在生产环境中测试,无水印。
随时随地满足您的需求。
获得30天的全功能产品。
几分钟内就能启动并运行。
在您的产品试用期间,全面访问我们的支持工程团队。
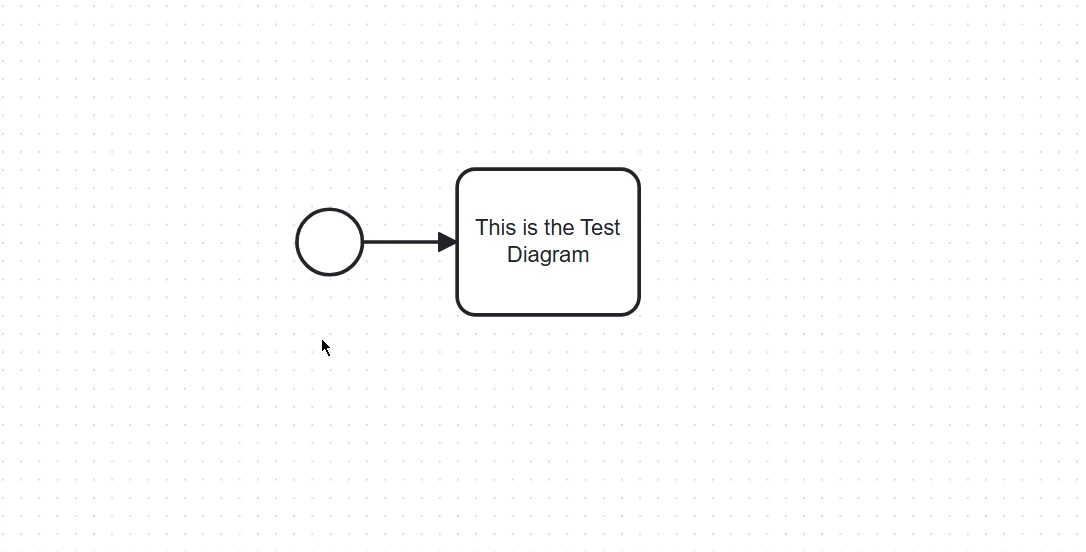
业务流程模型和标注(BPMN)是流程建模的标准,提供了一种用于在工作流中指定业务流程的图形表示。 bpmn-js 是一个强大的库,允许您在 web 应用程序中嵌入 BPMN 元素图表,提供交互功能和广泛的自定义选项。 由Camunda开发,bpmn-js建立在现代网页建模技术之上,并可无缝集成到JavaScript应用程序中。 我们还将了解如何使用BPMN图表元素创建PDFIronPDF.
交互式建模: bpmn-js使用户能够交互式地创建BPMN元素,以及修改和查看图表。 其用户友好的界面支持拖放功能,使设计复杂的工作流程变得简单。
自定义: 该库具有高度的可定制性,使开发人员能够调整BPMN图的外观,以符合其应用程序的品牌和要求。
扩展性: bpmn-js 旨在考虑扩展性。 开发人员可以通过向 BPMN 图表交互模型添加自定义元素、属性和行为来扩展核心功能。
集成: 它与其他库和框架(如 Angular 和 React)集成良好,方便在各种 Web 应用程序中使用。
要开始使用bpmn-js,您需要设置一个基本的Web项目。 以下是使用 bpmn-js 创建简单图表的分步指南。
首先,为您的项目创建一个新目录,并使用以下命令初始化一个 Node.js 项目:
mkdir bpmn-js-demo
cd bpmn-js-demo
npm init -y接下来,安装 bpmn-js 库:
npm install bpmn-js创建一个index.html文件,包含以下源代码内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html>创建一个 app.js 文件以初始化并渲染 BPMN 图表:
import BpmnViewer from 'bpmn-js/lib/NavigatedViewer';
// XML string
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="17.6.4" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1">
<outgoing>Flow_1a5niwu</outgoing>
</startEvent>
<task id="Activity_0ncu32f" name="This is the Test Diagram">
<incoming>Flow_1a5niwu</incoming>
</task>
<sequenceFlow id="Flow_1a5niwu" sourceRef="StartEvent_1" targetRef="Activity_0ncu32f" />
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0ncu32f_di" bpmnElement="Activity_0ncu32f">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="Flow_1a5niwu_di" bpmnElement="Flow_1a5niwu">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const viewer = new BpmnViewer({
container: '#canvas'
});
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering', err);
} else {
console.log('BPMN diagram rendered');
}
});
要服务于项目,您可以使用像 http-server 这样的简单静态服务器:
npm install -g http-server
http-server .打开浏览器并导航到 http://localhost:8080 查看页面上呈现的BPMN图。
虽然上面的例子涵盖了基础知识,但bpmn-js提供了更高级的功能,例如添加自定义元素、与后端系统集成以及导出图表。 您可以在以下内容中探索这些功能bpmn-js 文档.
IronPDF 是一个强大的库,允许开发人员以编程方式生成、操作和转换 PDF 文档。 IronPDF最初是为.NET设计的,现在已扩展支持JavaScript,为Web应用程序提供强大的PDF生成功能。
PDF生成: 轻松从HTML、网址或原始内容创建PDF。
PDF操作: 合并、拆分和修改现有的PDF文档。
转换: 转换各种文档格式(如 HTML 和图像)至 PDF。
为了展示IronPDF与bpmn-js的集成,我们来创建一个Node.js项目,该项目将从BPMN图生成PDF。
为您的项目创建一个新目录并初始化:
mkdir bpmn-ironpdf-demo
cd bpmn-ironpdf-demo
npm init -y安装 IronPDF:
npm i @ironsoftware/ironpdf
创建一个名为 generatePDF.js 的文件:
const fs = require('fs');
const { createCanvas } = require('canvas');
const BpmnViewer = require('bpmn-js/lib/Viewer');
const PdfGenerator = require('@ironsoftware/ironpdf');
// BPMN XML data
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1"/>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="173" y="102" width="36" height="36"/>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const canvas = createCanvas(800, 600);
const viewer = new BpmnViewer({ container: canvas });
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering BPMN diagram:', err);
return;
}
viewer.get('canvas').zoom('fit-viewport');
const stream = canvas.createPNGStream();
const out = fs.createWriteStream('diagram.png');
stream.pipe(out);
out.on('finish', () => {
console.log('BPMN diagram saved as PNG');
// Generate PDF from the saved PNG
PdfGenerator.imageToPdf(filePaths)
.then((pdf) => {
pdf.saveAs('diagram.pdf');
console.log('PDF generated and saved as diagram.pdf');
})
.catch((error) => {
console.error('Error generating PDF:', error);
});
});
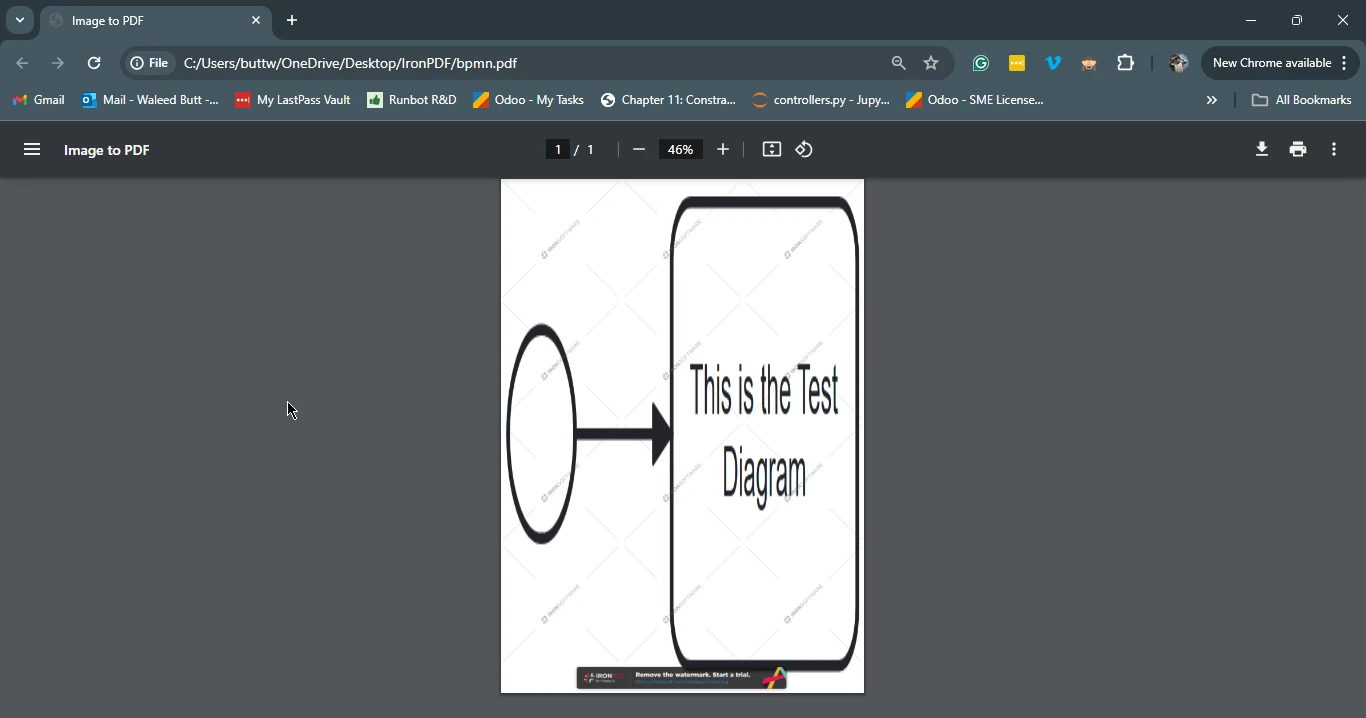
});执行脚本以生成BPMN图,并将其保存为PDF:
node generatePDF.js
将 bpmn-js 和 IronPDF 集成在一起,您可以创建交互式 BPMN 图并将其转换为 PDF 文档,将可视化流程建模的强大功能与 PDF 生成的多功能性结合在一起。 此集成特别适用于生成文档、报告或任何需要流程视觉表示的格式。 这两个库都提供了详尽的文档和支持,使其易于入门并在提供的基本示例基础上进行扩展。
有关IronPDF许可的全面详情,请参阅IronPDF许可条款。页码. 若要获得更多理解或额外资源,请查看我们的详细教程,了解更多信息。HTML 转换为 PDF.