HTML 转换为 PDF 在 C# .NET
作为IronPDF的开发者,我们深知HTML到PDF的转换需要产生准确、高质量的结果,以满足客户的期望。 本C#教程将指导您为您的应用程序、项目和网站构建一个HTML转PDF转换器。 我们将开发一个C#的HTML到PDF转换器,IronPDF输出的PDF文档将与由Google Chrome浏览器生成的PDF达到像素级的完美一致。
概述
如何用 C# 将 HTML 转换为 PDF

- 下载并安装HTML到PDF C#库
- 使用 HTML 字符串创建 PDF
- 使用 RenderHtmlAsPdf 方法将 HTML 字符串转换为 PDF
- 使用现有URL导出PDF
- 从HTML页面生成PDF
- 添加自定义页眉和页脚
- 调用 SaveAs 将 PDF 文件保存到电脑中
- 更多
用于C#和VB.NET的HTML到PDF转换器
在 .NET 中以编程方式创建 PDF 文件可能是一项令人沮丧的任务。 PDF 文档文件格式的设计更多地是为了打印机,而不是为开发人员。 C# 并没有很多适合的库或内置的功能来生成 PDF,市场上的许多库不能开箱即用,且在需要多行代码来完成简单任务时会导致进一步的挫败感。
我们在本教程中将使用的C# HTML到PDF转换工具是由Iron Software开发的IronPDF,这是一款非常受欢迎的C# PDF生成和编辑库。 这个库具有全面的PDF编辑和生成功能,开箱即用,以最少的代码行数完全满足您的需求,并且对其50多个功能的文档完备。 IronPDF 的突出之处在于它支持.NET 8、.NET 7、.NET 6 和 .NET 5,.NET Core、Standard 和 Framework 可在 Windows、macOS、Linux、Docker、Azure 和 AWS 上使用。
使用 C# 和 IronPDF,"生成 PDF 文档" 或 "HTML 转换为 PDF" 的逻辑非常简单。 由于IronPDF的高级Chrome渲染器,大部分或全部PDF文档设计和布局将使用现有的HTML资产。
这种在 .NET 中使用 HTML5 的动态 PDF 生成方法同样适用于控制台应用程序、Windows Forms 应用程序、WPF 以及网站和 MVC。
**IronPDF 还支持使用 Chrome 调试您的 HTML,以实现像素级完美的 PDF。 您可以在此处找到设置教程。
IronPDF 能够在 .NET 生态系统内外以多种语言工作。
下载并安装 HTML to PDF C# 库
立即在您的项目中开始使用IronPDF,并享受免费试用。
Visual Studio - NuGet 包管理器
在 Visual Studio 中,右键点击项目解决方案资源管理器,然后选择管理 NuGet 包...,然后只需搜索 IronPDF 并将最新版本安装到您的解决方案中... 单击确定以关闭任何弹出的对话框。这在 VB.NET 项目中同样有效。
Install-Package IronPdf
NuGet 网站上的 IronPDF
如需查看 IronPDF 的功能、兼容性和下载的全面介绍,请访问 NuGet 官方网站上的 IronPDF:https://www.nuget.org/packages/IronPdf
通过 DLL 安装
另一种选择是直接安装 IronPDF DLL。 可以从https://ironpdf.com/packages/IronPdf.zip下载并手动安装IronPDF到项目或GAC
教程
在 C# .NET 中使用 HTML 字符串创建 PDF
如何:将 HTML 字符串转换为 PDF? 在 C# 中创建新的 PDF 文件是一项非常高效且有益的技能。
我们可以简单地使用ChromePdfRenderer.RenderHtmlAsPdf 方法将任何 HTML (HTML5) 字符串转换为 PDF。 C# HTML 到 PDF 渲染 是由包含在 IronPDF DLL 中的完整功能的 Google Chromium 引擎版本完成的。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdf完全支持HTML5、CSS3、JavaScript和图像。 如果这些资产位于硬盘上,我们可能希望将RenderHtmlAsPdf的第二个参数设置为包含资产的目录。 此方法返回一个PdfDocument对象,这是一个用于保存PDF信息的类。
IronPDF将按HTML在Chrome中的显示方式准确呈现您的HTML内容。
我们提供了一个完整的教程,专门教您如何设置 Chrome 进行完整的 HTML 调试,以确保在编辑 HTML、CSS 和 JavaScript 时,您在那看到的更改与 IronPDF 在选择渲染时生成的输出 PDF 完全一致。 请在此处查找教程:如何在Chrome中调试HTML以创建像素完美的PDF。
BaseUrlPath:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// this will render C:\MyProject\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' this will render C:\MyProject\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")所有引用的CSS样式表、图像和JavaScript文件都将相对于BaseUrlPath,并可以保持在一个整洁合理的结构中。 当然,您也可以选择引用在线的图片、样式表和资产,包括 Google Fonts 等网络字体,甚至是 jQuery。
使用现有URL导出PDF
URL 转 PDF
使用 C# 将现有 URL 渲染为 PDF 非常高效且直观。这也允许团队将 PDF 设计和后端 PDF 渲染工作分配给多个团队。
在以下示例中,让我们渲染 Wikipedia.com 的一个页面:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Create a PDF from any existing web page
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Create a PDF from any existing web page
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")您会注意到,通过我们的C#代码生成的PDF中,超链接甚至HTML表单都会被保留。
在渲染现有网页时,我们可能希望应用一些技巧:
打印和屏幕CSS
在现代CSS3中,我们有用于打印和屏幕的CSS指令。 我们可以指示IronPDF渲染通常被简化或忽略的“打印”CSS。 默认情况下,将渲染“Screen”CSS样式,IronPDF 用户发现这种方式最为直观。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print主页:可在此处找到包含屏幕和打印图像的完整比较。
JavaScript
IronPDF支持JavaScript、jQuery,甚至支持AJAX。 我们可能需要指示IronPDF 等待 JS 或 ajax完成运行,然后再渲染我们网页的快照。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.com我们可以通过从像这样的CSV数据集中呈现高级d3.js JavaScript和弦图表,来展示对JavaScript标准的遵从。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Create a PDF Chart a live rendered dataset using d3.js and javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Create a PDF Chart a live rendered dataset using d3.js and javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")响应式CSS
在 .NET 中使用响应式 CSS 将 HTML 转换为 PDF! 响应式网页旨在浏览器中查看。 IronPDF不会在服务器的操作系统中打开真实的浏览器窗口。 这可能导致响应式元素以最小尺寸进行渲染。
我们建议使用打印CSS媒体类型来解决这个问题。 打印 CSS 通常不应该是响应式的。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print从HTML页面生成PDF文件
我们也可以将任何HTML页面渲染为PDF并存储在硬盘上。 所有相关资产,例如 CSS、图像和 js,将被呈现为该文件好像已使用file://协议打开一样。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Create a PDF from an existing HTML using C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML using C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")这种方法的优点是允许开发人员在开发过程中在浏览器中测试HTML内容。 我们推荐使用Chrome,因为IronPDF的渲染引擎基于此网络浏览器。
要将XML 转换为 PDF,您可以使用 XSLT 模板将您的 XML 内容打印到 PDF。
添加自定义页眉和页脚
在渲染PDF或使用IronPDF处理现有PDF文件时,可以添加页眉和页脚。
使用IronPDF,页眉和页脚可以使用TextHeaderFooter类包含简单的文本内容——或者使用HtmlHeaderFooter类包含图像和丰富的HTML内容。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Create a PDF from an existing HTML
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //millimeters
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf")在以下操作指南文章中探索所有渲染选项:如何使用渲染选项。
HTML页眉和页脚
HtmlHeaderFooter 类允许使用 HTML5 内容生成丰富的页眉和页脚,这些内容甚至可以包括图像、样式表和超链接。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}PDF页眉和页脚中的动态数据
我们可以使用占位符将内容“邮件合并”到文本中,甚至是页眉和页脚的HTML中,例如:
- {page} 代表当前页码
- {total-pages} 用于表示 PDF 中的总页数
- 如果从网页渲染,则为渲染 PDF 的 URL:{url}
- {date} 今日日期
- {time} 用于当前时间
- {html-title} 用于呈现 HTML 文档的title属性
- {pdf-title} 用于文档标题,可通过 ChromePdfRenderOptions 设置
C#HTML到PDF转换设置
我们的用户和客户可能期望 PDF 内容呈现的方式有许多细微之处。
ChromePdfRenderer类包含一个RenderingOptions属性,可用于设置这些选项。
例如,我们可能希望选择仅接受“print”样式的CSS3指令:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print我们可能还希望改变打印页边距的大小,以便在页面上留出更多空白,为大页眉或页脚留出空间,甚至为商业印刷小册子或海报设置零页边距:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // millimeters
renderer.RenderingOptions.MarginBottom = 50; // millimetersImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' millimeters
renderer.RenderingOptions.MarginBottom = 50 ' millimeters我们可能希望打开或关闭 HTML 元素的背景图片:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = True还可以设置我们输出的 PDF 文件在任何虚拟纸张尺寸上呈现,包括纵向和横向尺寸,甚至可以设置为毫米或英寸的自定义尺寸。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape在以下操作指南文章中探索所有渲染选项:“如何使用渲染选项”。
应用 HTML 模板
为模板或“批量创建”PDF 是互联网和网站开发人员的常见需求。
与其直接对PDF文档进行模板化操作,我们可以使用IronPDF利用现有的、经过验证的技术来对HTML进行模板化。 当 HTML 模板与查询字符串或数据库中的数据结合时,我们最终会得到一个动态生成的 PDF 文档。
在最简单的情况下,使用 C# 的 String.Format 方法对于基本示例是有效的。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")如果 HTML 文件较长,通常我们可以使用任意占位符,例如 [[NAME]],并在之后用真实数据替换它们。
以下示例将创建三个PDF,每个PDF都是针对用户个性化的。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next name使用Handlebars.NET的高级模板功能
将C#数据与HTML合并生成PDF的一种复杂方法是使用Handlebars模板标准。
Handlebars 使得从 C# 对象和类实例(包括数据库记录)创建动态 HTML 成为可能。 Handlebars 在生成发票时,尤其用于查询可能返回未知行数的情况下,特别有效。
我们首先必须向我们的项目添加一个额外的 NuGet 软件包:https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'要呈现此 HTML,我们可以简单地使用RenderHtmlAsPdf方法。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")您可以通过 https://github.com/rexm/Handlebars.NET,了解有关 handlebars HTML 模板标准及其 C# 使用的更多信息。
使用HTML5添加分页符
在 PDF 文档中,一个常见的需求是分页。 开发人员需要控制 PDF 页面开始和结束的位置,以获得清晰、易读的布局。
最简单的方法是使用一个不太为人所知的 CSS 技巧,它会在任何打印的 HTML 文档中插入分页符。
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>提供的HTML可以工作,但不是最佳实践。我们建议像以下例子一样调整媒体属性。 一种整洁的方式来布局多页HTML内容。
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>本指南概述了更多关于分页符的小窍门和技巧
将封面附加到PDF
IronPDF让合并PDF文档变得简单。 这种技术最常见的用法是为现有的已呈现的PDF文档添加封面或背面。
为此,我们首先渲染一个封面页面,然后使用PdfDocument.Merge()静态方法来合并这两个文档。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")完整的代码示例可以在这里找到:PDF封面页代码示例
添加水印
IronPDF支持的最终C# PDF功能是在文档中添加水印。 这可以用于在每页添加一个带有“机密”或“示例”字样的通知。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Watermarks all pages with red "SAMPLE" text at a custom location.
// Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Watermarks all pages with red "SAMPLE" text at a custom location.
' Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")完整的代码示例可以在这里找到:PDF 水印代码示例
下载C#源代码
本教程的完整免费 HTML 到 PDF 转换器 C# 源代码可以作为压缩的 Visual Studio 2022 项目文件下载。它将使用其渲染引擎在 C# 中生成 PDF 文档对象。
免费下载包含了将HTML创建为PDF所需的一切 - 包括用于以下内容的C# PDF代码示例:
-
使用C#将HTML字符串转换为PDF
-
在C#中将HTML文件转换为PDF(支持CSS、JavaScript和图像)
-
C# HTML 转换为 PDF 使用 URL(“URL 转 PDF”)
-
C# PDF编辑和设置示例
-
将 JavaScript 画布图表(如 d3.js)渲染为 PDF
- 用于 C# 的 PDF 库
类参考
开发者可能也会对IronPdf.PdfDocument类参考感兴趣:
https://ironpdf.com/object-reference/api/
此对象模型展示了 PDF 文档如何:
- 加密和密码保护
- 编辑或“标记”新的HTML内容
- 增强了前景和背景图像
- 合并、连接、截断和拼接于页面或文档级别
- OCR处理以提取纯文本和图像
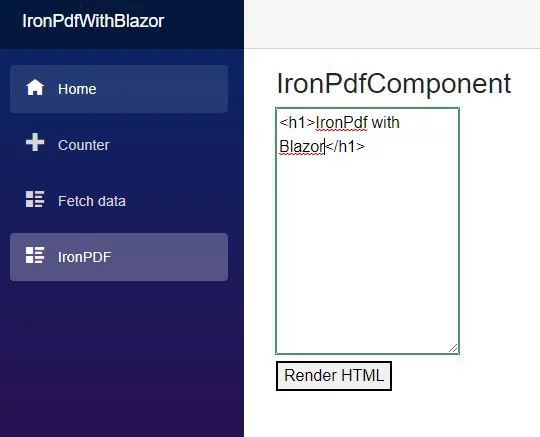
Blazor HTML 转 PDF
将HTML到PDF的功能添加到您的Blazor服务器非常简单,只需:
-
创建一个新的Blazor服务器项目或使用一个现有的项目
-
使用NuGet将IronPDF库添加到您的项目中
-
添加一个新的 Razor 组件或使用现有的组件
-
添加一个
InputTextArea并将其链接到IronPDF -
让IronPDF负责其余的部分并部署
完整的分步指南,包括图片和代码示例,可以在此处找到。

与其他 PDF 库的比较
IronPDF 是一个功能强大且功能齐全的 PDF 库,专为现代 .NET 开发人员量身定制。 借助由先进的Chromium引擎驱动的原生HTML到PDF转换、直观的API以及定期更新,它简化了开发过程,同时确保了高质量的结果。 让我们仔细看看它如何与其他工具进行比较:
PDFSharp
- 核心功能:PdfSharp 是一个开源库,支持基础的 PDF 创建和编辑。 然而,它缺乏内置的HTML到PDF转换,这对于准确呈现网页内容至关重要。
- 现代标准:IronPDF通过其基于Chromium的引擎利用现代Web技术,包括HTML、CSS和JavaScript,确保PDF保持现代化的外观和感觉。
- 支持和更新:PdfSharp 更新很少且缺乏官方支持,而 IronPDF 提供每月更新、安全补丁和专业支持,使其成为企业应用的理想选择。
wkhtmltopdf
- 易于集成:wkhtmltopdf需要命令行操作和手动依赖配置,使其与.NET应用程序集成更加繁琐。
- 渲染技术:wkhtmltopdf依赖于过时的WebKit引擎,在处理现代JavaScript和CSS时常常遇到困难,生成输出的时间过长,尤其是对于动态、内容丰富的网站。 IronPDF 的 Chromium 引擎提供精确可靠的渲染。
- 持续开发:wkhtmltopdf 自 2022 年以来几乎没有积极开发,支持有限,而 IronPDF 继续通过频繁更新和专门的客户服务不断发展。
- 安全漏洞
iTextSharp
- HTML 到 PDF 渲染:iTextSharp 的免费版本不提供原生的 HTML 到 PDF 转换,通常迫使开发人员使用复杂的变通方法。 而IronPDF则提供与现代网络技术充分支持的无缝转换。
- 开发者体验:iTextSharp的底层API可能会很麻烦且费时,减慢开发进程。 IronPDF 提供简洁直观的 C# API,简化编码并加速项目交付。
- 维护与支持:IronPDF提供专业支持和定期更新,确保安全性和效率,而iTextSharp的免费版本已过时且缺乏官方支持。
- 许可证很烦人
Aspose.PDF
- 转换质量:Aspose.PDF 是一个功能强大的工具,但其HTML到PDF的转换有局限性,可能难以处理现代CSS和JavaScript。 Aspose不允许直接将URL转换为PDF,因此开发人员必须手动下载HTML或流式传输内容,增加了额外的步骤。 即使这样做,生成的PDF通常仍然缺少样式、布局元素和动态内容。 IronPDF 的 Chromium 引擎确保对复杂网页布局进行高保真转换。
- API 可用性:Aspose.PDF 的 API 可能冗长且难以导航,而 IronPDF 专注于开发者友好的体验,减少设置时间并提高生产力。
- 性能:IronPDF 的优化处理确保了更快的转换速度和更好的性能,是需要大量生成 PDF 的企业应用程序的强大选择。
Syncfusion PDF
- API 复杂性:Syncfusion PDF 是一个强大的工具,但其 API 较为复杂,可能会延缓开发进程。 相比之下,IronPDF 提供了一个简单的 API 以便快速集成。
- 渲染引擎:Syncfusion 支持 WebKit 和 Blink 引擎。 虽然Blink比WebKit更快,但实际测试显示Syncfusion的Blink引擎仍然比IronPDF的Chromium渲染引擎性能更慢。此外,Syncfusion在完整捕获复杂页面时存在困难,遗漏了一些动态加载部分和某些CSS样式。 IronPDF 的 Chromium 引擎确保了精确和一致的渲染,即使是对使用大量 JavaScript 和 CSS 的现代网站也是如此。
- 高级功能:除了标准转换外,IronPDF还包括强大的功能,如数字签名、注释、表单填写、OCR和条形码生成,为您的项目增加额外的价值。
渲染对比
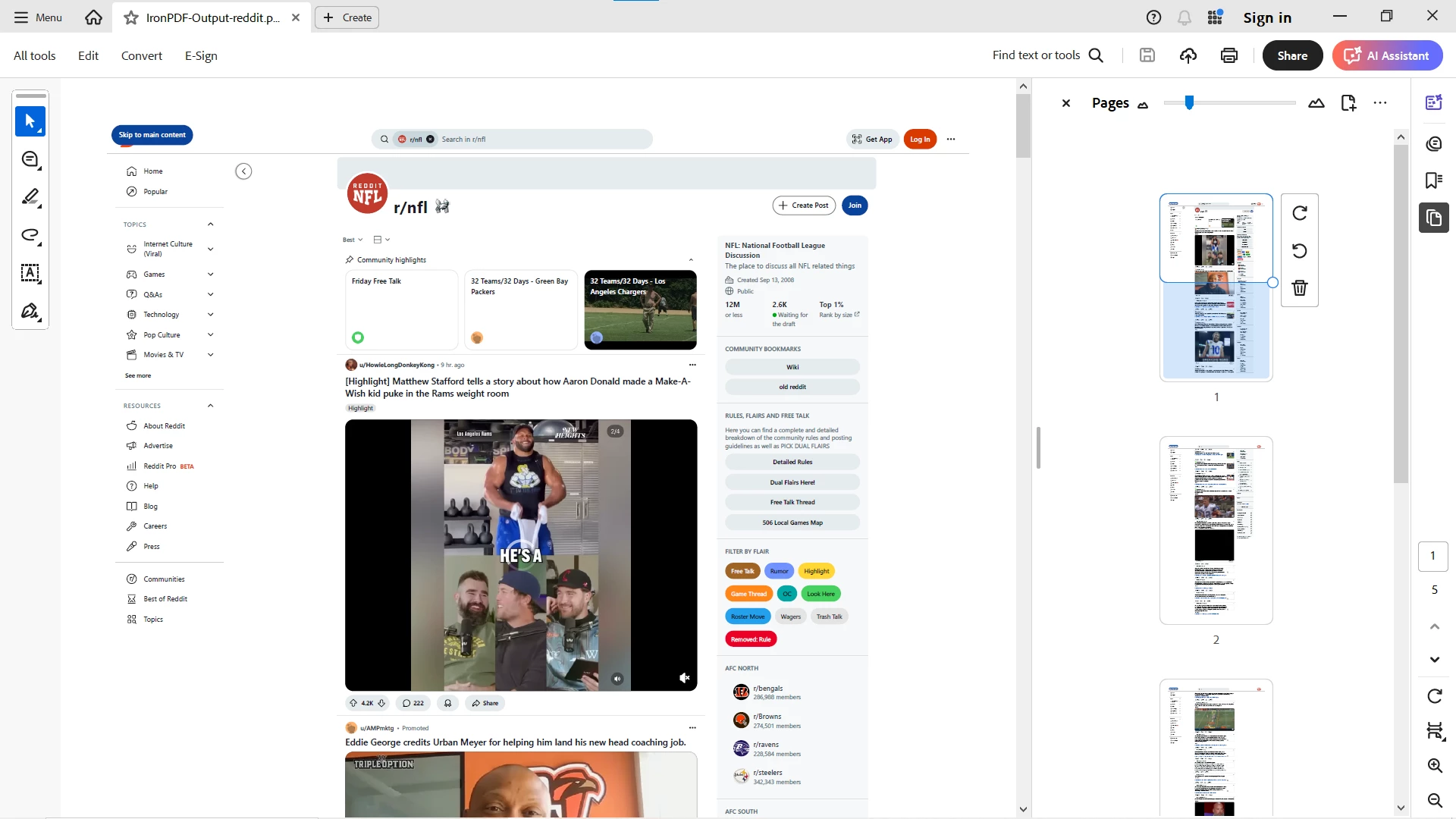
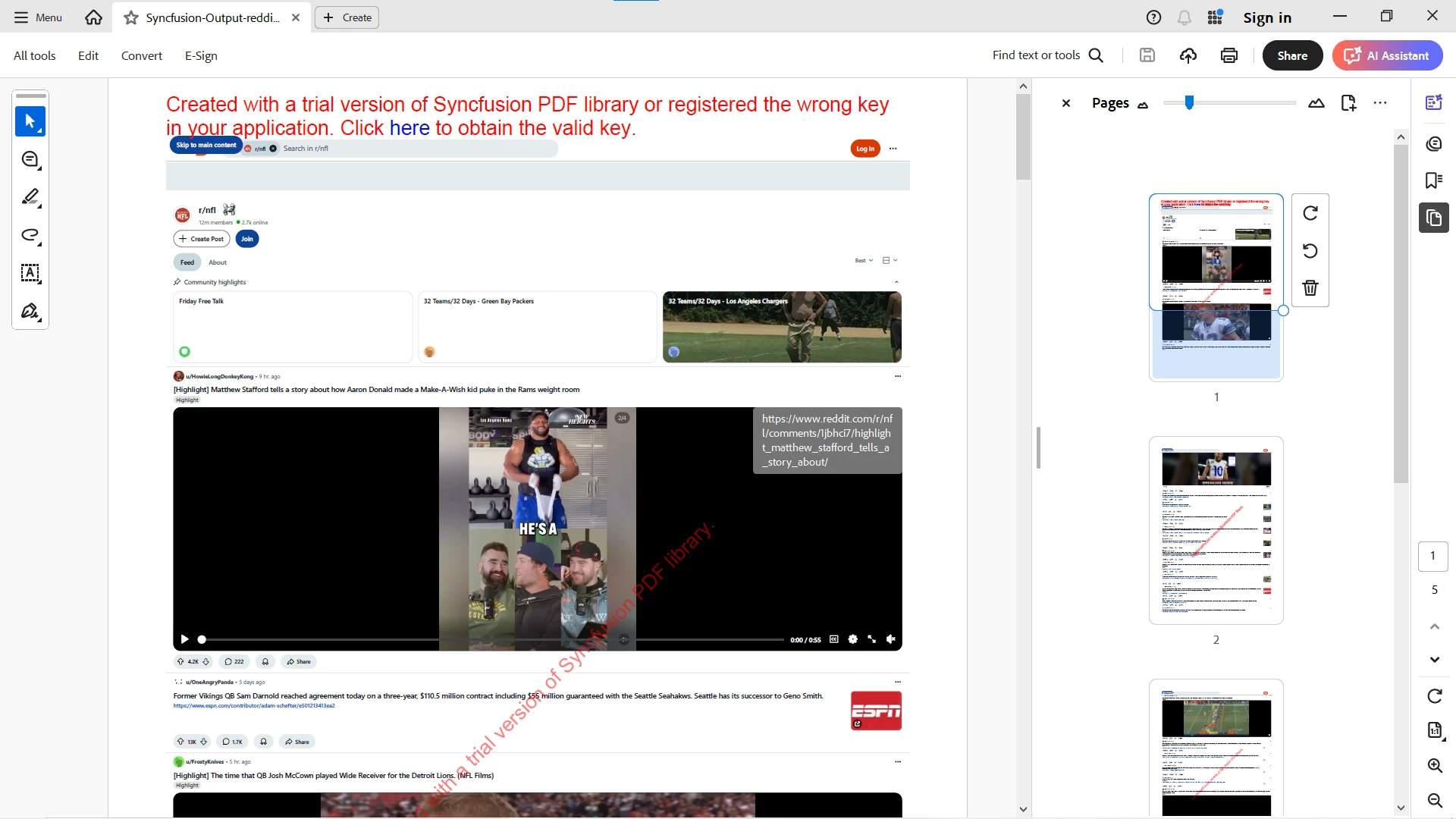
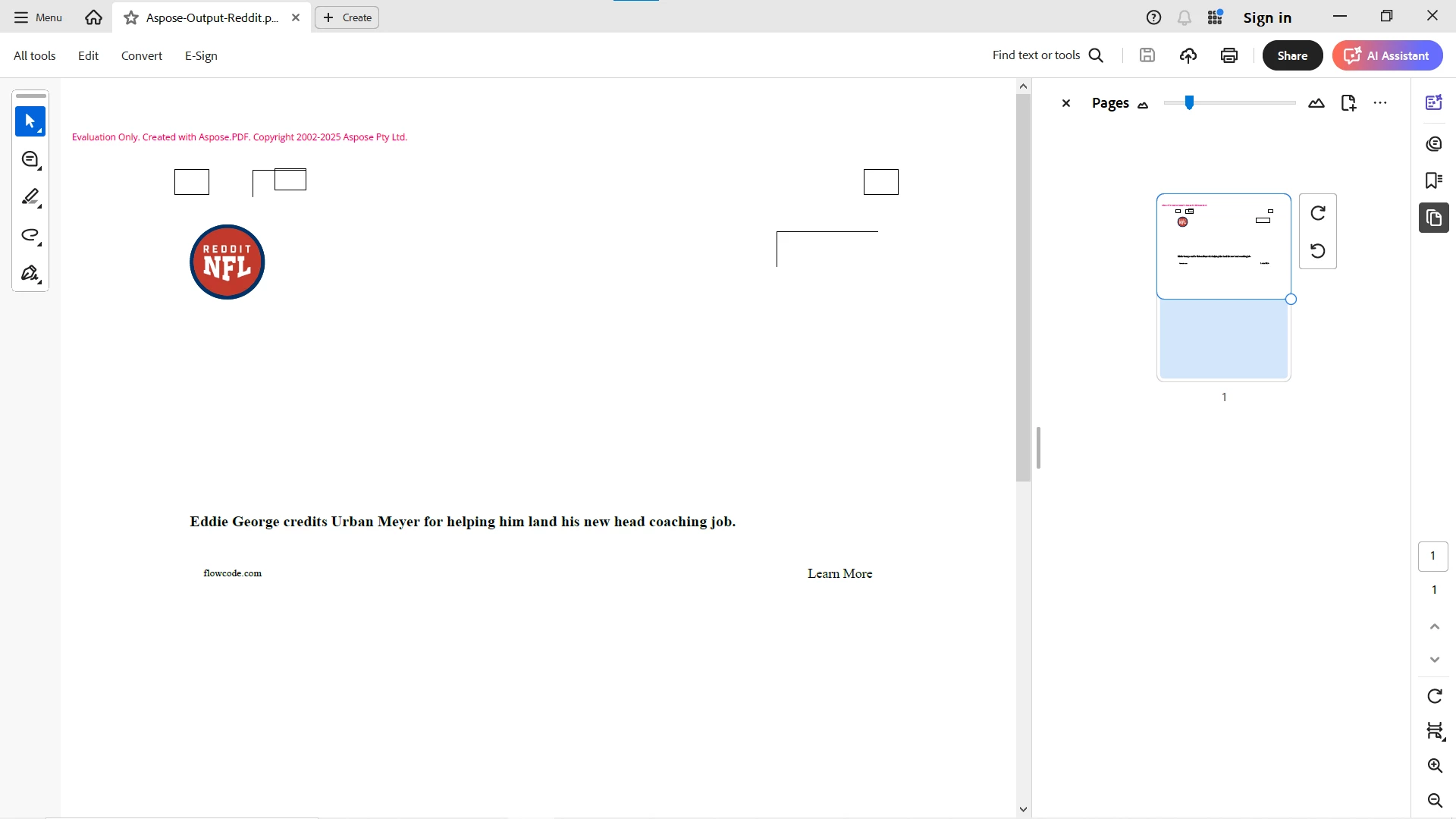
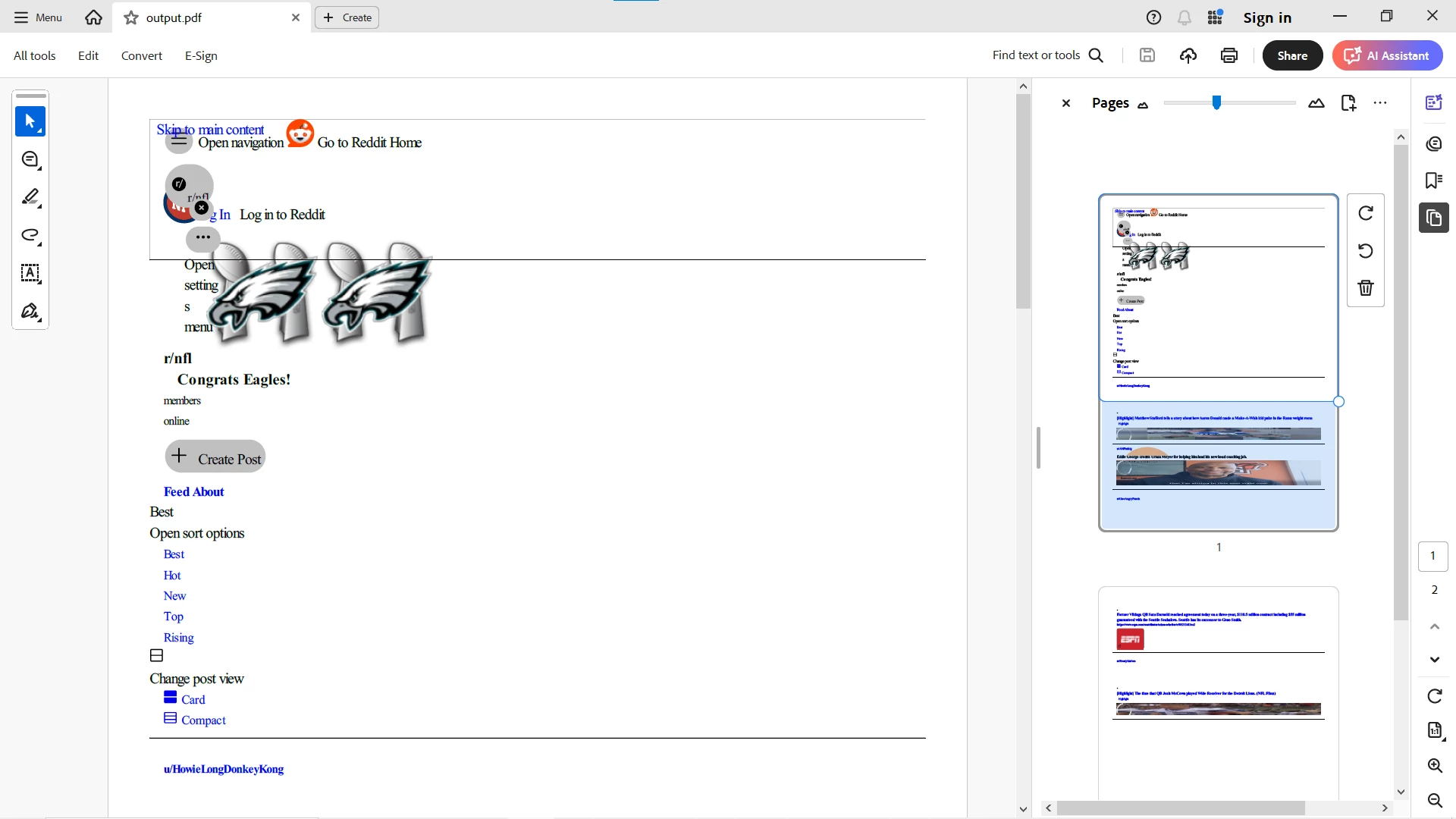
为了比较这些库的HTML到PDF转换质量,我们使用了Reddit页面,其中包含动态内容、实时更新、现代CSS和基于JavaScript的元素:

以下是结果(点击每个图像查看放大版本):
IronPDF
 格式良好且视觉精确的PDF,保留动态内容和现代风格。
格式良好且视觉精确的PDF,保留动态内容和现代风格。
同步融合
 转换成功,但错过了大部分章节和样式,尤其是动态内容。最初被Reddit阻止。要获得更好的结果,需要通过命令行参数进行广泛调整,但输出仍然不尽如人意。
转换成功,但错过了大部分章节和样式,尤其是动态内容。最初被Reddit阻止。要获得更好的结果,需要通过命令行参数进行广泛调整,但输出仍然不尽如人意。
Aspose.PDF
 首先需要手动下载HTML(因为Aspose不支持直接URL转换)。即使在转换之后,输出也缺乏适当的格式,并且几乎遗漏了各部分的所有内容。
首先需要手动下载HTML(因为Aspose不支持直接URL转换)。即使在转换之后,输出也缺乏适当的格式,并且几乎遗漏了各部分的所有内容。
Wkhtmltopdf
 wkhtmltopdf快速完成了转换,但结果是一个简单的静态页面,缺少实时更新、动态元素和交互部分等关键内容。 这使得wkhtmltopdf不适合现代动态网页。
wkhtmltopdf快速完成了转换,但结果是一个简单的静态页面,缺少实时更新、动态元素和交互部分等关键内容。 这使得wkhtmltopdf不适合现代动态网页。
注意:PdfSharp和iTextSharp均不原生支持HTML到PDF的转换,因此未包含在本次测试中。使用这些库的开发人员需要依赖第三方工具进行HTML渲染。
结论
对于寻求现代且可靠的PDF解决方案的.NET开发人员,IronPDF在竞争中脱颖而出。 其无缝的HTML到PDF转换、易用性、定期更新以及全面的功能集使其成为首选。不论您是在进行小型项目还是大型企业应用,IronPDF在提高生产力的同时避免了使用过时或不受支持的库所带来的风险。 为商业应用而设计,IronPDF 确保您的项目保持稳健、高效和面向未来。
在对真实动态网站进行的直接测试中,IronPDF 提供了速度最快且最准确的结果。 Syncfusion 较慢,并且错过了大多数部分。 Aspose需要先下载HTML,但仍然无法正确渲染。 wkhtmltopdf 提供了静态 HTML 内容,却没有捕捉样式,这不适合现代网站。
这确认了IronPDF在现代HTML到PDF的工作流中提供了速度、准确性和易用性之间的最佳平衡。
体验 IronPDF 的全功能套件,它可以轻松地将动态、复杂的 CSS HTML 转换为 PDF—现在通过我们的免费试用进行测试。





















