在生产环境中测试,无水印。
随时随地满足您的需求。
获得30天的全功能产品。
几分钟内就能启动并运行。
在您的产品试用期间,全面访问我们的支持工程团队。
在现代企业中,数字文档是共享信息和进行可视化展示的典型场所。 然而,有时单个页面上的信息可能会非常杂乱,导致信息过载,难以理解哪些内容与主题相关。 因此,一种常用的策略是采用分页结构,以便介绍者能够清晰地传达信息,并让读者看到文件之间定义明确的部分。
虽然分页符在文档中很常见,但手动调整它们既麻烦又不可扩展。 在创建成千上万份文档的公司中,自动添加分页符的效率要高得多,也理想得多。 这样,开发人员就可以自定义和应用格式来选择他们所选择的文档。
在本文中,我们将讨论使用名为IronPDF的C# PDF库添加分页符。 IronPdf 的直观性允许开发人员在多种形式的内容上快速设置分页符。 我们还将讨论如何使用该库及其自定义功能和灵活性,以创建具有分页符的视觉吸引力文档。

IronPDF 是一个灵活、易用、高度可定制的 C# PDF 库,允许开发人员、初学者或老手完全操作和编辑 PDF。 它为开发人员提供了将 HTML、RTF 和图像等不同格式转换为 PDF 的多种方法,并可进一步编辑转换为 PDF 时的渲染方式。 此外,IronPDF 使用 Chrome 渲染引擎,因此在渲染 HTML 字符串方面非常熟练,并允许开发人员使用CSS 样式进一步定制 HTML 文档,为开发人员在定制和视觉呈现方面提供了独特的优势。
由于该库使用的是 Chrome 浏览器的渲染引擎,因此在渲染 HTML 时所见即所得,这使得它非常适合为分页符创建模板等操作,这样就不会出现与模板不匹配的情况。 在将模板转换为 PDF 时,您正是这样设计的。
为了说明该库的灵活性和易用性,我们将使用一个代码示例来说明如何通过编程添加分页符。
在这种情况下,我们将使用基于表格的 PDF 作为输入,我们将看到为了视觉清晰而立即添加分页符和之后添加分页符之间的区别。
在开始之前,请记住 IronPDF 需要使用许可密钥才能运行。 您可以通过访问此链接获取免费试用的密钥。
//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";'Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY"收到试用密钥后,在您的项目中设置此变量,就可以了。
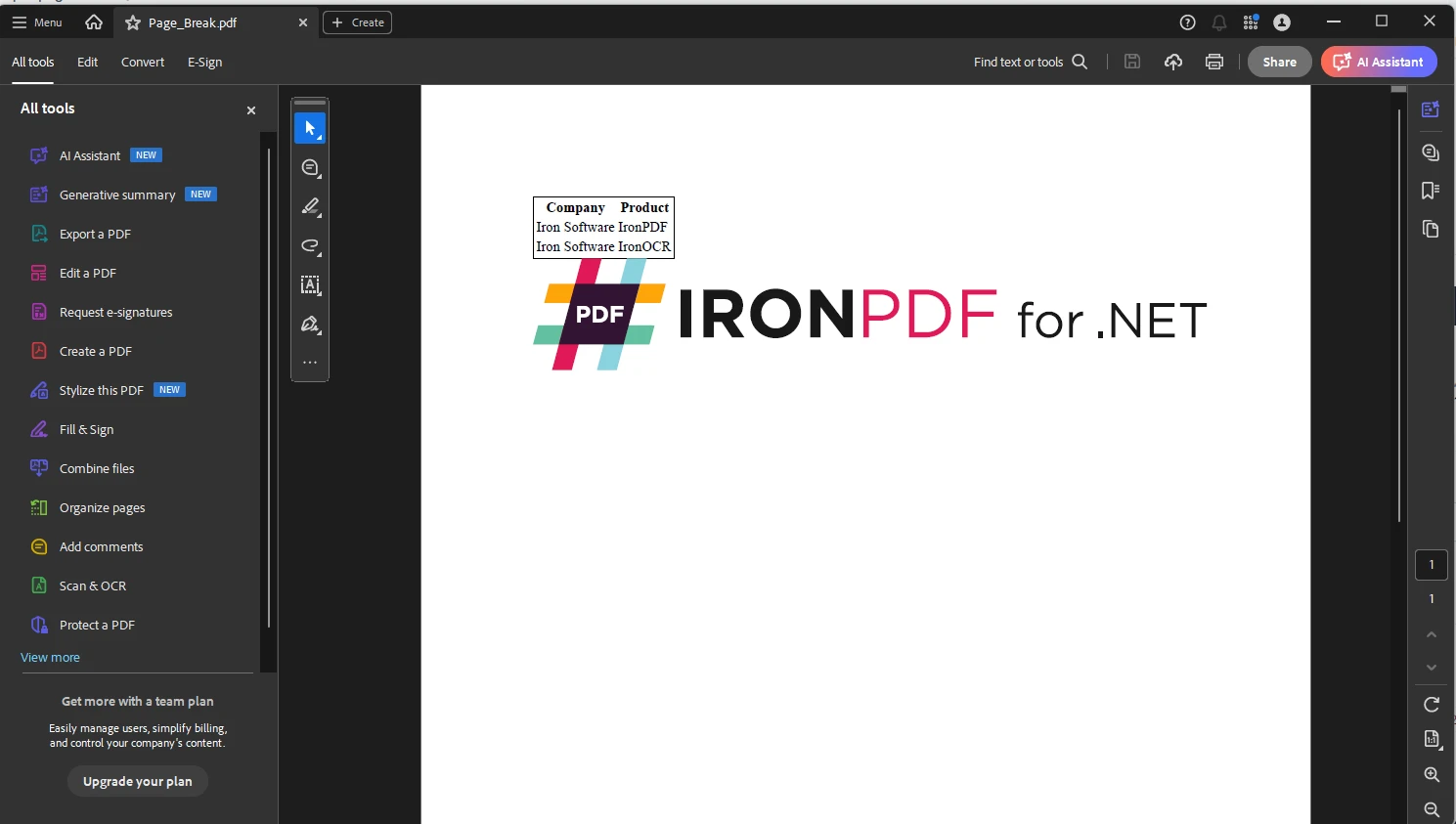
我们将使用以下 PDF 作为示例输入。 这是一个简单的表格,数据与单独的信息集中在一起,很难区分内容的终点。

using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");Imports IronPdf
Private Const html As String = "
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>"
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("Page_Break.pdf")我们首先将Ironpdf模块导入代码中。
上图所示的 HTML 字符串与上图所示的输入 PDF 对象相同。 但是,在这种情况下,我们添加 `
` 作为 div 标签,以确保在表格之后分页以分隔内容。然后,我们灌输渲染器。
我们将 HTML 字符串传递给 `RenderHtmlAsPdf`。
最后,将文档保存为Page_Break.pdf。
更常见的方法是使用 CSS,因为这可以被视为一种传统的添加分页符的方法,可以使用 HTML 进行内联样式设计。

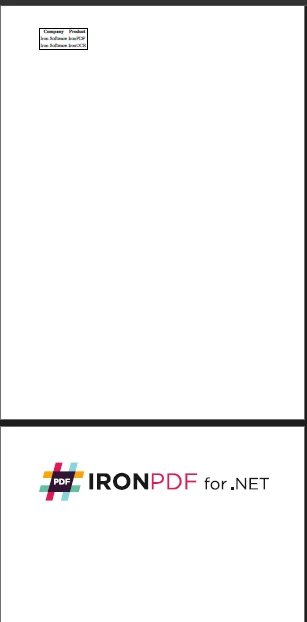
如您所见,输出结果在表格之后立即进行了分页。
由于 IronPdf 使用 Chrome 浏览器渲染引擎,可以使用 CSS 进行自定义,因此我们可以利用这一优势,为特定元素和元素内的分页符做 CSS 添加分页符,还可以指定哪个元素内不应该有分页符。
例如,虽然在上图中,分页符出现在表格之后,但有时由于杂乱无章,分页符可能会出现在表格内。
为了避免出现这种情况,我们可以为节点使用特定的 CSS 样式,并指定不在内部添加分页符。
<div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div><div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div>添加`page-break-inside:avoid`可避免在元素内部发生分页符。 不过,在进行此操作时,请确保此操作应用于元素的父 div 节点。
类似的操作也可用于要指定添加分页符之前的元素。
<div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div><div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div>由于我们可以使用HTML,我们可以通过使用Javascript和document.getElementById或使用熟悉的`var element document getelementbyid`来通过ID选择元素,从而进一步通过HTML节点树深入指定节点的元素,并确保每个节点都可以完全自定义。
分页符的设置也与图像质量密切相关。 您要确保分页符的设置不会在下一页缩小或缩放图片,从而影响图片质量。
因此,在应用分页符时,我们还可以使用 CSS 来确保整个模板的图像质量保持一致。
<div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div><div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div>上面的 CSS 样式可以确保图像在分页操作后保持一致。 我们首先将页面宽度设置为 100%。 高度可以自动缩放。 我们保证质量为 80,`image.compression` 设置为高,确保质量损失最小。 对于 PNG 图像压缩和添加属性也能实现 png 图像压缩来说尤其如此。
此外,IronPDF 在渲染 HTML 时还有额外的渲染选项,这些选项类似于用户点击可打印 PDF 提示时的选项,它会为 PDF 创建用户下载提示,并对其进行打印设置。 有关属性的完整列表,请参阅API 文档。
由于IronPDF具有使用Chrome渲染引擎的优势,它还具有Node.js版本,这使得来自不同背景的开发人员能够利用这个强大的库。
使用 Node.js 版本,开发人员可以更精确地控制添加分页,因为您可以使用基于 Promise 的用法和方法,例如用于调试或进度跟踪的`onrejected true promise method`,以及其自己的中间函数。
与常见库如 html2pdf 的 jsPDF 对象的输出方法相比,IronPDF 更加灵活,并支持多种语言,允许不同语言专长的开发人员参与同一项目。

了解如何使用分页符以及 CSS 对整个 HTML 的影响,对于为用户创建具有可呈现性和视觉吸引力的文档至关重要。 它可以让读者对阅读的信息进行分隔,避免信息过载和混淆。 本文通篇 我们谈到了利用 IronPDF 强大的 Chrome 渲染引擎,为模板和自动化自动创建分页模板,简化创建这些文档时的效率和可扩展性,并减少容易出现的人为错误。
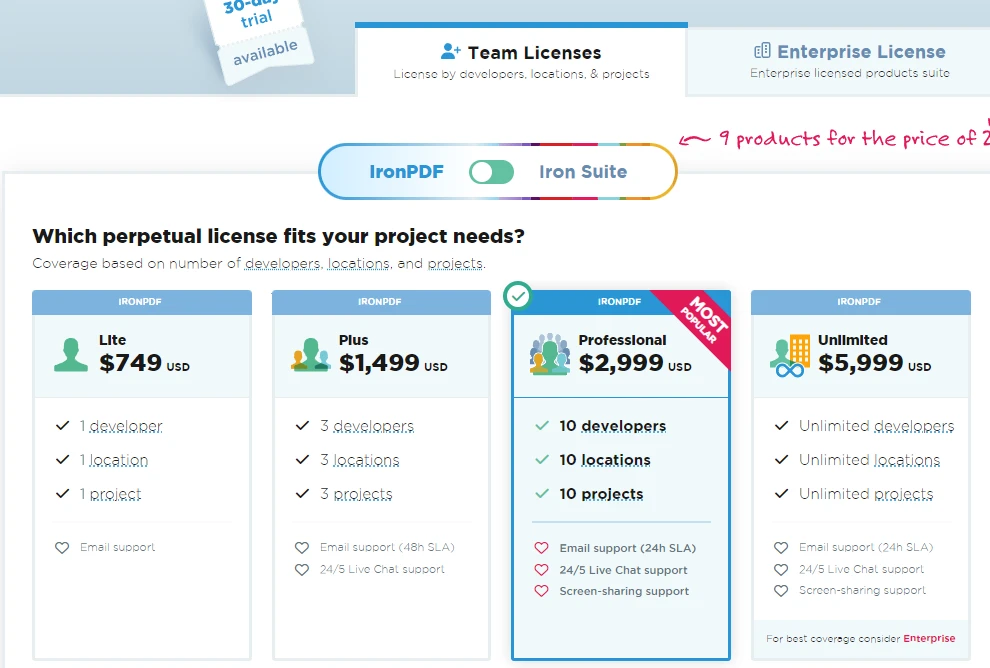
对于想要尝试IronPDF的开发人员,该库为$749及以上版本提供免费试用。