如何使用 JavaScript 将 HTML 转换为 PDF
JavaScript是一种高级、多用途的编程语言,常用于网页开发。 它允许开发者向网站添加交互式和动态功能。 jQuery不是一种单独的编程语言,而是一个JavaScript库。 它旨在简化JavaScript中的常见任务,例如DOM操作、事件处理和AJAX请求。
IronPDF 通过Chromium 渲染引擎有效地支持 JavaScript。在本文中,我们将演示如何在 .NET C# 项目中使用 JavaScript 和 jQuery 进行 HTML 到 PDF 转换。 IronPDF 提供 IronPDF 免费试用 以供探索。
开始使用IronPDF
立即在您的项目中开始使用IronPDF,并享受免费试用。
如何使用 JavaScript 将 HTML 转换为 PDF
渲染JavaScript示例
在将 HTML 转换为 PDF 时,支持 HTML 中的 JavaScript 功能。 由于渲染发生得非常快,JavaScript 可能无法正确执行。 在大多数情况下,建议配置渲染选项中的 WaitFor 类,以便为 JavaScript 提供充足的执行时间。 在以下代码中,我使用了WaitFor.JavaScript并指定了最大等待时间为500毫秒。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-javascript.csusing IronPdf;
string htmlWithJavaScript = @"<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript);
// Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf");Imports IronPdf
Private htmlWithJavaScript As String = "<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript)
' Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf")一些非常复杂的JavaScript框架可能并不总是能与IronPDF和.NET完全兼容。 这主要是由于为JavaScript执行分配的内存有限。
执行自定义JavaScript示例
在渲染选项中,JavaScript属性用于在将HTML渲染为PDF之前执行自定义JavaScript。 在无法注入JavaScript代码的URL进行渲染时,这非常有用。 只需将 JavaScript 代码分配给渲染选项的 JavaScript 属性。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-execute-javascript.csusing IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// JavaScript code
renderer.RenderingOptions.Javascript = @"
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>");
pdf.SaveAs("executed_js.pdf");Imports IronPdf
Private renderer As New ChromePdfRenderer()
' JavaScript code
renderer.RenderingOptions.Javascript = "
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>")
pdf.SaveAs("executed_js.pdf")JavaScript 消息监听器示例
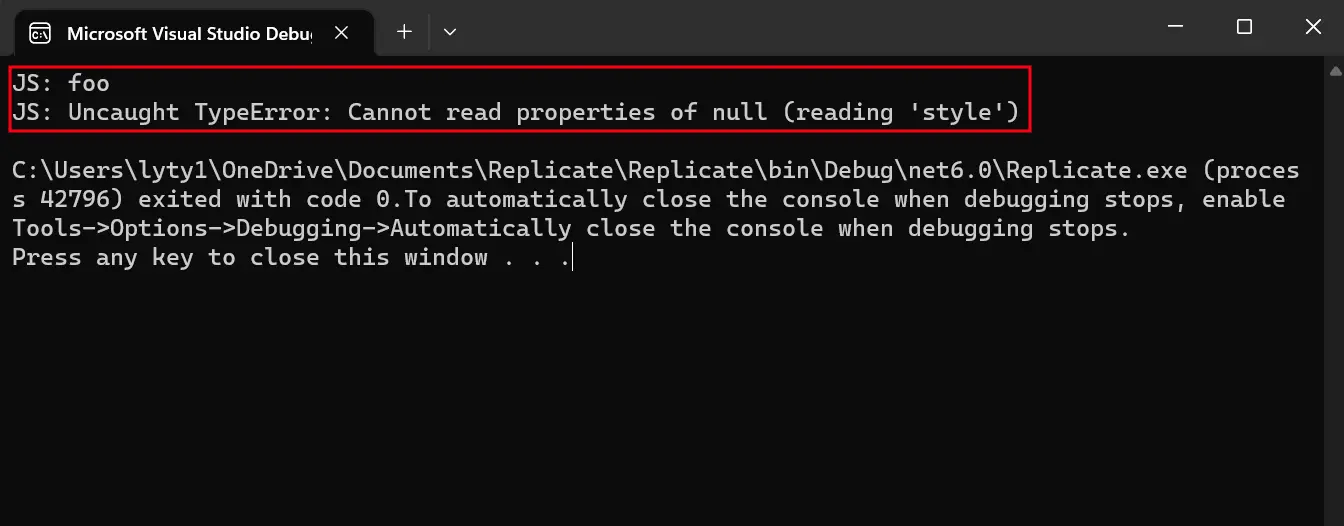
IronPDF还允许您监听已记录到控制台的JavaScript消息。 库将捕获错误日志和自定义日志消息。 利用JavascriptMessageListener属性。 下面的代码示例展示了自定义文本和错误的记录。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-message-listener.csusing IronPdf;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = message => Console.WriteLine($"JS: {message}");
// Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");
//--------------------------------------------------//
// Error will be logged
// message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';";
// Render HTML to PDF
PdfDocument pdf2 = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");Imports IronPdf
Imports System
Private renderer As New ChromePdfRenderer()
' Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = Sub(message) Console.WriteLine($"JS: {message}")
' Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
'--------------------------------------------------//
' Error will be logged
' message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';"
' Render HTML to PDF
Dim pdf2 As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
使用 JavaScript 和 IronPDF 进行图表制作
D3.js 非常适合 IronPDF,当您想创建图表或图像时。
D3.js 或简称 D3,代表数据驱动文档。 这是一个JavaScript库,用于在网页浏览器中创建动态的交互式数据可视化。 D3 在 HTML5 和层叠样式表 (CSS3) 中使用可缩放矢量图形 SVG。
要使用 D3.js 创建图表然后将其转换为PDF文档,请使用类似以下的代码:
- 创建一个渲染器对象。
- 设置JavaScript和CSS属性。
- 使用 IronPDF 库的
RenderHTMLFileAsPdf方法读取 HTML 文件(网页)。 - 将其简单保存为PDF。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-chart.csusing IronPdf;
string html = @"
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(html);
// Export PDF
pdfJavaScript.SaveAs("renderChart.pdf");Imports IronPdf
Private html As String = "
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(html)
' Export PDF
pdfJavaScript.SaveAs("renderChart.pdf")输出 PDF
探索更多 WaitFor 选项,例如字体、JavaScript、HTML 元素和网络空闲等,详情请访问 '如何使用 WaitFor 类延迟 C# PDF 渲染'。
Angular JS HTML 转 PDF
根据维基百科:
*AngularJS是一个基于JavaScript的开源前端网络框架,主要由Google以及一个由个人和企业组成的社区维护,旨在解决开发单页应用程序时遇到的许多挑战。 其旨在通过提供一个适用于客户端模型-视图-控制器(MVC)和模型-视图-视图模型(MVVM)架构的框架,以及丰富互联网应用中常用的组件,来简化此类应用的开发和测试。
然而,应谨慎使用Angular。 为了获得完全的兼容性,最好依赖于使用Angular Universal的服务器端渲染(SSR)。
使用 Angular Universal 进行服务器端渲染 (SSR)
Angular对比Angular Universal
典型的 Angular 应用程序在浏览器(客户端)中运行。 它根据用户操作在 DOM(文档对象模型)中渲染页面。
Angular Universal在服务器上运行(服务器端)。 它生成静态页面,稍后在客户端上引导这些页面。 这使得Angular应用程序的渲染速度更快,并允许用户在应用程序完全交互之前查看其布局。





















