如何添加目录
目录 (TOC) 就像是一张路线图,帮助读者浏览 PDF 文档的内容。 它通常出现在开头,并列出PDF的主要部分或章节以及每个部分开始的页码。 这使得读者可以快速找到并跳转到文档的特定部分,从而更容易获取他们需要的信息。
IronPDF 提供了一个功能,可以创建一个包含指向 'h1'、'h2'、'h3'、'h4'、'h5' 和 'h6' 元素的超链接的目录。 此目录的默认样式不会与HTML内容中的其他样式冲突。
开始使用IronPDF
立即在您的项目中开始使用IronPDF,并享受免费试用。
如何添加目录
- 下载用于添加目录的C#库
- 准备将 HTML 转换为 PDF
- 设置TableOfContents属性以启用目录
- 自定义目录,选择是否显示页码
- 优化目录在输出 PDF 上的位置
添加目录示例
使用TableOfContents属性在输出的PDF文档中启用目录创建功能。 此属性可以分配给三种TableOfContentsTypes之一,具体描述如下:
- 无:不创建目录
- 基础:创建一个不带页码的目录
WithPageNumbers:创建带有页码的目录
要更好地理解这个功能,您可以下载下面的示例 HTML 文件:
- 下载示例 HTML 文件
代码
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {.TableOfContents = TableOfContentsTypes.WithPageNumbers}
Dim pdf As PdfDocument = renderer.RenderHtmlFileAsPdf("tableOfContent.html")
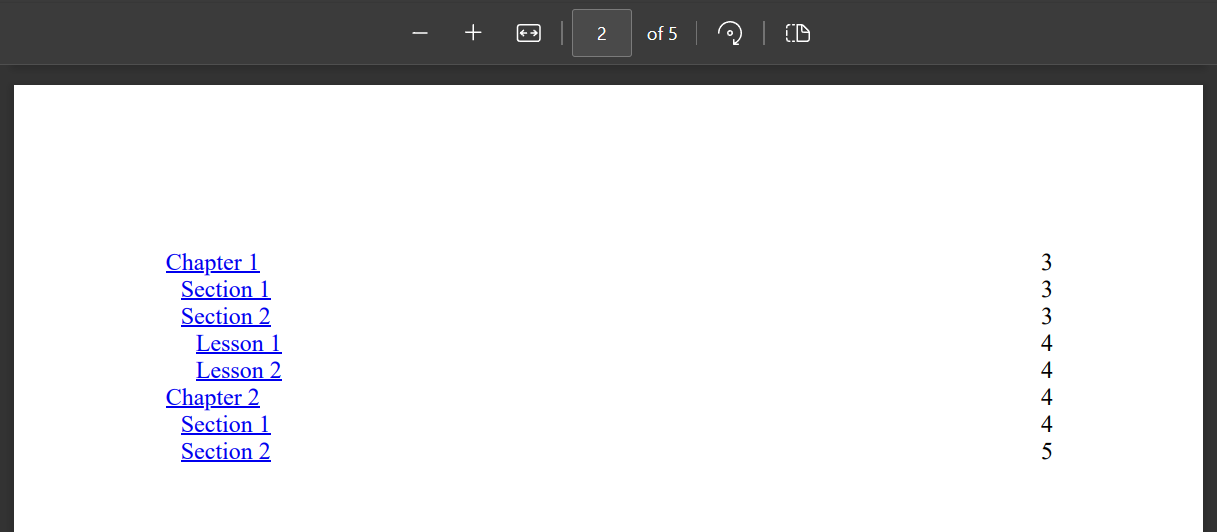
pdf.SaveAs("tableOfContents.pdf")输出 PDF
创建的目录将包含指向每个 "h1"、"h2"、"h3"、"h4"、"h5 "和 "h6 "的超链接。
请注意
Merge方法将会破坏目录的超链接。目录在PDF上的放置
确保 HTML 文档具有正确的标题标签(h1 到 h6)。
- 可选地 插入一个 div 以确定目录显示的位置。 如果没有提供下面的 div,IronPDF 将在开头插入目录。
<div id="ironpdf-toc"></div> <div id="ironpdf-toc"></div>- 在渲染选项中选择渲染有页码或无页码的目录。
设置目录样式
目录可以通过使用CSS来设置样式,方法是针对定义目录样式的各种CSS选择器。
此外,样式修改使用CustomCssUrl属性进行。 让我们首先下载一个包含下面目录原始样式的CSS文件。
当前,不建议在设计目录时覆盖 page-break-before 和 page-break-after 属性,因为这会破坏页码计算。 当前的实现方式要求目录与文档的其他内容分开在不同的页面上。
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {
.TableOfContents = TableOfContentsTypes.WithPageNumbers,
.CustomCssUrl = "./custom.css"
}
' Read HTML text from file
Dim html As String = File.ReadAllText("tableOfContent.html")
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("tableOfContents.pdf")样式标题
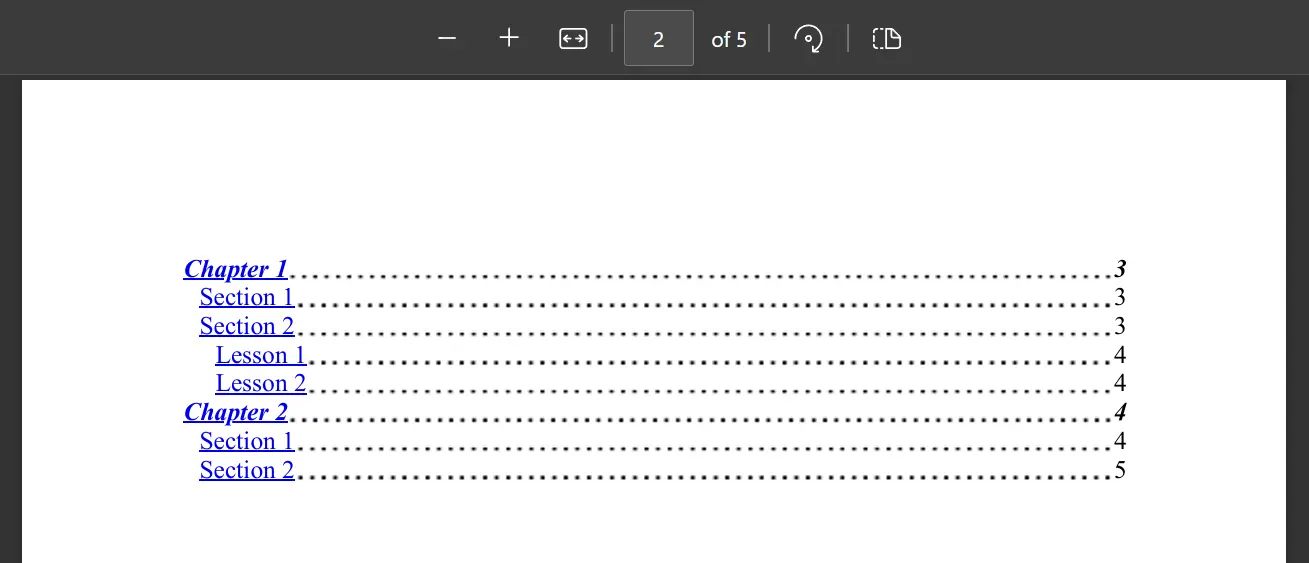
使用 'ironpdf-toc ul li.h1' 选择器对目录中的 H1 标题应用不同的样式。 将'h1'替换为'h2'到'h6',以更改每个相应标题的样式。
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
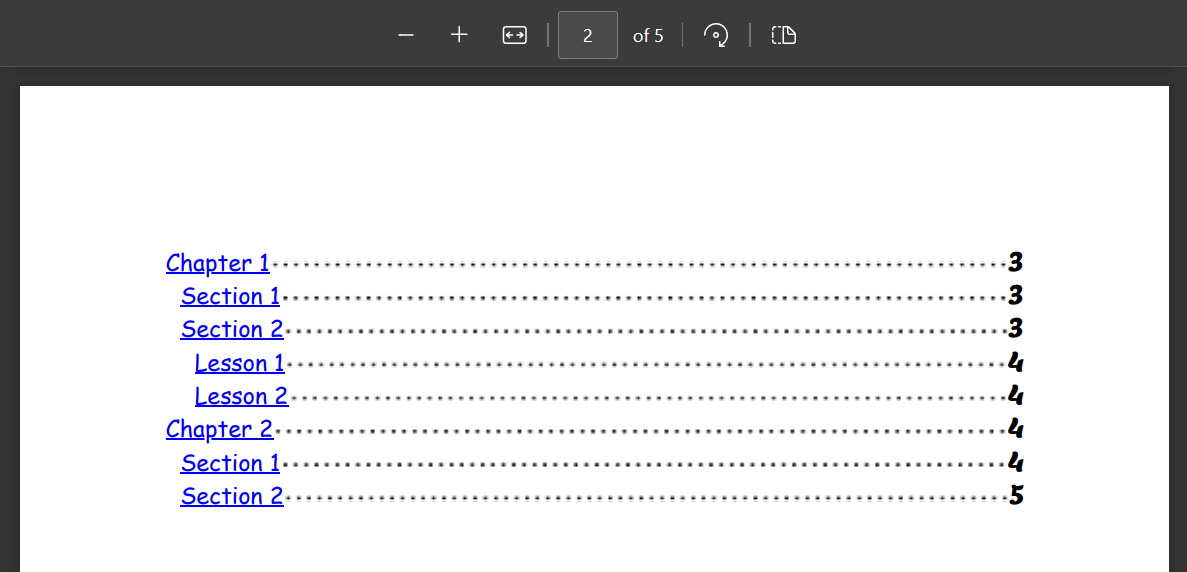
字体系列
通过使用'#ironpdf-toc li .title'和'#ironpdf-toc li .page'选择器,可以覆盖目录的字体家族。 让我们为标题使用“草书”字体,并利用@font-face属性使用由Eduardo Tunni设计的Lemon自定义字体。
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
缩进
可以使用“:root”选择器控制缩进。 此值确定目录中每个标题级别(h1、h2 等)的缩进量。 可以根据需要增加缩进,或者将缩进值设为0以不进行缩进。
:root {
--indent-length: 25px;
}
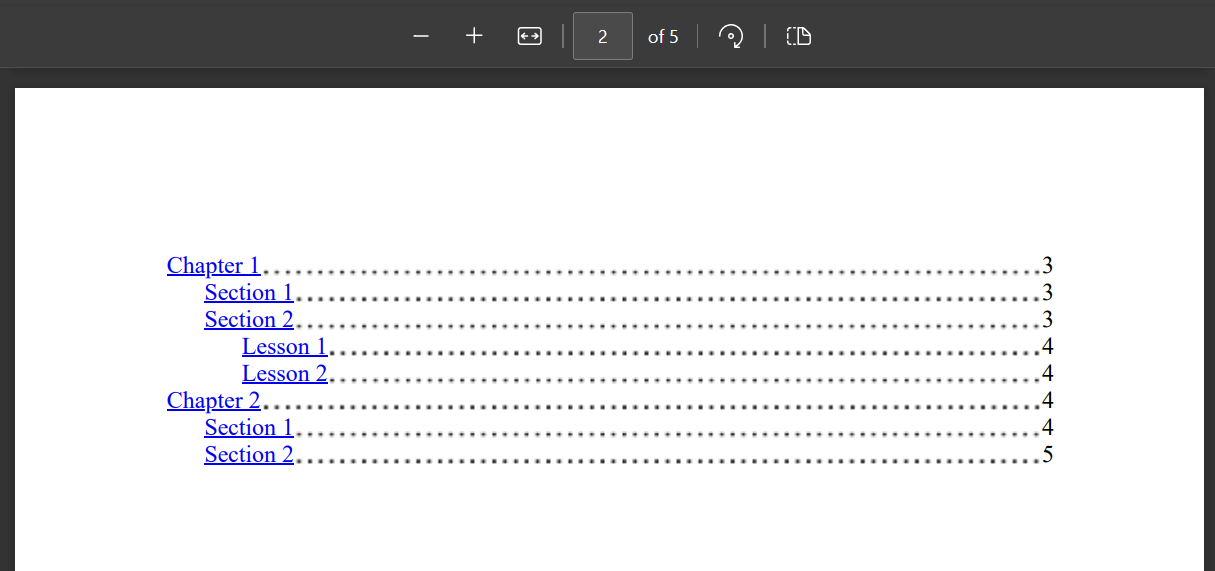
点线
删除标题标题和页码之间的虚线。 在原始样式中,第二个参数是“currentcolor 1px”。 将其更改为“transparent 1px”以去除点。 在这个选择器中,新样式将完全覆盖旧样式,而不仅仅是添加到它上面,因此指定其他属性也很重要。
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}