在生產環境中測試,無水印。
在任何需要的地方都能運行。
獲得 30 天的全功能產品。
在幾分鐘內上手運行。
試用產品期間完全訪問我們的支援工程團隊
身份驗證對現代網路應用程式至關重要,確保用戶能夠安全地訪問其數據和功能,並提供基礎設施支持。 NextAuth.js 是一個功能強大且靈活的身份驗證庫,專為與 Next.js 無縫配合運作而設計。 本文將探討如何在 Next.js 項目中設置和使用 NextAuth.js,以便您能夠輕鬆保護用戶數據。 我們還會向您展示如何將此 npm 與其他庫(例如 IronPDF 庫)結合使用,以便為您的專案提供直觀的無狀態身份驗證。
NextAuth.js 是一個開源的認證庫,專為 Next.js 應用提供靈活且安全的認證實現。使用 NextAuth.js,開發人員可以輕鬆地將認證功能整合到他們的 Next.js 專案中,而無需處理用戶認證和會話管理的複雜性。
該軟件包高度可配置,允許開發人員自定義身份驗證流程、保護 API 路由,並無縫處理用戶會話。 具備增強功能,您可以建立程序來管理帳戶訪問、加密和解碼 JSON Web Tokens,以及建立自定義 Cookie 安全策略和會話屬性,從而讓您能夠調節訪問帳戶的權限和會話驗證的頻率。
NextAuth.js 提供多項優勢:
首先,讓我們建立一個新的 Next.js 專案。 打開您的終端並運行:
npx create-next-app@latest my-next-auth-app
cd my-next-auth-app接下來,安裝 NextAuth.js:
npm install next-auth為您的 API 路由創建一個新文件以處理身份驗證。 在「pages/api/auth」目錄中,創建以下內容[...nextauth].js 檔案:
// pages/api/auth/[...nextauth].js
import NextAuth from 'next-auth';
import GitHubProvider from 'next-auth/providers/github';
import GoogleProvider from 'next-auth/providers/google';
export default NextAuth({
providers: [
GitHubProvider({
clientId: process.env.GITHUB_ID,
clientSecret: process.env.GITHUB_SECRET,
}),
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID,
clientSecret: process.env.GOOGLE_CLIENT_SECRET,
}),
],
secret: process.env.NEXTAUTH_SECRET,
});在您的專案根目錄創建一個 '.env.local' 文件來存儲環境變量:
// Just make sure to fill out the variables with your actual information!
GITHUB_ID=your_github_client_id
GITHUB_SECRET=your_github_client_secret
GOOGLE_CLIENT_ID=your_google_client_id
GOOGLE_CLIENT_SECRET=your_google_client_secret
NEXTAUTH_SECRET=your_nextauth_secret現在,讓我們為您的應用程式新增身份驗證。 創建一個登入按鈕和一個配置文件元件以顯示用戶資訊。
// components/LoginButton.js
import { signIn, signOut, useSession } from 'next-auth/react';
const LoginButton = () => {
const { data: session, status } = useSession();
const loading = status === "loading";
return (
<div>
{!session && (
<>
<button onClick={() => signIn('github')}>Sign in with GitHub</button>
<button onClick={() => signIn('google')}>Sign in with Google</button>
</>
)}
{session && (
<>
<p>Signed in as {session.user.email}</p>
<button onClick={() => signOut()}>Sign out</button>
</>
)}
</div>
);
};
export default LoginButton;LoginButton 元件在 Next.js 應用程式中使用 NextAuth.js 處理用戶身份驗證。 它使用 useSession 鉤子來判斷使用者是否已登入。 如果使用者未經驗證,則會顯示按鈕允許他們使用 GitHub 或 Google 登入。 如果使用者已驗證,則會顯示包含其電子郵件的訊息和一個註銷按鈕。 此元件提供簡單的介面,用於通過操作會話對象來管理用戶登入和登出操作。
為了保護路由並確保只有經過身份驗證的用戶可以訪問某些頁面,請使用NextAuth.js中的getSession函數。
// pages/protected.js
import { getSession } from 'next-auth/react';
const ProtectedPage = ({ session }) => {
if (!session) {
return <p>You need to be authenticated to view this page.</p>;
}
return <p>Welcome, {session.user.email}!</p>;
};
export async function getServerSideProps(context) {
const session = await getSession(context);
return {
props: { session },
};
}
export default ProtectedPage;在 Next.js 應用程式中,ProtectedPage 元件使用 NextAuth.js 限制訪問權限僅限於已認證用戶。 它使用 getServerSideProps 在伺服器端檢索用戶的會話屬性,並作為屬性傳遞給組件。 如果使用者未經過身份驗證,頁面將顯示需要驗證的訊息。 如果用戶已通過身份驗證,系統會通過顯示其電子郵件地址來歡迎他們。 此設置確保只有登入的用戶可以訪問頁面的內容。
IronPDF是一個強大的 node.js PDF 庫,允許開發人員在其 node.js 專案中生成和編輯 PDF。 無論您需要從 HTML 創建 PDF、操作現有的 PDF 還是將網頁轉換為 PDF 格式,IronPDF 都能滿足您的需求。

輕鬆將 HTML 內容轉換成 PDF 文件。 此功能特別適合從網頁內容生成動態 PDF。
直接從網址生成PDF,讓您可以程式化地捕獲網頁內容並將其保存為PDF文件。
輕鬆合併、拆分和操作現有的 PDF 文件。 IronPDF 提供如附加頁面、拆分文檔等功能。
透過加密密碼或應用數位簽章來保護您的 PDF 文件。 IronPDF 提供選項來保護您的敏感文件免受未經授權的訪問。
生成高品質的 PDF 文件,精確還原文字、圖像和格式。 IronPDF 確保您生成的 PDF 保持對原始內容的忠實性。
IronPDF 與多種平台兼容,包括 Windows、Linux 和 macOS,這使得它適合廣泛的開發環境。
輕鬆使用其 npm 套件將 IronPDF 集成到您的 Node.js 應用程式中。 API 有完善的文檔,使將 PDF 生成功能融入您的項目變得簡單明瞭。
若要安裝IronPDF在套件中,使用以下命令:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64安裝依賴項:首先,創建一個新的 Next.js 專案(如果您還沒有)使用以下命令:
npx create-next-app@latest nextauth-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接著,導航至您的專案目錄:
cd nextauth安裝所需的軟體包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add next-authPDF 生成 API:第一步是創建一個後端 API 來生成 PDF 文件。 由於 IronPDF 僅在伺服器端運行,我們需要建立一個 API 以便在使用者想要生成 PDF 時進行呼叫。 在路徑 pages/api/pdf.js 中創建一個文件,並添加以下內容:
// pages/api/pdf.js
import { IronPdf } from "@ironsoftware/ironpdf";
import { format } from 'date-fns'; // Import the format function for date formatting
// Apply your IronPDF license key
IronPdf.GlobalSettings.LicenseKey = "Your license key goes here";
export default async function handler(req, res) {
try {
const currentDate = new Date();
const formattedDate = format(currentDate, 'MMMM do, yyyy');
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += `<p>Date: ${currentDate}</p>`;
content += `<p>Formatted Date: ${formattedDate}</p>`;
const pdf = await IronPdf.HtmlToPdfDocument({ htmlContent: content });
const data = await pdf.toBuffer();
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}這會使用IronPDF庫建立一個生成PDF文件的Next.js API路由。 它創建了一個包含標題和當前日期的HTML字串,使用date-fns格式化日期,並將HTML轉換為PDF。 生成的 PDF 隨後作為可下載檔案返回至回應中。 這種方法允許在伺服器端環境中動態生成 PDF,使其適用於即時創建報告、發票或其他文件。
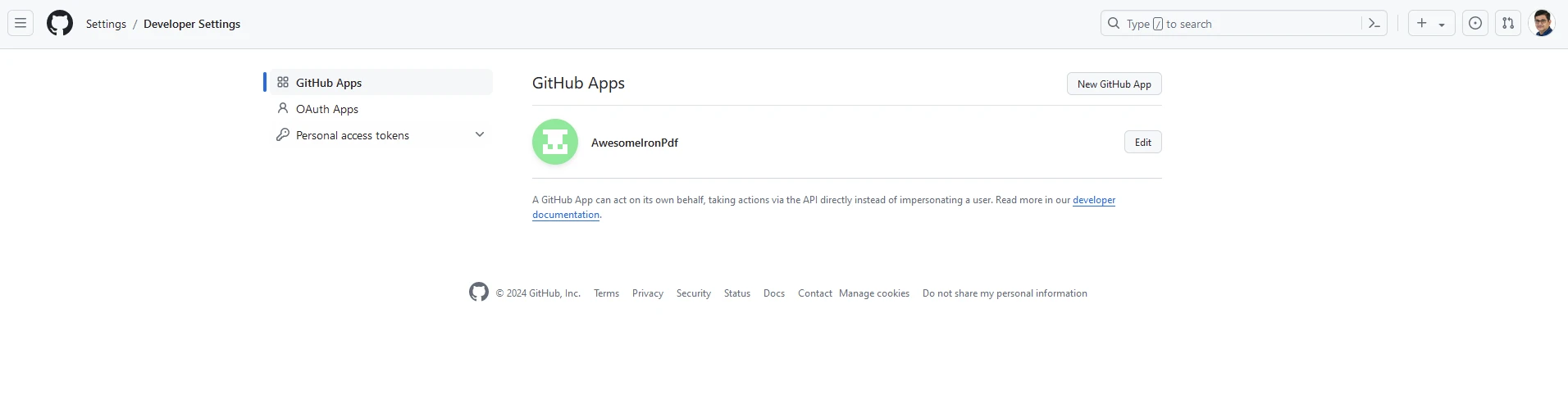
現在,讓我們使用 Next-Auth 為我們的前端網站添加 GIT 登錄功能。 為此,我們需要獲取使用者的GitID和密鑰。 登入您的 Git 帳戶並按以下步驟進入開發者設置:

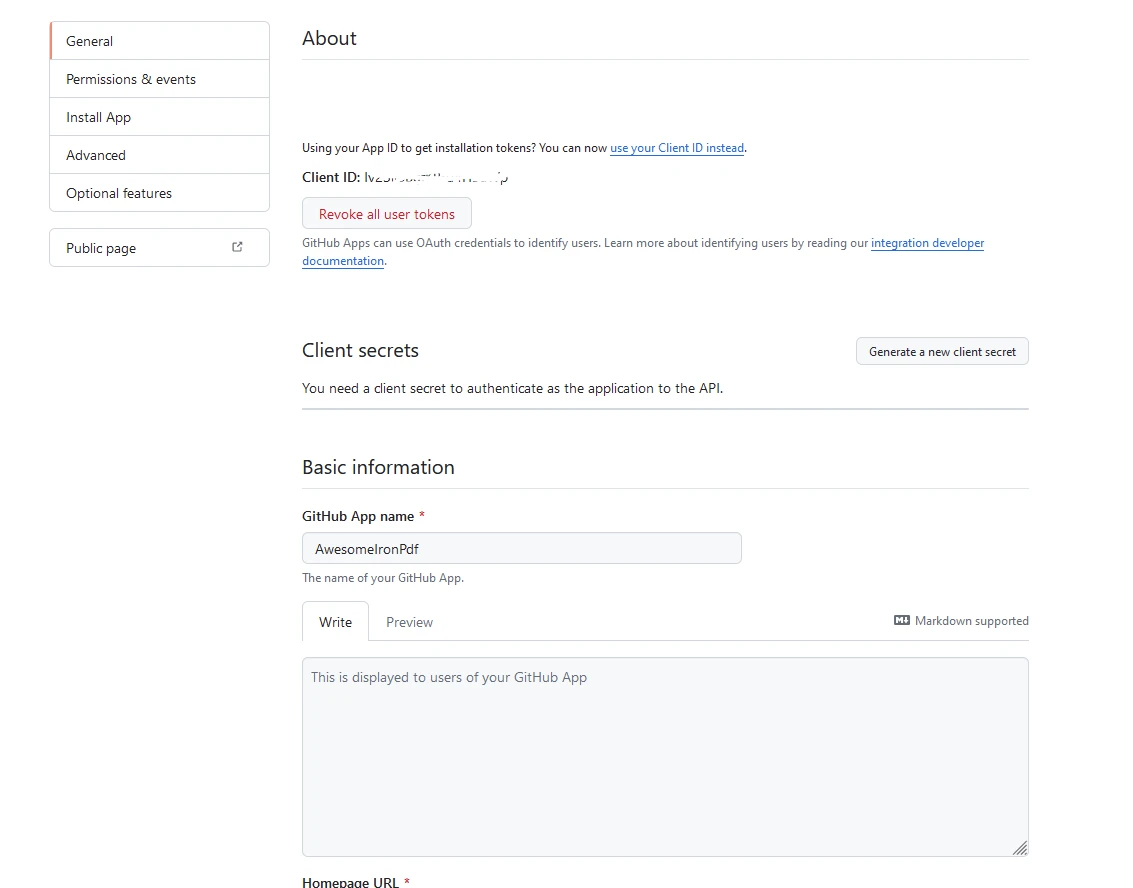
點擊 New GitHub App 並添加您的網站詳細資訊:

將應用程式 ID 和客戶端 ID 安全地存放在某處。 然後在專案的根目錄中創建一個.env.local檔案來儲存您的環境變數:
// Here you can use the App and Client ID you just got from GitHub
GITHUB_ID=your_github_client_id
GITHUB_SECRET=your_github_client_secret
NEXTAUTH_SECRET=secret為您的 API 路由創建一個新文件以處理身份驗證。 在 pages/api/auth 目錄中,創建一個[...nextauth].js 文件如下:
// pages/api/auth/[...nextauth].js
import NextAuth from 'next-auth';
import GitHubProvider from 'next-auth/providers/github';
export default NextAuth({
providers: [
GitHubProvider({
clientId: process.env.GITHUB_ID,
clientSecret: process.env.GITHUB_SECRET,
}),
],
secret: process.env.NEXTAUTH_SECRET,
});並添加一個名為 LoginButton.js 的組件。 它將包含以下內容:
import { useSession, signIn, signOut } from "next-auth/react"
export default function Component() {
const { data: session } = useSession()
if (session) {
return (
<>
Signed in as {session.user.email} <br />
<button onClick={() => signOut()}>Sign out</button>
</>
)
}
return (
<>
Not signed in <br />
<button onClick={() => signIn()}>Sign in</button>
</>
)
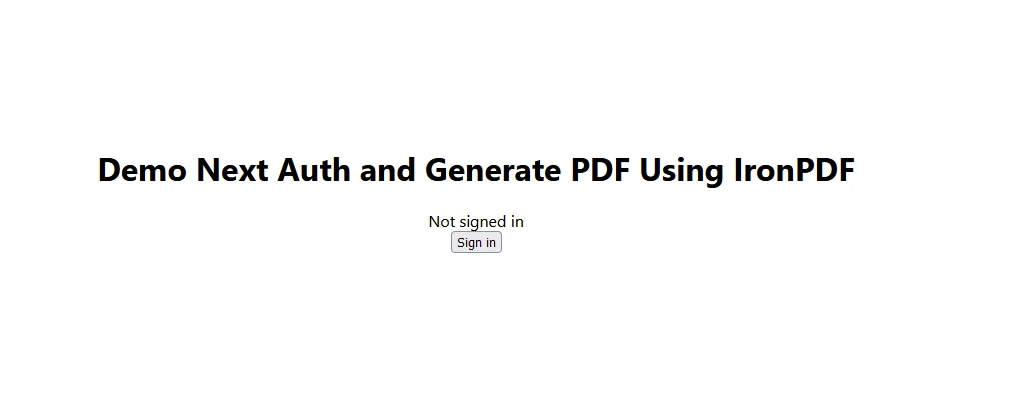
}將您的 index.js 修改如下
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import { format } from "date-fns";
import LoginButton from "../components/LoginButton";
import { useSession, signIn, signOut } from "next-auth/react";
export default function Home() {
const [text, setText] = useState("");
const { data: session } = useSession();
const accessToken = session?.accessToken;
useEffect(() => {
const currentDate = new Date();
const formattedDate = format(currentDate, "MMMM do, yyyy");
setText(formattedDate);
}, []);
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf-datefns?f=" + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(hashids.encode(event.target.value));
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
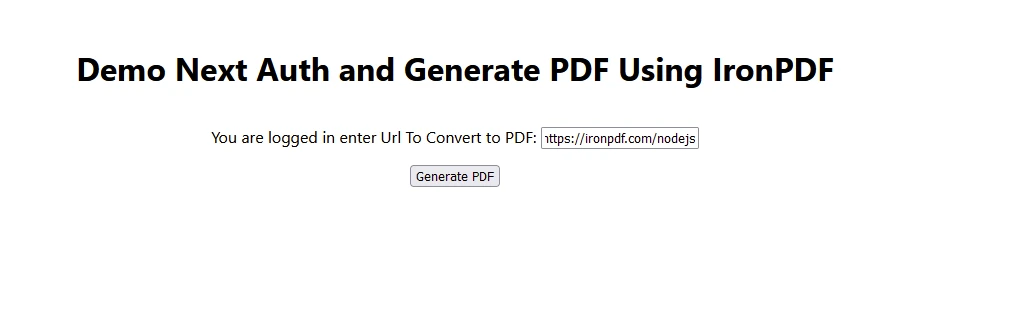
<h1>Demo Next Auth and Generate PDF Using IronPDF</h1>
{!session && <LoginButton />}
{session && (
<>
<p className="w-full text-center">
<span className="px-4 text-xl border-gray-500">
You are logged in enter URL to convert to PDF:
</span>
<input
className="border border-gray-700 w-1/4"
onChange={handleChange}
placeholder="Enter URL here..."
/>
</p>
<button
className="rounded-sm bg-blue-800 p-2 m-12 text-xl text-white"
onClick={generatePdf}
>
Generate PDF
</button>
</>
)}
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}



請務必記得將您收到的授權金鑰放在程式碼的開頭,如下所示:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";最終,NextAuth.js 簡化了為您的 Next.js 應用程式添加身份驗證的過程。 支援多個提供者和強大的安全功能,這是處理用戶驗證的絕佳選擇。 您可以隨時查看 NextAuth.js 的文件,以了解更高級的配置和功能。 除此之外,IronPDF Node.js 為您的應用程式提供強大的 PDF 生成和操作功能,並且與現代應用程式開發良好集成。