在生产环境中测试,无水印。
随时随地满足您的需求。
获得30天的全功能产品。
几分钟内就能启动并运行。
在您的产品试用期间,全面访问我们的支持工程团队。
通过集成express-validator与IronPDF在Node.js应用程序中,可以通过将强大的表单验证功能与动态PDF生成相结合,增强基于验证用户输入生成PDF文档的过程。 Express.js 应用程序现在可以通过使用 express-validator 轻松验证传入的 HTTP 请求数据,确保输入在进一步处理之前满足预定标准。 通过这个接口,开发人员可以轻松验证表单输入(例如用户提交的数据),以便创建PDF报告或证书,确保在创建文档的过程中准确性和可靠性。
开发人员可以通过优化安全验证用户输入和动态创建个性化 PDF 文档的过程来提高用户体验和应用程序功能,利用express-validator结合IronPDF"强大的PDF创建功能。" 这种合作确保了数据的完整性,同时使开发人员能够设计灵活的应用程序,有效管理经过验证的用户数据,并提供高质量的PDF输出。
express-validator 的目标是作为 Express.js(一个 Node.js Web 框架)的中间件模块,使在线应用程序中的用户输入数据验证和清理变得更加轻松和高效。 Express的Validator模块是一个完整的验证和净化功能集合,开发人员可以快速将其集成到他们的控制器和路由中。 它是基于Express.js中间件架构构建的。 开发人员可以设置诸如必填字段、数据类型、长度、格式等条件。(此类电子邮件地址或网址),以及使用其声明式和流式 API 构建验证规则的自定义验证。

Express Validator 的多功能性适用于多种用例,这得益于其处理同步和异步验证操作的能力。 在请求处理过程中,它会自动收集验证错误,之后可以方便地访问和管理这些错误以进行错误管理和响应创建。 此外,express-validator 集成了清理功能,可以在验证之前帮助清理和准备数据输入,从而提高应用程序中的数据安全性和完整性。 一般来说,Express Validator 通过简化验证和清理用户输入的复杂过程,帮助开发者维护数据完整性,提高应用程序的可靠性,并改善其 Express.js 应用程序的整体用户体验。
为了在 Express.js 应用程序中验证和清理用户输入,express-validator 提供了许多基本功能,使其成为一款有效的工具:
链式方法可以与 Express Validator 的流畅 API 一起使用以定义验证规则。 使用自定义函数(自定义)开发人员可以定义规则,比如必填字段、数据类型(isString、isEmail、isInt,等等。), 长度(isLength),以及更复杂的验证。
Express Validator具有内置的清理程序(trim、escape、toInt等。)在验证之前清理和格式化输入数据,并进行验证。 确保数据一致性,并且像XSS攻击这样的漏洞不太可能发生。
开发人员可以异步地验证数据库或外部服务中的数据。(自定义验证器可能是异步的)由于其支持异步验证活动。
在处理请求的过程中,Express Validator 会自动收集验证错误,并提供标准化的错误消息格式。(validationResult)用于管理和访问这些问题。 这有助于处理验证失败并生成合适的错误响应。
为了满足应用程序的独特需求,开发人员可以设计自定义验证和清理程序。(自定义和清理方法). 由于其适应性,express-validator 可以用来完成超出其设计目的的任务。
express-validator 是一个中间件库,与 Express.js 应用程序配合良好。它可以用于在处理程序和路由中验证传入的请求数据,或者在中间件链中使用 app.use 进行验证。()函数。
由于其对本地化的支持,开发人员可以提供多种语言的错误消息,或者以特定于其应用程序需求的格式提供。
开发人员可以通过 Express Validator 的全面文档、示例、文档及指南轻松理解和应用验证和清理逻辑。
通常,你会将 express-validator 与 Express.js 中间件设置连接,以便在 Node.js 应用程序中开发和配置 express validator npm。 以下是配置和设置express验证器的详细说明:
使用 npm 安装 express 和express-validator包裹:
npm install express
npm install express-validator创建一个 app.js 或 index.js 文件并在其中配置您的 Express 应用程序。 导入所需模块(验证器和Express):
const express = require('express');
const { body, validationResult } = require('express-validator');
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json())
const port = 3000; // Choose your preferred port numberExpress-validator 可以用于创建验证传入请求的中间件函数。 验证 POST 请求主体是否包含所需字段和特定数据类型,例如:
app.post('/submit', [
// Validate and sanitize fields
body('username').isString().notEmpty(),
body('email').isEmail().normalizeEmail(),
body('age').isInt({ min: 18, max: 99 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// If validation passes, process the request
const { username, email, age } = req.body;
// Perform further operations here
res.status(200).json({ message: 'Data validated and processed successfully' });
});若要查找路线处理程序中的验证问题,请使用validationResult。 如果存在任何问题,向客户端发送验证问题列表,并回复 400 Bad Request 响应。
最后,启动 Express 服务器并设置为监听指定的端口:
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
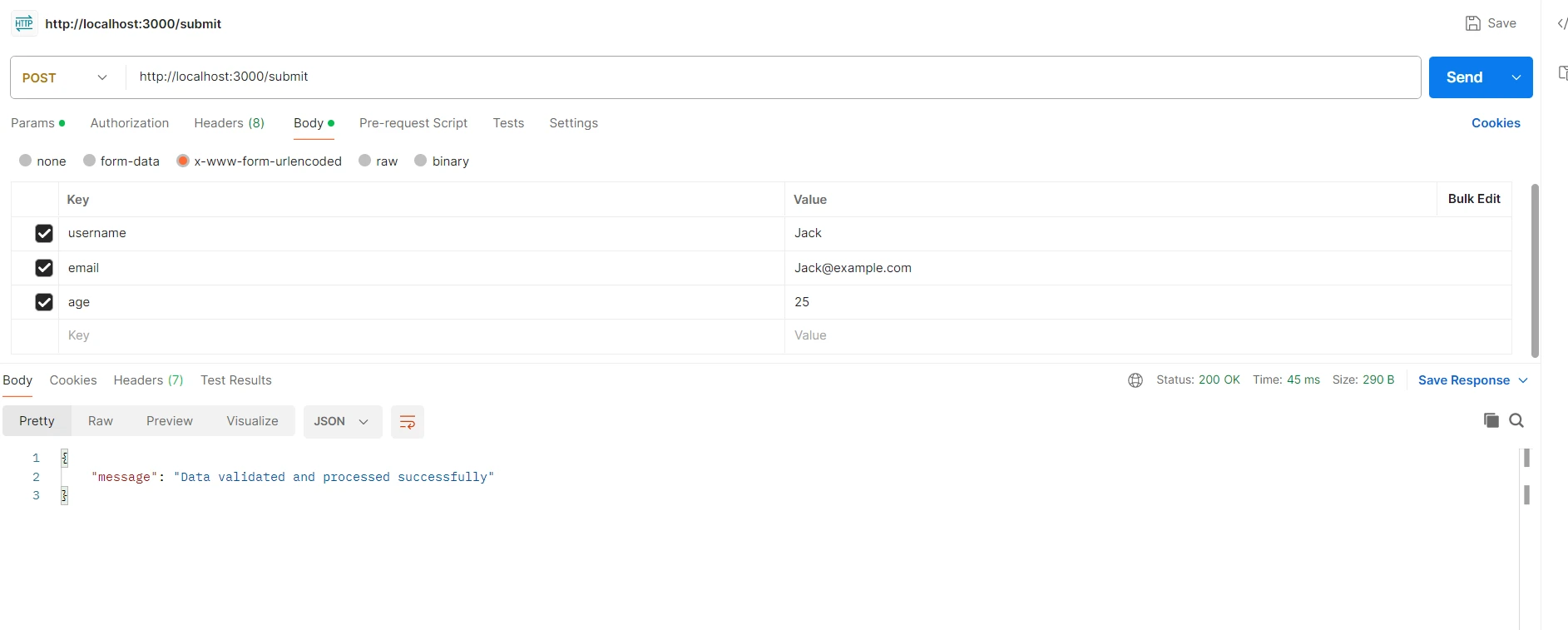
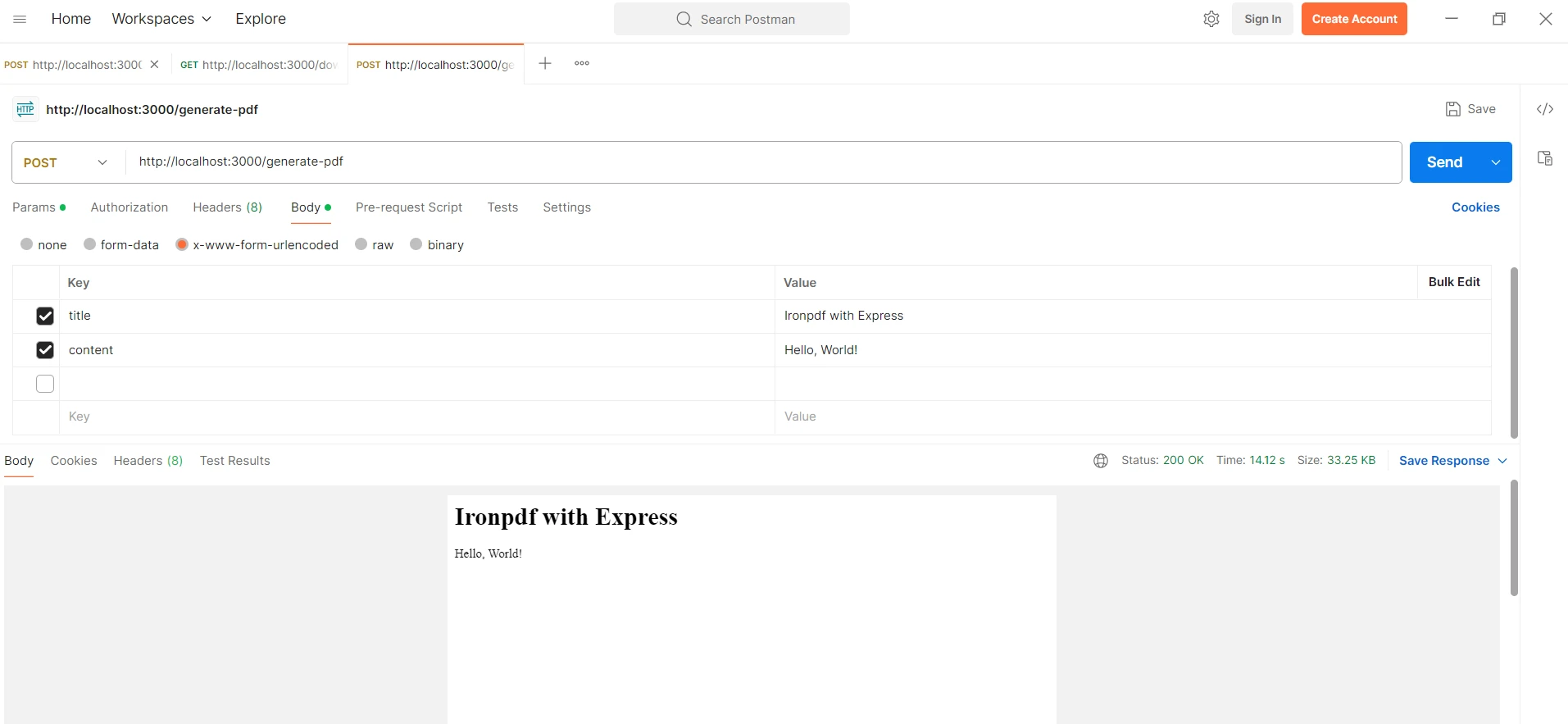
在Postman中按如下方式请求。

"(《世界人权宣言》)express-validator和IronPDF可以使用一种结构化的方法将其集成到Node.js应用程序中,该方法验证用户输入并根据经过验证的数据生成PDF文档。 以下是使用IronPDF和express-validator的分步教程:
IronPDF 是一个强大的 Node.js 库,旨在创建卓越的高质量从HTML数据生成PDF文件. 在不牺牲原始网页内容的情况下,它加快了将HTML、CSS和其他JavaScript文件转换为正确格式的PDF的过程。 对于需要生成动态、可打印文档(如报告、发票和证书)的 web 应用程序来说,这是一个非常有用的工具。
可定制的页面设置,页眉、页脚,以及能够添加字体和图像只是IronPDF的一些功能。 它可以处理复杂的布局和样式,确保每个测试 PDF 输出都符合要求。 此外,IronPDF 管理在 HTML 中执行 JavaScript,从而实现精确的动态和交互内容渲染。

将JavaScript、HTML和CSS转换为PDF。 支持媒体查询和响应式设计,这两种是现代的网页标准。 可用于使用HTML和CSS动态装饰PDF文档、报告和账单。
现有的PDF可以添加文本、照片和其他内容。 从PDF文件中提取文本和图片。 将多个PDF合并为一个文件。将PDF文件分割成多个独立的文档。 包括水印、注释、页眉和页脚。
高性能和可靠性是在工业环境中所期望的设计特性。 轻松管理大型文档集。
安装IronPDF 软件包获取在 Node.js 项目中处理 PDF 所需的工具。
npm install @ironsoftware/ironpdf现在让我们结合 express-validator 和 IronPDF,一起验证用户输入的数据,并使用验证后的数据生成 PDF 文档。
// app.js
const express = require('express');
const { body, validationResult } = require('express-validator');
const IronPdf = require("@ironsoftware/ironpdf");
const document=IronPdf.PdfDocument;
var config=IronPdf.IronPdfGlobalConfig
config.setConfig({licenseKey:''});
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json())
const port = 3000; // Specify your preferred port number
// Middleware to parse JSON bodies
app.use(express.json());
// POST /generate-pdf route
app.post('/generate-pdf', [
// Validate and sanitize fields using express-validator
body('title').isString().notEmpty(),
body('content').isString().notEmpty()
], async (req, res) => {
// Check for validation errors
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Extract validated data
const { title, content } = req.body;
try {
// Generate PDF using IronPDF
let pdf= await document.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
const pdfBuffer = await pdf.saveAsBuffer();
// Respond with the generated PDF as a download
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});在 Node.js 应用程序中集成 express-validator 和 IronPDF 时,可以严格检查用户输入,并使用验证后的数据动态生成 PDF 文档。 代码示例首先设置一个Express.js服务器并导入所需模块,包括用于PDF生成的IronPDF、用于输入验证的express-validator以及用于Web框架功能的express。
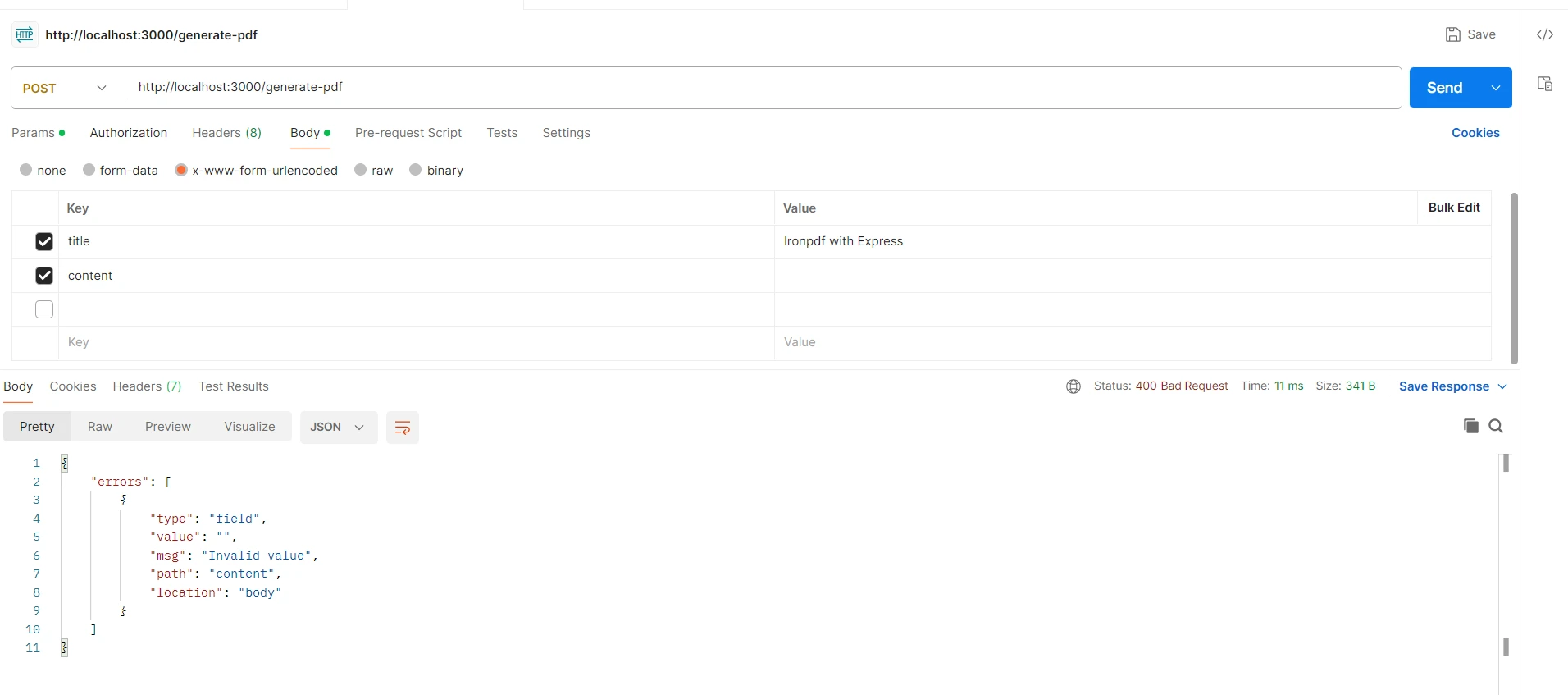
我们使用express-validator的body来在我们的Express路由中建立验证标准。(/generate-pdf). 这些规则确保POST请求体的标题和内容字段都是字符串且不为空。 express-validator使用validationResult收集验证错误,如果在过程中发生任何错误,会发送400 Bad Request响应以及包含验证错误的数组。
为了动态生成我们的 PDF,我们在验证成功的情况下,构造一个 IronPdf.PdfDocument 类的实例。 我们使用 fromHtml 方法将 HTML 内容插入到 PDF 文档中。() 方法,由经过验证的标题和内容组成。 saveAsBuffer() 方法接着用于将生成的PDF转换为缓冲区(pdfBuffer).

生成的PDF由服务器作为下载文件返回。(应用程序/pdf)完成此过程。 为了方便客户保存文件,Content-Disposition 标头确保 PDF 命名为 "generated.pdf"。 错误处理用于检测和记录在创建PDF时可能出现的任何问题,确保在处理用户请求时的稳定性和可靠性。

此集成演示了IronPDF如何通过已验证的数据更轻松地创建动态PDF,以及express-validator如何通过在处理之前验证输入来提高数据完整性。 当一起使用时,它们使开发人员能够构建安全且有效的 Node.js 应用程序,从经过验证的用户输入生成定制的 PDF 文档。 除了提高应用程序的安全性之外,该方法通过在需要时提供准确、专业准备的文档来改善用户体验。

总而言之,结合express-validator与IronPDF是一种强大的组合,用于创建可靠的 Node.js 应用程序,可以轻松管理动态 PDF 创建和输入验证。 Express-validator 通过在处理之前执行所需字段、数据类型和格式等规则来简化用户输入验证过程,从而保证数据的完整性。 此功能可以防止欺诈性或不准确的数据进入系统,从而提高应用程序的安全性,同时也便于用户互动。
当这些库结合使用时,它们使开发人员能够创建复杂、安全且直观的程序。 通过利用IronPDF用于动态 PDF 创建和express-validator对于输入验证,开发人员可以确保程序不仅满足严格的数据验证标准,而且在需要时还能生成完美且精确的PDF文档。 由于这种连接,Node.js 应用程序总体上更加可靠和实用,这使其成为需要精确文档生成和强大数据验证的项目的良好选择。
通过利用IronPDF和Iron Software,我们可以为您的Node.js应用开发工具包增加功能,包括OCR、条形码扫描、PDF创建、Excel交互及许多其他功能。 与铁软件,开发人员可以借助其高度灵活的系统和多种社区支持的插件更快地创建功能和网络应用程序。