如何建立 PDF 表單
IronPDF提供了全面的表單創建功能。 它支援各種類型的表單元素,包括輸入欄位、文字區域、核取方塊、下拉式選單、單選按鈕和圖片表單。 使用IronPDF,您可以輕鬆生成動態PDF表格,允許用戶通過填寫表格字段、進行選擇和保存更改與文檔進行互動。 這使您能夠為各種應用程式和場景創建互動式和用戶友好的PDF表單。
開始使用 IronPDF
立即在您的專案中使用IronPDF,並享受免費試用。
如何建立 PDF 表單
創建表單
IronPDF 輕鬆地製作嵌入各種類型表單欄位的 PDF 文件。通過在靜態的 PDF 文件中添加動態表單元素,可以增強其靈活性和互動性。
文字區域和輸入表單
從 HTML 渲染
您可以輕鬆地在您的PDF文件中創建文本區域和輸入表單來捕獲用戶輸入。 文本區域表單提供了充足的空間用於顯示和捕捉較大量的文本,而輸入表單則允許用戶輸入特定的值或回應。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-input-textarea.csusing IronPdf;
// Input and Text Area forms HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name: <br> <input type='text' name='firstname' value=''> <br>
Last name: <br> <input type='text' name='lastname' value=''> <br>
Address: <br> <textarea name='address' rows='4' cols='50'></textarea>
</form>
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("textAreaAndInputForm.pdf");Imports IronPdf
' Input and Text Area forms HTML
Private FormHtml As String = "
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name: <br> <input type='text' name='firstname' value=''> <br>
Last name: <br> <input type='text' name='lastname' value=''> <br>
Address: <br> <textarea name='address' rows='4' cols='50'></textarea>
</form>
</body>
</html>
"
' Instantiate Renderer
Private Renderer As New ChromePdfRenderer()
Renderer.RenderingOptions.CreatePdfFormsFromHtml = True
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("textAreaAndInputForm.pdf")輸出 PDF 文件
透過代碼添加文字表格
上述程式碼範例討論了如何渲染包含文字區域和輸入表單的HTML。 然而,也可以透過程式碼添加文本表單欄位。 首先,使用所需的參數實例化一個TextFormField對象。 接下來,使用Form屬性的Add方法來新增創建的表單。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-input-textarea.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "firstname";
string value = "first name";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 50;
double height = 15;
// Create text form field
var textForm = new TextFormField(name, value, pageIndex, x, y, width, height);
// Add form
pdf.Form.Add(textForm);
pdf.SaveAs("addTextForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>")
' Configure required parameters
Private name As String = "firstname"
Private value As String = "first name"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 50
Private height As Double = 15
' Create text form field
Private textForm = New TextFormField(name, value, pageIndex, x, y, width, height)
' Add form
pdf.Form.Add(textForm)
pdf.SaveAs("addTextForm.pdf")輸出 PDF 文件
在PDF中有一個沒有標籤的文本表單字段可能沒有太多意義。 為了增強其實用性,您應該在 PDF 中添加文本作為表單字段的標籤。 IronPdf已為您提供支持。 您可以使用DrawText方法實現此操作。 了解更多關於如何在PDF上繪製文字和位圖。
複選框和下拉式選單表單
從 HTML 渲染
同樣地,複選框和下拉式選單表單可以通過從包含複選框和下拉式選單的 HTML 字串、檔案或網絡 URL 渲染來創建。 將 CreatePdfFormsFromHtml 屬性設置為 true 以啟用這些表單的創建。
組合框表單為用戶提供下拉選項列表。 用戶可以從可用的選項中選擇,在PDF文件中提供寶貴的輸入。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-checkbox-combobox.csusing IronPdf;
// Input and Text Area forms HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<h2>Task Completed</h2>
<label>
<input type='checkbox' id='taskCompleted' name='taskCompleted'> Mark task as completed
</label>
<h2>Select Priority</h2>
<label for='priority'>Choose priority level:</label>
<select id='priority' name='priority'>
<option value='high'>High</option>
<option value='medium'>Medium</option>
<option value='low'>Low</option>
</select>
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("checkboxAndComboboxForm.pdf");Imports IronPdf
' Input and Text Area forms HTML
Private FormHtml As String = "
<html>
<body>
<h2>Editable PDF Form</h2>
<h2>Task Completed</h2>
<label>
<input type='checkbox' id='taskCompleted' name='taskCompleted'> Mark task as completed
</label>
<h2>Select Priority</h2>
<label for='priority'>Choose priority level:</label>
<select id='priority' name='priority'>
<option value='high'>High</option>
<option value='medium'>Medium</option>
<option value='low'>Low</option>
</select>
</body>
</html>
"
' Instantiate Renderer
Private Renderer As New ChromePdfRenderer()
Renderer.RenderingOptions.CreatePdfFormsFromHtml = True
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("checkboxAndComboboxForm.pdf")輸出 PDF 文件
通過代碼添加表單
核取方塊
若要新增核取方塊表單欄位,首先使用所需參數實例化一個 CheckboxFormField 物件。 核取方塊的值參數將決定表單是否應該被勾選,未勾選的值為「no」,勾選的值為「yes」。 最後,使用 Add 方法將創建的表單添加到 Form 屬性。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-checkbox.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Checkbox Form Field</h2>");
// Configure required parameters
string name = "checkbox";
string value = "no";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 15;
double height = 15;
// Create checkbox form field
var checkboxForm = new CheckboxFormField(name, value, pageIndex, x, y, width, height);
// Add form
pdf.Form.Add(checkboxForm);
pdf.SaveAs("addCheckboxForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Checkbox Form Field</h2>")
' Configure required parameters
Private name As String = "checkbox"
Private value As String = "no"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 15
Private height As Double = 15
' Create checkbox form field
Private checkboxForm = New CheckboxFormField(name, value, pageIndex, x, y, width, height)
' Add form
pdf.Form.Add(checkboxForm)
pdf.SaveAs("addCheckboxForm.pdf")輸出 PDF 文件
下拉式選單
要添加下拉式選單表單欄位,首先要以所需參數實例化一個ComboboxFormField物件。 類似於核取方塊表單,下拉式選單的值參數決定了哪一個選項將被選擇。 最後,使用 Add 方法將創建的表單添加到 Form 屬性。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-combobox.csusing IronPdf;
using IronSoftware.Forms;
using System.Collections.Generic;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Combobox Form Field</h2>");
// Configure required parameters
string name = "combobox";
string value = "Car";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 60;
double height = 15;
var choices = new List<string>() { "Car", "Bike", "Airplane" };
// Create combobox form field
var comboboxForm = new ComboboxFormField(name, value, pageIndex, x, y, width, height, choices);
// Add form
pdf.Form.Add(comboboxForm);
pdf.SaveAs("addComboboxForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
Imports System.Collections.Generic
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Combobox Form Field</h2>")
' Configure required parameters
Private name As String = "combobox"
Private value As String = "Car"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 60
Private height As Double = 15
Private choices = New List(Of String)() From {"Car", "Bike", "Airplane"}
' Create combobox form field
Private comboboxForm = New ComboboxFormField(name, value, pageIndex, x, y, width, height, choices)
' Add form
pdf.Form.Add(comboboxForm)
pdf.SaveAs("addComboboxForm.pdf")輸出 PDF 文件
单选按钮表单
從 HTML 渲染
在 IronPDF 中處理單選按鈕表單時,同一組的單選按鈕被包含在一個表單對象中。 您可以通過將其名稱輸入到FindFormField方法中來檢索該表單。 如果選擇了任何一個單選項,該表單的Value屬性將具有該值; 否則,它的值將為'None'。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-radiobutton.csusing IronPdf;
// Radio buttons HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
Choose your preferred travel type: <br>
<input type='radio' name='traveltype' value='Bike'>
Bike <br>
<input type='radio' name='traveltype' value='Car'>
Car <br>
<input type='radio' name='traveltype' value='Airplane'>
Airplane
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("radioButtomForm.pdf");Imports IronPdf
' Radio buttons HTML
Private FormHtml As String = "
<html>
<body>
<h2>Editable PDF Form</h2>
Choose your preferred travel type: <br>
<input type='radio' name='traveltype' value='Bike'>
Bike <br>
<input type='radio' name='traveltype' value='Car'>
Car <br>
<input type='radio' name='traveltype' value='Airplane'>
Airplane
</body>
</html>
"
' Instantiate Renderer
Private Renderer As New ChromePdfRenderer()
Renderer.RenderingOptions.CreatePdfFormsFromHtml = True
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("radioButtomForm.pdf")輸出 PDF 文件
透過代碼添加單選表單
同樣,單選按鈕表單欄位也可以透過程式碼新增。 首先,使用所需的參數實例化一個RadioFormField物件。 接下來,使用Form屬性的Add方法來新增創建的表單。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-radiobutton.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "choice";
string value = "yes";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 15;
double height = 15;
// Create the first radio form
var yesRadioform = new RadioFormField(name, value, pageIndex, x, y, width, height);
value = "no";
x = 200;
// Create the second radio form
var noRadioform = new RadioFormField(name, value, pageIndex, x, y, width, height);
pdf.Form.Add(yesRadioform);
pdf.Form.Add(noRadioform);
pdf.SaveAs("addRadioForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>")
' Configure required parameters
Private name As String = "choice"
Private value As String = "yes"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 15
Private height As Double = 15
' Create the first radio form
Private yesRadioform = New RadioFormField(name, value, pageIndex, x, y, width, height)
value = "no"
x = 200
' Create the second radio form
Dim noRadioform = New RadioFormField(name, value, pageIndex, x, y, width, height)
pdf.Form.Add(yesRadioform)
pdf.Form.Add(noRadioform)
pdf.SaveAs("addRadioForm.pdf")輸出 PDF 文件
作為最後一步,使用DrawText方法為單選按鈕添加標籤。 了解更多關於如何在PDF上繪製文字和位圖。
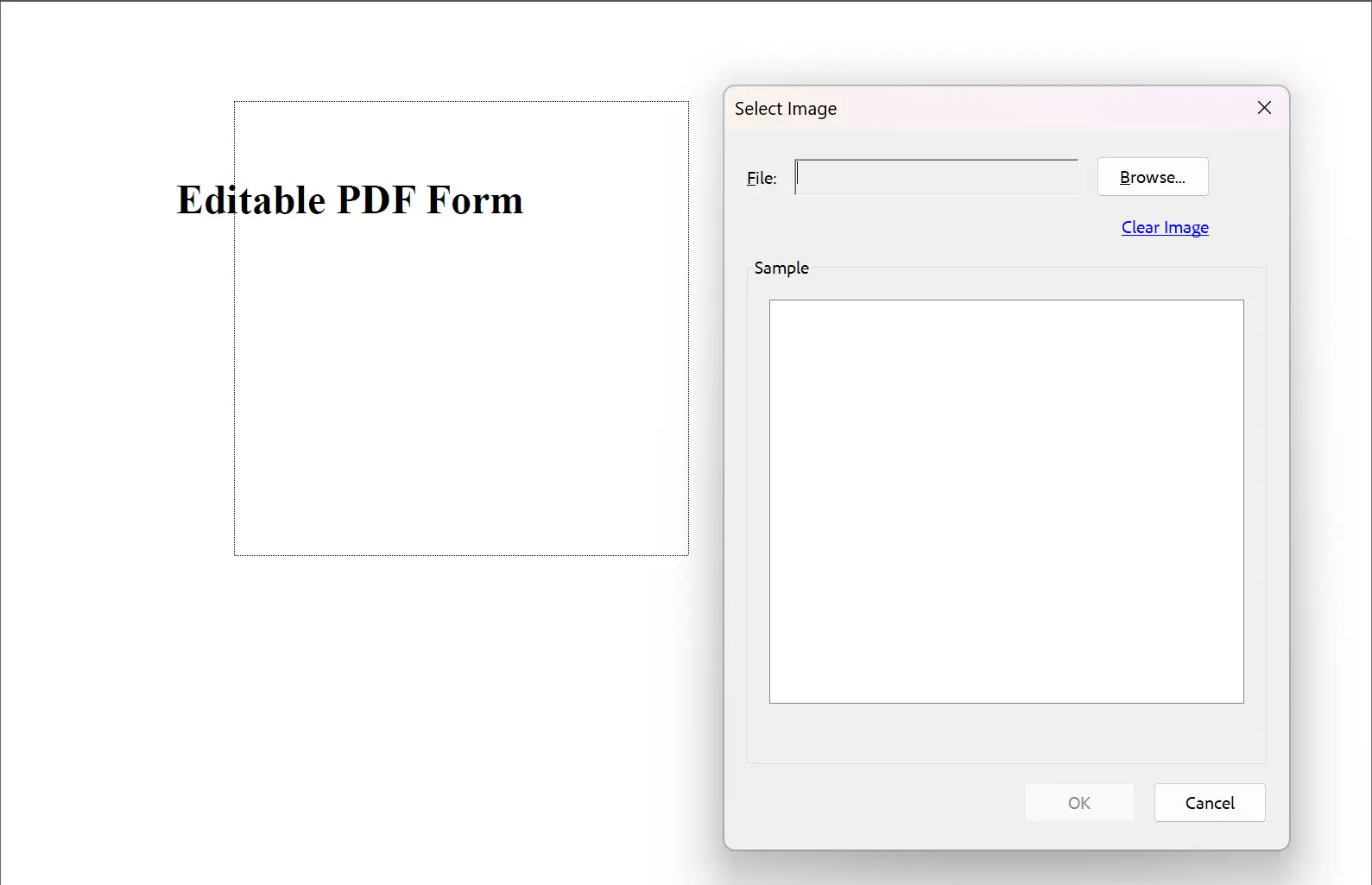
透過代碼生成圖像表單
圖像表單字段只能通過代碼添加。 首先,使用所需的參數實例化一個ImageFormField對象。 接下來,使用Form屬性的Add方法來新增創建的表單。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-image.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "image1";
uint pageIndex = 0;
double x = 100;
double y = 600;
double width = 200;
double height = 200;
// Create the image form
ImageFormField imageForm = new ImageFormField(name, pageIndex, x, y, width, height);
pdf.Form.Add(imageForm);
pdf.SaveAs("addImageForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>")
' Configure required parameters
Private name As String = "image1"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 600
Private width As Double = 200
Private height As Double = 200
' Create the image form
Private imageForm As New ImageFormField(name, pageIndex, x, y, width, height)
pdf.Form.Add(imageForm)
pdf.SaveAs("addImageForm.pdf")輸出 PDF 文件
輸出 PDF 檔案:檢視圖像表單 PDF。 瀏覽器不支援圖像表單; 請在Adobe Acrobat中打開以試用此功能。

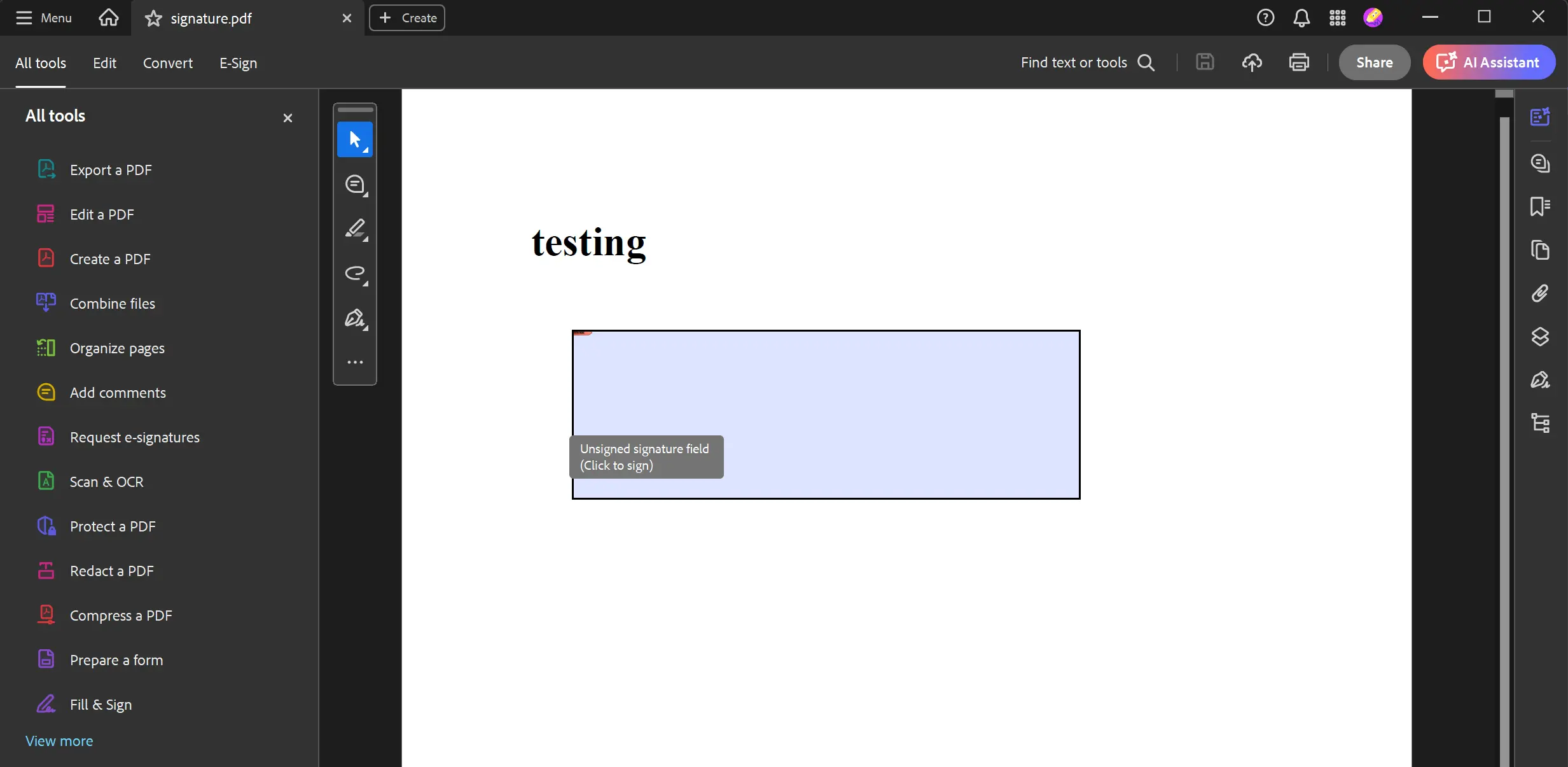
通過代碼進行未簽名的簽名表單
要插入未簽名或空白的簽名欄位,首先創建一個簽名物件。 然後,存取目標 PDF 的Form屬性,並使用Add方法插入簽名物件。 最後,導出具有空簽名欄的 PDF。
:path=/static-assets/pdf/content-code-examples/how-to/signing-unsigned-signature.csusing IronPdf;
using IronSoftware.Forms;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>testing</h1>");
// Configure required parameters
string name = "cert";
uint pageIndex = 0;
double x = 100;
double y = 600;
double width = 300;
double height = 100;
// Create signature
SignatureFormField signature = new SignatureFormField(name, pageIndex, x, y, width, height);
// Add signature
pdf.Form.Add(signature);
pdf.SaveAs("signature.pdf");Imports IronPdf
Imports IronSoftware.Forms
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>testing</h1>")
' Configure required parameters
Private name As String = "cert"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 600
Private width As Double = 300
Private height As Double = 100
' Create signature
Private signature As New SignatureFormField(name, pageIndex, x, y, width, height)
' Add signature
pdf.Form.Add(signature)
pdf.SaveAs("signature.pdf")輸出 PDF 文件
輸出 PDF 文件:signature.pdf。 瀏覽器不支援簽名格式; 請在Adobe Acrobat中打開以試用此功能。

了解如何在以下文章中以程式方式填寫和編輯PDF表單:「如何填寫和編輯PDF表單」。





















