如何在 Chrome 中調試 HTML 以創建像素完美的 PDF
作為IronPDF的開發者,我們明白由IronPDF製作的PDF文件不僅需要看起來完美,而且還需要完全符合我們客戶的期望。 要使您的PDF看起來像素完美,您將需要開發出色的HTML模板,或者與網頁開發者合作為您完成。 IronPDF具有將PDF渲染為與您的HTML像素完美對應的選項,並且由於我們的Chrome Renderer,使其看起來與在Chrome中的顯示完全相同。
什麼是IronPDF的Chrome Renderer?
IronPDF與其他.NET PDF庫不同之處
IronPDF 在市場上獨具特色,因為它使用了 Google Chromium Renderer,這意味著您在 Chrome 瀏覽器中看到的 HTML 將與您在我們的 PDF 中看到的完全相同。 在本教學中,我們將引導您進行一些在 Chrome 和 IronPDF 中需要設定的步驟。
要明確的是,許多競爭對手推出的「HTML 轉 PDF」技術並不符合 W3C 標準,也不支持 HTML5、CSS3 或 JavaScript,並且使用了底層渲染器,例如 wkhtmltopdf.
IronPDF與競爭對手的比較
如需查看與其他產品的完整比較列表,請參閱我們的博客.*
功能 IronPDF 的 Chrome 渲染器 Aspose vs IronPDF iText vs IronPDF
IronPDF 的優化 Chrome 渲染器比 Chrome 更好
兩個IronPDF超越Chrome本身的例子。 使用IronPDF,原本會在Chrome上分成兩頁的按鈕和文字可以保持完整。
範例:按鈕和文字在 Chrome 中被截斷:
在 Chrome 中截斷文字的另一個例子:
為什麼要使用HTML轉PDF?
開發者喜愛 HTML 轉 PDF,因為它提供與現有網絡品牌相匹配的可預測結果。 設計是使用文件記載良好的標準化 HTML、CSS 和 JavaScript 技術來實施的。
- 輸出的佈局和設計與網站完全匹配。
- 網站開發者可以專注於精確設計。
- .NET 開發者可以專注於應用程式邏輯而非佈局。 後端開發者可以將佈局和設計任務委派給網頁設計師。
1. 決定使用 CSS 媒體類型 Print 或 Screen
IronPDF 的渲染器具有兩種媒體渲染選項:Print(默認)** 和 螢幕。 請參閱本教程結尾的視覺並排比較。 "屏幕與印刷範例比較"章节。
CssMediaType.Print是預設的渲染選項,用於優化打印機一般使用的 HTML。 這意味著某些背景圖像、圖標和其他墨水量大的元素在頁面上可能會有不同的渲染效果或被省略。 此選項適用於沒有背景圖片的文件,並且是預設的列印預覽。CssMediaType.Screen是一種渲染選項,使您的 PDF 文件在螢幕上的 Chrome 中的顯示效果與螢幕上完全相同。 您需要在 Chrome 瀏覽器中設定一些選項,以便於開啟列印預覽,使其展示的效果與 IronPDF 渲染 HTML 進行調試時完全一致。
:path=/static-assets/pdf/content-code-examples/tutorials/pixel-perfect-html-to-pdf-1.cs// Pixel Perfect HTML Formatting Settings
IronPdf.ChromePdfRenderer renderer = new IronPdf.ChromePdfRenderer();
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print; // or Screen' Pixel Perfect HTML Formatting Settings
Dim renderer As New IronPdf.ChromePdfRenderer()
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print ' or Screen重複表頭
如果您有包含表格的HTML,而该表格将跨越多个页面,您可能希望表格标题在每个PDF页面上重复出现。
在這種情況下,您只能使用
PrintCssMediaType。- 使用
Screen指示 Chrome 只打印標題一次。
比較螢幕和打印示例
許多圖片和圖標在列印模式中無法加載,但在螢幕模式中可以加載:
![]()
![]()
2. 設定 Chrome
IronPDF 自豪地使用 Chrome 渲染引擎。按照以下步驟讓 IronPDF 準確無誤地渲染您在 Chrome 中看到的 HTML。 這些是事先需要在 Chrome 中完成的幾個步驟。
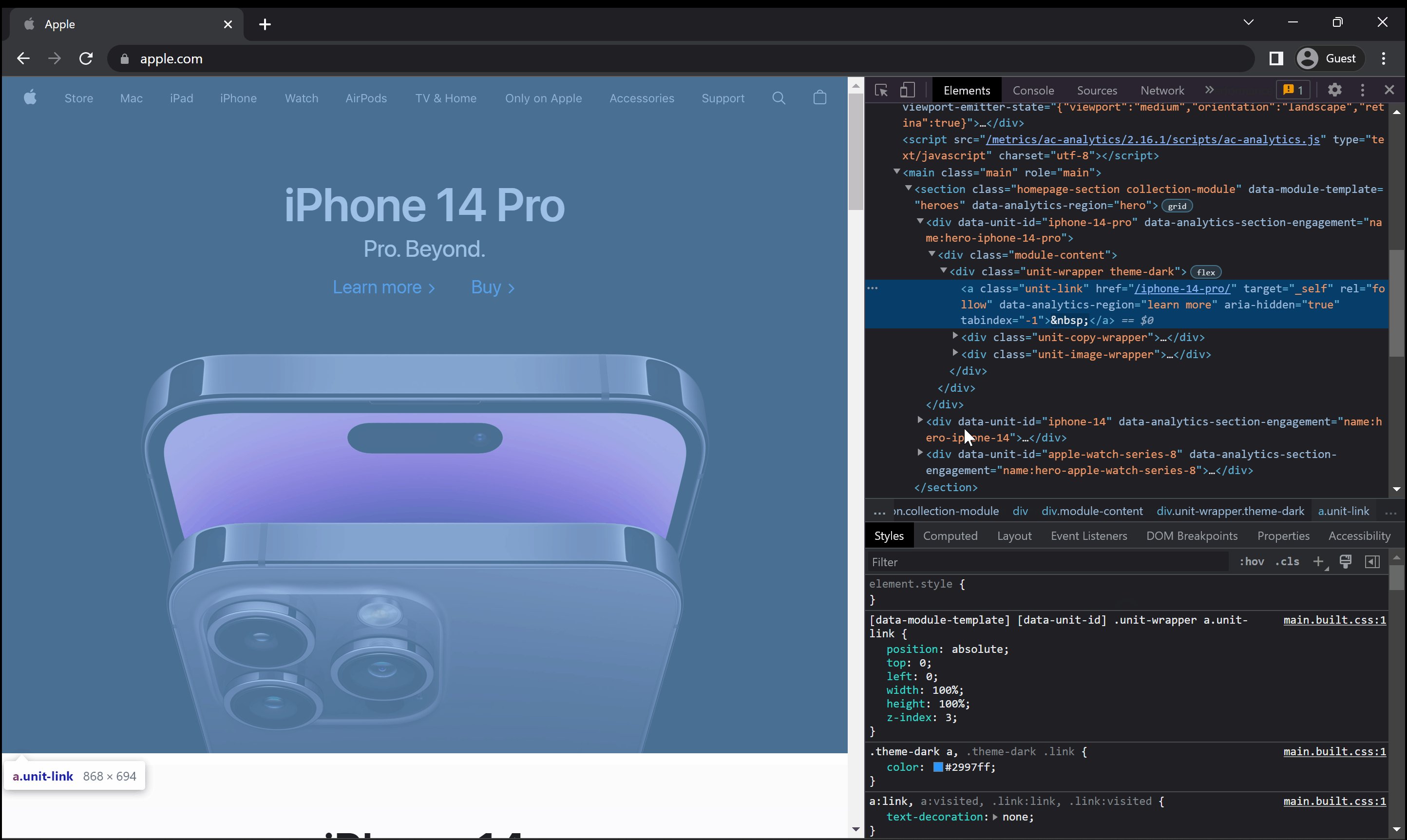
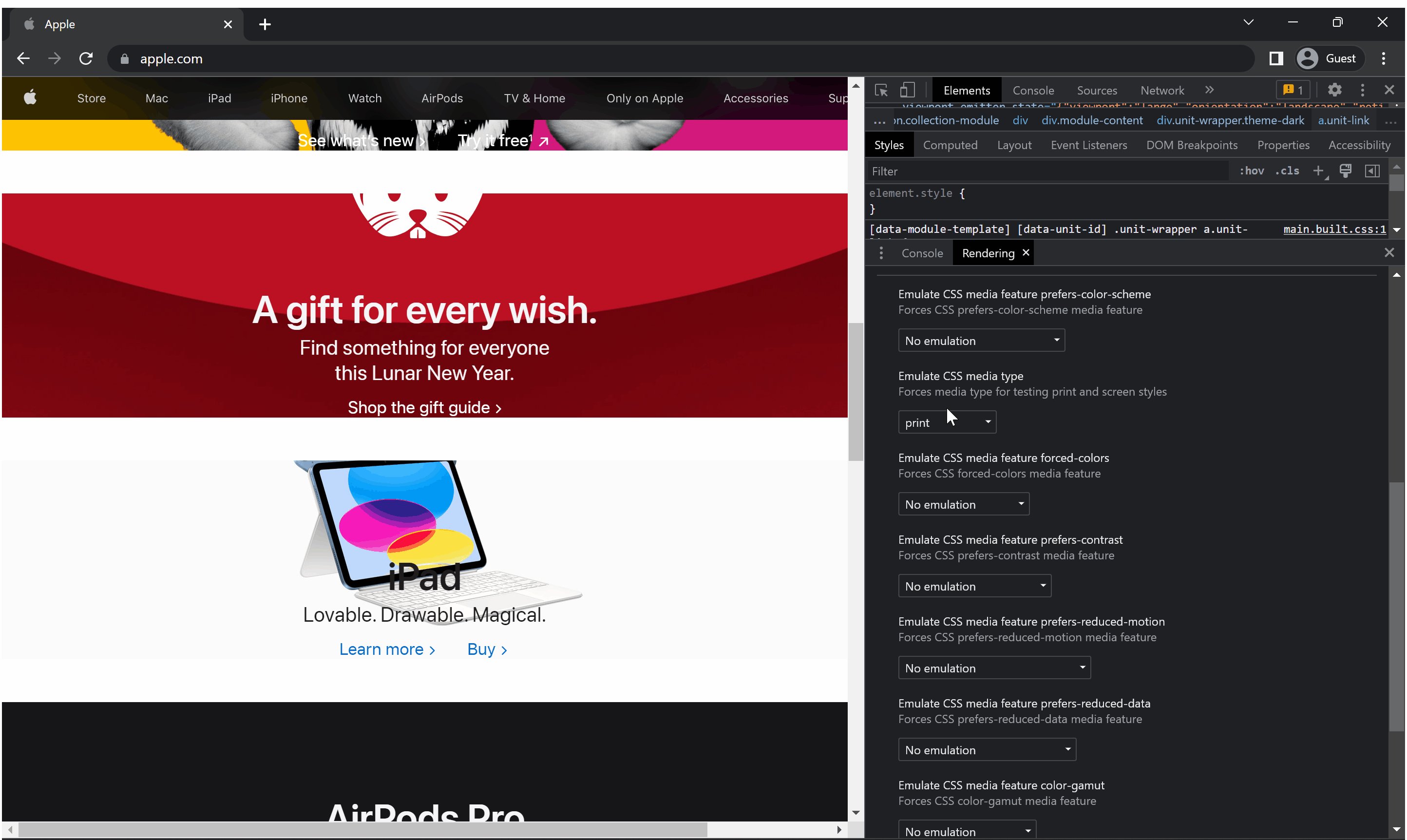
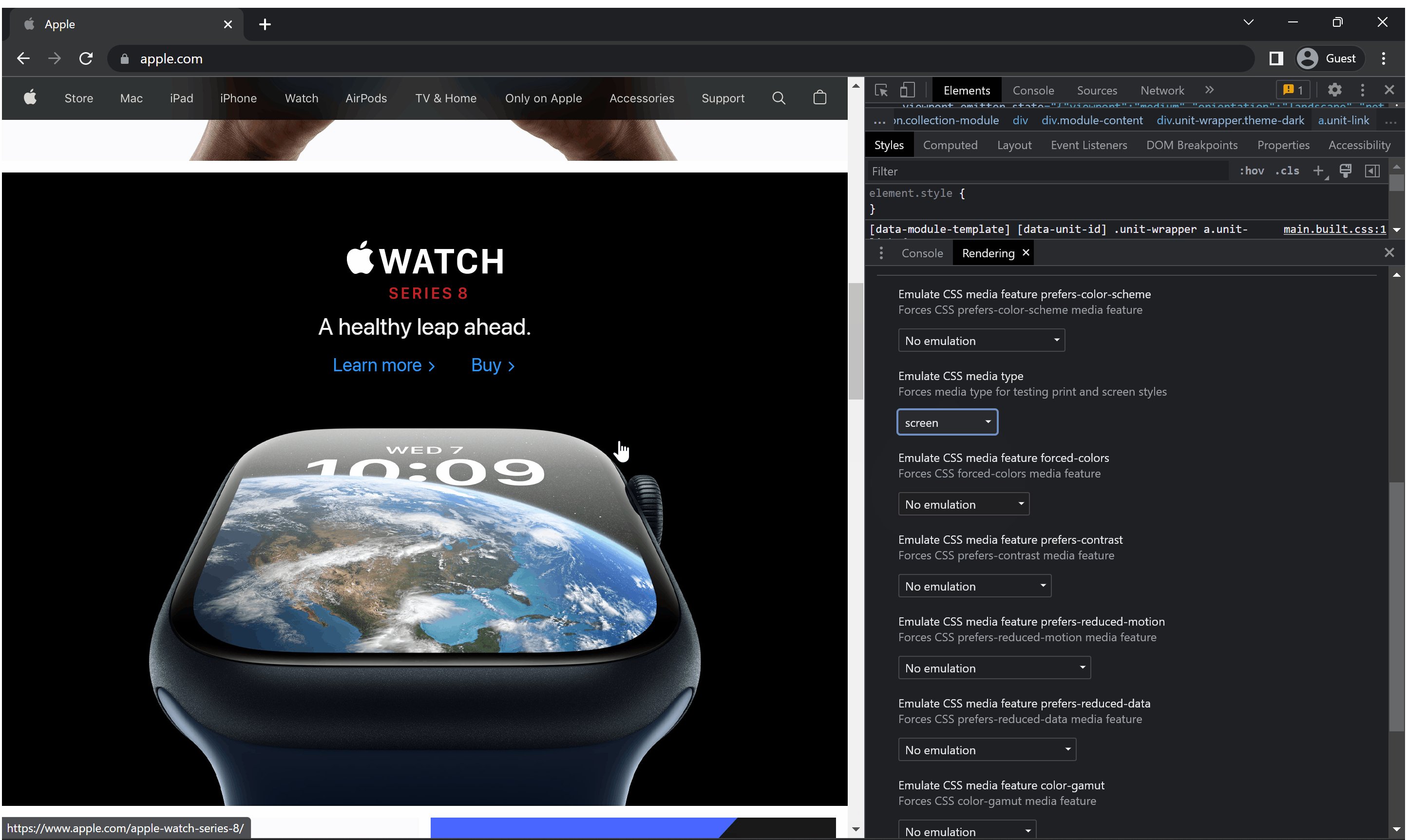
要渲染出像素完美的PDF,包括所有通常在打印格式中省略的圖像、圖標和背景,請務必使用Screen CSS Media選項。 2a. 在 Chrome 中打開 DevTools 並設置啟用模擬 CSS 媒體為屏幕/列印
- 要做到这一点,请在Chrome内開啟開發者工具.

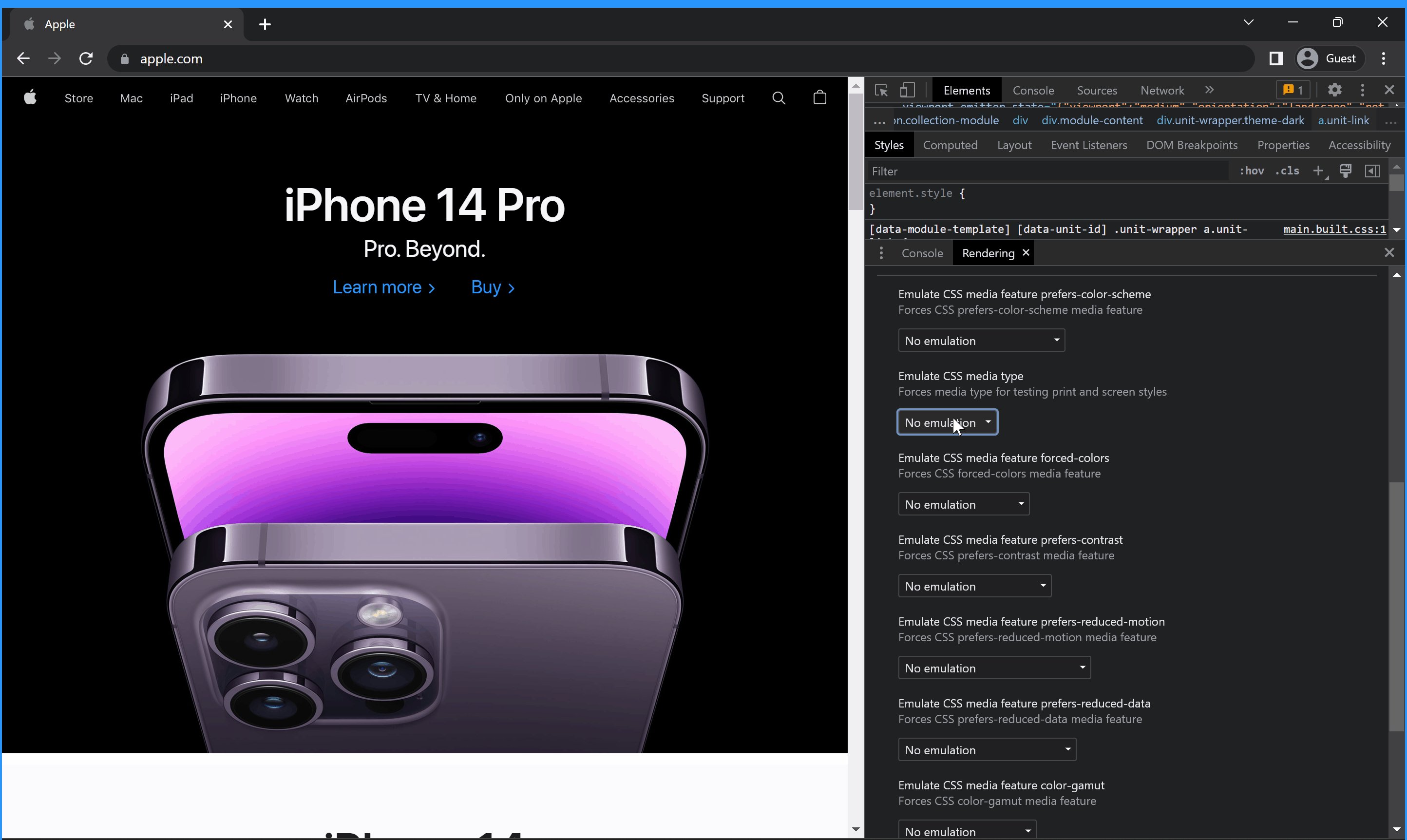
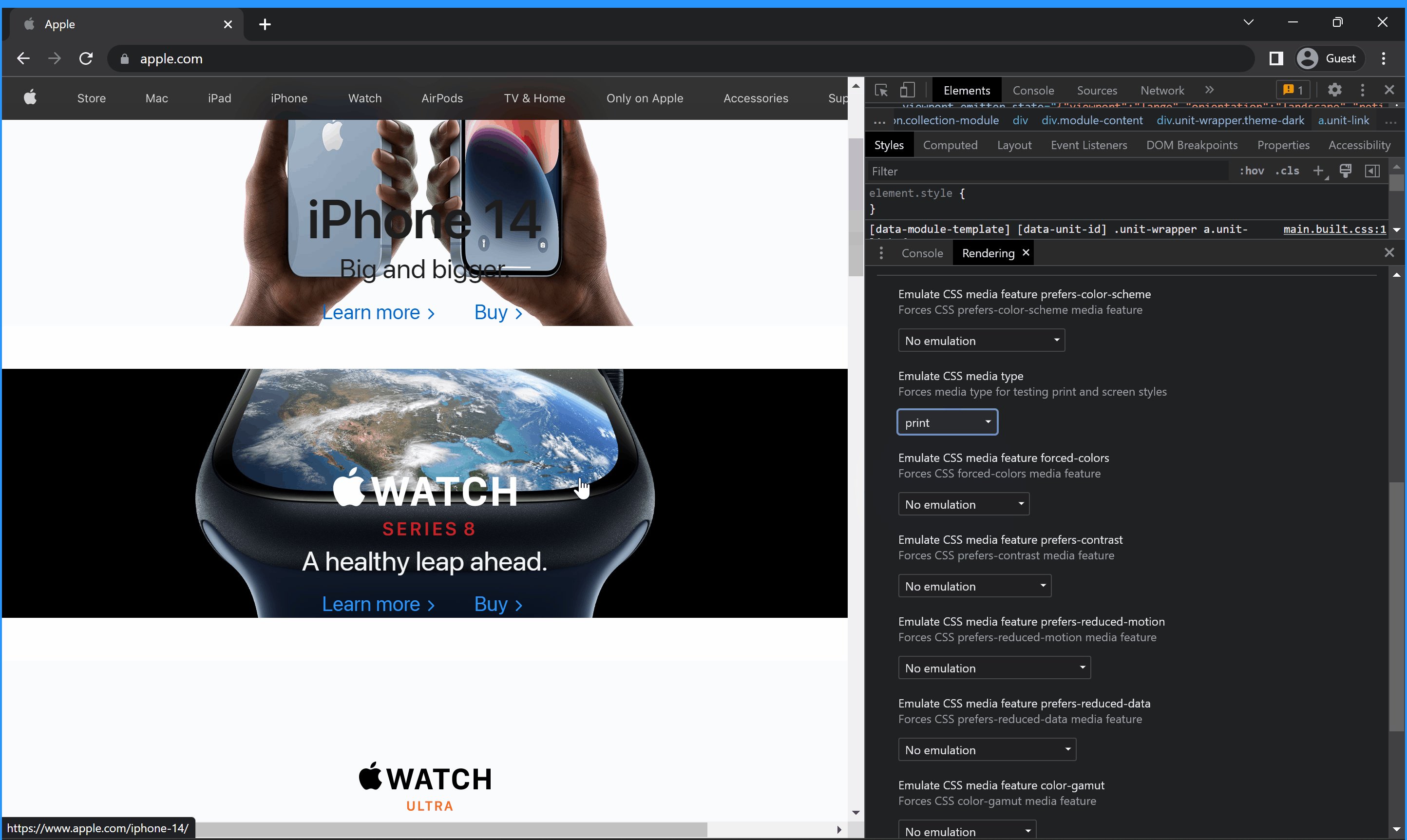
按 Command+Shift+P(麦金塔)或 Control+Shift+P(Windows、Linux、ChromeOS)打開命令菜單。 開始輸入渲染,選擇顯示渲染,然後按 Enter 鍵。 DevTools在您的DevTools窗口底部顯示Rendering選項卡。 (更多幫助)

- 向下導航並找到
Emulate CSS media的下拉選單,選擇Screen或Print選項。 如果您在網頁上,可能需要重新載入(Ctrl+R)使設定生效。
列印

螢幕
2b.
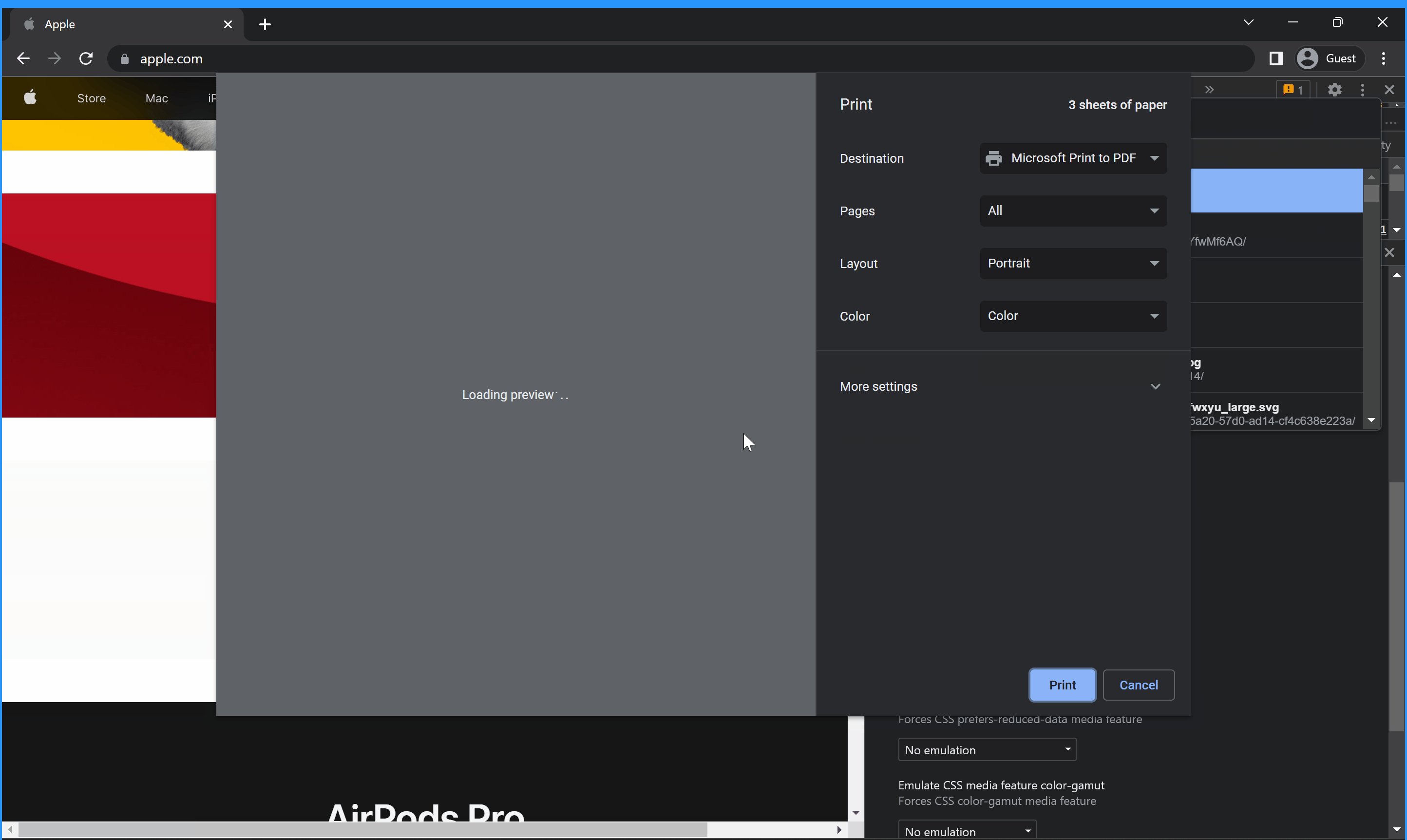
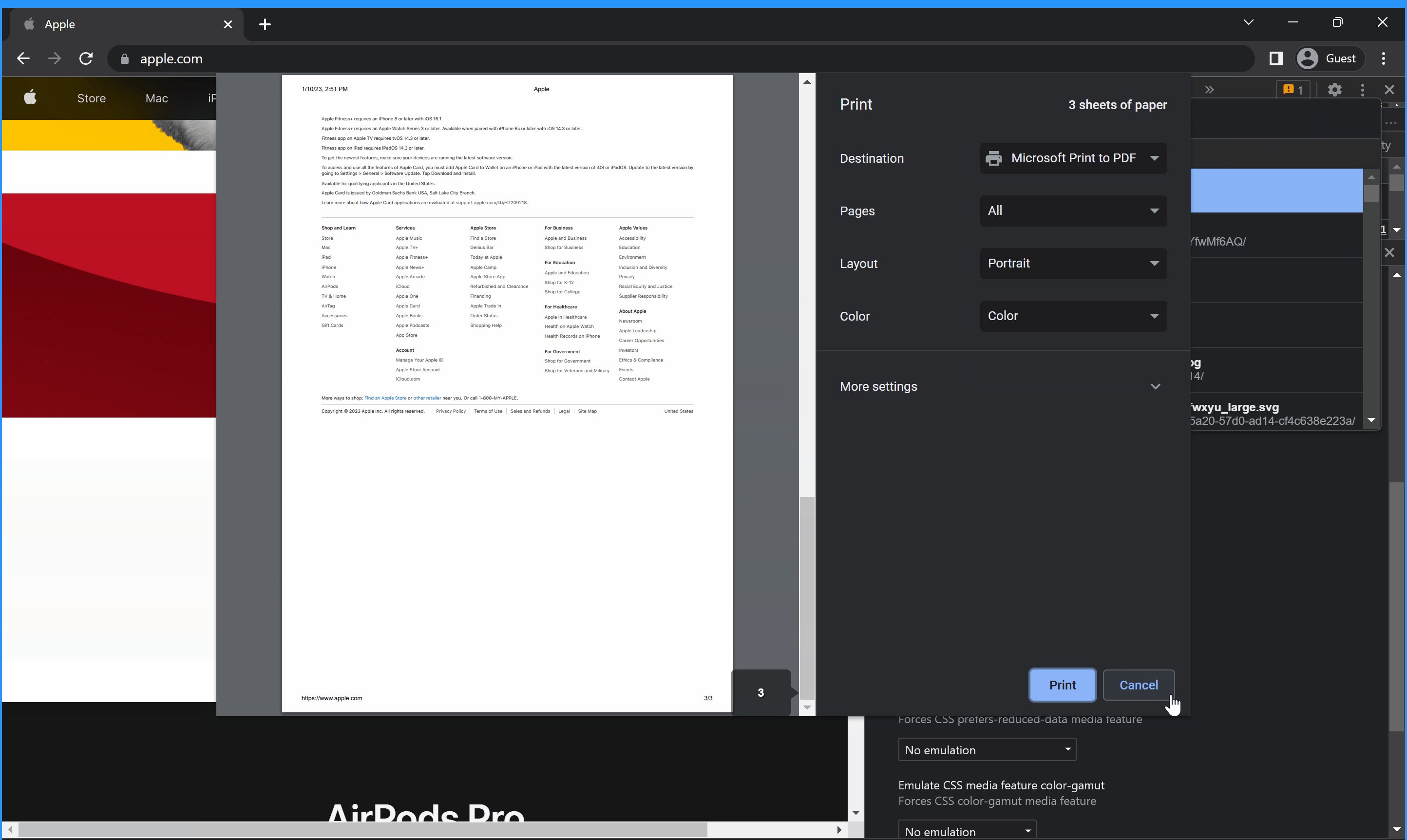
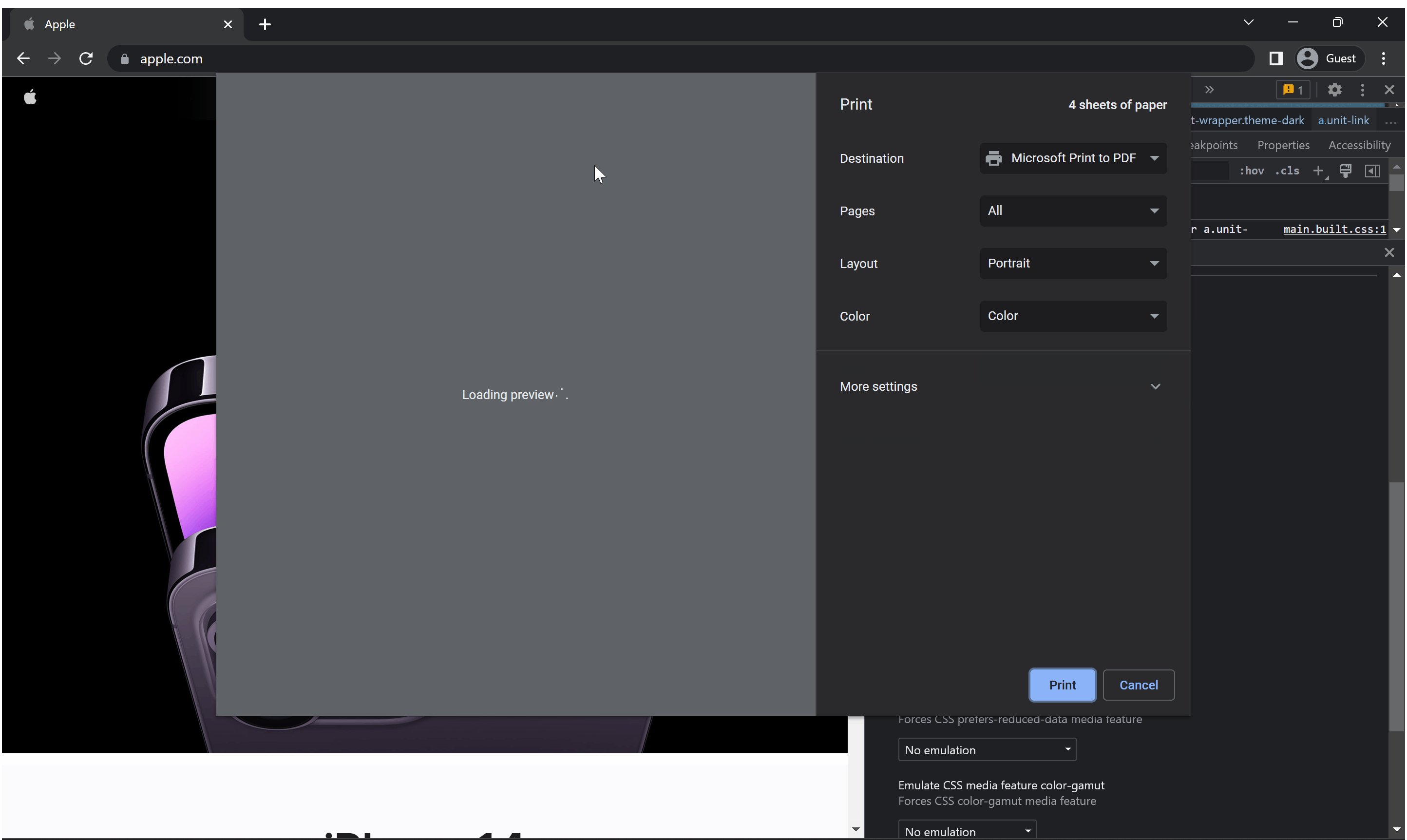
打開列印預覽窗口(在 Windows 上按 Ctrl+P)
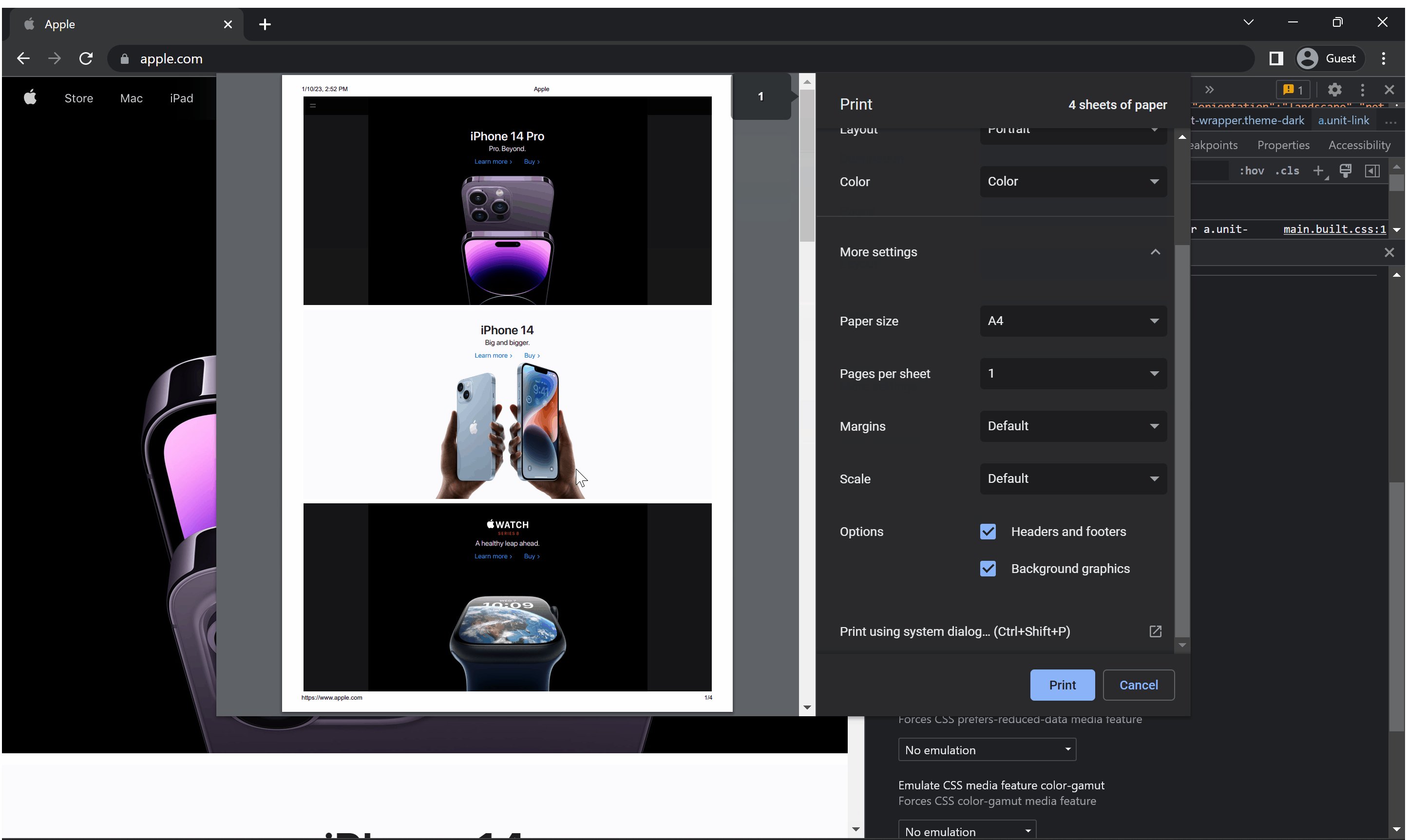
您可能需要在 Chrome 打印對話框中更改紙張大小並啟用「列印背景圖像」,以獲得準確的顯示。 2c. 設定正確的列印預覽設定
- 請選擇您在IronPDF項目中使用的紙張大小,例如
A4或Letter。 - 在
Margins下拉選單中選擇Custom,並將四邊設置為(1)一英寸邊距。 - 啟用「背景圖形」複選框。
確保如果您打算輸出橫向文件,將您的
Layout設置為Landscape。而這就是全部了。 您現在可以調試您的HTML並使用列印預覽來確切查看IronPDF將如何呈現您的佈局。
3. 設定 IronPDF
3a. 在 IronPDF 中設置 CSS 媒體類型
為了將網頁設計與100%的精確度匹配,我們必須在程式碼中選擇與我們在Chrome中設置相同的CSS媒體類型。
請記得,PdfCssMediaType.Screen 包括背景和較大的圖像,這些可能會在默認並為節省墨水而設計的 PdfCssMediaType.Print 格式中被省略。
:path=/static-assets/pdf/content-code-examples/tutorials/pixel-perfect-html-to-pdf-2.cs// Example using PdfCssMediaType.Screen
IronPdf.ChromePdfRenderer renderer = new IronPdf.ChromePdfRenderer();
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen; // or Print
renderer.RenderingOptions.PrintHtmlBackgrounds = true;' Example using PdfCssMediaType.Screen
Dim renderer As New IronPdf.ChromePdfRenderer()
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen ' or Print
renderer.RenderingOptions.PrintHtmlBackgrounds = True3b.
適當設定渲染延遲和渲染超時
IronPDF的預設渲染超時時間為60秒。 任何處理時間超過此限的內容在不修改渲染選項的情況下將無法渲染。
要覆蓋預設設定,您需要調整 RenderingOptions.Timeout 選項。
請記住,如果沒有設置超時或渲染延遲時間長於您設置的超時時間,將會產生“無法渲染PDF”的異常。 因此,如果您遇到此錯誤,您可能需要增加這些值。
:path=/static-assets/pdf/content-code-examples/tutorials/pixel-perfect-html-to-pdf-3.cs// Example of setting Timeout and RenderDelay options
renderer.RenderingOptions.Timeout = 90; // seconds (default is 60)
renderer.RenderingOptions.WaitFor.RenderDelay(30000); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.com-渲染延遲和JavaScript (範例程式碼)
-渲染延遲 (API 參考文獻)
-超時 (API 參考文獻)



















