在生产环境中测试,无水印。
随时随地满足您的需求。
获得30天的全功能产品。
几分钟内就能启动并运行。
在您的产品试用期间,全面访问我们的支持工程团队。
报告对于以结构化和视觉吸引力的格式呈现数据至关重要。 无论是销售数据、分析还是财务摘要,生成报告都是网页应用中的常见需求。 Microsoft 提供 rdlc 报告服务,可以使用 Web Forms 报表查看器控件集成到 Web 应用程序中。 然而,这个过程往往既复杂又耗时。
这就是 IronPDF 的用武之地。 IronPDF 是一个多功能库,可以简化在 ASP.NET 和其他 Web 框架中生成 PDF 报告的过程,提供强大的功能和易于使用的特性。 在本文中,我们将探讨如何使用IronPDF在ASP.NET中创建报告。
使用 Visual Studio 创建一个 ASP.NET Web 应用程序
安装IronPDF和IronPDF.Extensions.MVC.Core
实例化ChromePdfRenderer对象 sender
调用RenderRazorViewToPdf方法将视图转换为PDF
使用Response.Headers.Append添加“Content-Disposition”
IronPDF 是一个多功能的库,可以简化在 ASP.NET 和其他 Web 框架中生成 PDF 文档的过程。 其丰富的功能集和直观的API使其成为开发人员的理想选择,可以直接从其Web应用程序生成动态报告、发票、收据等。 使用IronPDF,开发人员可以轻松地将HTML、CSS甚至Razor视图转换为高质量的PDF文档,从而实现报告功能在ASP.NET项目中的无缝集成。
在开始之前,请确保您具备以下先决条件:
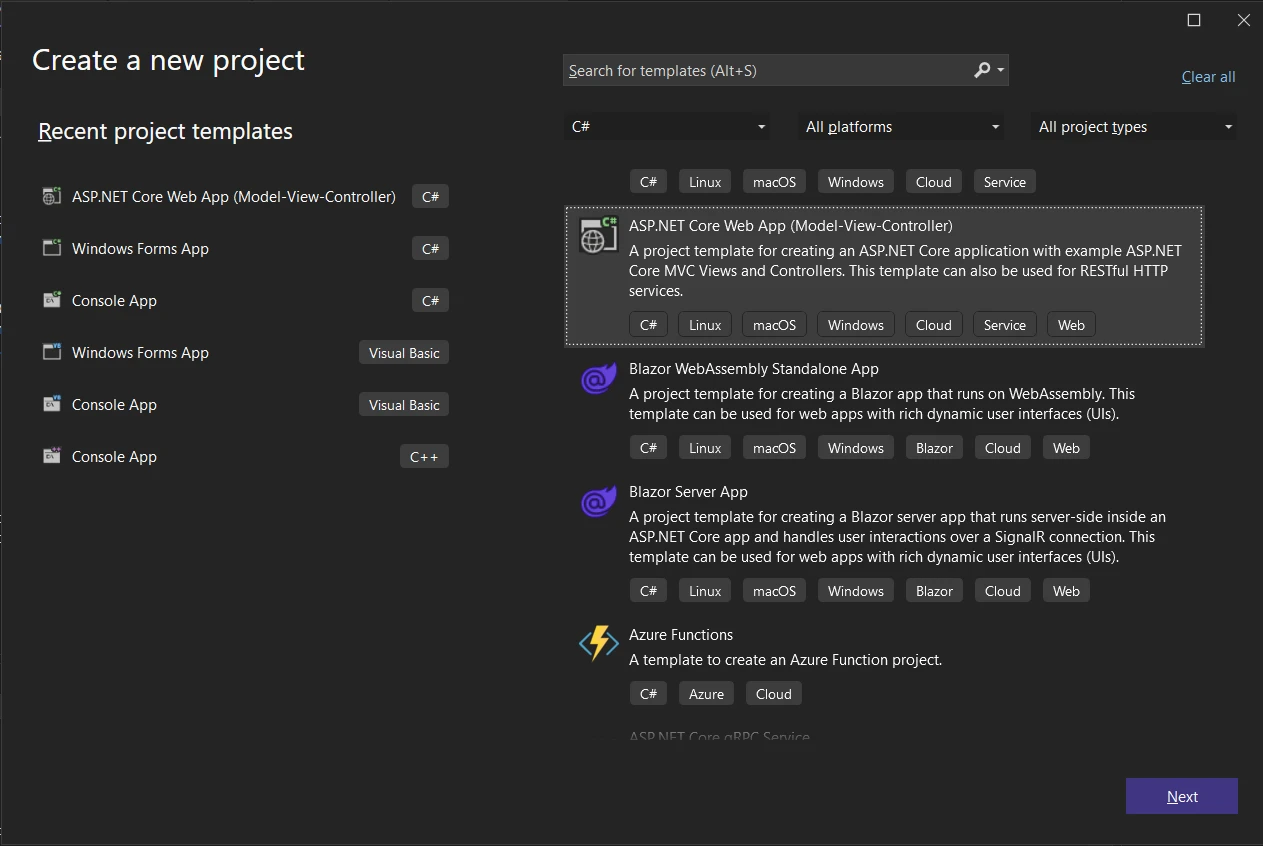
打开 Visual Studio 并创建一个新的 ASP.NET Core 项目。
选择所需的项目模板(例如,MVC 或 Razor Pages)。

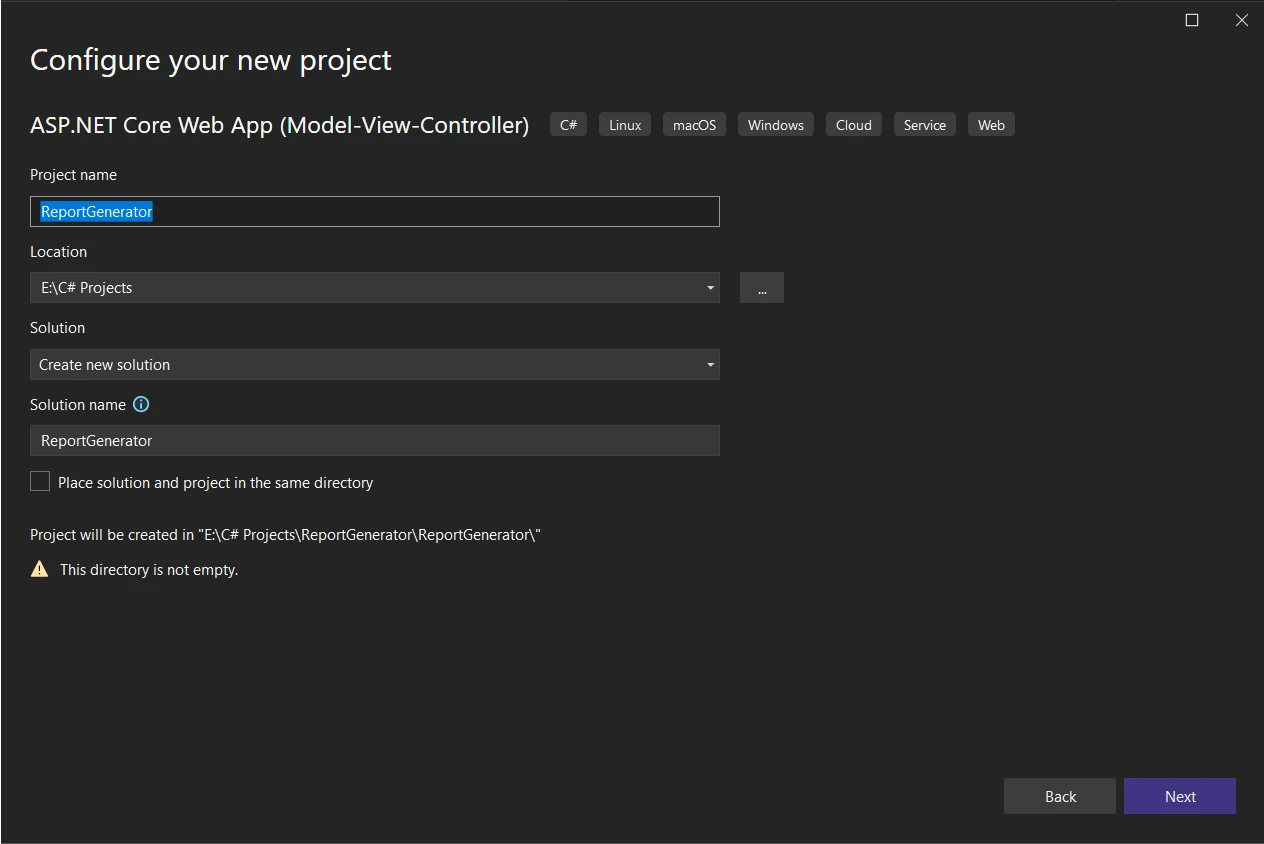
配置项目设置,例如项目名称、位置和框架版本。

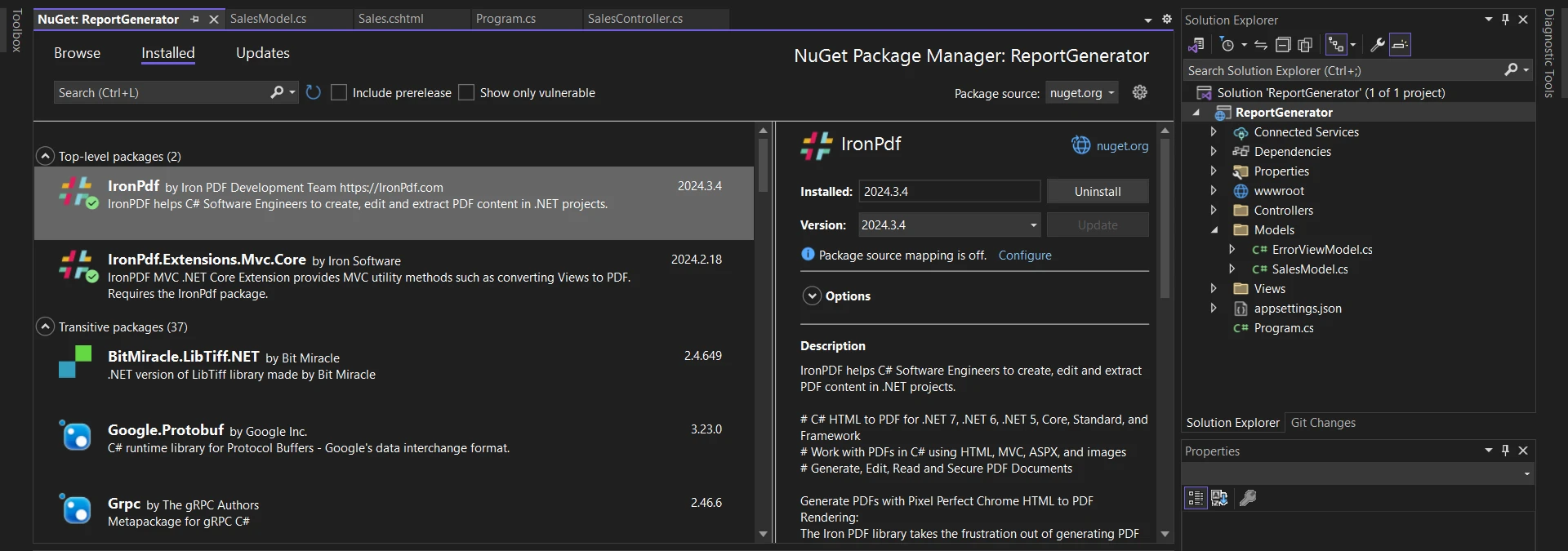
接下来,让我们使用 NuGet 包管理器安装 IronPDF 及其 MVC 扩展包:
通过右键单击解决方案资源管理器,打开NuGet包管理器。
搜索“IronPDF”和“IronPDF.Extensions.Mvc.Core”。

现在,让我们深入了解在我们的ASP.NET项目中使用IronPDF创建PDF报告的步骤。 在将视图转换为报告之前,我们需要一个模型、视图和控制器来创建数据源,以便创建并下载一个新的PDF格式报告。
首先,创建一个模型类(SalesModel.cs)来表示销售数据。 此示例 SalesModel 类将包含 Date、ProductName、Quantity、UnitPrice 和 TotalAmount 等属性。 这在从数据源(如 Microsoft SQL Server 或 MySQL Server)检索信息时很有用。
namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}Namespace ReportGenerator.Models
Public Class SalesModel
Public Property [Date]() As DateTime
Public Property ProductName() As String
Public Property Quantity() As Integer
Public Property UnitPrice() As Decimal
Public ReadOnly Property TotalAmount() As Decimal
Get
Return Quantity * UnitPrice
End Get
End Property
End Class
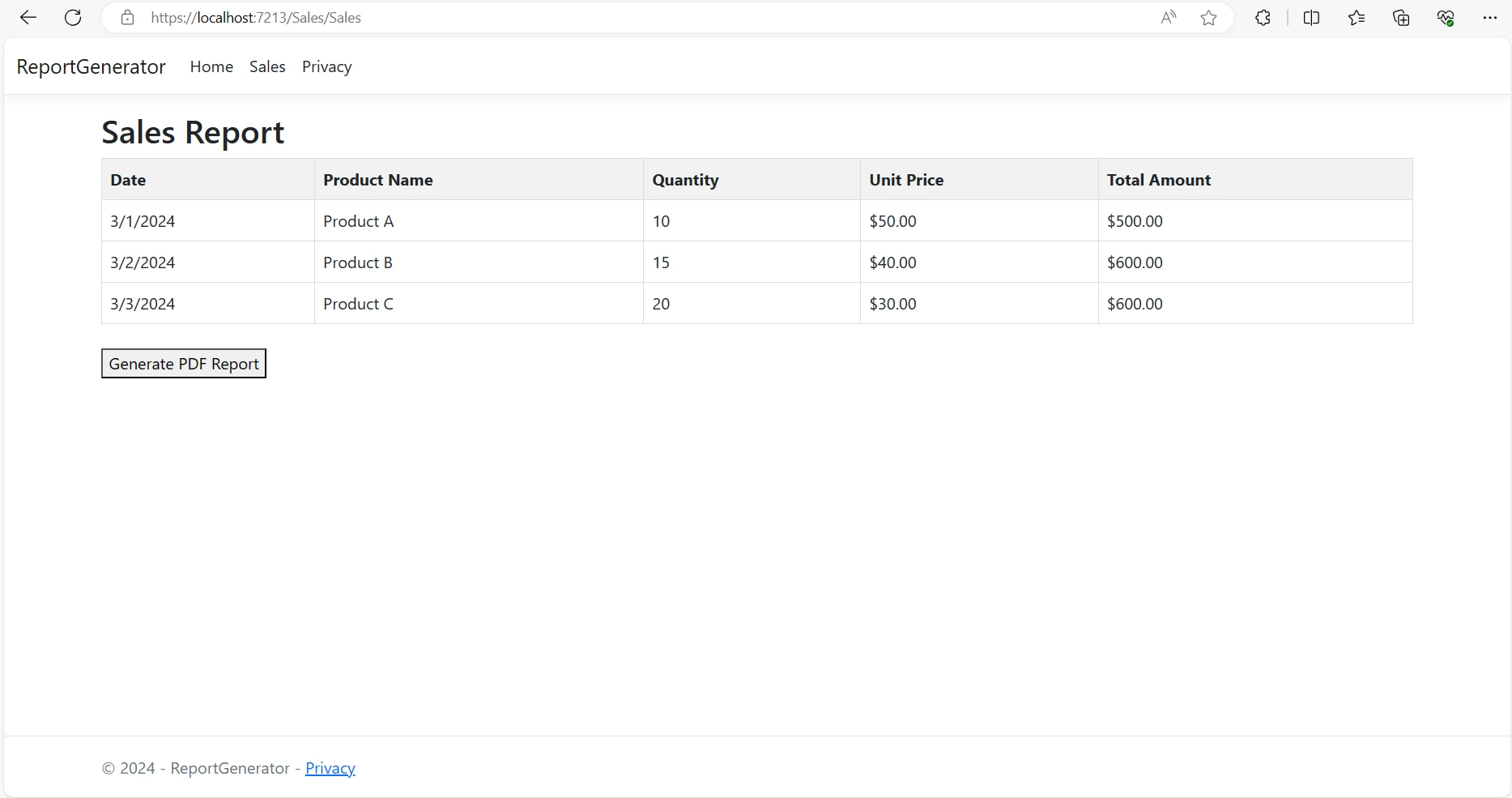
End Namespace接下来,创建一个 Razor 视图(Sales.cshtml),以表格格式显示销售数据,并提供一个按钮生成 PDF 报告。
<!-- Index.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html><!-- Index.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
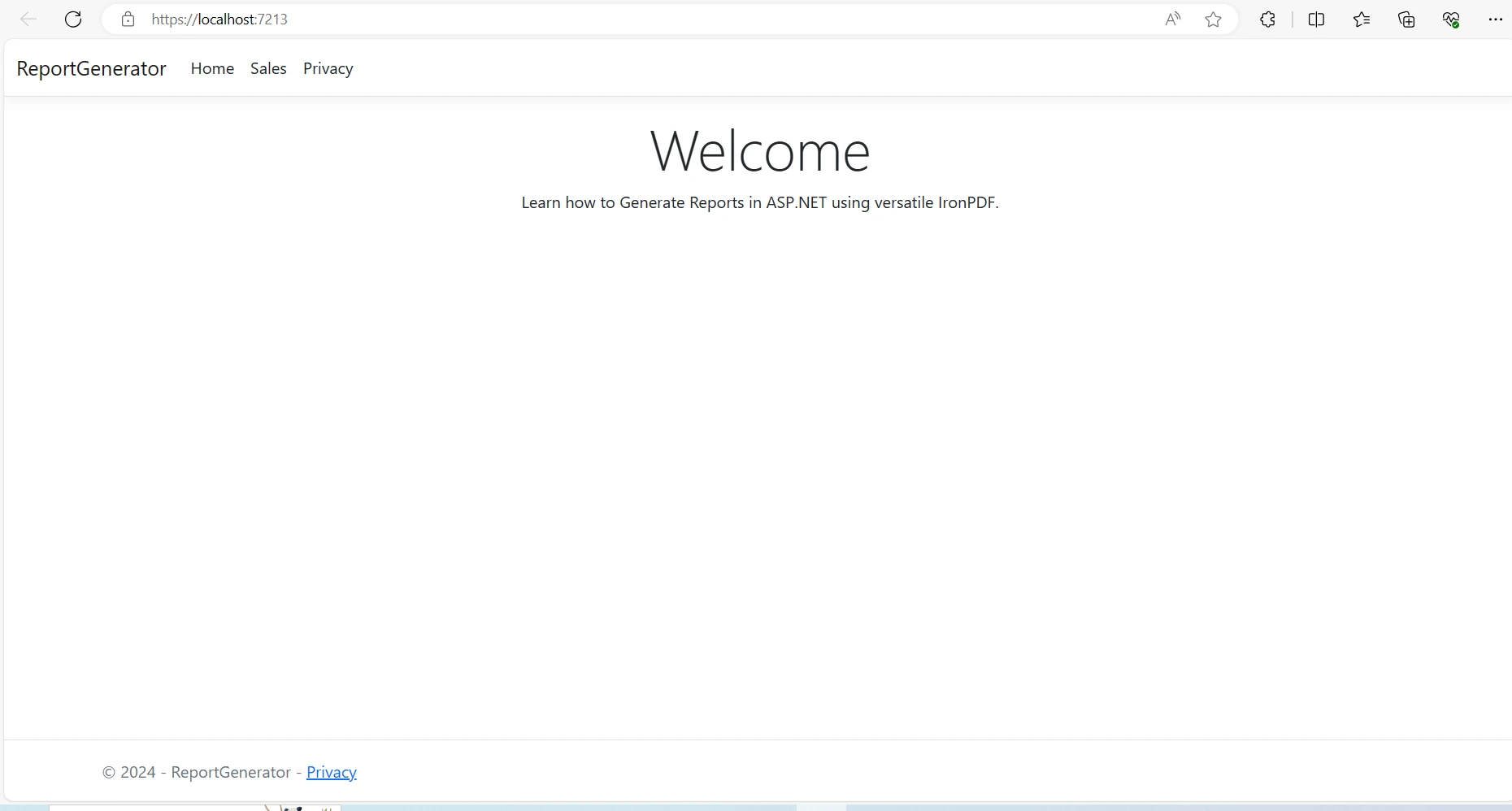
</html>现在,在 Views->Shared 文件夹中的 _Layout.cshtml 文件中添加销售作为菜单项,以创建报告向导视图:
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Sales" asp-action="Sales">Sales</a>
</li>
在Program.cs文件中包括视图渲染服务的注册对于依赖注入的正常工作至关重要。 将以下代码添加到Program.cs文件中以注册IRazorViewRenderer服务:
// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();' Register the IRazorViewRenderer service
builder.Services.AddSingleton(Of IRazorViewRenderer, RazorViewRenderer)()实现一个控制器(SalesController.cs),其动作用于渲染销售视图并生成PDF报告。 在控制器构造函数中注入IronPDF提供的IRazorViewRenderer服务。
using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the data in Sales view
return View(salesData);
}
}
}using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the data in Sales view
return View(salesData);
}
}
}Imports ReportGenerator.Models
Namespace ReportGenerator.Controllers
Public Class SalesController
Inherits Controller
Private ReadOnly _viewRenderService As IRazorViewRenderer
Private ReadOnly salesData As List(Of SalesModel)
Public Sub New(ByVal viewRenderService As IRazorViewRenderer)
_viewRenderService = viewRenderService
' Example data with sales information
salesData = New List(Of SalesModel) From {
New SalesModel With {
.Date = DateTime.Parse("2024-03-01"),
.ProductName = "Product A",
.Quantity = 10,
.UnitPrice = 50.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-02"),
.ProductName = "Product B",
.Quantity = 15,
.UnitPrice = 40.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-03"),
.ProductName = "Product C",
.Quantity = 20,
.UnitPrice = 30.00D
}
}
End Sub
Public Function Sales() As IActionResult
' Renders the data in Sales view
Return View(salesData)
End Function
End Class
End Namespace在上面的代码中,在构造函数内,IRazorViewRenderer服务被分配给私有字段_viewRenderService。 此外,控制器初始化了一个名为salesData的列表,包含SalesModel类的实例,用于展示销售信息。
Sales() 操作方法返回一个名为“Sales”的视图,并将salesData 列表作为模型传递。 此操作负责在相关视图中呈现销售数据,允许用户以表格格式或任何其他所需布局来可视化销售信息。

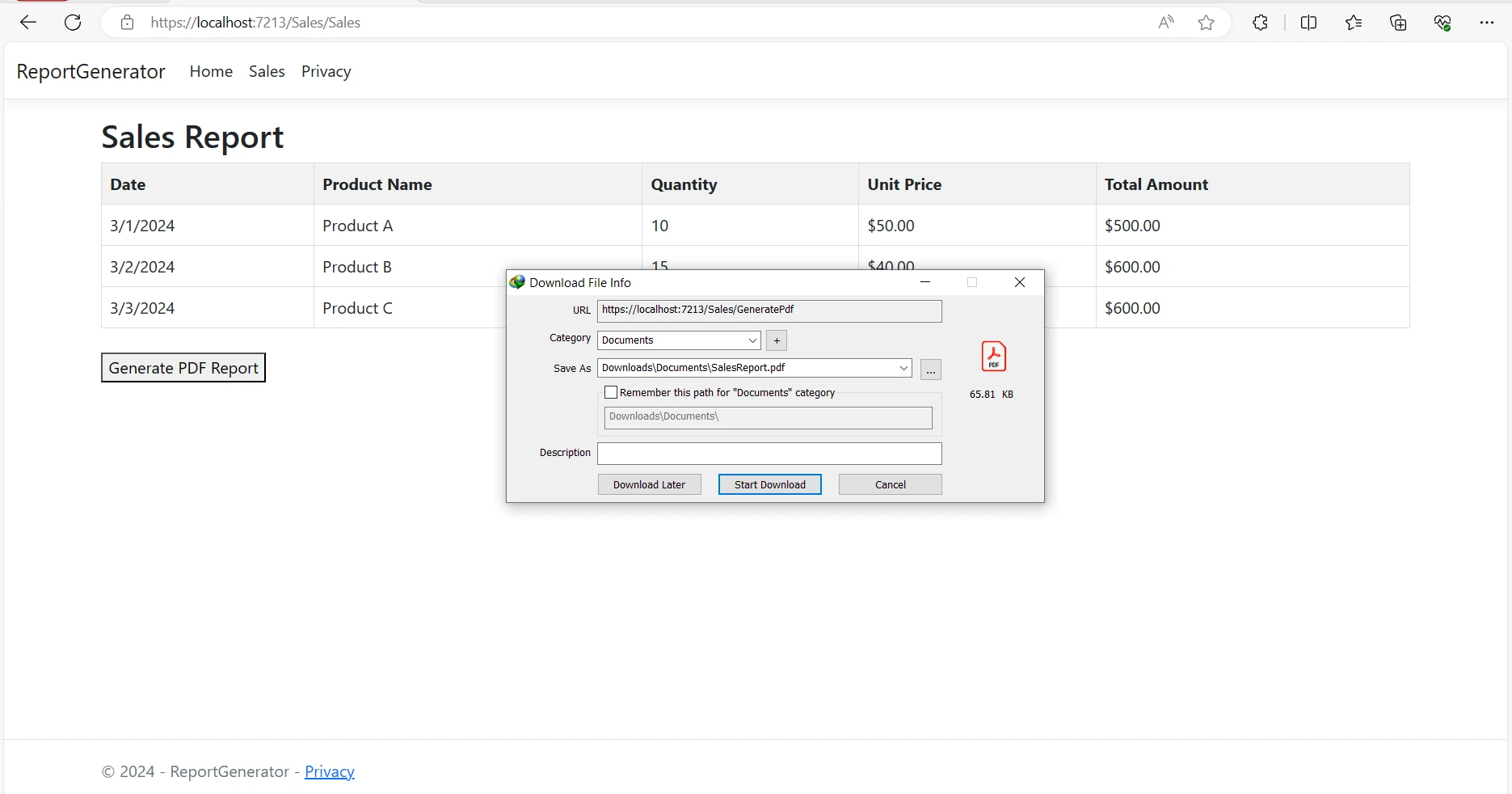
在控制器的GeneratePdf操作中,使用IronPDF的ChromePdfRenderer将Razor视图渲染为PDF报表文档。 设置适当的响应头并将PDF文件返回给客户端。
public FileContentResult GeneratePdf()
{
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
Response.Headers.Append("Content-Disposition", "inline");
// Output PDF document
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}public FileContentResult GeneratePdf()
{
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
Response.Headers.Append("Content-Disposition", "inline");
// Output PDF document
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}Public Function GeneratePdf() As FileContentResult
License.LicenseKey = "YOUR-LICENSE-KEY-HERE"
Dim renderer As New ChromePdfRenderer()
' Render View to PDF document
Dim pdf As PdfDocument = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData)
Response.Headers.Append("Content-Disposition", "inline")
' Output PDF document
Return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf")
End Function让我们详细了解上述代码的工作原理:
许可证密钥设置:
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
渲染器初始化:
ChromePdfRenderer renderer = new ChromePdfRenderer();
将视图渲染为PDF:
PdfDocument PDF = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
Content-Disposition 标头:
Response.Headers.Append("Content-Disposition", "inline");
返回 PDF 文件:
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
总体而言,这种方法有效地协调了从 Razor 视图生成 PDF 报告的过程,使其适合在 ASP.NET 应用程序中进行集成,以增强报告功能。

有关IronPDF如何简化PDF报告生成和其他PDF相关任务的详细信息,请访问文档页面。
在本文中,我们探讨了IronPDF如何简化在ASP.NET应用程序中生成PDF报告的过程。 按照上面提供的分步指南,您可以快速将IronPDF集成到您的ASP.NET项目中,并轻松生成动态PDF报告。
凭借其丰富的功能集和无缝集成,IronPDF使开发人员能够创建满足用户和企业需求的专业级报告。