在生產環境中測試,無水印。
在任何需要的地方都能運行。
獲得 30 天的全功能產品。
在幾分鐘內上手運行。
試用產品期間完全訪問我們的支援工程團隊
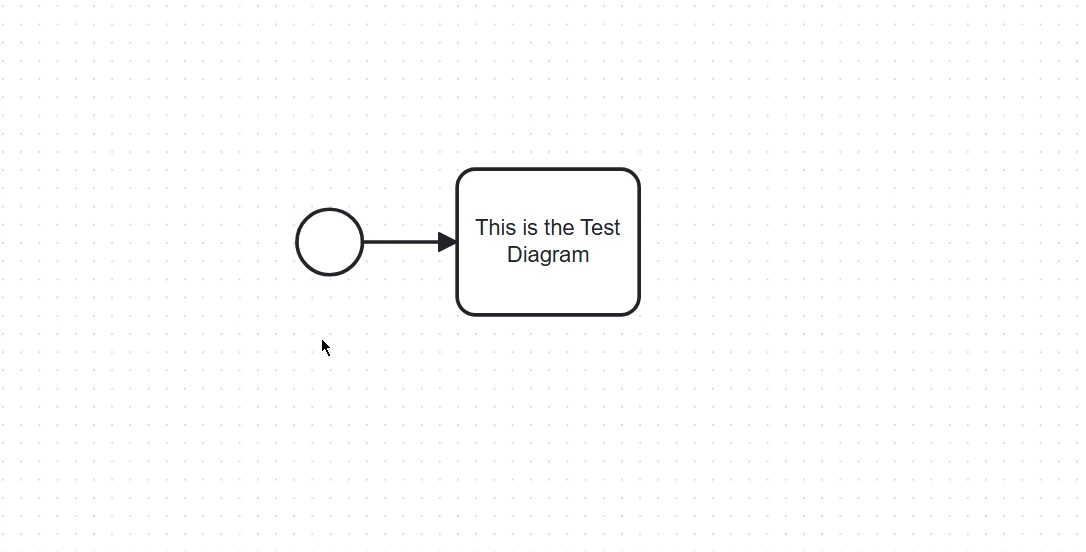
業務流程模型與標註(BPMN)是一種流程建模標準,提供用於在工作流程中指定業務流程的圖形表示。 bpmn-js 是一個強大的庫,允許您在網頁應用程式中嵌入 BPMN 元素圖,提供互動功能和廣泛的自訂選項。 由 Camunda 開發,bpmn-js建立在現代網頁建模技術之上,可無縫整合進入 JavaScript 應用程式。 我們還將看到如何使用 BPMN 圖表元素創建 PDFIronPDF.
互動建模: bpmn-js 使用戶能夠創建 BPMN 元素,並互動式地修改和查看圖表。 其使用者友好的介面支援拖放功能,使設計複雜的工作流程變得容易。
自訂化: 該程式庫具有高度自訂性,使開發人員能夠調整BPMN圖的外觀與風格,以符合其應用程式的品牌和需求。
可擴展性: bpmn-js 是在考慮可擴展性下設計的。 開發人員可以透過向BPMN圖互動模型添加自訂元素、屬性和行為來擴展核心功能。
整合: 它能夠與其他庫和框架很好地整合,例如 Angular 和 React,促進其在各種 Web 應用程式中的使用。
要開始使用 bpmn-js,您需要設置一個基本的網頁項目。 以下是使用 bpmn-js 創建簡單圖表的逐步指南。
首先,為您的專案建立一個新目錄,並使用以下命令初始化 Node.js 專案:
mkdir bpmn-js-demo
cd bpmn-js-demo
npm init -y接下來,安裝 bpmn-js 庫:
npm install bpmn-js建立一個index.html檔案,內容包含以下原始碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html>創建一個 app.js 文件來初始化和渲染 BPMN 圖:
import BpmnViewer from 'bpmn-js/lib/NavigatedViewer';
// XML string
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="17.6.4" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1">
<outgoing>Flow_1a5niwu</outgoing>
</startEvent>
<task id="Activity_0ncu32f" name="This is the Test Diagram">
<incoming>Flow_1a5niwu</incoming>
</task>
<sequenceFlow id="Flow_1a5niwu" sourceRef="StartEvent_1" targetRef="Activity_0ncu32f" />
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0ncu32f_di" bpmnElement="Activity_0ncu32f">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="Flow_1a5niwu_di" bpmnElement="Flow_1a5niwu">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const viewer = new BpmnViewer({
container: '#canvas'
});
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering', err);
} else {
console.log('BPMN diagram rendered');
}
});
要執行專案,您可以使用簡單的靜態伺服器,例如 http-server:
npm install -g http-server
http-server .打開瀏覽器並導航到 http://localhost:8080 查看頁面上呈現的 BPMN 圖。
雖然上述範例涵蓋了基礎內容,bpmn-js 提供了更多的高級功能,例如添加自訂元素、與後端系統整合以及導出圖表。 您可以在以下功能中探索这些功能bpmn-js 文件檔案.
IronPDF 是一個強大的庫,允許開發人員以程式方式生成、操作和轉換 PDF 文件。 IronPDF 最初為 .NET 設計,已擴展支持 JavaScript,為網路應用程式提供強大的 PDF 生成功能。
PDF 生成: 輕鬆從 HTML、URL 或原始內容創建 PDF。
PDF 操作: 合併、拆分和修改現有的 PDF 文件。
轉換: 轉換各種文件格式(如 HTML 和圖片)轉換為 PDF。
要展示 IronPDF 與 bpmn-js 的整合,讓我們建立一個 Node.js 項目,從 BPMN 圖生成 PDF。
為您的專案創建一個新的目錄並進行初始化:
mkdir bpmn-ironpdf-demo
cd bpmn-ironpdf-demo
npm init -y安裝 IronPDF:
npm i @ironsoftware/ironpdf
創建一個名為 generatePDF.js 的文件:
const fs = require('fs');
const { createCanvas } = require('canvas');
const BpmnViewer = require('bpmn-js/lib/Viewer');
const PdfGenerator = require('@ironsoftware/ironpdf');
// BPMN XML data
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1"/>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="173" y="102" width="36" height="36"/>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const canvas = createCanvas(800, 600);
const viewer = new BpmnViewer({ container: canvas });
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering BPMN diagram:', err);
return;
}
viewer.get('canvas').zoom('fit-viewport');
const stream = canvas.createPNGStream();
const out = fs.createWriteStream('diagram.png');
stream.pipe(out);
out.on('finish', () => {
console.log('BPMN diagram saved as PNG');
// Generate PDF from the saved PNG
PdfGenerator.imageToPdf(filePaths)
.then((pdf) => {
pdf.saveAs('diagram.pdf');
console.log('PDF generated and saved as diagram.pdf');
})
.catch((error) => {
console.error('Error generating PDF:', error);
});
});
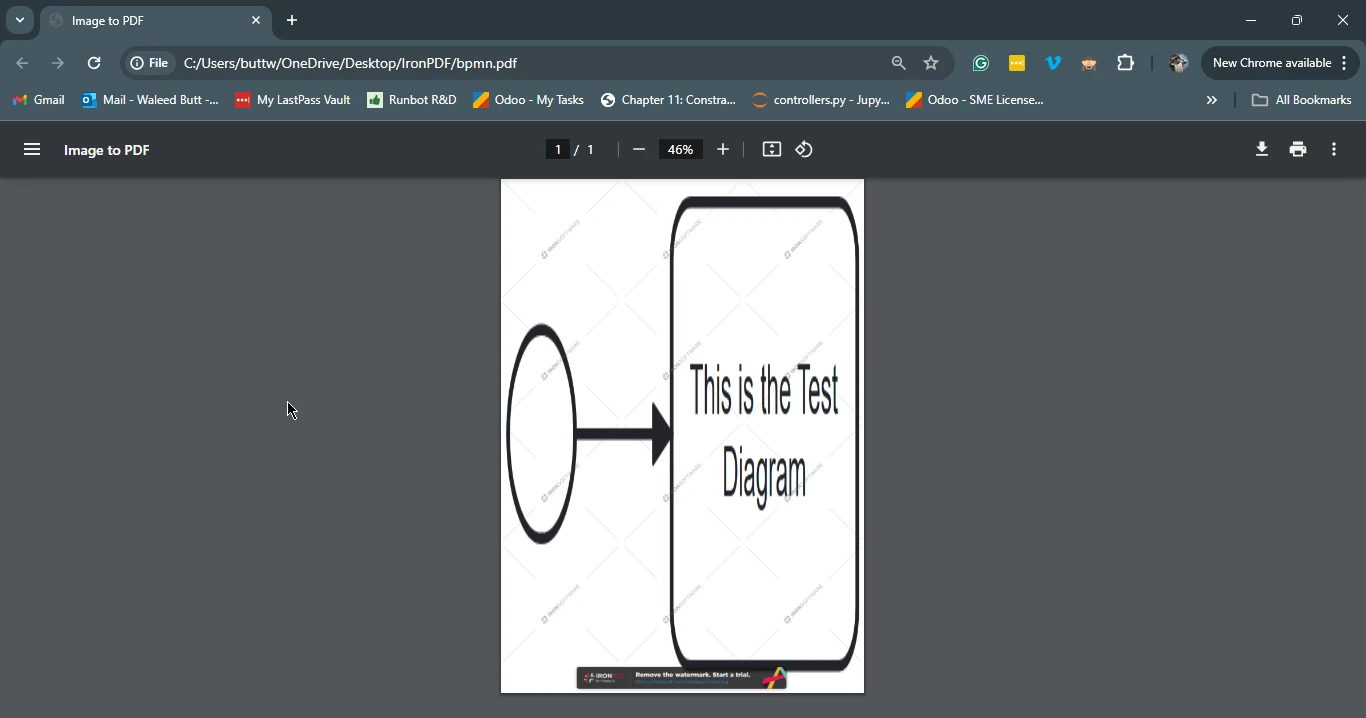
});執行腳本以生成 BPMN 圖並將其儲存為 PDF:
node generatePDF.js
將 bpmn-js 和 IronPDF 結合在一起,可以創建互動式 BPMN 圖,並將其轉換為 PDF 文件,結合了視覺化流程建模的強大功能與 PDF 生成的多樣性。 此集成在生成文檔、報告或任何需要過程可視化表現的格式時特別有用。 這兩個程式庫都提供詳盡的文件和支援,讓您能夠輕鬆開始,並在提供的基本範例基礎上進一步擴展。
有關 IronPDF 授權的詳細資訊,請參閱 IronPDF 授權頁面. 要獲得更多理解或額外資源,請查看我們詳細的教程,了解HTML 轉 PDF.