如何以無頭方式將 Razor 視圖轉換為 PDF
「無頭渲染」指的是在沒有圖形用戶介面(GUI)或瀏覽器視窗的情況下渲染網頁內容的過程。 雖然IronPdf.Extensions.Razor套件非常有用,但它不提供無頭渲染功能。 無頭渲染可以解決IronPdf.Extensions.Razor套件無法滿足的使用案例間隙。
我們將使用Razor.Templating.Core 套件將 cshtml (Razor 視圖) 轉換為 html,然後使用 IronPDF 從中生成 PDF 文件。
本文靈感來自於下列 YouTube 影片:
開始使用 IronPDF
立即在您的專案中使用IronPDF,並享受免費試用。
如何以無頭方式將 Razor 視圖轉換為 PDF
在 ASP.NET Core Web 應用程式中,安裝 Razor.Templating.Core 套件 將 Razor 視圖轉換為 HTML 文件。
Install-Package Razor.Templating.Core
將 Razor 視圖轉換為 PDFs
您需要一個 ASP.NET Core Web 應用程式(模型-視圖-控制器)專案來將視圖轉換為 PDF 檔案。
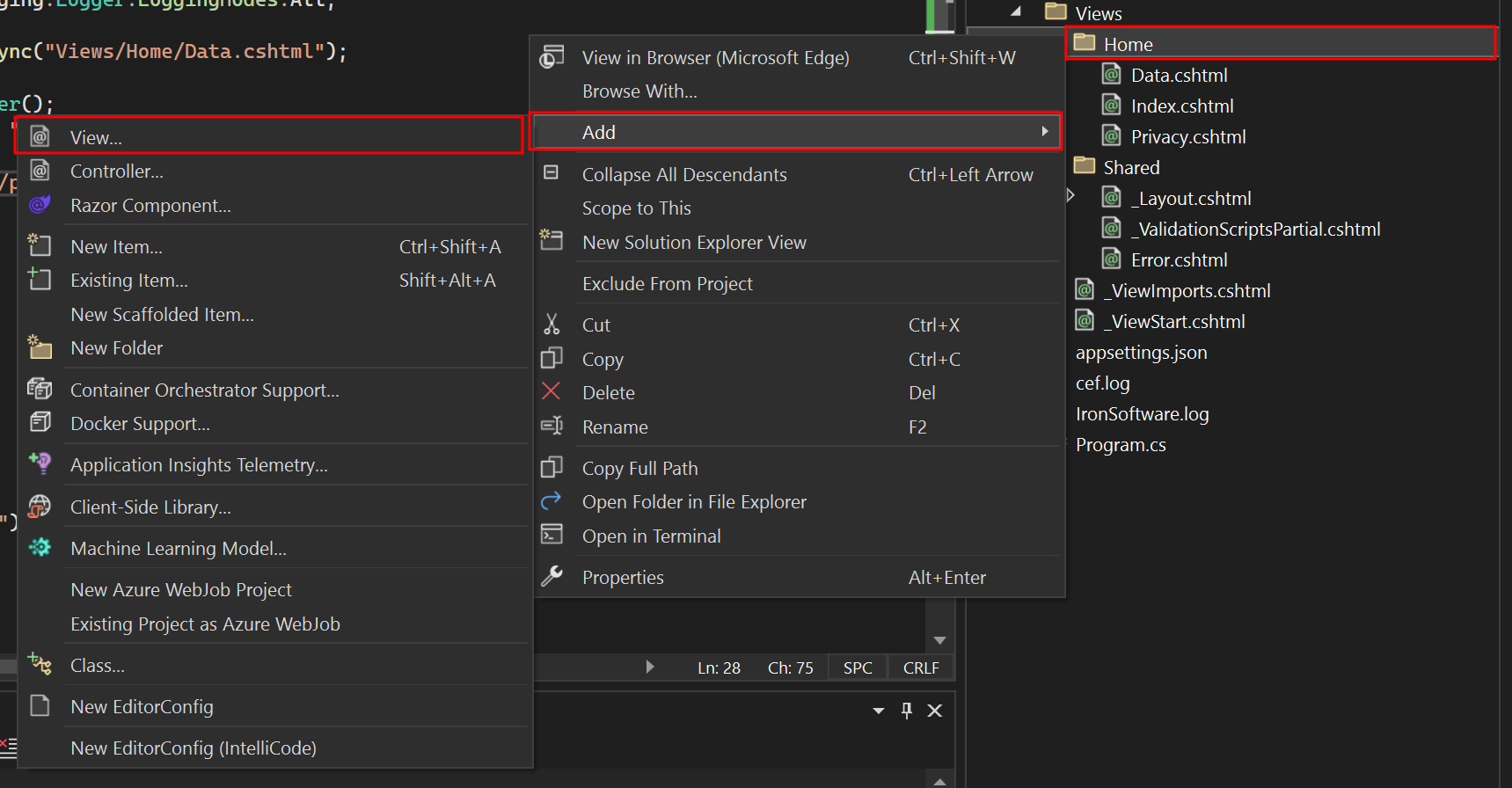
新增視圖
- 在“Home”文件夾上點擊右鍵。 選擇「新增」和「添加視圖」。
-
創建一個空的 Razor 視圖,並命名為 "Data.cshtml"。

編輯 Data.cshtml 檔案
將您想要渲染為PDF的HTML字符串添加至以下位置:
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
<tr>
<td>John Doe</td>
<td>Software Engineer</td>
<td>Experienced software engineer specializing in web development.</td>
</tr>
<tr>
<td>Alice Smith</td>
<td>Project Manager</td>
<td>Seasoned project manager with expertise in agile methodologies.</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>Data Analyst</td>
<td>Skilled data analyst proficient in statistical analysis and data visualization.</td>
</tr>
</table><table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
<tr>
<td>John Doe</td>
<td>Software Engineer</td>
<td>Experienced software engineer specializing in web development.</td>
</tr>
<tr>
<td>Alice Smith</td>
<td>Project Manager</td>
<td>Seasoned project manager with expertise in agile methodologies.</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>Data Analyst</td>
<td>Skilled data analyst proficient in statistical analysis and data visualization.</td>
</tr>
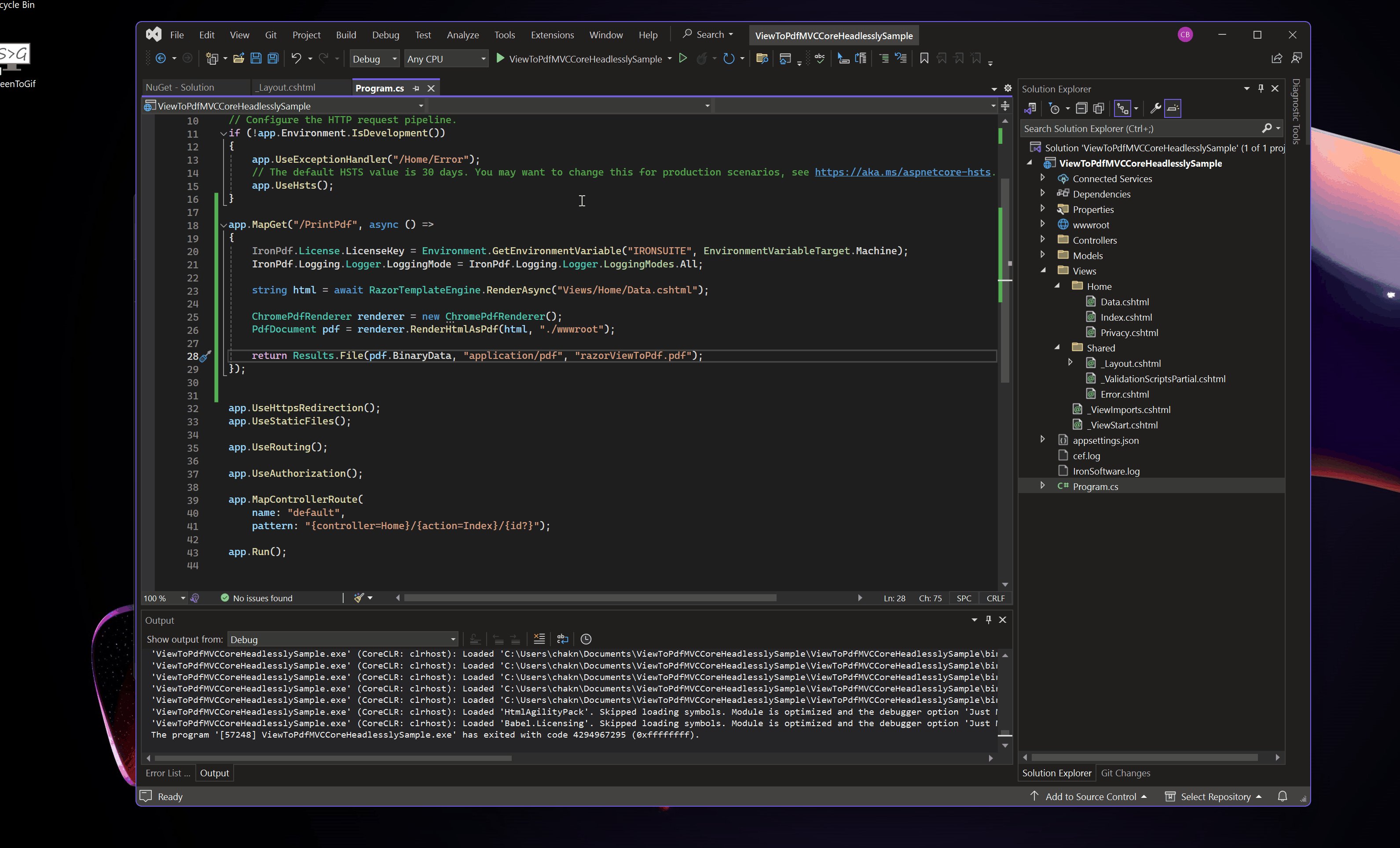
</table>編輯 Program.cs 文件
在「Program.cs」檔案內,新增以下程式碼。 以下代碼使用來自 Razor.Templating.Core 庫的 RenderAsync 方法將 Razor 視圖轉換為 HTML。 其次,它實例化 ChromePdfRenderer 類別,並將返回的 HTML 字串傳遞給 RenderHtmlAsPdf 方法。 用戶可以使用RenderingOptions來訪問一系列功能,例如在生成的PDF中添加自訂文字,包括HTML頁首和頁尾、設置自訂邊距,以及應用頁碼。
app.MapGet("/PrintPdf", async () =>
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All;
string html = await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml");
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf(html, "./wwwroot");
return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf");
});app.MapGet("/PrintPdf", async () =>
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All;
string html = await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml");
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf(html, "./wwwroot");
return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf");
});app.MapGet("/PrintPdf", Async Function()
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01"
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All
Dim html As String = Await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml")
Dim renderer As New ChromePdfRenderer()
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html, "./wwwroot")
Return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf")
End Function)更改資產連結
導航至「Views」資料夾 -> 「Shared」資料夾 -> 「_Layout.cshtml」檔案。在連結標籤中,將「~/」更改為「./」。
這很重要,因為“~/”與IronPDF不兼容。
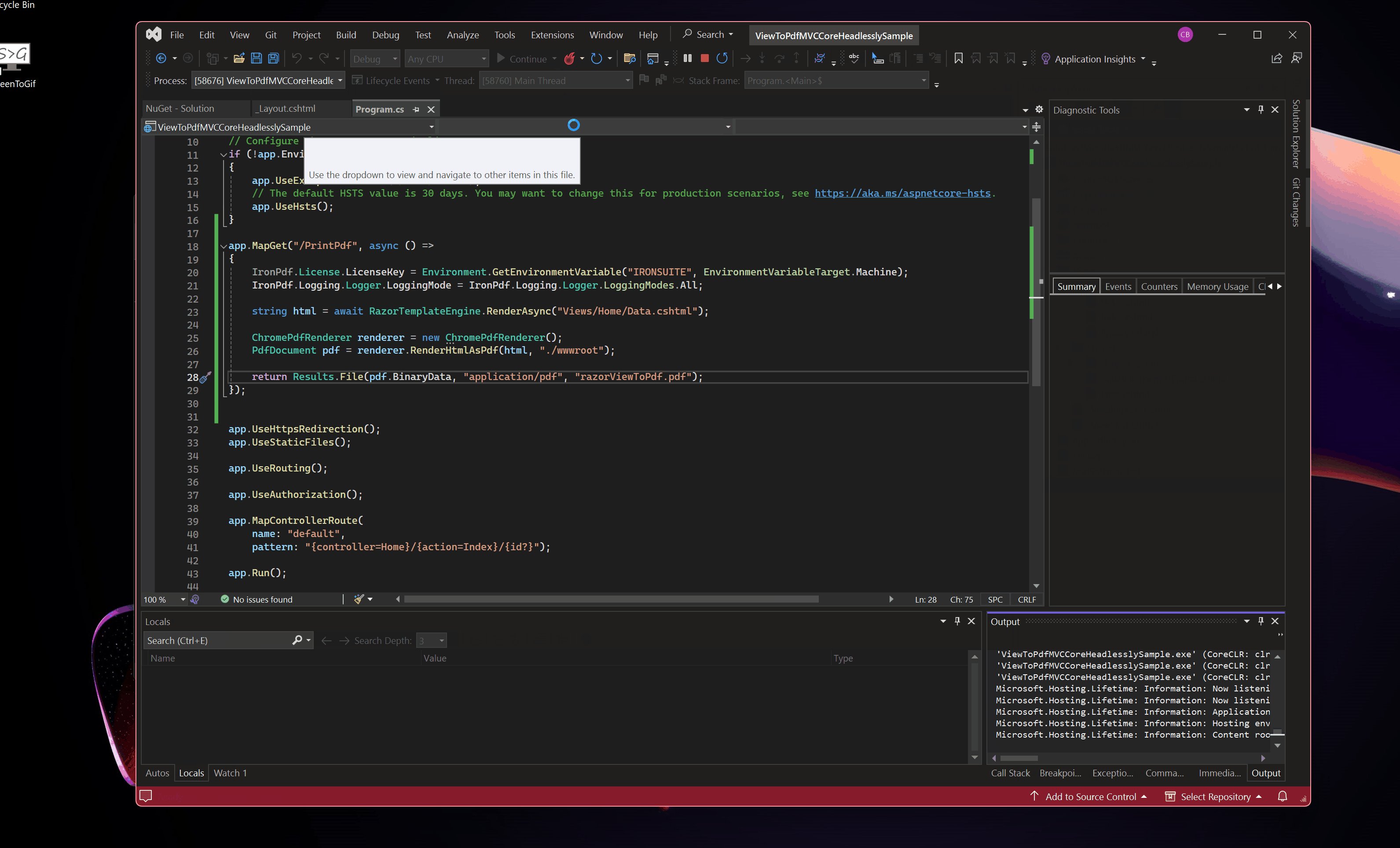
執行專案
這將向您展示如何運行項目並生成PDF文檔。

輸出 PDF
下載 ASP.NET Core MVC 專案
您可以下載本指南的完整程式碼。它作為壓縮檔提供,您可以在 Visual Studio 中作為 ASP.NET Core Web 應用程式(模型-視圖-控制器)專案打開。





















