如何将 Razor 视图无头转换为 PDF
“无头渲染”一词是指在没有图形用户界面 (GUI) 或浏览器窗口的情况下渲染网页内容的过程。 虽然IronPdf.Extensions.Razor软件包非常有用,但它不提供无头渲染功能。 无头渲染可以解决IronPdf.Extensions.Razor包无法满足的用例差距。
我们将使用Razor.Templating.Core包将cshtml(Razor视图)转换为html,然后使用IronPDF从中生成PDF文档。
本文灵感来源于以下YouTube视频:
开始使用IronPDF
立即在您的项目中开始使用IronPDF,并享受免费试用。
如何将 Razor 视图无头转换为 PDF
安装Razor.Templating.Core 包以在 ASP.NET Core Web 应用中将 Razor 视图转换为 HTML 文档。
Install-Package Razor.Templating.Core
将Razor视图渲染为PDFs
您需要一个 ASP.NET Core Web App(模型-视图-控制器)项目来将视图转换为 PDF 文件。
添加视图
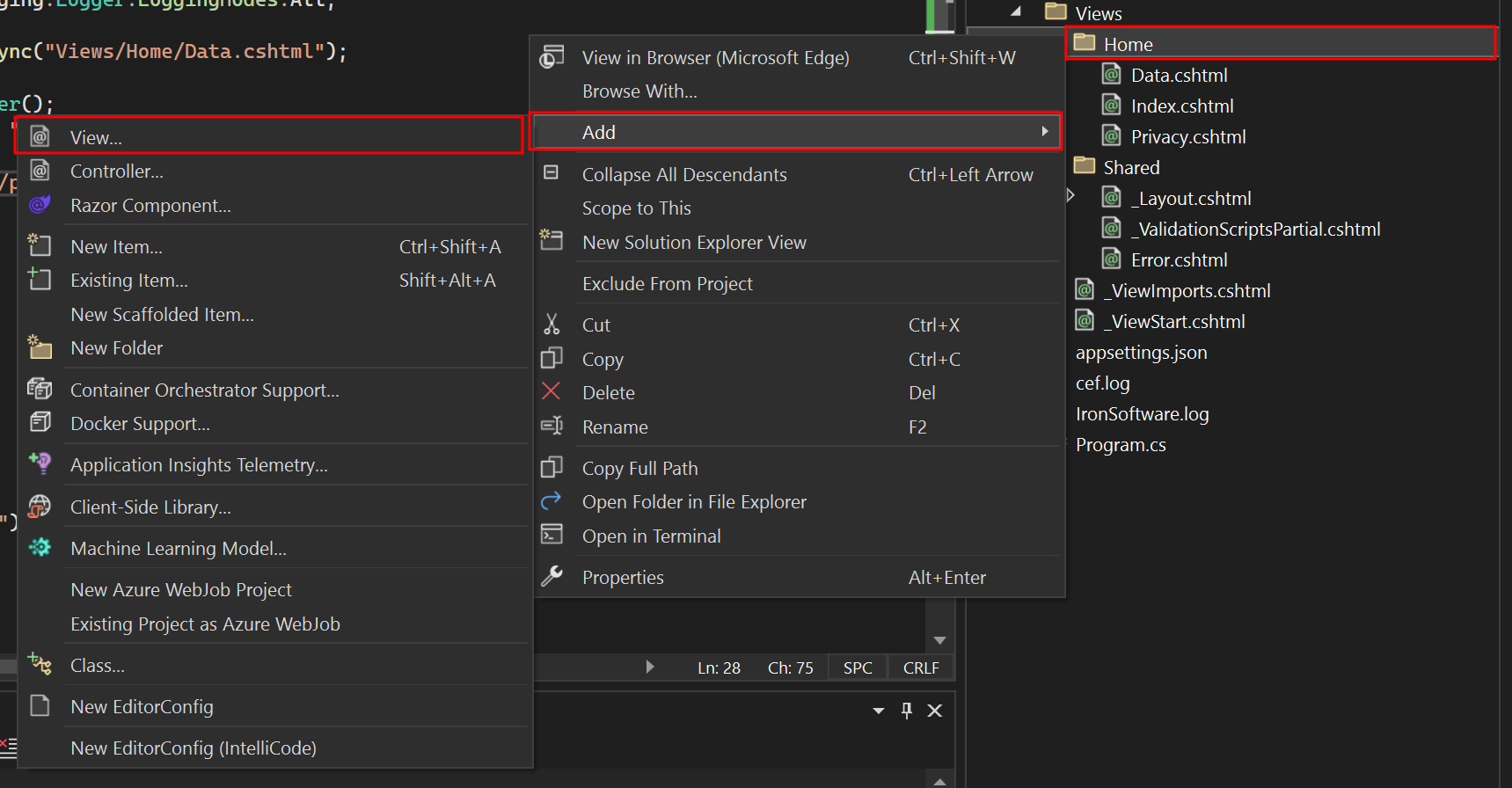
- 右键单击“Home”文件夹。 选择“添加”和“添加视图”。
-
创建一个空的 Razor 视图并将其命名为 "Data.cshtml"。

编辑 Data.cshtml 文件
将您想要渲染为PDF的HTML字符串添加进来:
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
<tr>
<td>John Doe</td>
<td>Software Engineer</td>
<td>Experienced software engineer specializing in web development.</td>
</tr>
<tr>
<td>Alice Smith</td>
<td>Project Manager</td>
<td>Seasoned project manager with expertise in agile methodologies.</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>Data Analyst</td>
<td>Skilled data analyst proficient in statistical analysis and data visualization.</td>
</tr>
</table><table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
<tr>
<td>John Doe</td>
<td>Software Engineer</td>
<td>Experienced software engineer specializing in web development.</td>
</tr>
<tr>
<td>Alice Smith</td>
<td>Project Manager</td>
<td>Seasoned project manager with expertise in agile methodologies.</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>Data Analyst</td>
<td>Skilled data analyst proficient in statistical analysis and data visualization.</td>
</tr>
</table>编辑 Program.cs 文件
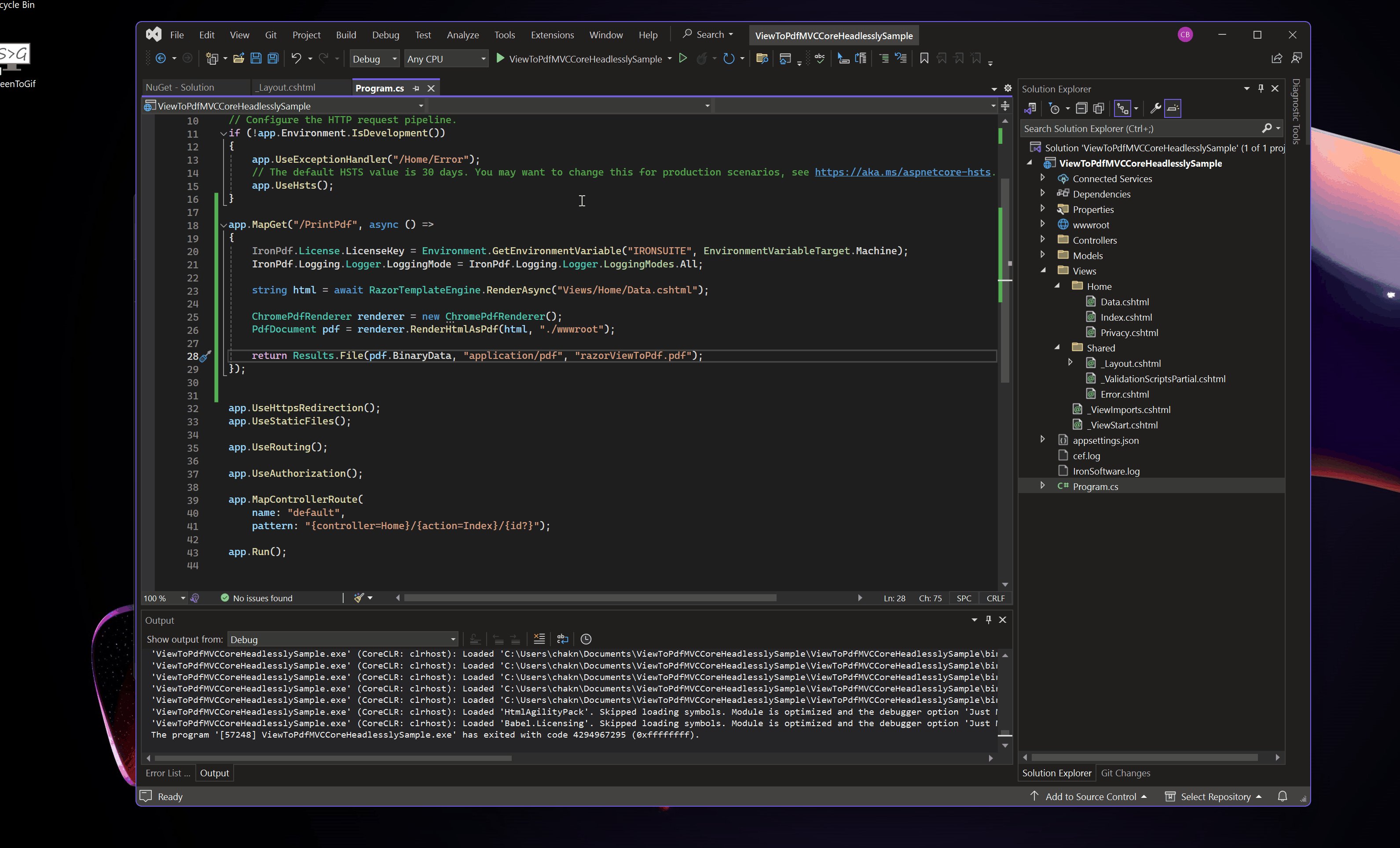
在 "Program.cs "文件中添加以下代码。 以下代码使用Razor.Templating.Core库中的RenderAsync方法将Razor视图转换为HTML。 其次,它实例化ChromePdfRenderer类,并将返回的HTML字符串传递给RenderHtmlAsPdf方法。 用户可以利用RenderingOptions访问一系列功能,例如在生成的PDF中添加自定义文本,包括HTML页眉和页脚,定义自定义页边距,以及应用页码。
app.MapGet("/PrintPdf", async () =>
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All;
string html = await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml");
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf(html, "./wwwroot");
return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf");
});app.MapGet("/PrintPdf", async () =>
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All;
string html = await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml");
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf(html, "./wwwroot");
return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf");
});app.MapGet("/PrintPdf", Async Function()
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01"
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All
Dim html As String = Await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml")
Dim renderer As New ChromePdfRenderer()
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html, "./wwwroot")
Return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf")
End Function)更改资产链接
导航至“Views”文件夹 -> “Shared”文件夹 -> “_Layout.cshtml”文件。在链接标签中,将“~/”更改为“./”。
这很重要,因为“~/”与IronPDF不兼容。
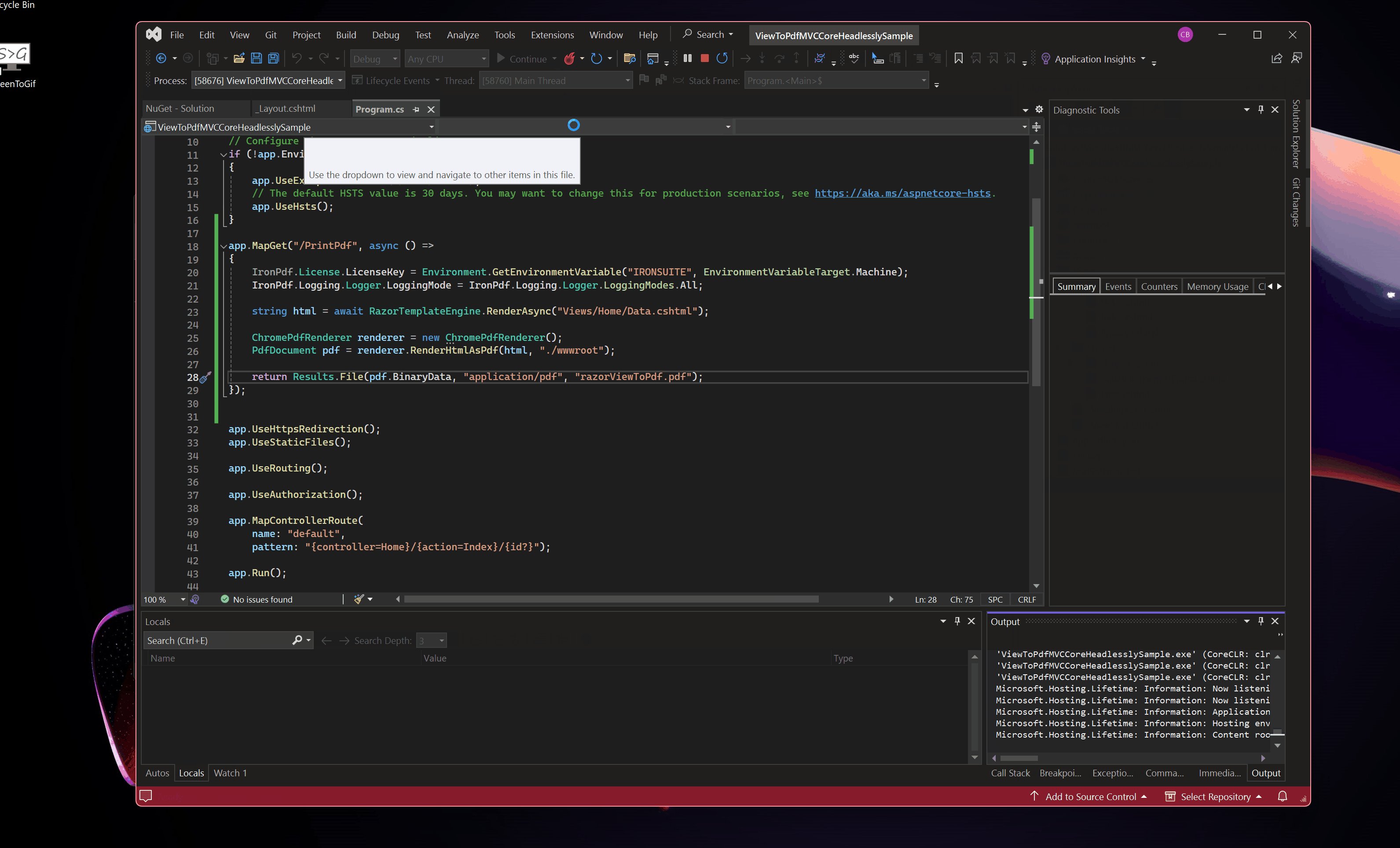
运行项目
这将向您展示如何运行项目并生成PDF文档。

输出 PDF
下载 ASP.NET Core MVC 项目
您可以下载本指南的完整代码。它作为一个压缩文件提供,您可以在 Visual Studio 中作为 ASP.NET Core Web 应用程序(模型-视图-控制器)项目打开。





















