在生產環境中測試,無水印。
在任何需要的地方都能運行。
獲得 30 天的全功能產品。
在幾分鐘內上手運行。
試用產品期間完全訪問我們的支援工程團隊
在現代企業中,數位文件是資訊分享和視覺呈現的典型場所。 然而,有時資訊可能會在單一頁面變得過於混亂,導致資訊過載,以至於很難理解哪些內容與主題相關。 因此,一種常見的策略是結構化頁面分隔,以便演示者清晰地傳達信息,並讓讀者看到文件中明確劃分的部分。
雖然分頁符號在文件中很常見,但手動調整它們既麻煩又不具擴展性。 在創建數千份文檔的公司中,自動添加分頁符號更為高效和理想。 這允許開發人員自定義和應用格式以選擇他們選擇的文件。
在本文中,我們將討論使用名為IronPDF的 C# PDF 庫添加分頁符。 IronPDF 的直觀性讓開發者可以快速在多種形式的內容上設置分頁。 我們還將討論使用該庫及其在創建具有分頁的視覺效果文件時的自訂和靈活性。

IronPDF 是一款靈活、易於使用、高度可自訂的 C# PDF 庫,允許開發人員、初學者或資深程序員完全操縱和編輯 PDF 文件。 它為開發人員提供了多種將不同格式(如 HTML、RTF 和圖像)轉換為 PDF 的方法,並進一步編輯在轉換為 PDF 時的呈現方式。 此外,IronPDF 使用 Chrome 渲染引擎,因此在呈現 HTML 字串方面非常熟練,並允許開發者使用 CSS 樣式 進一步自定義 HTML 文件,使開發者在自定義和視覺呈現方面具有其他地方找不到的優勢。
由於這個庫使用了Chrome渲染引擎,因此在渲染HTML時所見即所得,這使得它非常適合於創建分頁模板等操作,不會出現模板不匹配的情況。 這正是您在將模板轉換為 PDF 時的設計方式。
為了展示該庫的靈活性和易用性,我們將使用一個代碼示例來展示如何以程式的方式加入分頁符。
在此情境中,我們將使用基於表格的 PDF 作為輸入,並觀察立即添加分頁符與後來添加分頁符在視覺清晰度上的差異。
在開始之前,請記得 IronPDF 的操作需要授權密鑰。 您可以透過訪問此連結獲得免費試用的金鑰。
//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";'Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY"收到試用金鑰後,將此變數設置在您的專案中,即可使用。
以下的 PDF 將作為我們範例的輸入資料。 這是一個簡單的表格,其中數據聚集在不同的信息中,使得難以區分內容的結束位置。

using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");Imports IronPdf
Private Const html As String = "
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>"
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("Page_Break.pdf")我們首先將 `Ironpdf` 模組匯入代碼中。
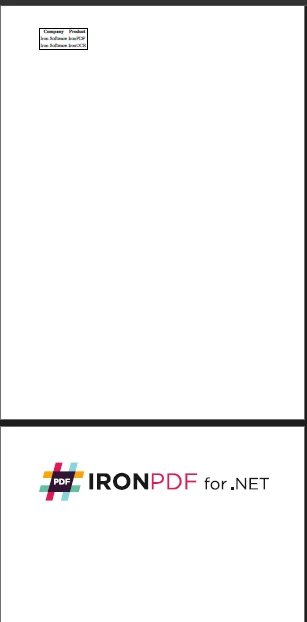
上面顯示的 HTML 字串與上面顯示的輸入 PDF 物件相同。 但是,在此情況下,我們添加 `
` 作為 div 標籤,以確保在表格之後分頁中斷,以分隔內容。然後我們實例化渲染器。
我們將 HTML 字串傳遞給`RenderHtmlAsPdf`。
Page_Break.pdf。更常見的方法是使用 CSS,因為這可被視為一種在 HTML 中進行內聯樣式設計的頁面分隔的傳統方法。

正如您所見,輸出在表格之後立即進行了分頁。
由於IronPDF可以使用CSS進行自訂,因其採用Chrome渲染引擎,我們可以利用此特性,在特定元素和其內部添加CSS分頁符,並指定哪些元素不應在內部進行分頁。
例如,雖然在上圖中分頁符號出現在表格之後,但有時可能會因為頁面雜亂而在表格內部出現分頁符號。
為避免這種情況,我們可以針對該節點使用特定的CSS樣式,並指定不希望在內部添加分頁符。
<div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div><div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div>添加`page-break-inside:avoid`可以避免元素內的換頁。 但是,執行此操作時,請確保將其應用於元素的父 div 節點。
類似的操作也可用於您希望指定的元素,以添加 page-break-before。
<div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div><div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div>由於我們可以使用 HTML,我們可以透過使用 Javascript 和 document.getElementById 或使用熟悉的 `var element document getelementbyid` 來沿著 HTML 節點樹深入指定節點的元素,以透過其 ID 選擇元素並確保每個節點是完全可自定義的。
分頁設定也與影像品質密切相關。 您想確保分頁設定不會影響圖片品質,不會在下一頁縮小或縮放它。
因此,我們也可以使用 CSS 來確保在應用分頁時,模板中的圖片質量保持一致。
<div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div><div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div>上述 CSS 樣式確保了頁面分頁操作後的圖像一致性。 我們首先將寬度設置為頁面的100%。 高度可以自動調整。 我們保證當 `image.compression` 設為高時,品質為 80,確保質量損失最小。 這對 PNG 圖像壓縮尤其如此,添加該屬性也能啟用 PNG 圖像壓縮。
此外,IronPDF 在渲染 HTML 時有其他渲染選項,這些選項類似於當用戶點擊可打印 PDF 提示時,創建 PDF 的打印設置並生成用戶下載提示。 如需完整的屬性清單,請參閱API 文件。
由於IronPDF具有使用Chrome渲染引擎的優勢,也隨之提供了一個Node.js版本,使來自不同背景的開發者能夠利用這個強大的程式庫。
使用Node.js版本,開發者在增加分頁符號方面擁有更精確的控制,因為您可以使用基於promise的方式和方法,例如`onrejected true promise method`來進行除錯或進度追蹤,以及其自身的中介函數。
與具有jsPDF 對象的輸出方法的常見庫如html2pdf相比,IronPDF 更具靈活性並支持多種語言,使得具有不同語言專業知識的開發者可以在同一專案中協作。

了解如何使用分頁符以及 CSS 如何影響整體 HTML 對於創建具吸引力且視覺上吸引人的文件給用戶是至關重要的。 它讓讀者可以將他們正在閱讀的資訊分隔開來,以避免資訊過載和混淆。 在整篇文章中; 我們討論了利用強大的 Chrome 渲染引擎,IronPDF 利用它來自動創建頁面分隔模板,以實現模板和自動化,從而在創建這些文件時精簡效率和可擴展性,並減少人為錯誤的可能性。
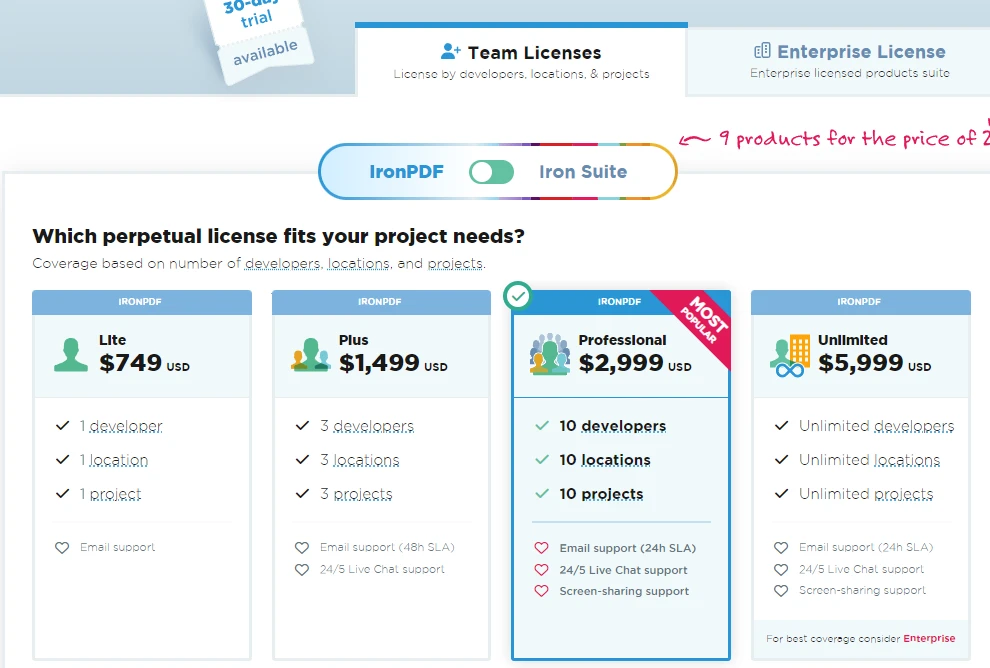
對於想要嘗試 IronPDF 的開發人員,該庫提供$749及以上版本的免費試用。