HTML 转 PDF NodeJS
IronPDF能够从原始HTML、CSS和JavaScript创建高保真PDF,这是其最强大也是最受欢迎的功能。 本教程是一个全面的入门指南,帮助Node开发者利用IronPDF在他们自己的项目中加入HTML到PDF的生成功能。
IronPDF 是一个高级 API 库,帮助开发人员快速而轻松地将强大而稳定的 PDF 处理功能实施到软件应用中。 IronPDF 提供 多种编程语言。 有关如何在.NET、Java和Python中创建PDF的详细介绍,请查阅官方文档页面。 本教程涵盖了它在 Node.js 项目中的应用。
如何在 Node.js 中将 HTML 转换为 PDF
- Install the HTML to PDF Node library via NPM:
npm install @ironsoftware/ironpdf. - 从
@ironsoftware/ironpdf包中导入PdfDocument类。 - 从 HTML 字符串、文件或网络 URL 进行转换。
- (optional) Add headers & footers, change page size, orientation and color.
- 调用
PdfDocument.saveAs来保存生成的PDF
入门
立即在您的项目中开始使用IronPDF,并享受免费试用。
安装 IronPDF for Node.js 库
在您选择的 Node 项目中运行下面的 NPM 命令来安装 IronPDF for Node.js 包:
npm install @ironsoftware/ironpdf您还可以手动下载并安装IronPDF软件包。
手动安装 IronPDF 引擎(可选)
IronPDF for Node.js 目前需要一个 IronPDF Engine binary 才能正常工作。
通过安装适合您操作系统的包来安装IronPDF Engine二进制文件:
请注意
@ironpdf在首次执行时会自动从NPM为您的浏览器和操作系统下载并安装适当的二进制文件。 然而,在网络访问受限、减少或不需要的情况下,显式安装此二进制文件将是至关重要的。
应用许可证密钥(可选)
默认情况下,IronPDF会在其生成或修改的所有文档上加上带标题的背景水印。

在 ironpdf.com/nodejs/licensing/ 获取许可证密钥,以生成无水印的 PDF 文档。
要使用IronPDF而不带有额外水印品牌,您必须在全局IronPdfGlobalconfig对象上设置licenseKey属性,并提供有效的许可证密钥。 以下是实现此功能的源代码:
import {IronPdfGlobalConfig} from "@ironsoftware/ironpdf";
var config = IronPdfGlobalConfig.getConfig();
config.licenseKey = "{YOUR-LICENSE-KEY-HERE}";从我们的许可页面购买许可证密钥,或联系我们获取免费试用许可证密钥。
[{i:(在使用其他库功能之前,应设置许可证密钥和其他全局配置设置,以确保最佳性能和正确功能。
接下来的教程部分将假设我们拥有一个许可证密钥,并且我们已将其设置在一个名为 config.js 的单独JavaScript文件中。 我们在任何需要使用IronPDF功能的地方导入这个脚本:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// ...将 HTML 转换为 PDF
IronPDF库的Node版本提供了三种从HTML内容创建PDF文件的方法:
-
从一串HTML代码
-
从本地HTML文件
-
从在线网站
本节将详细解释这三种方法。
从HTML字符串创建PDF文件
PdfDocument.fromHtml 是一个允许您从原始网页标记字符串生成 PDF 的方法。
此方法在三种方法中提供了最大的灵活性。 这是因为HTML字符串中的数据可以来源于几乎任何地方:文本文件、数据流、HTML模板、生成的HTML数据等。
下面的代码示例展示了如何在实践中使用PdfDocument.fromHtml方法:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// Create a PDF from the HTML String "Hello world!"
const pdf = await PdfDocument.fromHtml("<h1>Hello from IronPDF!</h1>");
// Save the PDF document to the file system.
await pdf.saveAs("html-string-to-pdf.pdf");如上所示,我们调用PdfDocument.fromHtml方法,文本字符串包含一级标题元素的标记代码。
PdfDocument.fromHtml 返回一个Promise,该Promise解析为 PdfDocument 类的实例。 PdfDocument表示由库从某些源内容生成的PDF文件。 此类构成了IronPDF大部分核心功能的基石,推动了重要的PDF创建和编辑用例。
最后,我们在PdfDocument上使用saveAs方法将文件保存到磁盘。 保存的 PDF 文件如下所示。

从HTML字符串"<h1>Hello from IronPDF!</h1>"生成的PDF。 PdfDocument.fromHtml生成的PDF文件看起来就像网页内容一样。
从HTML文件创建PDF文件
PdfDocument.fromHtml 不仅仅适用于 HTML 字符串。 该方法还接受本地 HTML 文档的路径。
在我们的下一个示例中,我们将使用这个示例网页。

我们的示例HTML页面在Google Chrome中的显示效果。 从文件样本网站下载此页面及类似页面:https://filesamples.com/samples/code/html/sample2.html
以下代码行将整个示例文档转换为PDF。 我们用有效文件路径替换HTML字符串,调用PdfDocument.fromHtml方法来读取我们的示例文件:
import {PdfDocument} from "@websiteironsoftware/ironpdf";
import('./config.js');
// Render a PDF from an HTML File
const pdf = await PdfDocument.fromHtml("./sample2.html");
// Save the PDF document to the same folder as our project.
await pdf.saveAs("html-file-to-pdf-1.pdf");我们已经包括了生成的 PDF 的内容在下面。 请注意,IronPDF 不仅保留了原始 HTML 文档的外观,还保留了链接、表单和其他常见交互元素的功能。

此 PDF 是根据先前的代码示例生成的。 将其外观与前一张图片进行比较,并注意它们惊人的相似之处!
如果您已经检查了示例页面的源代码,您会注意到它更加复杂。 它使用了更多类型的HTML元素(段落、无序列表、换行、水平规则、超链接、图像等),并且还包含了一些脚本(用于设置Cookie)。
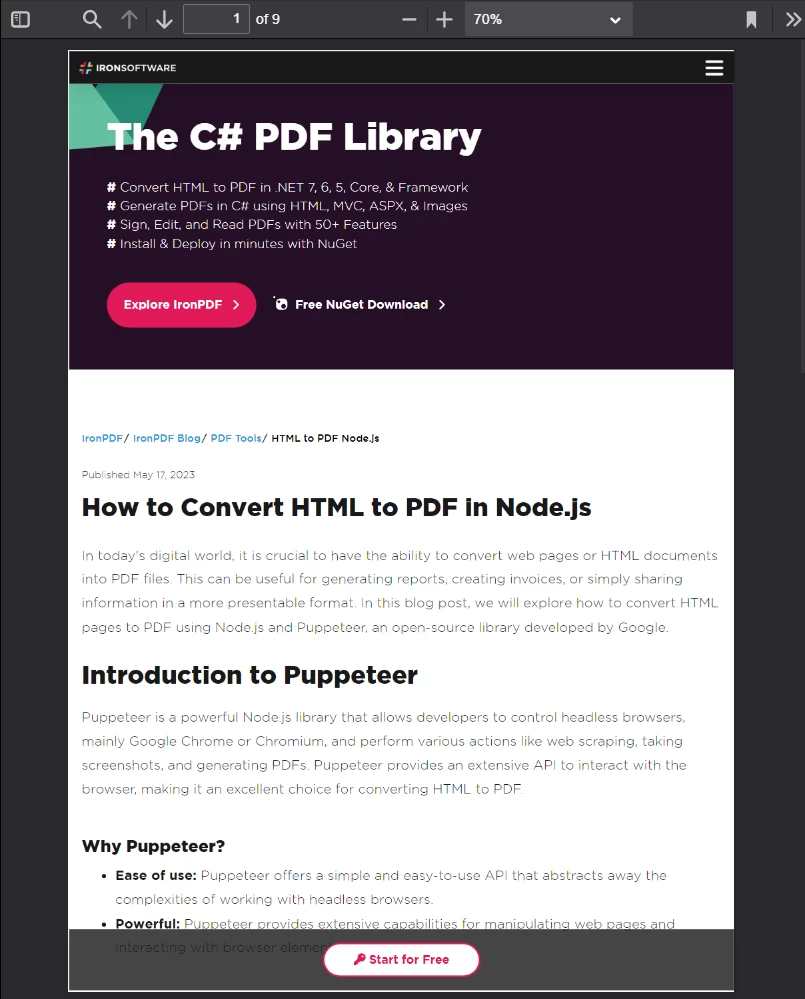
IronPDF能够渲染比我们迄今使用的更复杂的网页内容。 为了演示这一点,让我们考虑以下页面:

一篇关于Puppeteer的文章,该库因其能够使用无头浏览器实例以编程方式控制Chrome而受到欢迎
上面描述的页面是关于Puppeteer Node库的文章。 Puppeteer运行无头浏览器会话,Node开发人员使用它来在服务器端或客户端自动化许多浏览器任务(其中之一包括服务器端HTML PDF生成)。
新页面包含大量资源(CSS 文件、图像、脚本文件等),并采用更复杂的布局。 在下一个示例中,将把此页面的保存副本(及其源资产)转换为像素完美的PDF。
以下代码片段假定该页面以“sample4.html”为名称保存在我们项目的同一目录中:
// Render a from even more complex HTML code.
PdfDocument.fromHtml("./sample4.html").then((pdf) async {
return await pdf.saveAs("html-file-to-pdf-2.pdf");
});以下图片显示了上述代码片段的结果。

**如果在Google Chrome中看起来不错,那么转换为PDF时也会看起来不错。 这包括大量使用CSS和JavaScript的页面设计。
从URL创建PDF文件
IronPDF可以转换任何大小和复杂度的HTML字符串和HTML文件。 您不仅限于使用来自字符串和文件的原始标记。 IronPDF还可以从URL请求HTML。
请查看位于https://en.wikipedia.org/wiki/PDF上的维基百科文章。

在符合标准的网页浏览器中显示的有关PDF格式的维基百科文章。
将此源代码用于将此维基百科文章转换为PDF:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// Convert the Web Page to a pixel-perfect PDF file.
const pdf = await PdfDocument.fromUrl("https://en.wikipedia.org/wiki/PDF");
// Save the document.
await pdf.saveAs("url-to-pdf.pdf");在上面,我们使用PdfDocument.fromUrl在几行代码内将网页转换为PDF。 IronPDF会为您抓取网址的HTML代码,并无缝渲染。 不需要 HTML 文件或文本字符串!

调用PdfDocument.fromUrl生成的PDF来自维基百科文章。 注意它与原始网页的相似之处。
从Zip存档创建PDF文件
使用PdfDocument.fromZip将压缩(zip)文件中的特定HTML文件转换为PDF。
例如,假设我们在项目目录中有一个Zip文件,其内部结构如下:
html-zip.zip
├─ index.html
├─ style.css
├─ logo.pngindex.html 文件包含代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello from IronPDF!</h1>
<a href="https://ironpdf.com/nodejs/">
<img src="logo.png" alt="IronPDF for Node.js">
</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello from IronPDF!</h1>
<a href="https://ironpdf.com/nodejs/">
<img src="logo.png" alt="IronPDF for Node.js">
</a>
</body>
</html>style.css 声明了五条 CSS 规则:
@font-face {
font-family: 'Gotham-Black';
src: url('gotham-black-webfont.eot?') format('embedded-opentype'), url('gotham-black-webfont.woff2') format('woff2'), url('gotham-black-webfont.woff') format('woff'), url('gotham-black-webfont.ttf') format('truetype'), url('gotham-black-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
margin-left: auto;
margin-right: auto;
margin-top: 200px;
margin-bottom: auto;
color: white;
background-color: black;
text-align: center;
font-family: "Helvetica"
}
h1 {
font-family: "Gotham-Black";
margin-bottom: 70px;
font-size: 32pt;
}
img {
width: 400px;
height: auto;
}
p {
text-decoration: underline;
font-size: smaller;
}最后,logo.png 表示我们的产品标志:

假设的HTML zip文件中的示例图像。
调用fromZip方法时,在第一个参数中指定zip的有效路径,同时设置一个JSON对象,该对象包含mainHtmlFile属性,并将其设为我们希望转换的zip中HTML文件的名称。
我们以类似的方式转换 zip 文件夹中的 index.html 文件。
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// Render the HTML string
PdfDocument.fromZip("./html-zip.zip", {
mainHtmlFile: "index.html"
}).then(async (pdf) => {
return await pdf.saveAs("html-zip-to-pdf.pdf");
});
使用PdfDocument.fromZip函数创建PDF。 此函数成功渲染ZIP文件中包含的HTML代码及其包含的资源。
高级HTML到PDF生成选项
ChromePdfRenderOptions 接口允许 Node 开发人员修改库的 HTML 渲染行为。 在那里公开的属性允许在PDF渲染之前对PDF的外观进行细粒度的自定义。 此外,它们能够处理特定的HTML-PDF转换边缘情况。
IronPDF 最初使用一些默认的 ChromePdfRenderOptions 值呈现新的 PDF。 您可以通过调用defaultChromePdfRenderOptions函数来自行轮询这些预设值:
// Retrieve a ChromePdfRenderOptions object with default settings.
var options = defaultChromePdfRenderOptions();本节将快速浏览最流行的 HTML 到 PDF 渲染用例,这些用例需要使用 ChromePdfRenderOptions 接口。
每个小节将从预设值开始,并根据需要修改它们以达到目标结果。
自定义 PDF 生成输出
添加自定义页眉和页脚
通过 textHeader 和 textFooter 属性,您可以将自定义的页眉和/或页脚内容附加到新呈现的PDF中。
下面的示例创建了一个包含自定义页眉和页脚的文本内容的Google搜索主页的PDF版本。 我们使用分隔线来将此内容与页面主体分开。 我们还在页眉和页脚中使用不同的字体,以使区别更加明显。
import {PdfDocument, defaultChromePdfRenderOptions, AffixFonts} from "@ironsoftware/ironpdf";
import('./config.js');
var options = defaultChromePdfRenderOptions();
// Build a Custom Text-Based Header
options.textHeader = {
centerText: "https://www.adobe.com",
dividerLine: true,
font: AffixFonts.CourierNew,
fontSize: 12,
leftText: "URL to PDF"
};
// Build a custom Text-Based Footer
options.textFooter = {
centerText: "IronPDF for Node.js",
dividerLine: true,
fontSize: 14,
font: AffixFonts.Helvetica,
rightText: "HTML to PDF in Node.js"
};
// Render a PDF from an HTML File
PdfDocument.fromUrl("https://www.google.com/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("add-custom-headers-footers-1.pdf");
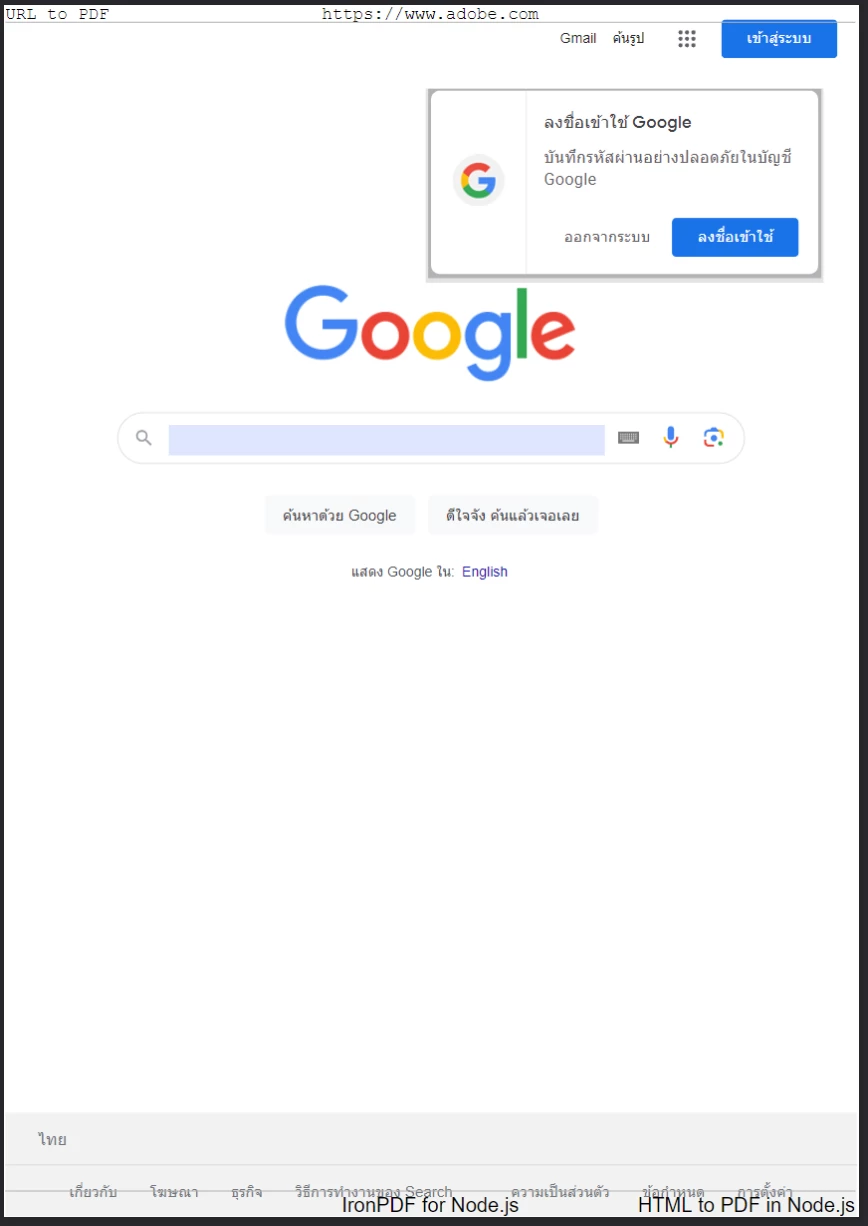
});源代码生成此PDF:

**已从Google主页生成了一份PDF格式的新页面。 注意包含额外的页眉和页脚。
为了更好地控制页眉和页脚的布局、定位和包含的内容,您也可以使用原始HTML来定义,而不是使用文本。
在接下来的代码块中,我们使用HTML在页眉和页脚中加入更丰富的内容。 在标题中,我们加粗并居中对齐页面的 URL; 在页脚中,我们嵌入并居中一个logo。
import {PdfDocument, defaultChromePdfRenderOptions} from "@ironsoftware/ironpdf";
import('./config.js');
var options = defaultChromePdfRenderOptions();
options.htmlHeader = {
htmlFragment: "<strong>https://www.google.com/</strong>",
dividerLine: true,
dividerLineColor: "blue",
loadStylesAndCSSFromMainHtmlDocument: true,
};
options.htmlFooter = {
htmlFragment: "<img src='logo.png' alt='IronPDF for Node.js' style='display: block; width: 150px; height: auto; margin-left: auto; margin-right: auto;'>",
dividerLine: true,
loadStylesAndCSSFromMainHtmlDocument: true
};
// Render a PDF from an HTML File
await PdfDocument.fromUrl("https://www.google.com/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("add-html-headers-footers.pdf");
});下面的图片显示了这些更改的结果。

IronPDF for Node.js 可以在将 HTML 页面转换为 PDF 时应用自定义设置。
设置页边距、页面大小、页面方向和颜色。
IronPDF支持额外的设置,用于定义新转换的PDF的自定义页面边距、页面大小和页面方向。
import {PdfDocument, defaultChromePdfRenderOptions, PaperSize, FitToPaperModes, PdfPaperOrientation} from "@ironsoftware/ironpdf";
import('./config.js');
var options = defaultChromePdfRenderOptions();
// Set top, left, right, and bottom page margins in millimeters.
options.margin = {
top: 50,
bottom: 50,
left: 60,
right: 60
};
options.paperSize = PaperSize.A5;
options.fitToPaperMode = FitToPaperModes.FitToPage;
options.paperOrientation = PdfPaperOrientation.Landscape;
options.grayScale = true;
// Create a PDF from the Google.com Home Page
PdfDocument.fromUrl("https://www.google.com/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("set-margins-and-page-size.pdf");
});在上面的代码块中,我们配置IronPDF以灰度模式生成我们的Google首页PDF,并使用横向布局并至少有50毫米的边距空间。 我们还将其设置为适应A5纸张尺寸的内容。
从动态网页生成PDFs
对于包含未在页面加载时立即可用和渲染的内容的网页,可能需要暂停该页面内容的渲染,直到满足某些条件为止。
例如,开发者可能希望生成一个PDF,其中包含页面加载后15秒才显示的内容。 在另一个情况中,这段内容只有在一些复杂的客户端代码执行后才会出现。
为了处理这两种极端情况(以及更多情况),IronPDF的Node版本定义了WaitFor机制。 开发人员可以在其ChromePdfRenderOptions设置中包含此属性,以指示IronPDF的Chrome渲染引擎在某些事件发生时转换页面内容。
以下代码块设置IronPDF在捕获我们主页内容为PDF之前等待20秒钟:
import {PdfDocument, defaultChromePdfRenderOptions, WaitForType} from "@ironsoftware/ironpdf";
import('./config.js');
// Configure the Chrome Renderer to wait until 20 seconds has passed
// before rendering the web page as a PDF.
var options = defaultChromePdfRenderOptions();
options.waitFor = {
type: WaitForType.RenderDelay,
delay: 20000
}
PdfDocument.fromUrl("https://ironpdf.com/nodejs/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("waitfor-renderdelay.pdf");
});下一个代码块配置IronPDF为等待,直到可以成功选择SEO文本编辑器上的一个元素。
import {PdfDocument, defaultChromePdfRenderOptions, WaitForType} from "@ironsoftware/ironpdf";
import('./config.js');
// Configure the Chrome Renderer to wait up to 20 seconds for a specific element to appear
options.waitFor = {
type: WaitForType.HtmlElement,
htmlQueryStr: "div.ProseMirror",
maxWaitTime: 20000,
}
PdfDocument.fromUrl("https://app.surferseo.com/drafts/s/V7VkcdfgFz-dpkldsfHDGFFYf4jjSvvjsdf", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("waitfor-htmlelement.pdf");
});从HTML模板生成PDFs
在本教程的最后一部分,我们将应用前几节中介绍的所有知识来完成一个非常实用的自动化任务:使用HTML模板生成一个或多个PDF文件。
我们将在此部分使用的模板如下所示。 它改编自这个公开访问的发票模板,包括可替换内容的占位符标签(例如,{COMPANY-NAME},{FULL-NAME},{INVOICE-NUMBER}等)。

**一个样本发票模板。 我们将编写额外的JavaScript代码,在生成PDF之前向此模板添加动态数据。
在继续之前,您可以下载此 HTML 模板,并在您喜欢的 IDE 中检查它。
在下一个源代码块中,我们将把HTML模板加载到一个新的PdfDocument对象中,用一些虚拟测试数据替换我们定义的占位符,然后将PdfDocument对象保存到文件系统。
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
/**
* Loads an HTML template from the file system.
*/
async function getTemplateHtml(fileLocation) {
// Return promise for loading template file
return PdfDocument.fromFile(fileLocation);
}
/**
* Save the PDF document at a given location.
*/
async function generatePdf(pdf, location) {
return pdf.saveAs(location);
}
/**
* Use the PdfDocument.replaceText method to replace
* a specified placeholder with a provided value.
*/
async function addTemplateData(pdf, key, value) {
return pdf.replaceText(key, value);
}
const template = "./sample-invoice.html";
getTemplateHtml(template).then(async (doc) => { // load HTML template from file
await addTemplateData(doc, "{FULL-NAME}", "Lizbeth Presland");
await addTemplateData(doc, "{ADDRESS}", "678 Manitowish Alley, Portland, OG");
await addTemplateData(doc, "{PHONE-NUMBER}", "(763) 894-4345");
await addTemplateData(doc, "{INVOICE-NUMBER}", "787");
await addTemplateData(doc, "{INVOICE-DATE}", "August 28, 2023");
await addTemplateData(doc, "{AMOUNT-DUE}", "13,760.13");
await addTemplateData(doc, "{RECIPIENT}", "Celestyna Farmar"),
await addTemplateData(doc, "{COMPANY-NAME}", "BrainBook");
await addTemplateData(doc, "{TOTAL}", "13,760.13");
await addTemplateData(doc, "{AMOUNT-PAID}", "0.00");
await addTemplateData(doc, "{BALANCE-DUE}", "13,760.13");
await addTemplateData(doc, "{ITEM}", "Training Sessions");
await addTemplateData(doc, "{DESCRIPTION}", "60 Minute instruction");
await addTemplateData(doc, "{RATE}", "3,440.03");
await addTemplateData(doc, "{QUANTITY}", "4");
await addTemplateData(doc, "{PRICE}", "13,760.13");
return doc;
}).then(async (doc) => await generatePdf(doc, "html-template-to-pdf.pdf"));源代码如上所定义了三个异步辅助函数:
getTemplateHtml:使用PdfDocument.fromHtml方法将 HTML 模板加载到新的PdfDocument对象中。addTemplateData:使用PdfDocument.replaceText方法,将提供的占位符(称为键)替换为其替换数据值。-
generatePdf:将PdfDocument保存到指定文件位置。此外,我们声明了一个
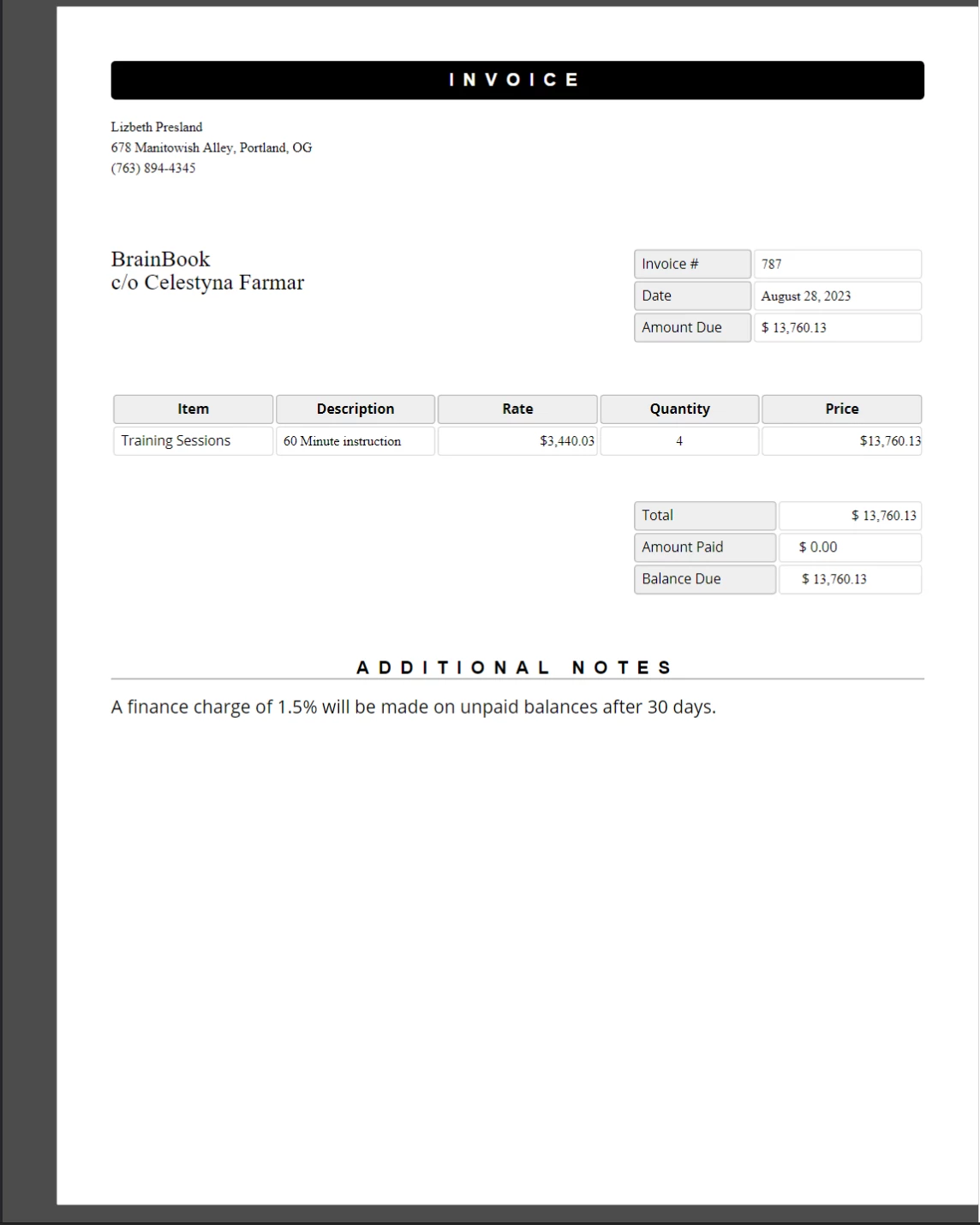
const template变量来保存HTML模板文件的位置。从上面的源代码生成的PDF如下所示。
**通过将 HTML 模板中定义的占位符替换为真实数据创建的新 PDF 文档。 本文档保留了如果未进行任何替换时我们所期望的CSS样式和布局。
更多阅读
本教程仅仅触及了使用IronPDF高级API功能所能实现的功能的表面。 考虑学习这些相关主题以深化您的知识和理解。
-
PdfGenerator类:这是一个专用的实用类,用于从 HTML、URL、Zip 压缩文件和其他源媒体创建PdfDocument对象。 此类提供了使用PdfDocument类上定义的PDF渲染函数的可行替代方案。 HttpLoginCredentials:如果您需要从需要特定 cookie 或受密码保护的网页生成 PDF,则此参考将非常有用。




















