如何添加目錄
目錄 (TOC) 就像是一張路線圖,幫助讀者導航 PDF 文件的內容。 它通常出現在開頭,列出PDF的主要章節或部分,以及每個章節開始的頁碼。 這使讀者能夠快速找到並跳轉到文件的特定部分,從而更容易訪問他們需要的信息。
IronPDF 提供了一項功能,可以創建包含指向 'h1'、'h2'、'h3'、'h4'、'h5' 和 'h6' 元素的超連結的目錄。 此目錄的預設樣式不會與 HTML 內容中的其他樣式發生衝突。
開始使用IronPDF
立即在您的專案中使用IronPDF,並享受免費試用。
如何添加目錄
- 下載用於添加目錄的C#庫
- 準備要轉換為PDF的HTML
- 設置TableOfContents屬性以啟用目錄
- 透過選擇是否顯示頁碼來自訂目錄
- 優化目錄在輸出 PDF 上的放置位置
添加目錄示例
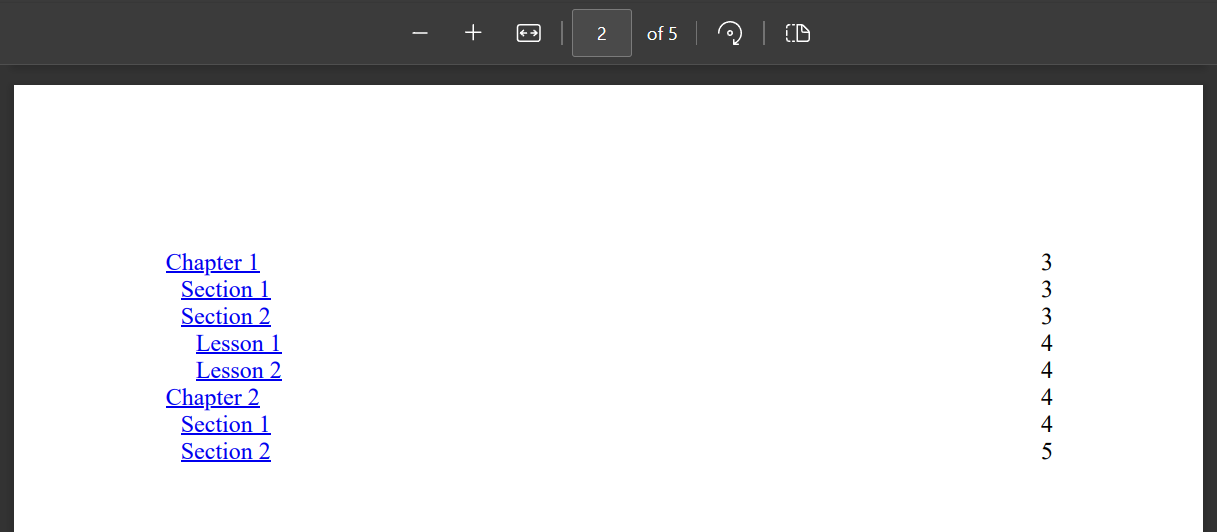
使用TableOfContents屬性以在輸出 PDF 文件中啟用目錄的創建。 此屬性可以指定為以下三個TableOfContentsTypes之一,其描述如下:
- 不創建目錄
- 基本:創建一個不含頁碼的目錄
WithPageNumbers:創建一個帶有頁碼的目錄
要更好地理解此功能,您可以下載以下的範例 HTML 檔案:
- 下載範例 HTML 檔案
代碼
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {.TableOfContents = TableOfContentsTypes.WithPageNumbers}
Dim pdf As PdfDocument = renderer.RenderHtmlFileAsPdf("tableOfContent.html")
pdf.SaveAs("tableOfContents.pdf")輸出 PDF
目錄將透過超連結連接到每個 'h1'、'h2'、'h3'、'h4'、'h5' 和 'h6'。
請注意
Merge方法會破壞目錄的超連結。PDF 目錄的放置
確保 HTML 文檔具有正確的標題標籤(h1 到 h6)。
- 可選地插入一個 div,以確定目錄顯示的位置。 如果下面的 div 沒有提供,IronPDF 將在開始處插入目錄。
<div id="ironpdf-toc"></div> <div id="ironpdf-toc"></div>- 在渲染選項中,選擇是否顯示頁碼來渲染目錄。
設定目錄的樣式
目錄的樣式可以通過使用 CSS 來設定,方法是針對定義目錄樣式的各種 CSS 選擇器。
此外,樣式修改是通過 CustomCssUrl 屬性完成的。 讓我們從下載一個包含以下目錄原始樣式的 CSS 檔案開始。
目前,不建議在設計目錄時覆寫 page-break-before 和 page-break-after 屬性,因為這將破壞頁碼計算。 當前的實作預期目錄應與其他文件內容分開於不同頁面上。
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {
.TableOfContents = TableOfContentsTypes.WithPageNumbers,
.CustomCssUrl = "./custom.css"
}
' Read HTML text from file
Dim html As String = File.ReadAllText("tableOfContent.html")
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("tableOfContents.pdf")樣式標題
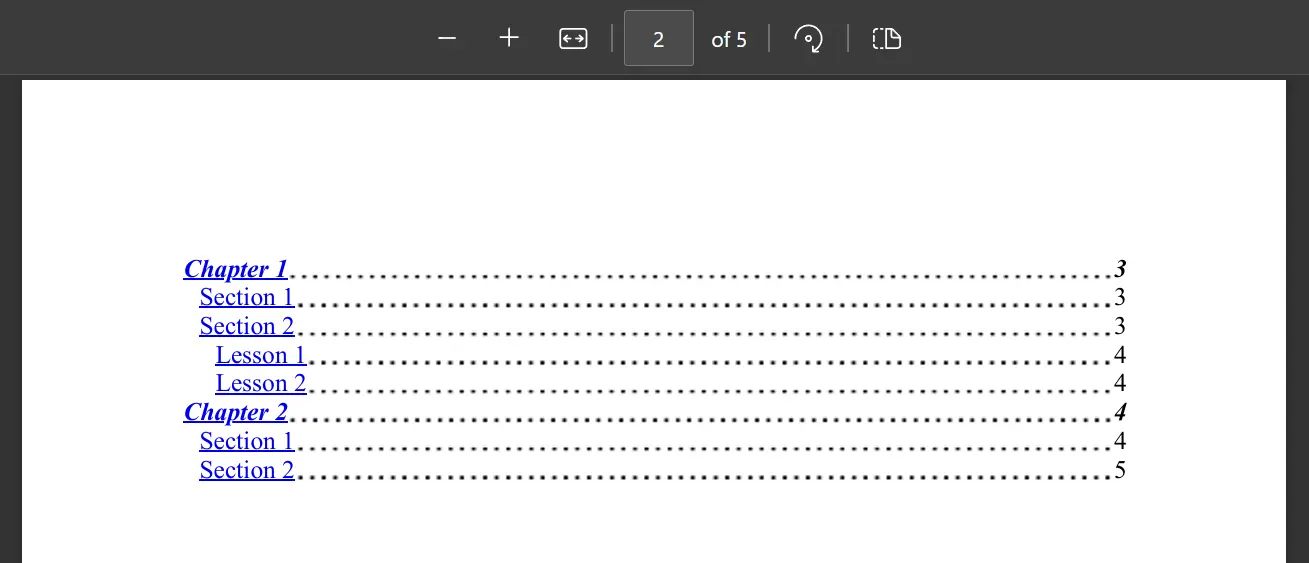
使用 'ironpdf-toc ul li.h1' 選擇器對目錄中的 H1 標題應用不同的樣式。 將 'h1' 替換為 'h2' 至 'h6',以改變每個相應標題的樣式。
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
字體家族
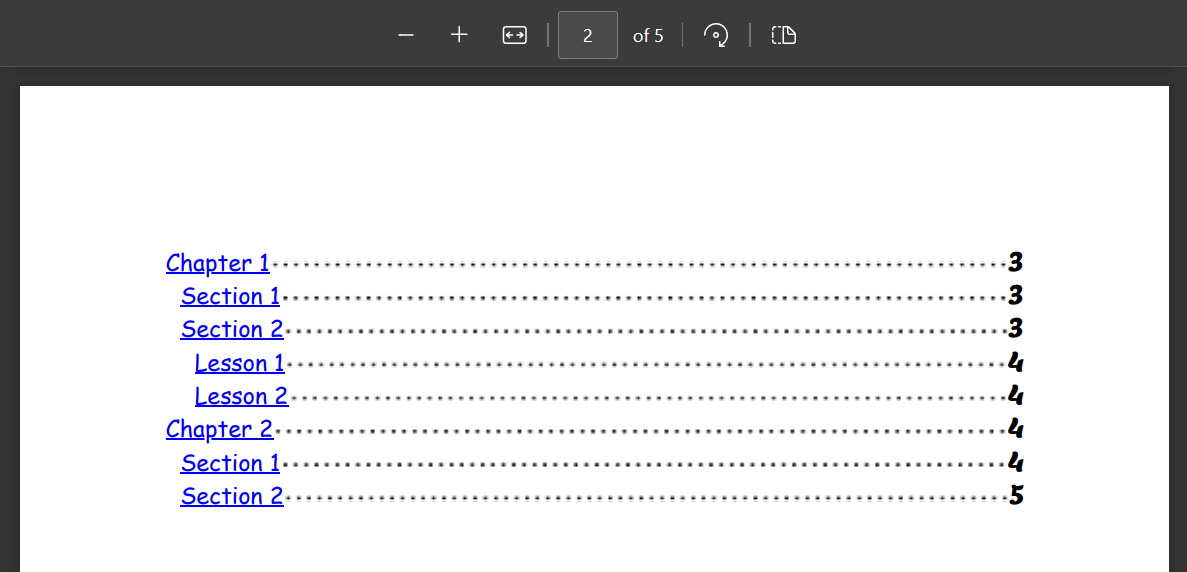
在使用 '#ironpdf-toc li .title' 和 '#ironpdf-toc li .page' 選擇器時,可以覆蓋目錄的字體家族。 讓我們為標題使用「cursive」字體,並利用 @font-face 屬性來使用 Eduardo Tunni 設計的自訂「Lemon」字體。
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
縮排
可以使用「:root」選擇器來控制縮排。 此值決定目錄中每個標題級別(h1, h2,...)的縮排量。 可以根據需要增加,或者設定縮排值為0以不進行縮排。
:root {
--indent-length: 25px;
}
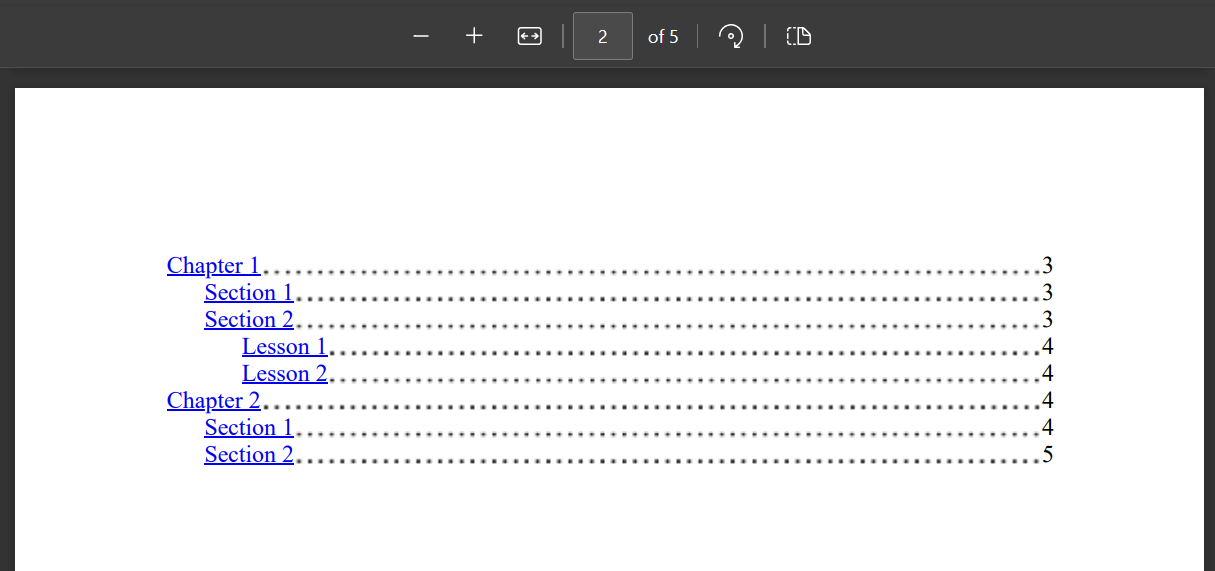
Dot Line
移除標題和頁碼之間的虛線。 在原始樣式中,第二個參數是 "currentcolor 1px"。 將其更改為“透明 1px”以移除點點。 在這個選擇器中,新的樣式會完全覆蓋舊的樣式,而不只是增加上去,因此指定其他屬性也很重要。
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}