在生產環境中測試,無水印。
在任何需要的地方都能運行。
獲得 30 天的全功能產品。
在幾分鐘內上手運行。
試用產品期間完全訪問我們的支援工程團隊
對話框是突出文本、註釋文件或在 PDF 中創建漫畫風格效果的絕佳方式。 無論是為報告添加評論、生成操作指南,還是創建互動文檔,文字泡泡都可以增強您的 PDF 的可讀性和視覺吸引力。
在這篇文章中,我們將探討如何使用IronPDF將字串變數轉換為對話框。 IronPDF 是一個強大的 .NET 函式庫,可以輕鬆將 HTML 和 CSS 轉換為 PDF,非常適合從任何給定的C# 字串動態渲染樣式化的對話框。 讓我們開始吧!

從Pixabay添加上傳
或將圖片拖放到此處
新增圖片替代文字
那麼為什麼選擇IronPDF? IronPDF 是一個強大的 C# 函式庫,旨在讓以程式方式處理 PDF 文件變得輕而易舉。 使用它,您可以輕鬆地從HTML、圖片、DOCX文件等生成PDF文檔。 或者,您可能正在尋找一個可以高效且有效處理PDF 安全性的工具,或者用於編輯現有的 PDF 文件。 無論任務為何,IronPDF 都能滿足您的需求,作為一個全方位的庫,幾乎可以為任何 PDF 相關任務提供解決方案,而無需第三方庫。
首先,通過 NuGet 安裝 IronPDF。 在 Visual Studio 中開啟套件管理員主控台,然後執行:
Install-Package IronPdfInstall-Package IronPdf'INSTANT VB TODO TASK: The following line uses invalid syntax:
'Install-Package IronPdf或者,您可以通過在 Visual Studio 中使用 NuGet 套件管理器 搜索 IronPDF 並點擊“安裝”來安裝它。

從Pixabay添加上傳
或將圖片拖放到此處
新增圖片替代文字
安裝完成後,請確保在您的 C# 文件中包含以下命名空間:
using IronPdf;using IronPdf;Imports IronPdf通常使用 HTML 和 CSS 來創建對話框。 它們由一個帶有圓角的文字容器組成,並帶有一個指向說話者的小尾巴。 使用 IronPDF,我們可以將這些對話框生成為 HTML 元素,並將它們渲染到 PDF 中。
有時,我們可能需要將用戶輸入轉換為雙精度值,以動態設置對話框的尺寸。 我們可以使用 parse 方法來實現這一點:
string widthInput = "150.5";
double bubbleWidth = double.Parse(widthInput);string widthInput = "150.5";
double bubbleWidth = double.Parse(widthInput);Dim widthInput As String = "150.5"
Dim bubbleWidth As Double = Double.Parse(widthInput)這允許氣泡根據用戶輸入動態調整大小。
可以使用 布林值 來切換是否顯示對話框:
bool showBubble = true;
if (showBubble)
{
Console.WriteLine("Speech bubble is visible");
}bool showBubble = true;
if (showBubble)
{
Console.WriteLine("Speech bubble is visible");
}Dim showBubble As Boolean = True
If showBubble Then
Console.WriteLine("Speech bubble is visible")
End If由於IronPDF支援HTML轉PDF,我們可以使用HTML和CSS創建一個簡單的對話泡泡。 要將字串變數轉換為 PDF 文件,您需要確保首先創建一個新的ChromePdfRenderer實例。
using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string htmlContent = "" +
"<div class='bubble'>Hello, this is a speech bubble!</div>" +
"<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("speechBubble.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string htmlContent = "" +
"<div class='bubble'>Hello, this is a speech bubble!</div>" +
"<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("speechBubble.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main()
Dim renderer As New ChromePdfRenderer()
Dim htmlContent As String = "" & "<div class='bubble'>Hello, this is a speech bubble!</div>" & "<style>" & ".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" & ".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" & "</style>"
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(htmlContent)
pdf.SaveAs("speechBubble.pdf")
End Sub
End Class
從Pixabay添加上傳
或將圖片拖放到此處
清除替代文字
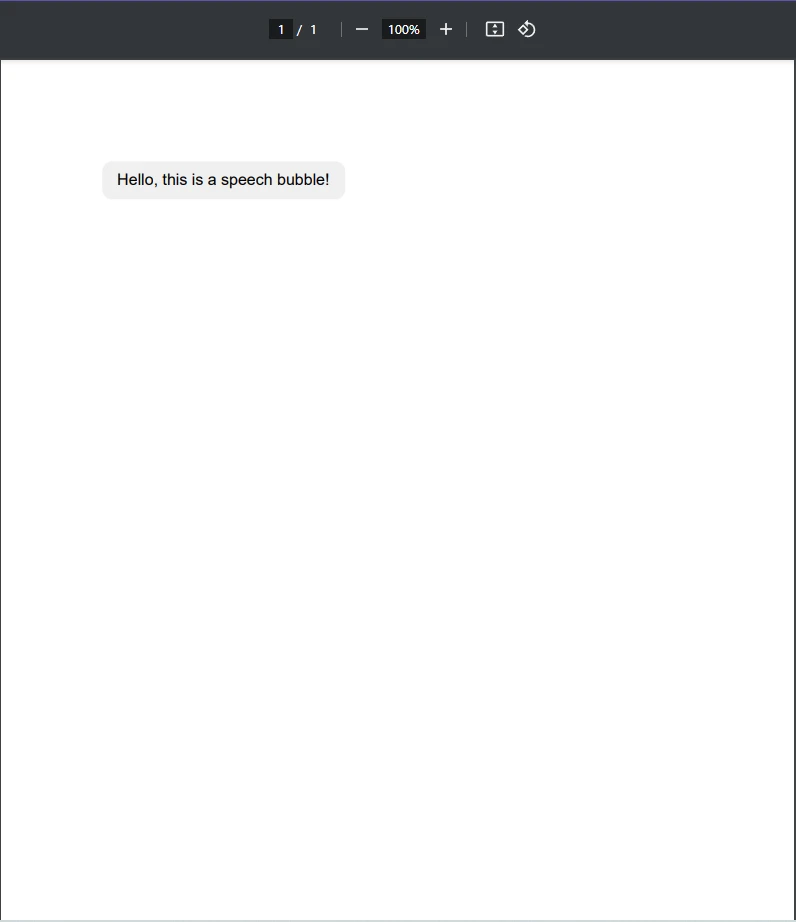
如您所見,我們創建了一個字串變數,裡面包含將用於在我們的 PDF 文件中渲染語音氣泡的 HTML 和 CSS 內容。 然後,使用 ChromePdfRenderer 類別的 RenderHtmlAsPdf 方法,我們將此字串渲染為 PDF 文件,然後儲存它。
按照以下步驟,您將生成一個包含文本「Hello, this is a speech bubble!」的新 PDF 文件,並掌握從簡單字符串生成 PDF 的基礎知識。
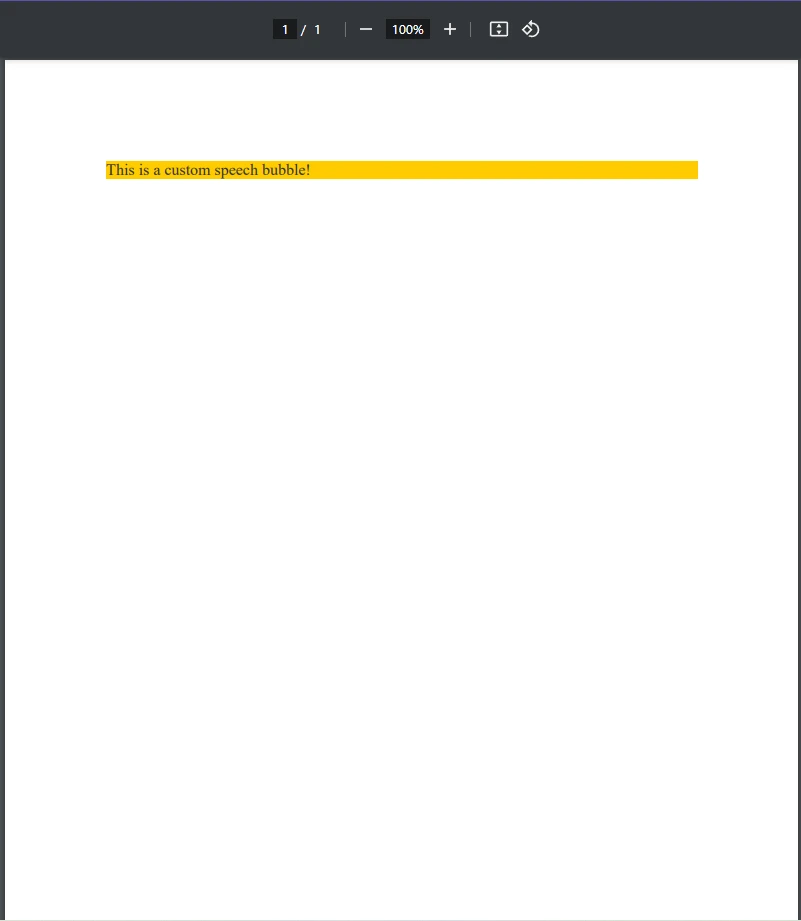
如果您想做的不僅僅是在您的 PDF 中添加一個基本的對話框會怎麼樣。 讓我們看看如何使用 CSS 自訂對話框。 您可以透過調整 CSS 來修改氣泡的顏色、大小和位置。 這裡是一個將背景顏色和文字大小改變的範例:
.bubble {
background: #ffcc00;
color: #333;
font-size: 16px;
}.bubble {
background: #ffcc00;
color: #333;
font-size: 16px;
}IRON VB CONVERTER ERROR developers@ironsoftware.com如果您需要動態文字,可以將靜態文字替換為C#變數,最終代碼看起來像這樣:
using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string userInput = "This is a custom speech bubble!";
string dynamicHtml = $"<div class='bubble'>{userInput}</div>" + "<style>" + ".bubble {background: #ffcc00; color: #333; font-size: 16px; }" + "</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(dynamicHtml);
pdf.SaveAs("speechBubble.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string userInput = "This is a custom speech bubble!";
string dynamicHtml = $"<div class='bubble'>{userInput}</div>" + "<style>" + ".bubble {background: #ffcc00; color: #333; font-size: 16px; }" + "</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(dynamicHtml);
pdf.SaveAs("speechBubble.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main()
Dim renderer As New ChromePdfRenderer()
Dim userInput As String = "This is a custom speech bubble!"
Dim dynamicHtml As String = $"<div class='bubble'>{userInput}</div>" & "<style>" & ".bubble {background: #ffcc00; color: #333; font-size: 16px; }" & "</style>"
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(dynamicHtml)
pdf.SaveAs("speechBubble.pdf")
End Sub
End Class
從Pixabay添加上傳
或將圖片拖放到此處
清除替代文字
有時候,您可能會想在現有的 PDF 中添加對話框,而不是生成新的 PDF。 IronPDF 允許您將 HTML 元素以浮水印的形式覆蓋到現有的 PDF 上。
using IronPdf;
class Program
{
public static void Main()
{
PdfDocument pdf = PdfDocument.FromFile("existing.pdf");
string newBubble = "<div class='bubble'>New Comment</div>" + "<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
pdf.ApplyWatermark(newBubble);
pdf.SaveAs("updated.pdf");
}
}using IronPdf;
class Program
{
public static void Main()
{
PdfDocument pdf = PdfDocument.FromFile("existing.pdf");
string newBubble = "<div class='bubble'>New Comment</div>" + "<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
pdf.ApplyWatermark(newBubble);
pdf.SaveAs("updated.pdf");
}
}Imports IronPdf
Friend Class Program
Public Shared Sub Main()
Dim pdf As PdfDocument = PdfDocument.FromFile("existing.pdf")
Dim newBubble As String = "<div class='bubble'>New Comment</div>" & "<style>" & ".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" & ".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" & "</style>"
pdf.ApplyWatermark(newBubble)
pdf.SaveAs("updated.pdf")
End Sub
End Class
從Pixabay添加上傳
或將圖片拖放到此處
清除替代文字
如你在上方的代碼範例中所見,我們首先使用PdfDocument.FromFile()載入現有的 PDF 文件,並計畫將新的對話框添加進去。 然後,使用簡單的 HTML 和 CSS,我們在 HTML 內容的 newBubble 字串表示中創建了對話框。 最後,我們只需利用 ApplyWatermark 方法來將這個新的氣泡應用到 PDF 上。
使用像 IronPDF 的浮水印工具這樣的工具,開發人員能輕鬆將 HTML 內容應用到現有的 PDF 文件中。
如果您需要根據使用者輸入、資料庫或 API 動態創建對話框,您可以遍歷您的資料並生成多個對話框。
using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
List<string> messages = new List<string> { "Hello!", "How are you?", "This is IronPDF!" };
string htmlBubbles = "";
foreach (var msg in messages)
{
htmlBubbles += $"<div class='bubble'>{msg}</div>";
}
var pdf = renderer.RenderHtmlAsPdf(htmlBubbles);
pdf.SaveAs("updated.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
List<string> messages = new List<string> { "Hello!", "How are you?", "This is IronPDF!" };
string htmlBubbles = "";
foreach (var msg in messages)
{
htmlBubbles += $"<div class='bubble'>{msg}</div>";
}
var pdf = renderer.RenderHtmlAsPdf(htmlBubbles);
pdf.SaveAs("updated.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main()
Dim renderer As New ChromePdfRenderer()
Dim messages As New List(Of String) From {"Hello!", "How are you?", "This is IronPDF!"}
Dim htmlBubbles As String = ""
For Each msg In messages
htmlBubbles &= $"<div class='bubble'>{msg}</div>"
Next msg
Dim pdf = renderer.RenderHtmlAsPdf(htmlBubbles)
pdf.SaveAs("updated.pdf")
End Sub
End Class
從Pixabay添加上傳
或將圖片拖放到此處
清除替代文字
這段程式碼透過 foreach 迴圈將列表中的字串轉換為對話框。通過使用這樣的方法將字串轉換為 PDF 文件上的對話框,您可以輕鬆將聊天記錄、通知甚至自動生成的報告等數據轉換為易於顯示的對話框。
在解析使用者輸入時,我們可能需要考慮文化特定的格式資訊,特別是對於數字值。
using System.Globalization;
string value = "1,234.56";
double number = double.Parse(value, CultureInfo.InvariantCulture);using System.Globalization;
string value = "1,234.56";
double number = double.Parse(value, CultureInfo.InvariantCulture);Imports System.Globalization
Private value As String = "1,234.56"
Private number As Double = Double.Parse(value, CultureInfo.InvariantCulture)這確保無論地區設定如何,數字格式皆一致。
我們可以宣告一個 int 變數來儲存對話框的計數器:
int i = 0;
for (i = 0; i < 5; i++)
{
Console.WriteLine($"Generating speech bubble {i + 1}");
}int i = 0;
for (i = 0; i < 5; i++)
{
Console.WriteLine($"Generating speech bubble {i + 1}");
}Dim i As Integer = 0
For i = 0 To 4
Console.WriteLine($"Generating speech bubble {i + 1}")
Next i如果我們需要將字串輸入解析為整數結果,我們可以使用解析方法:
string input = "42";
int result = int.Parse(input);string input = "42";
int result = int.Parse(input);Dim input As String = "42"
Dim result As Integer = Integer.Parse(input)這確保文本輸入被轉換為有效格式,以可用的數字格式變數形式呈現。
為了保持我們的代碼結構化,我們可以定義一個公共類來生成對話框:
public class SpeechBubbleGenerator
{
public string GenerateBubble(string text)
{
return $"<div class='bubble'>{text}</div>";
}
}public class SpeechBubbleGenerator
{
public string GenerateBubble(string text)
{
return $"<div class='bubble'>{text}</div>";
}
}Public Class SpeechBubbleGenerator
Public Function GenerateBubble(ByVal text As String) As String
Return $"<div class='bubble'>{text}</div>"
End Function
End Class使用此類別,我們可以有效地創建多個對話框。
對話框為PDF增添了清晰度和風格,使它們成為註釋、評論和互動文檔的理想選擇。 透過使用IronPDF,您可以輕鬆使用 HTML 和 CSS 生成這些氣泡,同時利用 C# 進行自訂和自動化。 無論您是將它們覆蓋在現有的 PDF 上,還是創建動態文檔,IronPDF 提供了一種靈活且高效的方法,使將字串轉換為可讀的文本框變得輕而易舉。
如果您正在尋找 .NET 中強大的 PDF 解決方案,請試試IronPDF,開始用動態、視覺上吸引人的內容增強您的 PDF!