在生产环境中测试,无水印。
随时随地满足您的需求。
获得30天的全功能产品。
几分钟内就能启动并运行。
在您的产品试用期间,全面访问我们的支持工程团队。
IronPdf 和 Faye 在网络开发中扮演着不同的角色,但他们的技能配合得很好。 借助 NPM 软件包 Faye,服务器和网络客户端可以使用 WebSocket 或其他兼容的传输方式进行实时通信。 它提供了一种直接但有效的发布/分信息传递该系统可实现可扩展的即时数据共享网络应用。 1.4.0 是 Faye 4 年前发布的最新版本。 相反,另一个名为 IronPDF 的 npm 软件包允许开发人员在 Node.js 环境中以编程方式创建、修改和转换 PDF 文档。
开发人员可以通过将 Faye 与 IronPDF 集成,利用实时 PDF 制作功能改进网络应用程序。 需要即时生成 PDF 报告、根据用户输入或实时数据变化动态生成文档以及协作文档编辑场景的应用程序可能会发现此连接非常有用。 在 IronPDF 的 PDF 创建工具和 Faye 的实时简单发布-订阅消息功能的帮助下,开发人员可以设计出数据驱动、交互式和适应性强的网络应用程序,以满足各种用户和业务目标。
一个名为菲使用 WebSocket 或其他兼容的传输和 WebSocket 协议,客户端和服务器可以更轻松地进行实时通信。 它提供了一种 pub/sub 消息传递机制,使网络应用程序通信具有可扩展性和有效性。通过流畅地处理客户端和服务器之间的连接和消息路由,Faye 可使实时更新、通知和协作交互等实时功能的部署变得不再复杂。 Faye 经常被开发人员集成到应用程序中,通过协作、交互和响应功能来改进应用程序,这些功能要求在用户和服务器之间进行实时数据传输。

Faye NPM 模块是将实时事件消息集成到网络应用程序中的有用工具,因为它提供了几个重要功能:
支持 WebSocket 和传输协议: 支持 WebSocket 和备用传输协议(如 HTTP 长轮询),Faye 可以与不同的浏览器和网络配置保持实时通信渠道。
发布/订阅消息: 借助 Faye 的发布/订阅消息模式,用户可以订阅特定的频道(主题)您还可以访问我们的网站,在更新或消息发布后第一时间获取。
可扩展性: 由于其可扩展的架构,它可以有效地管理大量并发连接和消息,因此适用于对性能和响应速度要求较高的应用程序。
客户端和服务器端集成: Faye 通过集成客户端和服务器端,促进网络客户端和服务器之间的顺畅通信。(浏览器)和服务器端(Node.js).
安全性: 为规范对通道和消息的访问,它采用了保护 WebSocket 连接以及执行身份验证和授权程序的技术。
易用性: 通过使用 Faye 用于设置和管理实时通信的直接 API,开发人员只需少量配置即可创建实时更新、通知、聊天系统等功能。
可靠性: Faye 可通过管理重新连接和保证消息交付的可靠性来维护稳健的通信渠道,从而抵御网络中断。
定制和可扩展性: 通过使用插件、扩展和独特的适配器,开发人员可以提高 Faye 的功能,并提供专门的解决方案来满足某些应用需求。
客户端集成和服务器端 Faye 实例都必须设置为在 Node.js 环境中使用 NPM 构建和配置 Faye。 下面是一份如何翻译的手册:
安装菲
首先安装 Faye 软件包:
npm install faye确保通过在 Node.js 中创建 server.js 文件来配置 Faye 服务器:
// server.js
const http = require('http');
const faye = require('faye');
// Create an HTTP server
const server = http.createServer();
// Mount the Faye server at '/faye'
const bayeux = new faye.NodeAdapter({ mount: '/faye', timeout: 45 });
// Attach Faye to the HTTP server
bayeux.attach(server);
// Start the HTTP server
const PORT = 8000;
server.listen(PORT, () => {
console.log(`Faye server listening on port ${PORT}`);
});在本例中,HTTP 服务器监听端口为 8000,Faye 服务器挂载在 /faye。 根据应用程序版本的需要调整移植和安装路径。

将 Faye 客户端库添加到您的 HTML 页面中,或使用 Webpack 或 Browserify 等模块捆绑程序来添加:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Faye Client Example</title>
</head>
<script
type="text/javascript"
src="http://localhost:8000/faye/client.js"
></script>
<body>
<!-- Your HTML content -->
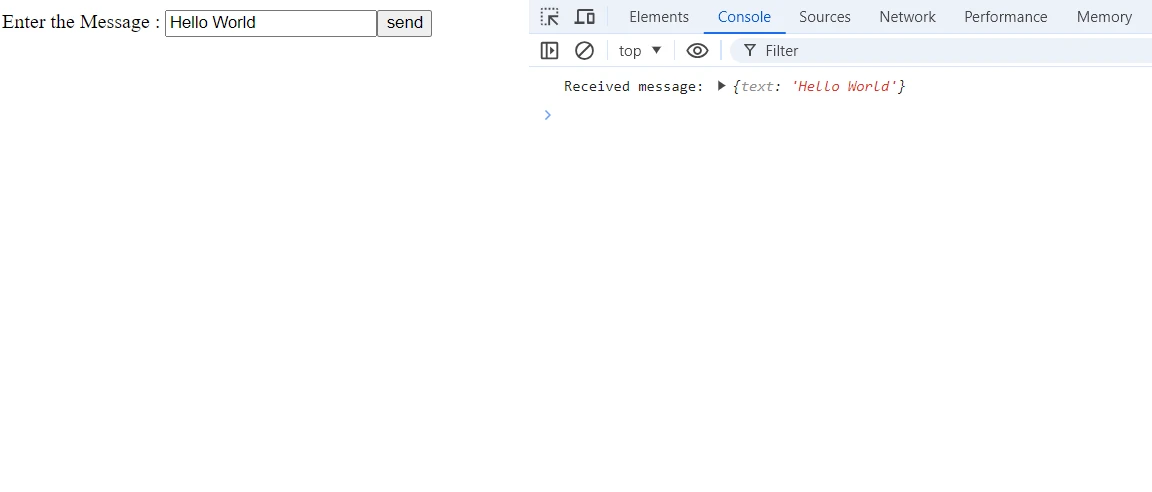
Enter the Message :
<script>
// Initialize Faye client
const client = new Faye.Client('http://localhost:8000/faye');
// Subscribe to a channel
client.subscribe('/channel', function(message) {
console.log('Received message:', message);
// Handle received messages
});
// Publish a message
function publishMessage(message) {
client.publish('/channel', { text: message });
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Faye Client Example</title>
</head>
<script
type="text/javascript"
src="http://localhost:8000/faye/client.js"
></script>
<body>
<!-- Your HTML content -->
Enter the Message :
<script>
// Initialize Faye client
const client = new Faye.Client('http://localhost:8000/faye');
// Subscribe to a channel
client.subscribe('/channel', function(message) {
console.log('Received message:', message);
// Handle received messages
});
// Publish a message
function publishMessage(message) {
client.publish('/channel', { text: message });
}
</script>
</body>
</html>调整 Faye 服务器 URL(http://localhost:8000/faye)以及 Faye 客户端脚本的源代码和 URL(browser.js)根据您的配置。

您可以按照以下说明配置 Faye 软件包,从而在 Node.js 网络应用程序中有效地添加实时消息功能。 根据您特定应用程序的架构和需求修改示例。
在使用 IronPDF 进行动态 PDF 生成和使用 Faye 进行实时通信之前,您需要设置一个 Node.js 服务器来处理 Faye 连接和 PDF 生成请求。 详细操作指南:
IronPDF for Node.jsPDF 是一个强大的 Node.js 程序,旨在将 HTML 数据转换为令人难以置信的高质量 PDF 文件。 它加快了将HTML、CSS和其他JavaScript文件转换为格式正确的PDF的过程,同时不损害原始在线内容。 这是一款对需要生成动态、可打印文档(如发票、证书和报告)的Web应用程序非常有用的工具。
IronPDF 具有多种功能,包括可定制的页面设置、页眉、页脚以及添加字体和图片的选项。 它可以管理复杂的样式和布局,以确保每个测试的PDF输出都符合规范。 此外,IronPdf 还能控制 HTML 中 JavaScript 的执行,从而实现准确的动态和交互式内容渲染。

将HTML、CSS和JavaScript转换为PDF。 支持两种现代网页标准:媒体查询和响应式设计。 便于使用 HTML 和 CSS 动态装饰 PDF 文档、发票和报告。
可以在现有的PDF中添加文本、图像和其他材料。 从PDF文件中提取文字和图像。 将多个PDF合并成一个文件。将PDF文件拆分为多个独立的文档。 添加页眉、页脚、注释和水印。
在工业环境中,高性能和可靠性是理想的设计特性。 轻松处理大型文档集。
要获取在 Node.js 项目中处理 PDF 所需的工具,请安装 IronPDF 包。 在命令行中添加以下代码行。
npm install @ironsoftware/ironpdf创建一个初级 Node.js 服务器,将用于 PDF 制作的 IronPDF 与用于实时消息传递的 Faye 结合起来:
// server.js
const http = require('http');
const faye = require('faye');
const IronPdf = require('@ironsoftware/ironpdf');
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey:
"",
});
// Create an HTTP server
const server = http.createServer();
// Create a Faye server
const bayeux = new faye.NodeAdapter({ mount: '/faye', timeout: 45 });
// Attach the Faye server to the HTTP server
bayeux.attach(server);
// Handle Faye client connections
bayeux.on('handshake', function(clientId) {
console.log(`Client connected: ${clientId}`);
});
// Handle incoming messages for PDF generation
bayeux.on('publish', async function (clientId, channel, data) {
if (channel === '/generate_pdf') {
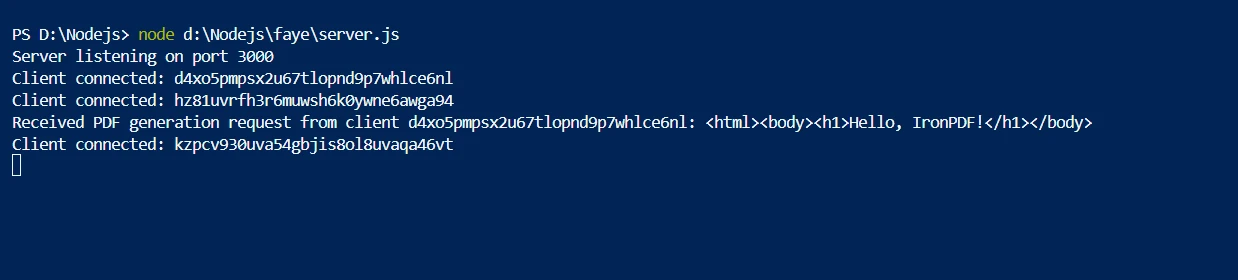
console.log(`Received PDF generation request from client ${clientId}: ${data.htmlContent}`);
// Generate PDF using IronPDF
let pdfData=await generatePdf(data.htmlContent)
var base64String = btoa(String.fromCharCode.apply(null, new Uint8Array(pdfData)));
bayeux.getClient().publish(`/pdf_result/${clientId}`, { pdfData: base64String });
}
});
// Function to generate PDF using IronPDF
const generatePdf = async (htmlContent) => {
const pdfDocument = IronPdf.PdfDocument;
let result = (await pdfDocument.fromHtml(htmlContent));
const pdfBuffer = await result.saveAsBuffer();
return pdfBuffer;
};
// Start the HTTP server
const PORT = 3000;
server.listen(PORT, function() {
console.log(`Server listening on port ${PORT}`);
});
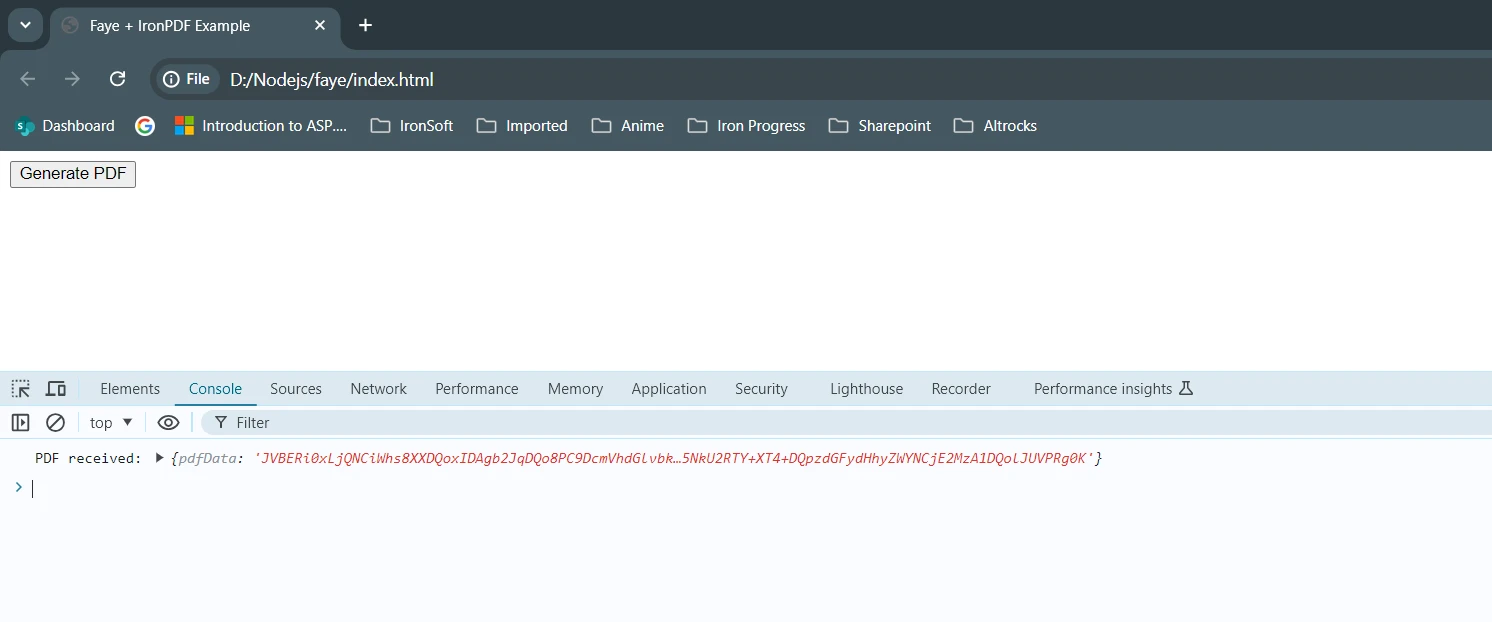
在客户端配置 Faye,以便与服务器交互并提交创建 PDF 的请求:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Faye + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<script src="https://cdn.jsdelivr.net/npm/faye/browser/faye-browser.min.js"></script>
<script>
const client = new Faye.Client('http://localhost:3000/faye');
//simple publish subscribe messaging
client.subscribe('/pdf_result/*', function(message) {
console.log('PDF received:', message);
displayPdf(message.pdfData);
});
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
client.publish('/generate_pdf', { htmlContent: htmlContent });
}
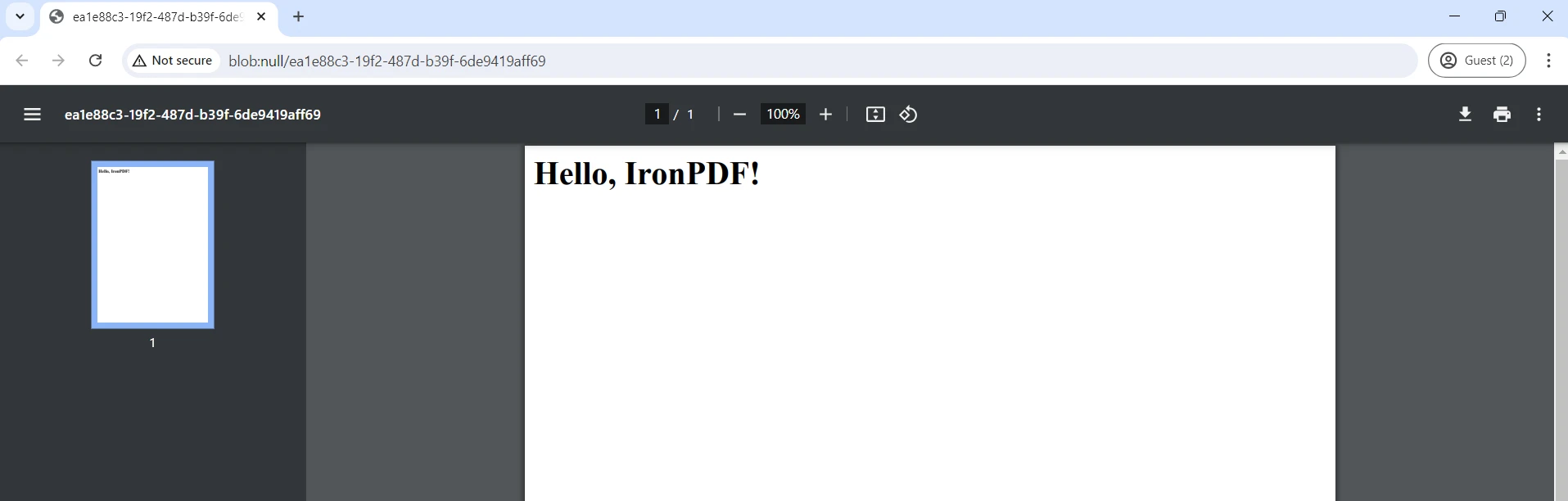
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([Uint8Array.from(atob(pdfData), c => c.charCodeAt(0))], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
</html>服务器端: Faye 服务器(贝叶)Node.js 服务器还配置了 HTTP 服务器。 在 /generate_pdf 频道上,它会监视传入的消息和客户端连接。 收到请求后PDF 生成翻译完成后,它将使用 IronPdf 将提供的 HTML 信息转换为 PDF,并将完成的 PDF 数据、易于使用的信息返回给客户。

客户端: 为获取生成的 PDF 数据,浏览器客户端会创建一个 Faye 连接(客户)到服务器,并订阅 /pdf_result/* 频道。 生成 PDF "按钮会使用户向服务器发送 HTML 内容请求,然后服务器使用客户端发布工具生成 PDF。(/generate_pdf'、{htmlContent: htmlContent}). 在收到 PDF 数据后,它会显示或下载 PDF。

通过将 Faye 与 IronPDF 集成,结合动态 PDF 创建和实时消息传递的优势,为当代网络应用提供了可靠的解决方案。 Faye 的 pub/sub 消息系统可实现客户端与服务器的即时通信,支持需要实时更新的应用程序,如错误跟踪器、通知和团队协作功能。 与此相反,IronPDF 能够以编程方式创建、修改和转换 PDF 文档,根据用户输入或实时数据动态生成报告、发票和其他文档。
这些技术可以集成在一起,提供动态创建的材料和即时反馈,从而改善用户体验。 例如,消费者无需等待批处理或刷新网站,即可收到即时处理的 PDF 报告请求。 通过这种流畅的交互,网络应用程序的响应速度和效率都得到了提高,从而增强了交互性和用户友好性。
通过将 IronPDF 和铁软件我们可以在您的 Node.js 应用程序开发工具箱中添加 OCR、条形码扫描、PDF 输出、Excel 互动和许多其他功能,从而提高其实用性。 Iron Software丰富的社区支持插件库和高度可配置的技术使开发人员能够更快速地创建功能和网络应用程序。
在决定购买之前,开发人员可以通过免费试用许可证和公司提供的各种源代码样本来利用 IronPDF 的众多功能。 有关 IronPDF 永久许可的其他详细信息,请参阅许可页面。 请访问项目文档页面,进一步了解如何开始使用 IronPdf。