如何使用JavaScript與HTML轉換為PDF
JavaScript 是一種常用於網頁開發的高階多用途程式語言。 它允許開發者向網站添加互動和動態功能。 jQuery,另一方面,不是一個獨立的編程語言,而是一個JavaScript庫。 它旨在簡化 JavaScript 中的常見任務,如 DOM 操作、事件處理和 AJAX 請求。
IronPDF 通過 Chromium 渲染引擎高效地支持 JavaScript。本文將演示如何在 .NET C# 項目中使用 JavaScript 和 jQuery 進行 HTML 到 PDF 的轉換。 IronPDF 提供 IronPDF 免費試用 供探索。
開始使用 IronPDF
立即在您的專案中使用IronPDF,並享受免費試用。
如何使用 JavaScript 與 HTML 轉成 PDF
渲染JavaScript範例
將 HTML 轉換為 PDF 時,支持 HTML 中的 JavaScript 功能。 由於渲染發生時沒有延遲,JavaScript 可能無法正確執行。 在大多數情況下,建議配置WaitFor 類中的渲染選項,以允許 JavaScript 正確執行。 在以下程式碼中,我使用了WaitFor.JavaScript並指定了 500 毫秒的最大等待時間。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-javascript.csusing IronPdf;
string htmlWithJavaScript = @"<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript);
// Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf");Imports IronPdf
Private htmlWithJavaScript As String = "<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript)
' Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf")一些非常複雜的JavaScript框架可能不會與IronPDF和.NET始終100%兼容。 這主要是由於分配給JavaScript執行的記憶體有限。
執行自訂 JavaScript 範例
在渲染選項中,JavaScript 屬性用於在將 HTML 渲染為 PDF 之前執行自定義的 JavaScript。 在無法注入JavaScript代碼的URL進行渲染時,這非常有用。 只需將 JavaScript 程式碼分配給渲染選項的 JavaScript 屬性。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-execute-javascript.csusing IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// JavaScript code
renderer.RenderingOptions.Javascript = @"
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>");
pdf.SaveAs("executed_js.pdf");Imports IronPdf
Private renderer As New ChromePdfRenderer()
' JavaScript code
renderer.RenderingOptions.Javascript = "
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>")
pdf.SaveAs("executed_js.pdf")JavaScript 消息監聽器範例
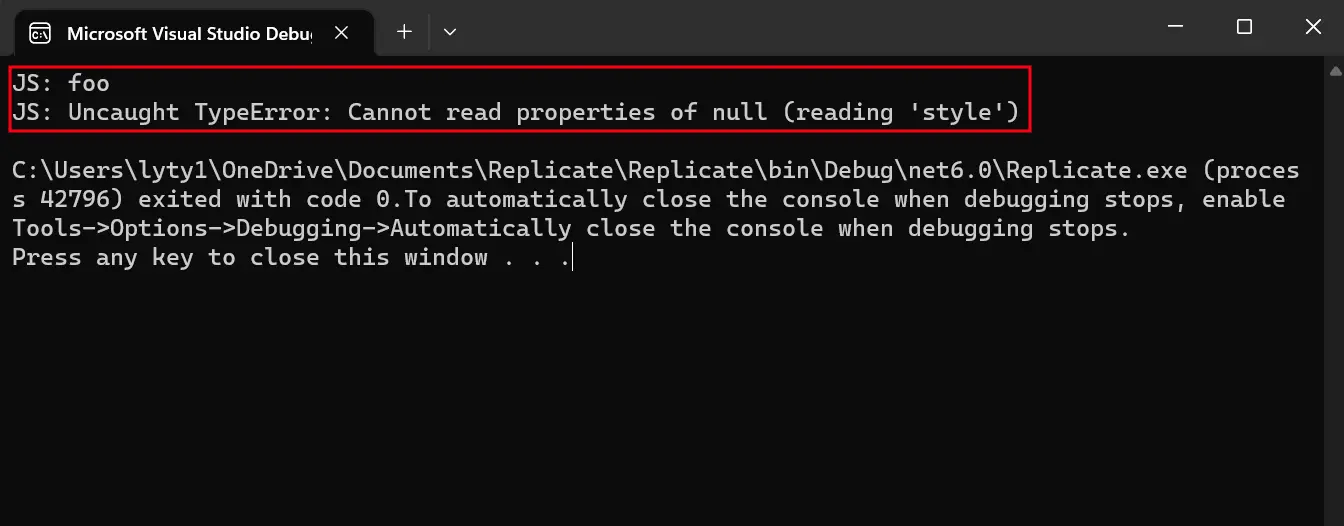
IronPDF 也允許您收聽已記錄到控制台的 JavaScript 消息。 函式庫將會捕捉錯誤日誌和自訂日誌訊息。 利用JavascriptMessageListener屬性來實現。 以下程式碼示例演示了自定義文本和錯誤的記錄。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-message-listener.csusing IronPdf;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = message => Console.WriteLine($"JS: {message}");
// Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");
//--------------------------------------------------//
// Error will be logged
// message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';";
// Render HTML to PDF
PdfDocument pdf2 = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");Imports IronPdf
Imports System
Private renderer As New ChromePdfRenderer()
' Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = Sub(message) Console.WriteLine($"JS: {message}")
' Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
'--------------------------------------------------//
' Error will be logged
' message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';"
' Render HTML to PDF
Dim pdf2 As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
使用 JavaScript 和 IronPDF 進行圖表製作
D3.js 是 IronPDF 的完美搭配,當您想要創建圖表或圖片時。
D3.js 或簡稱為 D3,代表數據驅動文檔。 它是一個JavaScript庫,用於協助在網頁瀏覽器中創建動態的、交互式的數據可視化。 D3 在 HTML5 和層疊樣式表 (CSS3) 中使用可縮放向量圖形 SVG。
要使用 D3.js 創建圖表並將其轉換為 PDF 文件,請使用類似以下的代碼:
- 創建一個渲染器對象。
- 設定 JavaScript 和 CSS 屬性。
- 使用 IronPDF 函式庫的
RenderHTMLFileAsPdf方法來讀取 HTML 檔案(網頁)。 - 只需將其保存為PDF。
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-chart.csusing IronPdf;
string html = @"
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(html);
// Export PDF
pdfJavaScript.SaveAs("renderChart.pdf");Imports IronPdf
Private html As String = "
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(html)
' Export PDF
pdfJavaScript.SaveAs("renderChart.pdf")輸出 PDF
探索更多 WaitFor 選項,例如字型、JavaScript、HTML 元素和網路閒置的選項,請造訪如何使用 WaitFor 類來延遲 C# PDF 渲染。
Angular JS HTML 轉 PDF
根據維基百科:
*AngularJS 是一個基於 JavaScript 的開源前端網頁框架,主要由 Google 及一個由個人和企業組成的社群維護,旨在解決開發單頁應用程序時遇到的許多挑戰。 它旨在通过提供用於客户端模型-视图-控制器(MVC)和模型-视图-视图模型(MVVM)架构的框架,以及在丰富互联网应用程序中常用的组件,来简化此类应用程序的開發和测试。
Angular 應謹慎使用。 最好依賴使用 Angular Universal 的伺服器端渲染 (SSR) 來獲得全面的相容性。
使用 Angular Universal 進行伺服器端渲染 (SSR)
Angular 與 Angular Universal
典型的 Angular 應用程式在瀏覽器中運行(客戶端)。 它根據用戶操作在 DOM(文件物件模型)中渲染頁面。
Angular Universal 在伺服器上運行(服務器端)。 它生成靜態頁面,稍後在客戶端上引導。 這會導致 Angular 應用程式的渲染速度更快,並允許用戶在其完全互動之前查看應用程式佈局。





















