如何添加頁眉和頁腳
需要在PDF文件的每個頁面頂部或底部添加頁碼、公司標誌或日期嗎? 有了頁首和頁尾,你可以做到! 使用 IronPDF,在您的 C# 項目中為 PDF 添加頁眉和頁腳非常簡單。
開始使用 IronPDF
立即在您的專案中使用IronPDF,並享受免費試用。
如何添加頁眉和頁腳
- 下載 C# 函式庫以新增頁首和頁尾
- 載入現有的PDF或渲染新的PDF
- 使用
AddTextHeaders和AddTextFooters方法來添加文本頁眉和頁腳 - 使用
AddHtmlHeaders和AddHtmlFooters方法來新增 HTML 頁首和頁尾 - 在配置渲染選項時添加頁眉和頁腳
添加文字頁首/頁尾範例
若要僅使用文字創建標頭/頁尾,請實例化一個TextHeaderFooter物件,添加您想要的文字,然後將該物件添加到您的PDF中。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-add-textheaderfooter.csusing IronPdf;
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
// Create text header
TextHeaderFooter textHeader = new TextHeaderFooter
{
CenterText = "This is the header!",
};
// Create text footer
TextHeaderFooter textFooter = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
// Add text header and footer to the PDF
pdf.AddTextHeaders(textHeader);
pdf.AddTextFooters(textFooter);
pdf.SaveAs("addTextHeaderFooter.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.com或者,您可以直接使用渲染器的渲染選項來添加頁首/頁尾。 這將在渲染過程中添加文本頁首和頁尾。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-render-with-textheaderfooter.csusing IronPdf;
// Instantiate renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create header and add to rendering options
renderer.RenderingOptions.TextHeader = new TextHeaderFooter
{
CenterText = "This is the header!",
};
// Create footer and add to rendering options
renderer.RenderingOptions.TextFooter = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
// Render PDF with header and footer
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
pdf.SaveAs("renderWithTextHeaderFooter.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.com自訂文字和分隔線屬性
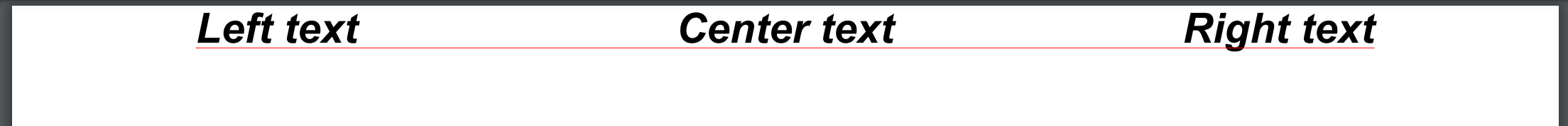
在TextHeaderFooter類中,您可以設置左、中、右位置的文本。 此外,您可以通過配置相關屬性,自定義文字的字體類型和大小,並添加自定義顏色的分隔線。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-textheaderfooter-options.csusing IronPdf;
using IronPdf.Font;
using IronSoftware.Drawing;
// Create text header
TextHeaderFooter textHeader = new TextHeaderFooter
{
CenterText = "Center text", // Set the text in the center
LeftText = "Left text", // Set left-hand side text
RightText = "Right text", // Set right-hand side text
Font = IronSoftware.Drawing.FontTypes.ArialBoldItalic, // Set font
FontSize = 16, // Set font size
DrawDividerLine = true, // Draw Divider Line
DrawDividerLineColor = Color.Red, // Set color of divider line
};Imports IronPdf
Imports IronPdf.Font
Imports IronSoftware.Drawing
' Create text header
Private textHeader As New TextHeaderFooter With {
.CenterText = "Center text",
.LeftText = "Left text",
.RightText = "Right text",
.Font = IronSoftware.Drawing.FontTypes.ArialBoldItalic,
.FontSize = 16,
.DrawDividerLine = True,
.DrawDividerLineColor = Color.Red
}輸出文本標題

您可以在 IronPDF API Reference 中查看預設提供的字體類型。
設定文字頁首/頁尾的邊距
在預設情況下,IronPDF 中的文字頁首和頁尾具有預定義的邊距。 如果您希望文本標題跨越整個 PDF 文件的寬度,您可以設定邊距值為 0。這可以通過在 AddTextHeaders 和 AddTextFooters 函數中直接設定邊距,或是通過 ChromePdfRenderer 中的 RenderingOptions 來實現。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-textheaderfooter-margins.csusing IronPdf;
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
TextHeaderFooter header = new TextHeaderFooter
{
CenterText = "This is the header!",
};
TextHeaderFooter footer = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
pdf.AddTextHeaders(header, 35, 30, 25); // Left Margin = 35, Right Margin = 30, Top Margin = 25
pdf.AddTextFooters(footer, 35, 30, 25); // Margin values are in mmIRON VB CONVERTER ERROR developers@ironsoftware.com如果您在ChromePdfRenderer的RenderingOptions中添加邊距值,這些邊距也會應用於頁首和頁尾。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-rendering-options-margins.csusing IronPdf;
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
TextHeaderFooter header = new TextHeaderFooter
{
CenterText = "This is the header!",
};
TextHeaderFooter footer = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
// Margin values are in mm
renderer.RenderingOptions.MarginRight = 30;
renderer.RenderingOptions.MarginLeft = 30;
renderer.RenderingOptions.MarginTop = 25;
renderer.RenderingOptions.MarginBottom = 25;
renderer.RenderingOptions.UseMarginsOnHeaderAndFooter = UseMargins.All;
// Add header and footer to renderer
renderer.RenderingOptions.TextHeader = header;
renderer.RenderingOptions.TextFooter = footer;
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");IRON VB CONVERTER ERROR developers@ironsoftware.com動態邊距調整
當標題內容在不同文件間變化時,靜態邊距造成了一個問題。 不僅需要調整頁首和頁尾的邊距,還需要調整主要HTML邊距以適應不同的頁首和頁尾大小。 因此,我們實施了動態邊距調整功能,其中頁眉和頁腳的高度將根據內容動態調整,主要HTML將相應重新定位。 請使用以下代碼來檢查此功能:
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-dynamic-marigns.csusing IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions.HtmlHeader = new HtmlHeaderFooter()
{
HtmlFragment = @"<div style='background-color: #4285f4; color: white; padding: 15px; text-align: center;'>
<h1>Example header</h1> <br>
<p>Header content</p>
</div>",
// Enable the dynamic height feature
MaxHeight = HtmlHeaderFooter.FragmentHeight,
};
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Main HTML content</h1>");
pdf.SaveAs("dynamicHeaderSize.pdf");Imports IronPdf
Private renderer As New ChromePdfRenderer()
renderer.RenderingOptions.HtmlHeader = New HtmlHeaderFooter() With {
.HtmlFragment = "<div style='background-color: #4285f4; color: white; padding: 15px; text-align: center;'>
<h1>Example header</h1> <br>
<p>Header content</p>
</div>",
.MaxHeight = HtmlHeaderFooter.FragmentHeight
}
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Main HTML content</h1>")
pdf.SaveAs("dynamicHeaderSize.pdf")元數據至文字頁首/頁尾
您可以通過在文本中加入佔位符字符串,輕鬆添加PDF的元數據,如頁碼、日期和標題。 以下是所有可用的元數據選項:
- {page}:當前頁碼。
- {total-pages}:總頁數。
- {url}:生成 PDF 文件的網頁 URL。
- {date}:當前日期。
- {time}: 當前時間。
- {html-title}:在HTML中title標籤中指定的HTML標題。
-
{pdf-title}:PDF 中指定的文件標題元數據。
如需了解更多關於{page}和{total-pages}的信息,請訪問IronPDF 頁碼指南技術指南。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-mail-merge.csusing IronPdf;
// Create header and footer
TextHeaderFooter textHeader = new TextHeaderFooter
{
CenterText = "{page} of {total-pages}",
LeftText = "Today's date: {date}",
RightText = "The time: {time}",
};
TextHeaderFooter textFooter = new TextHeaderFooter
{
CenterText = "Current URL: {url}",
LeftText = "Title of the HTML: {html-title}",
RightText = "Title of the PDF: {pdf-title}",
};Imports IronPdf
' Create header and footer
Private textHeader As New TextHeaderFooter With {
.CenterText = "{page} of {total-pages}",
.LeftText = "Today's date: {date}",
.RightText = "The time: {time}"
}
Private textFooter As New TextHeaderFooter With {
.CenterText = "Current URL: {url}",
.LeftText = "Title of the HTML: {html-title}",
.RightText = "Title of the PDF: {pdf-title}"
}添加 HTML 頁首/頁尾範例
您可以進一步利用 HTML 和 CSS 自定義您的頁首/頁尾。 要建立 HTML 頁首/頁尾,請使用HtmlHeaderFooter 類別。 如果您希望保留 CSS 樣式表中的 CSS 樣式,請確保在類屬性中設置 LoadStylesAndCSSFromMainHtmlDocument = true。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-htmlheaderfooter.csusing IronPdf;
string headerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>";
string footerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>";
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
// Create header and footer
HtmlHeaderFooter htmlHeader = new HtmlHeaderFooter
{
HtmlFragment = headerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
HtmlHeaderFooter htmlFooter = new HtmlHeaderFooter
{
HtmlFragment = footerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
// Add to PDF
pdf.AddHtmlHeaders(htmlHeader);
pdf.AddHtmlFooters(htmlFooter);Imports IronPdf
Private headerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>"
Private footerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>"
' Instantiate renderer and create PDF
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>")
' Create header and footer
Private htmlHeader As New HtmlHeaderFooter With {
.HtmlFragment = headerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
Private htmlFooter As New HtmlHeaderFooter With {
.HtmlFragment = footerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
' Add to PDF
pdf.AddHtmlHeaders(htmlHeader)
pdf.AddHtmlFooters(htmlFooter)類似於文本的頁首和頁尾,上述的 AddHtmlHeaders 和 AddHtmlFooters 方法被應用有預設的邊距。 要應用自定義邊距,請使用具有指定邊距值的函數重載。 要讓內容填滿整個頁面且無邊距,請將重載函數中的邊距設定為0。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-htmlheaderfooter-margins.cs// Add to PDF
pdf.AddHtmlHeaders(header, 0, 0, 0);
pdf.AddHtmlFooters(footer, 0, 0, 0);' Add to PDF
pdf.AddHtmlHeaders(header, 0, 0, 0)
pdf.AddHtmlFooters(footer, 0, 0, 0)透過渲染器的渲染選項,也可以直接添加頁首和頁尾。 這將在渲染過程中添加 HTML 頭部和尾部。
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-render-with-htmlheaderfooter.csusing IronPdf;
string headerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>";
string footerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>";
// Instantiate renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create header and footer and add to rendering options
renderer.RenderingOptions.HtmlHeader = new HtmlHeaderFooter
{
HtmlFragment = headerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = footerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
// Render PDF with header and footer
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");Imports IronPdf
Private headerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>"
Private footerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>"
' Instantiate renderer
Private renderer As New ChromePdfRenderer()
' Create header and footer and add to rendering options
renderer.RenderingOptions.HtmlHeader = New HtmlHeaderFooter With {
.HtmlFragment = headerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {
.HtmlFragment = footerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
' Render PDF with header and footer
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>")選擇使用文字還是 HTML 標題/頁腳
在選擇文本和HTML頁首/頁尾時,請考慮其利弊。 如果您重視更快的 PDF 渲染速度,請選擇文字頁首/頁尾。 另一方面,如果可客製化和樣式設計至關重要,則應選擇 HTML 頁首/頁尾。 在HTML標頭/頁腳內容不多時,文字與HTML標頭/頁腳的渲染時間差異不大。 然而,隨著HTML標頭/頁腳中資產的大小和數量增加,它確實會增加。





















