在 C# .NET 中將 HTML 轉換為 PDF
作為IronPDF的開發者,我們了解HTML到PDF轉換的重要性,所產生的結果必須準確、高品質且符合客戶的期望。 本 C# 教程將指導您建立一個 HTML 到 PDF 的轉換器,適用於您的應用程式、專案和網站。 我們將開發一個 C# HTML 到 PDF 的轉換器,IronPDF 生成的輸出 PDF 文件將與 Google Chrome 網頁瀏覽器生成的 PDF 完全一致。
概述
如何在 C# 中將 HTML 轉換為 PDF

- 下載並安裝 HTML 到 PDF 的 C# 函式庫
- 使用 HTML 字串建立 PDF
- 使用 RenderHtmlAsPdf 方法將 HTML 字串轉換為 PDF
- 使用現有的 URL 匯出 PDF
- 從 HTML 頁面生成 PDF
- 新增自訂頁首和頁尾
- 呼叫 SaveAs 將 PDF 文件儲存到電腦
- 更多
HTML 轉換為 PDF 轉換器適用於 C# 與 VB.NET
在 .NET 中以編程方式創建 PDF 文件可能是一項令人沮喪的任務。 PDF 文件格式的設計主要是為了印表機,而非開發人員。 C# 並沒有許多適合用於 PDF 生成的內建庫或功能,市面上的許多庫不能夠開箱即用,並且在需要多行代碼來完成簡單任務時,會導致更多的挫折。
我們在本教程中將使用的 C# HTML 到 PDF 轉換工具是 Iron Software 的 IronPDF,這是非常受歡迎的 C# PDF 生成和編輯庫。 這個函式庫具有全面的 PDF 編輯和生成功能,開箱即用,能以最少的程式碼行數精確地完成所需的任務,並且擁有出色的 50 多項功能文件。 IronPDF 的突出之處在於它支援 .NET 8、.NET 7、.NET 6 及 .NET 5,.NET Core、Standard 及 Framework,能在 Windows、macOS、Linux、Docker、Azure 和 AWS 上運行。
使用 C# 和 IronPDF,"生成 PDF 文檔" 或 "HTML 到 PDF 的轉換" 的邏輯十分簡單。 由於 IronPDF 的先進 Chrome 渲染器,大部分或全部的 PDF 文件設計和佈局將使用現有的 HTML 資源。
在 .NET 中使用 HTML5 生成動態 PDF 的方法同樣適用於控制台應用程序、Windows Forms 應用程序、WPF 以及網站和 MVC。
**IronPDF也支援使用Chrome進行HTML的除錯,以獲得像素完美的PDF。 可在此處找到設置此功能的教程。
IronPDF在 .NET 生態系統內外的多種語言中工作。
下載並安裝HTML到PDF的C#庫
立即在您的專案中使用IronPDF,並享受免費試用。
Visual Studio - NuGet 套件管理器
在 Visual Studio 中,右鍵點擊您的專案解決方案總管並選擇管理 NuGet 套件...,然後只需搜尋 IronPDF 並將最新版本安裝到您的解決方案中... 單擊所有出現的對話框中的“確定”。這同樣適用於 VB.NET 專案。
Install-Package IronPdf
IronPDF 在 NuGet 網站上
如需了解 IronPDF 的功能、相容性和下載的全面介紹,請參閱 NuGet 官方網站上的 IronPDF:https://www.nuget.org/packages/IronPdf
透過 DLL 安裝
另一個選項是直接安裝IronPDF DLL。 IronPDF 可以從 https://ironpdf.com/packages/IronPdf.zip 下載並手動安裝到專案或 GAC
教學課程
在 C# .NET 中使用 HTML 字串建立 PDF
如何:將 HTML 字串轉換為 PDF? 在 C# 中創建新的 PDF 文件是一項非常高效且有成就感的技能。
我們可以簡單地使用ChromePdfRenderer.RenderHtmlAsPdf方法將任何 HTML(HTML5)字串轉換為 PDF。 C# HTML 到 PDF 的渲染是由完全運作的 Google Chromium 引擎版本完成的,嵌入在 IronPDF DLL 中。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdf 完全支援 HTML5、CSS3、JavaScript 和圖像。 如果這些資產位於硬碟中,我們可能需要將 RenderHtmlAsPdf 的第二個參數設為包含資產的目錄。 此方法返回一個PdfDocument物件,這是一個用於保存PDF資訊的類別。
IronPDF 將會渲染您的 HTML,使其在 Chrome 上顯示得一模一樣。
我們有完整的教程專門指導您設置 Chrome 進行完整的 HTML 偵錯,以確保您在編輯 HTML、CSS 和 JavaScript 時所看到的變更與選擇使用 IronPDF 生成的輸出 PDF 像素完美匹配。 請在此找到教程:如何在Chrome中調試HTML以創建像素完美的PDF。
BaseUrlPath:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// this will render C:\MyProject\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' this will render C:\MyProject\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")所有引用的CSS樣式表、圖片和JavaScript文件將相對於BaseUrlPath,並且可以保持在一個整潔且合乎邏輯的結構中。 您當然也可以選擇在網路上引用圖片、樣式表和資產,包括像 Google Fonts 和 jQuery 這樣的網路字體。
使用現有網址匯出 PDF
URL 轉 PDF
使用 C# 將現有的 URL 渲染為 PDF 是非常高效且直觀的。這也允許團隊將 PDF 設計和後端 PDF 渲染工作分配給多個團隊。
在以下範例中讓我們從 Wikipedia.com 渲染一個頁面:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Create a PDF from any existing web page
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Create a PDF from any existing web page
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")您會注意到,由我們的 C# 代碼生成的 PDF 中,超連結甚至 HTML 表單都得到了保留。
在渲染現有網頁時,我們可能想要應用一些技巧:
列印和螢幕 CSS
在現代 CSS3 中,我們有針對列印和螢幕的 CSS 指令。 我們可以指示 IronPDF 來呈現通常被簡化或忽略的「Print」CSS。 預設情況下,將渲染「Screen」CSS 樣式,這對IronPDF用戶來說是最直觀的。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print主頁:可在此處找到屏幕和打印的完整圖片比較。
JavaScript
IronPDF 支援 JavaScript、jQuery 甚至 AJAX。 我們可能需要指示IronPDF 等待 JS 或 ajax 在呈現我們網頁的快照之前完成運行。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.com我們可以通過從 CSV 數據集渲染一個高級的d3.js JavaScript 弦圖來演示對 JavaScript 標準的遵從性:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Create a PDF Chart a live rendered dataset using d3.js and javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Create a PDF Chart a live rendered dataset using d3.js and javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")響應式CSS
在 .NET 中使用響應式 CSS 將 HTML 轉換為 PDF! 響應式網頁設計是為了在瀏覽器中查看。 IronPDF 不會在您的伺服器操作系統中打開真正的瀏覽器視窗。 這可能導致響應元素以其最小尺寸渲染。
我們建議使用Print CSS 媒體類型來解決此問題。 列印 CSS 通常不應具有響應性。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print從 HTML 網頁生成 PDF
我們也可以將任何 HTML 頁面渲染為硬碟上的 PDF。 所有相關資產,如 CSS、圖片和 js,將呈現為像是使用 file:// 協議開啟的檔案。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Create a PDF from an existing HTML using C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML using C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")此方法的優點是允許開發人員在開發過程中有機會在瀏覽器中測試 HTML 內容。 我們推薦使用 Chrome,因為 IronPDF 的渲染引擎是基於這個網頁瀏覽器。
要將XML 轉換為 PDF,您可以使用 XSLT 模版將 XML 內容列印為 PDF。
添加自定義頁首和頁尾
在渲染PDF時,或使用IronPDF向現有PDF文件添加頁首和頁尾。
使用 IronPDF,頁首和頁尾可以包含使用 TextHeaderFooter 類別的簡單文字內容,或使用 HtmlHeaderFooter 類別的圖像和豐富的 HTML 內容。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Create a PDF from an existing HTML
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //millimeters
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf")在以下操作指南文章中探索所有呈現選項:如何使用呈現選項。
HTML 頁首和頁尾
HtmlHeaderFooter 類別允許使用 HTML5 內容來生成豐富的頁首和頁尾,這甚至可以包括圖片、樣式表和超連結。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}PDF 標頭和頁尾中的動態數據
我們可以使用占位符將內容「郵件合併」到文本甚至標頭和頁腳的 HTML 中,例如:
- {page} 代表當前頁碼
- PDF中的頁數總和{total-pages}
- {url} 為網頁生成的 PDF 的網址
- {date} 為今天的日期
- {time} 用於當前時間
- {html-title} 用於渲染的 HTML 文件的 title 屬性
- {pdf-title} 用於文件標題,可以通過 ChromePdfRenderOptions 設置
C# HTML 到 PDF 轉換設定
我們的用戶和客戶對於 PDF 內容的呈現可能有許多細微的期望。
ChromePdfRenderer 類包含一個 RenderingOptions 屬性,可用來設置這些選項。
例如,我們可能希望選擇只接受「print」樣式的 CSS3 指令:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print我們也可能希望改變列印邊界的大小,以便在頁面上創造更多的空白,以便為大的頁首或頁尾留出空間,或者甚至設置零邊界以便於商業印刷宣傳冊或海報:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // millimeters
renderer.RenderingOptions.MarginBottom = 50; // millimetersImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' millimeters
renderer.RenderingOptions.MarginBottom = 50 ' millimeters我們可能希望開啟或關閉 HTML 元素的背景圖片:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = True我們也可以將輸出的 PDF 設置為在任何虛擬紙張尺寸上渲染,包括豎向和橫向的尺寸,甚至可以設置為以毫米或英寸為單位的自定義尺寸。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape在以下操作指南文章中探索所有渲染選項:「如何使用渲染選項。」
套用 HTML 模板化
為模板化或「批量創建」PDF 是互聯網和網站開發人員的常見需求。
與其設計 PDF 文件本身,我們可以使用 IronPDF 來運用現有的、經過驗證的技術為 HTML 設計模板。 當 HTML 模板與查詢字串或資料庫中的資料結合時,我們最終會得到一個動態生成的 PDF 文件。
在最簡單的情況下,使用 C# 的 String.Format 方法對於基礎範例是有效的。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")如果 HTML 文件較長,我們通常可以使用任意佔位符,例如 [[NAME]],並在稍後用實際數據替換它們。
以下範例將創建3個PDF,每個PDF都會根據用戶個性化。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next name使用 Handlebars.NET 的高級模板功能
一種將 C# 數據與 HTML 結合生成 PDF 的精妙方法是使用 Handlebars 模板標準。
Handlebars 可以從 C# 物件和類別實例(包括數據庫記錄)創建動態 HTML。 Handlebars 特別有效於查詢可能返回不確定數量的行時,例如在生成發票時。
我們必須先將一個額外的 NuGet 套件新增到我們的專案中:https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'要渲染此 HTML,我們只需使用RenderHtmlAsPdf方法。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")您可以從https://github.com/rexm/Handlebars.NET了解有關 handlebars HTML 模板標準及其 C# 使用的更多資訊
使用 HTML5 添加分頁符號
在 PDF 文件中,一個常見的要求是分頁。 開發人員需要控制 PDF 頁面的開始和結束,以獲得乾淨且可讀的佈局。
最簡單的方法是使用一種鮮為人知的 CSS 技巧,將頁面分隔符渲染到任何印刷的 HTML 文件中。
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>提供的 HTML 可以運作,但幾乎不是最佳實踐。我們建議像以下範例一樣調整媒體屬性。 這是一種整潔、有條理的方式來佈局多頁 HTML 內容。
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>如何指南提供更多分頁符號的使用技巧
將封面附加到 PDF
IronPDF 使合併 PDF 文件變得輕鬆簡單。 這種技術最常見的應用是為現有渲染的 PDF 文件添加封面或背頁。
為此,我們首先渲染一個封面頁,然後使用PdfDocument.Merge()靜態方法合併這兩個文件。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")完整的程式碼範例可以在這裡找到:PDF 封面頁程式碼範例
添加浮水印
IronPDF 支援的最後一個 C# PDF 功能是為文件添加浮水印。 這可用於在每頁上添加一則通知,標示文件為“機密”或“範本”。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Watermarks all pages with red "SAMPLE" text at a custom location.
// Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Watermarks all pages with red "SAMPLE" text at a custom location.
' Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")完整的程式碼範例可以在此處找到:PDF 加上浮水印程式碼範例
下載 C# 原始碼
本教程的完整免費 HTML 到 PDF 轉換器 C# 原始程式碼可作為壓縮的 Visual Studio 2022 專案文件下載。它將使用其渲染引擎在 C# 中生成 PDF 文檔對象。
免費下載包含所有您需要從 HTML 創建 PDF 的內容,包括用於以下內容的 C# PDF 代碼示例:
-
使用 C# 將 HTML 字串轉換為 PDF
-
HTML 檔案轉換為 PDF(支援 CSS、JavaScript 和圖像)
-
C# HTML 到 PDF 使用 URL("URL 到 PDF")
-
C# PDF 編輯和設置範例
-
將 JavaScript 畫布圖表(例如 d3.js)呈現為 PDF
- C# 的 PDF 函式庫
類別參考
開發人員可能也會對IronPdf.PdfDocument類別參考感興趣:
https://ironpdf.com/object-reference/api/
此物件模型顯示 PDF 文件可以如何:
- 加密並密碼保護
- 使用新的 HTML 內容進行編輯或「標記」
- 增強了前景和背景圖片
- 合併,合併,截斷和拼接在頁面或文件層級
- OCR 已處理以提取純文字和圖像
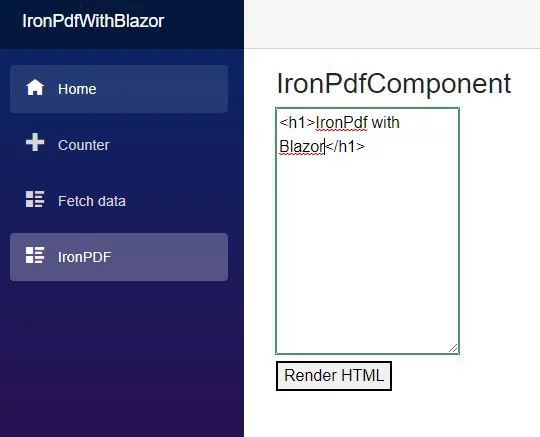
Blazor HTML 轉 PDF
將 HTML 添加至 PDF 功能至您的 Blazor 伺服器是非常容易的,只需:
-
建立一個新的 Blazor 伺服器專案或使用現有的專案
-
使用 NuGet 將 IronPDF 庫添加到您的專案中。
-
新增一個Razor元件或使用現有的元件
-
新增一個
InputTextArea,並將其連結到IronPDF -
讓 IronPDF 處理其餘的工作並部署
完整的逐步指南,包括圖片和代碼示例,可以在此處找到。

與其他 PDF 庫比較
IronPDF 是一個功能強大且功能齊全的 PDF 庫,專為現代 .NET 開發人員量身打造。 透過先進的Chromium引擎支援的原生HTML-to-PDF轉換、直觀的API和定期更新,它簡化了開發,同時確保高品質的結果。 讓我們仔細看看它是如何與其他工具比較的:
PDFSharp
- 核心功能:PdfSharp 是一個開源庫,支援基本的 PDF 創建和編輯。 然而,它缺乏內建的 HTML 到 PDF 轉換功能,這對於準確呈現網頁內容至關重要。
- 現代標準:IronPDF 透過其基於 Chromium 的引擎利用現代網頁技術,包括 HTML、CSS 和 JavaScript,確保 PDF 保持現代外觀和感覺。
- 支持與更新:PdfSharp 更新不頻繁且缺乏官方支持,而 IronPDF 提供每月更新、安全修補程式和專業協助,使其成為企業應用程式的理想選擇。
wkhtmltopdf
- 易於整合:wkhtmltopdf 需要命令行操作和手動依賴配置,使其與 .NET 應用程式的整合更加繁瑣。
- 渲染技術:wkhtmltopdf 依賴於過時的 WebKit 引擎,在處理現代 JavaScript 和 CSS 時經常遇到困難,生成輸出通常需要較長時間,特別是對於動態內容豐富的網站。 IronPDF 的 Chromium 引擎提供準確且可靠的渲染。
- 持續開發:wkhtmltopdf 自 2022 年以來幾乎沒有積極開發且支援有限,而 IronPDF 則持續演進,提供頻繁的更新和專屬的客戶服務。
- 安全漏洞
iTextSharp
- HTML 到 PDF 渲染:iTextSharp 的免費版本不提供原生的 HTML 到 PDF 轉換,常常迫使開發人員使用複雜的變通方法。 另一方面,IronPDF 提供了對現代網頁技術的全面支持,實現了無縫轉換。
- 開發者體驗:iTextSharp 的低階 API 可能繁瑣且費時,使開發速度減慢。 IronPDF 提供簡潔直觀的 C# API,簡化程式編碼並加速專案交付。
- 維護和支持:IronPDF 提供專業支持和定期更新,確保安全性和效率,而 iTextSharp 的免費版本已過時且缺乏官方協助。
- 授權令人煩惱
Aspose.PDF
- 轉換品質:Aspose.PDF 是一款功能強大的工具,但其 HTML 到 PDF 的轉換有局限性,可能無法處理現代 CSS 和 JavaScript。 Aspose 不允許直接將 URL 轉換為 PDF,因此開發人員必須手動下載 HTML 或流式傳輸內容,增加了額外的步驟。 即使這樣做,生成的 PDF 仍然經常缺少樣式、版面元素和動態內容。 IronPDF的Chromium引擎保證對複雜網頁佈局的高保真轉換。
- API 可用性:Aspose.PDF 的 API 可能冗長且難以導航,而 IronPDF 專注於提供對開發者友好的體驗,從而減少設置時間並提高生產力。
- 效能:IronPDF 的優化處理可確保更快的轉換速度和更佳的效能,對於需要大量生成 PDF 的企業應用程式來說,是一個強大的選擇。
Syncfusion PDF
- API 複雜度:Syncfusion PDF 是一個強大的工具,但其 API 較為複雜,可能會延緩開發速度。 相比之下,IronPDF 提供了一個簡單的 API 以便快速整合。
- 渲染引擎:Syncfusion 支援 WebKit 和 Blink 引擎。 雖然 Blink 比 WebKit 更快,但實際測試顯示,Syncfusion 的 Blink 引擎仍然比 IronPDF 的 Chromium 渲染引擎慢。此外,Syncfusion 難以完全捕捉複雜的頁面,遺漏了一些動態加載的部分和某些 CSS 樣式。 IronPDF 的 Chromium 引擎確保了精確且一致的渲染,即使是對於包含大量 JavaScript 和 CSS 的現代網站也是如此。
- 進階功能:除了標準轉換外,IronPDF 還包含強大的功能,如數位簽名、註解、表單填寫、OCR 和條碼生成,為您的項目增添更多價值。
渲染比較
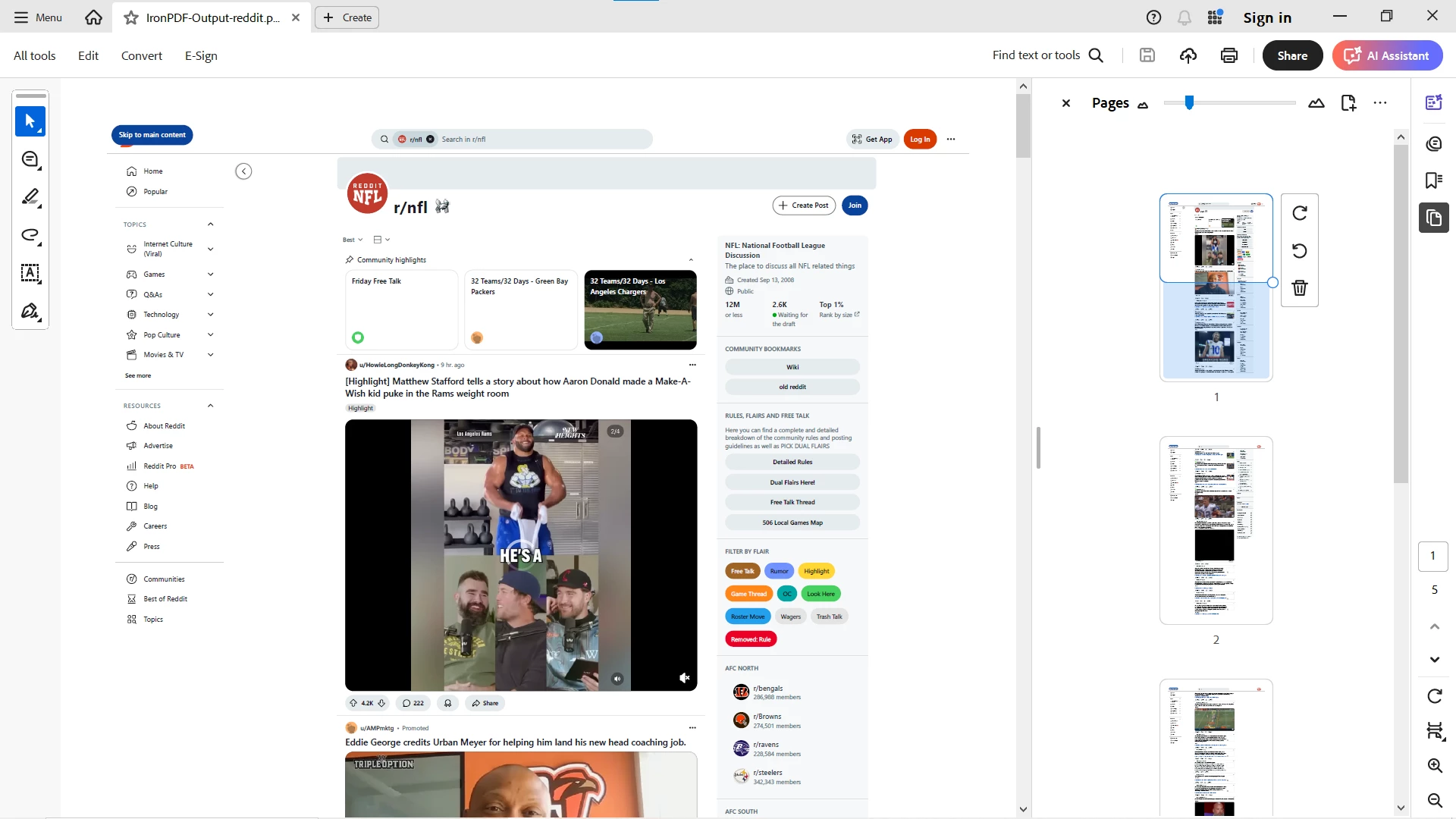
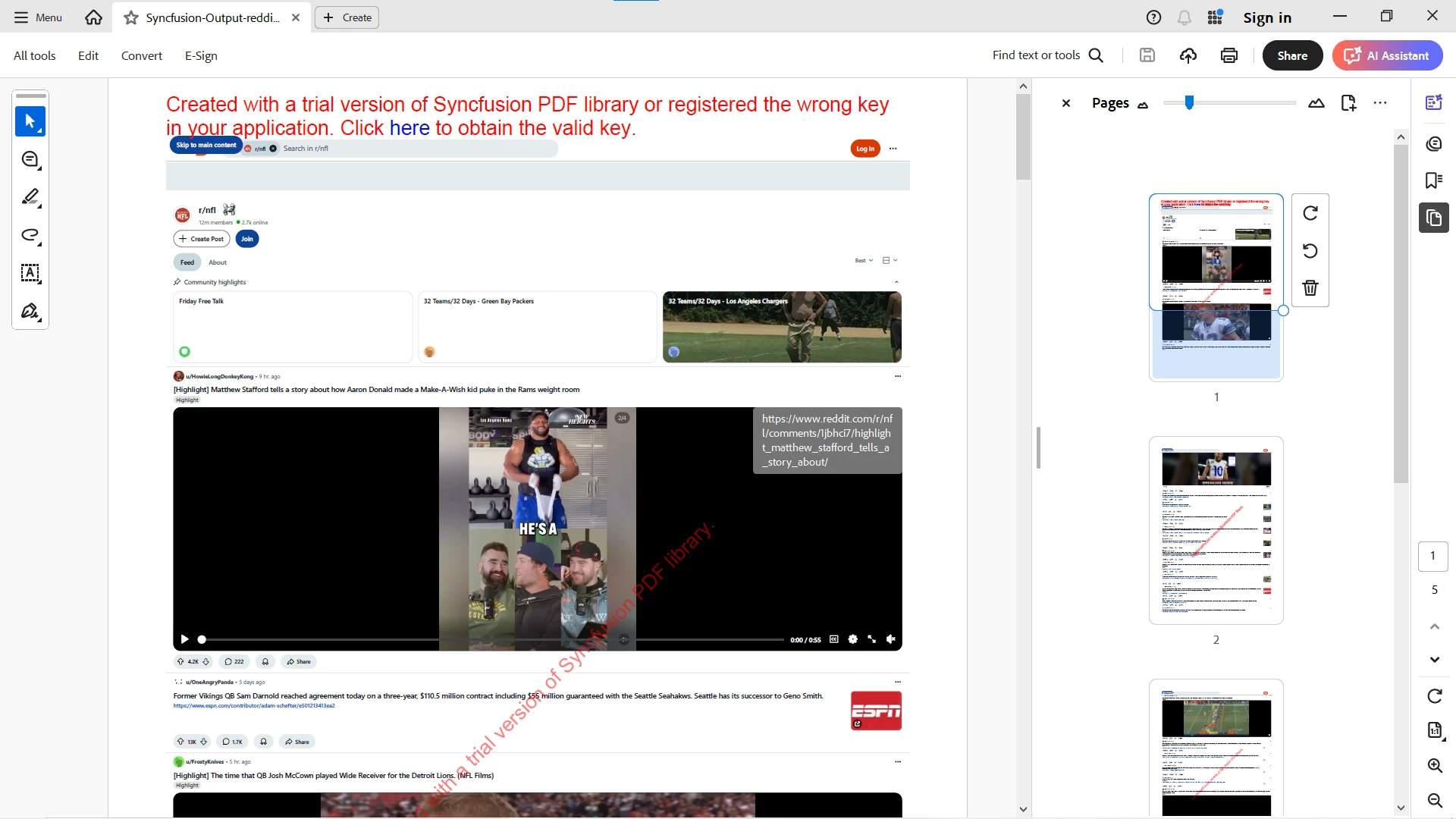
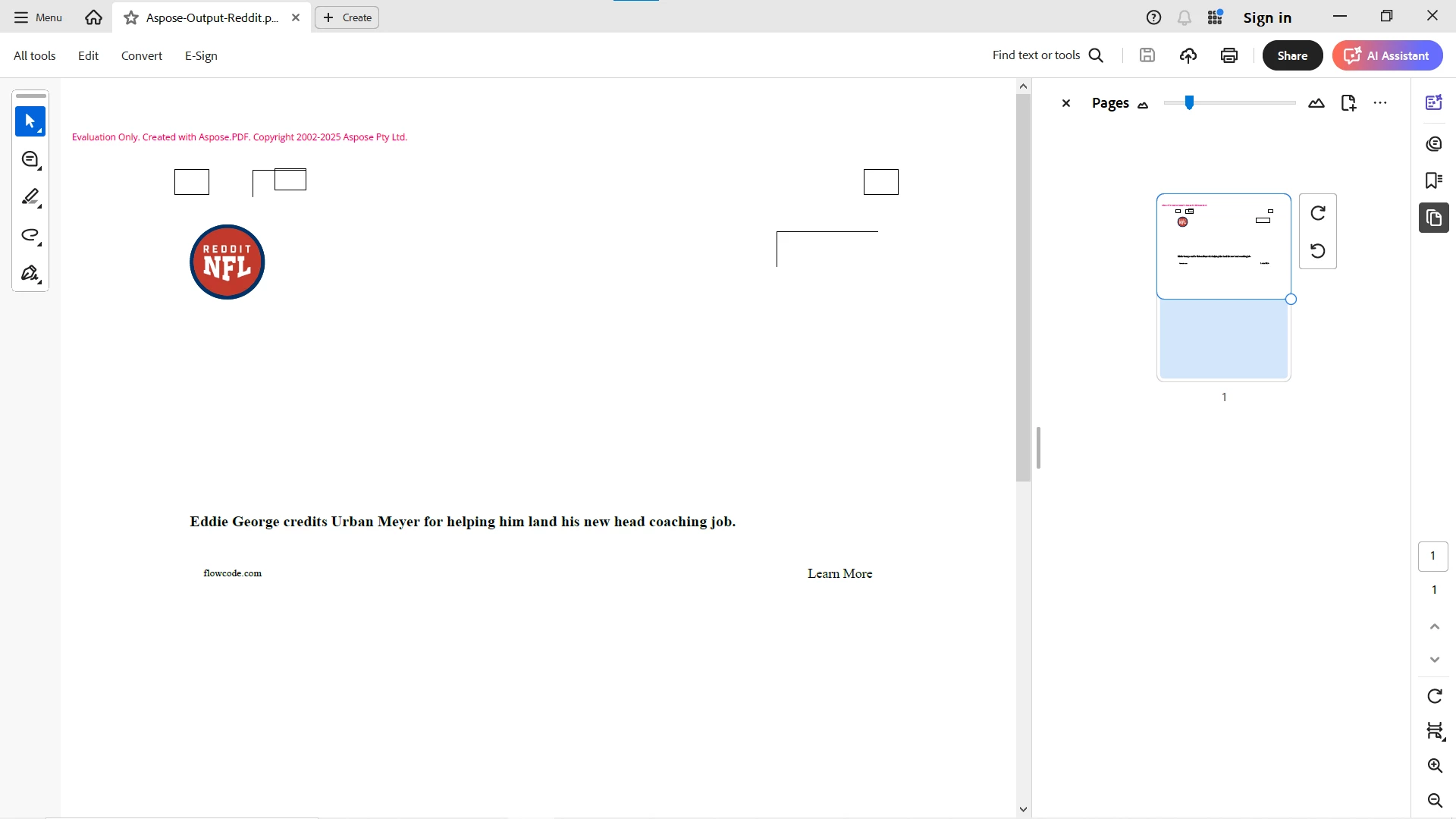
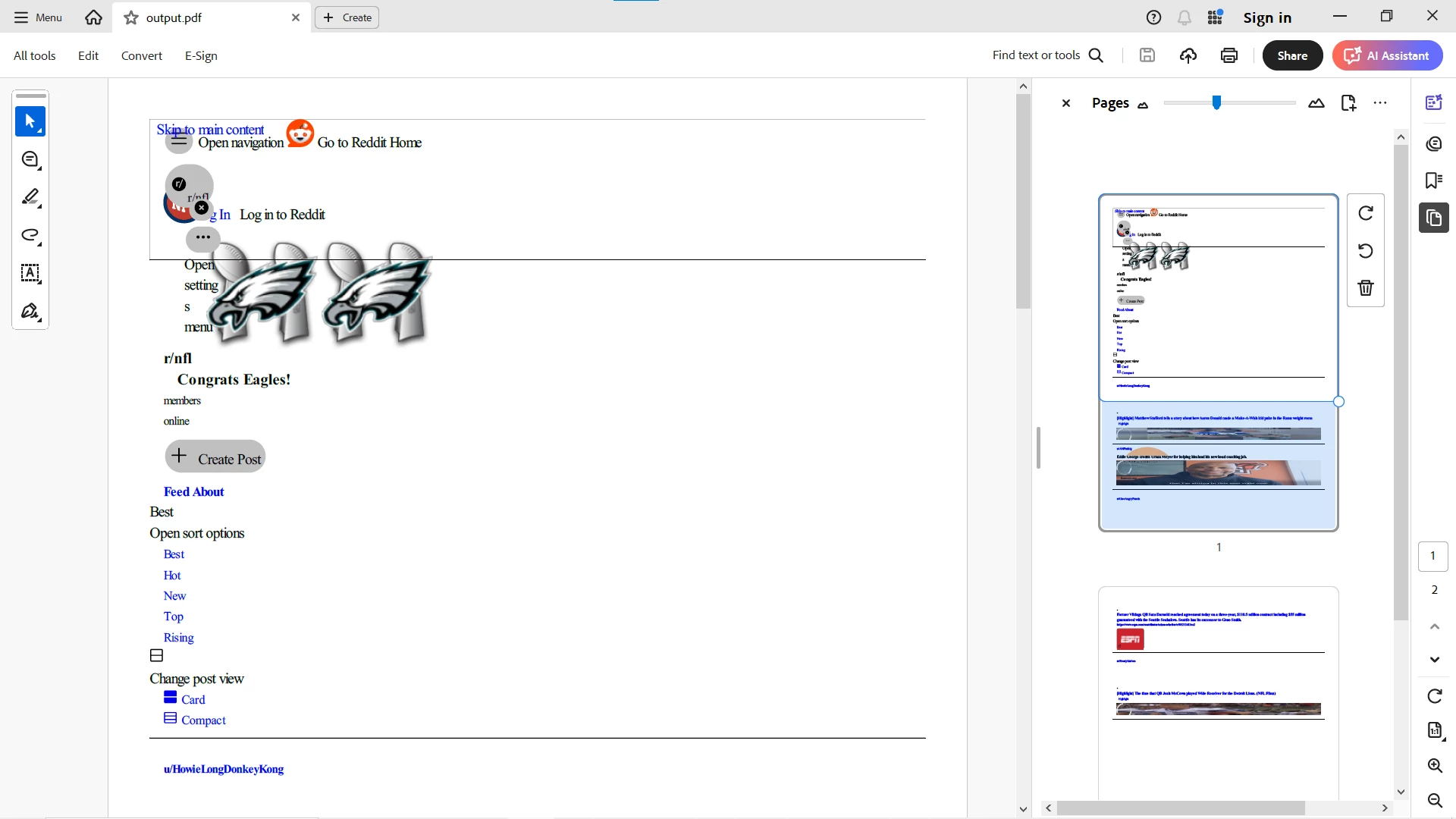
為了比較這些庫的 HTML 到 PDF 轉換質量,我們使用了包含動態內容、即時更新、現代 CSS 和基於 JavaScript 元素的 Reddit 頁面:

以下是結果(點擊每張圖片以查看放大版本):
IronPDF
 格式良好且視覺精確的 PDF,保留動態內容和現代樣式。
格式良好且視覺精確的 PDF,保留動態內容和現代樣式。
SyncFusion
 成功轉換但是遺漏了大部分的部分和樣式,特別是動態內容。最初被Reddit屏蔽。要取得更好的結果需要用命令列參數進行大量調整,但輸出仍然不盡如人意。
成功轉換但是遺漏了大部分的部分和樣式,特別是動態內容。最初被Reddit屏蔽。要取得更好的結果需要用命令列參數進行大量調整,但輸出仍然不盡如人意。
Aspose.PDF
 首先需要手動下載 HTML(因為 Aspose 不支持直接的 URL 轉換)。即使在轉換後,輸出也缺乏適當的格式並錯過了幾乎所有部分。
首先需要手動下載 HTML(因為 Aspose 不支持直接的 URL 轉換)。即使在轉換後,輸出也缺乏適當的格式並錯過了幾乎所有部分。
Wkhtmltopdf
 wkhtmltopdf 很快完成了轉換——但結果是一個普通的、靜態的頁面,缺少關鍵內容,比如即時更新、動態元素和互動版塊。這使得 wkhtmltopdf 不適用於現代動態網頁。
wkhtmltopdf 很快完成了轉換——但結果是一個普通的、靜態的頁面,缺少關鍵內容,比如即時更新、動態元素和互動版塊。這使得 wkhtmltopdf 不適用於現代動態網頁。
注意:PdfSharp 和 iTextSharp 本身不支援 HTML 到 PDF 轉換,因此未包含在此測試中。使用這些庫的開發人員需要依賴第三方工具來進行 HTML 呈現。
結論
對於尋求現代且可靠 PDF 解決方案的 .NET 開發人員來說,IronPDF 在競爭中脫穎而出。 其無縫的HTML到PDF轉換、易用性、定期更新和全面的功能集使其成為首選。無論您正在處理小型專案還是大型企業應用程式,IronPDF在提高生產力的同時,避免了與過時或不受支援的庫相關的風險。 專為商業應用設計,IronPDF 確保您的專案保持穩健、高效且具前瞻性。
在直接測試使用真實世界的動態網站時,IronPDF 提供了最快速且最準確的結果。 Syncfusion較慢,且漏掉了大部分的部分。 Aspose需要先下載HTML,但仍未能正確渲染。 wkhtmltopdf 提供的靜態 HTML 內容沒有捕捉到樣式,對現代網站來說不太合適。
這證實了IronPDF在現代HTML轉換為PDF的工作流程中提供速度、準確性和易用性的最佳平衡。
體驗IronPDF的全功能套件,輕鬆將動態、重CSS的HTML轉換為PDF——立即使用我們的免費試用版進行測試。





















