在生產環境中測試,無水印。
在任何需要的地方都能運行。
獲得 30 天的全功能產品。
在幾分鐘內上手運行。
試用產品期間完全訪問我們的支援工程團隊
在 C# 中使用 CSS 將 HTML 文件轉換為 PDF 是現代網絡和桌面應用程序開發中的常見需求。 它使開發人員能夠將網頁、報告或格式化的文件轉換為 PDF 文件,這對於生成發票、創建可打印報告或存檔網頁內容等任務至關重要。 在這份綜合指南中,我們將探討兩個流行的 C# 庫,這些庫用於 HTML 到 PDF 的轉換。
iTextSharp 是一個著名的開源庫,常用於在 C# 中創建和操作 PDF 文件。 現在,它通常被稱為iText7。雖然其主要重點不是HTML轉PDF,但其強大的功能集使其成為此目的的一個靈活選擇。 它提供了 pdfHTML,這是一個附加組件,允許開發人員使用字串 HTML 片段和 CSS 樣式表以程式化方式生成、轉換和自訂 PDF 檔。
雖然 iText7 提供了對 PDF 生成過程的細粒度控制,但在處理具有複雜 HTML 佈局的圖像和具有複雜 CSS 樣式的字體時,可能需要額外的努力。
探索 IronPDF 的功能作為專門用於 PDF 生成和將 HTML 頁面轉換為 PDF 格式的 C# 函式庫。 它專注於簡化將含有 CSS 的 HTML 內容轉換成 PDF 文件的過程,使其成為簡單和 HTML 到 PDF 任務的極佳選擇。
IronPDF 的方法非常適合在需要無憂轉換而不需要面對 PDF 文件構建複雜性的情境中使用。 它簡化了開發人員的過程,並允許快速實現具有分頁的新增文件。
在我們深入比較的細節之前,我們先簡要討論如何在您的 C# 專案中設置這些庫。
要使用 NuGet 包管理器安裝iTextSharp (iText7),請按照以下步驟操作:
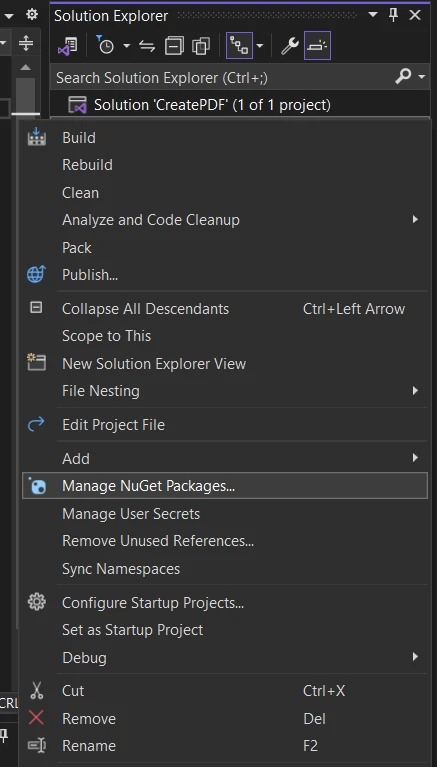
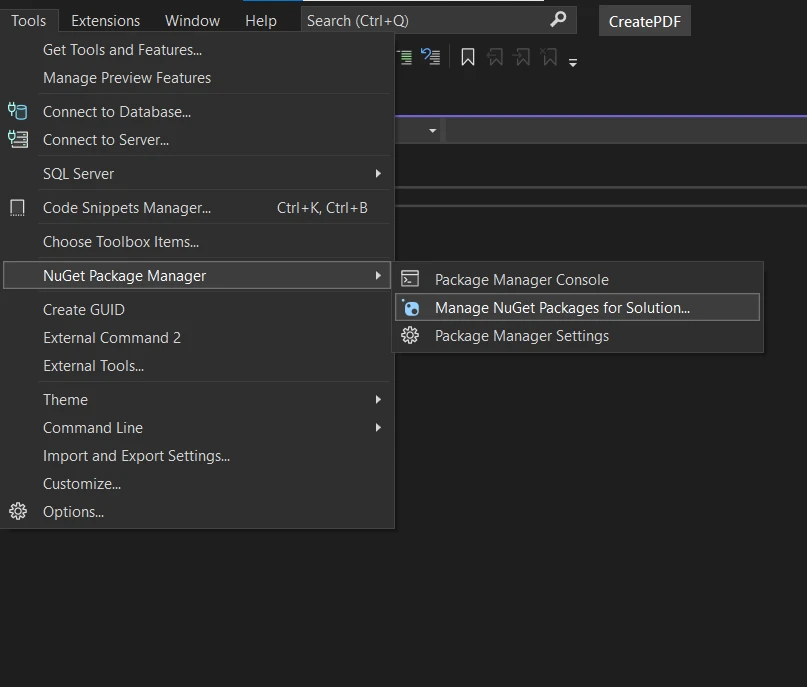
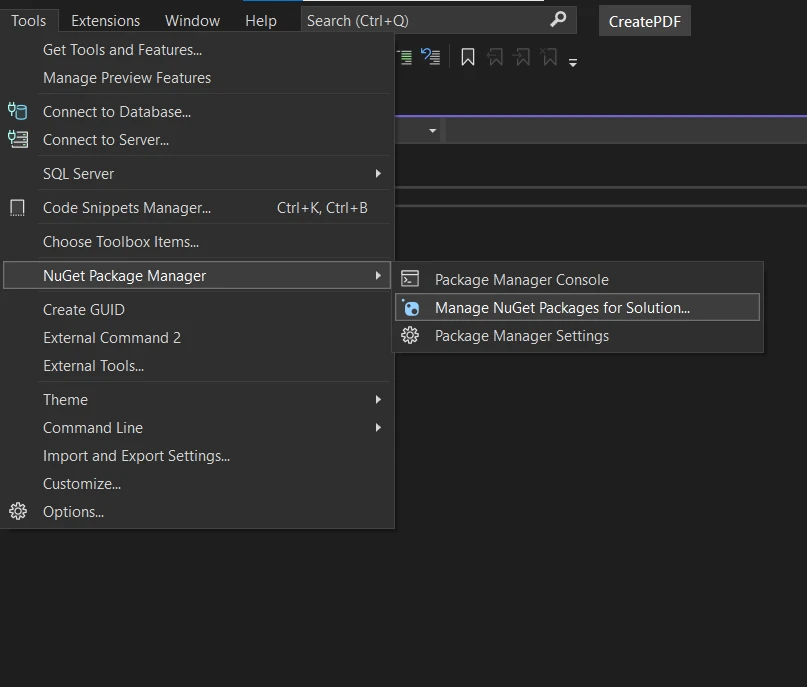
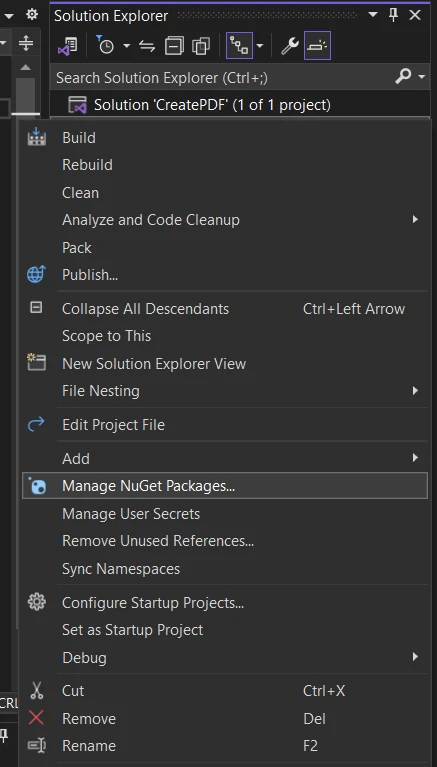
在解決方案總管中右鍵點擊您的專案,然後選擇「管理 NuGet 套件」,或點擊工具選單並選擇 NuGet 套件管理員 --> 管理方案的 NuGet 套件。


搜尋 "iText7.pdfhtml" 並從搜尋結果中選擇 "iText7.pdfhtml"。


搜索「IronPDF」,然後從搜尋結果中選擇「IronPdf」。

iText7.pdfHTML 提供了一種靈活的方法將 HTML 轉換為 PDF with iTextSharp,讓開發人員能夠掌控 PDF 生成過程。 以下是將 HTML 文件轉換為 PDF 的原始程式碼:
using iText.Html2pdf;
// Input HTML page content with CSS styling
var html = "<html><head><style>body { font-family: Arial, sans-serif; }</style></head><body><h1>Hello, iText 7!</h1><p>This is a sample HTML to PDF conversion.</p></body></html>";
// Output PDF file path
string outputPdfPath = "results/output.pdf";
HtmlConverter.ConvertToPdf(html, new FileStream(outputPdfPath, FileMode.Create));using iText.Html2pdf;
// Input HTML page content with CSS styling
var html = "<html><head><style>body { font-family: Arial, sans-serif; }</style></head><body><h1>Hello, iText 7!</h1><p>This is a sample HTML to PDF conversion.</p></body></html>";
// Output PDF file path
string outputPdfPath = "results/output.pdf";
HtmlConverter.ConvertToPdf(html, new FileStream(outputPdfPath, FileMode.Create));IRON VB CONVERTER ERROR developers@ironsoftware.com上述程式碼片段演示了如何使用 iText 7 的 HtmlConverter 將純文本或指定的 HTML 內容與 CSS 樣式一起轉換為 PDF 檔案。在 CSS 樣式標籤中,您還可以設置字體大小以及更多樣式,例如背景色、內容處置等。它定義了輸入 HTML 內容,指定了輸出 PDF 檔案路徑,然後調用轉換過程。 生成的 PDF 將儲存在 outputPdfPath 指定的位置。

儘管iText7提供細緻的樣式控制,但對於複雜的HTML佈局或精細的CSS樣式可能需要額外的代碼。 然而,它在需要超出 HTML 轉換的廣泛 PDF 樣式自訂的情境中表現出色。
IronPDF 透過一種簡單的方法,將 HTML 標籤和 CSS 直接渲染成 PDF 文件,從而簡化了HTML 到 PDF 的轉換。 以下是將 HTML 字串轉換為 PDF 頁面的代碼範例:
using IronPdf;
// Basic Example
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from a HTML string using C#
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
// Advanced Example with HTML Assets
// Load external html assets: Images, CSS and JavaScript.
// An optional BasePath 'C:\site\assets\' is set as the file location to load assets from
var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
myAdvancedPdf.SaveAs("html-with-assets.pdf");using IronPdf;
// Basic Example
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from a HTML string using C#
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
// Advanced Example with HTML Assets
// Load external html assets: Images, CSS and JavaScript.
// An optional BasePath 'C:\site\assets\' is set as the file location to load assets from
var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
myAdvancedPdf.SaveAs("html-with-assets.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.com以下是上述程式碼的更詳細說明:
在基本範例中,IronPDF 提供了一種簡化的 HTML 到 PDF 文件轉換方法。 如上面的源代碼所示,開發人員可以僅用幾行代碼實現這一功能。 核心步驟包括創建一個PdfDocument並直接將 HTML 內容渲染到其中。

在高級範例中,程式碼載入包含圖片(<img src='icons/iron.png'>)的HTML元素內容,並使用RenderHtmlAsPdf方法指定載入外部資產(例如圖片、外部CSS檔案和JavaScript檔案)的基本路徑。 生成的 PDF,包括 HTML 內容及其相關資產,被保存為 "html-with-assets.pdf"。

IronPDF 的方法非常適合需要簡單無憂的數據轉換過程的情境,無需深入 PDF 文件構建的複雜性,也不需要任何其他依賴項。 它抽象了許多底層的複雜性,並提供一個使用者友好的體驗。
在這次詳細的比較中,我們探討了兩個強大的 C# HTML 轉 PDF 庫:iTextSharp 和 IronPDF。
iTextSharp 憑藉其全面的 PDF 操作功能,為開發人員提供了精確控制 PDF 生成過程的工具。 在需要超出簡單 HTML 轉 PDF 的複雜 PDF 自定義情境中表現出色。 另一方面,IronPDF 作為專門設計的庫,專注於輕鬆進行 HTML 到 PDF 的轉換。 它提供了一種直觀且使用者友好的方法,非常適合需要最少編程工作量的簡單任務。
在這兩個函式庫之間做出正確選擇時,考慮您的 PDF 需求的複雜性。 如果您需要廣泛的自訂和先進的 PDF 功能,iTextSharp 是值得選擇的工具。 然而,若不需要複雜的 PDF 修改和其他庫依賴之情況下,IronPDF 是一個快捷且高效的 HTML 到 PDF 轉換解決方案,並且易於使用。 它還提供進階的 PDF 操作選項。
查看IronPDF 的定價和授權詳細信息,因為它對於開發用途是免費的,但需要取得商業用途的授權。 下載 IronPDF,從 IronPDF 網站獲取免費試用。