Viewing PDFs in MAUI for C# .NET

In the modern era of cross-platform development, providing users with the ability to view PDF documents directly within your app is not just a convenience, but a necessity. With the IronPDF Viewer, you can embed PDF viewing functionality into your MAUI application.
In this article, we will learn how to integrate IronPDF Viewer within a MAUI application to allow users the ability to view, save, and print PDFs.
Overview
How to View PDFs in C# .NET MAUI APPs
- Download and install the IronPDF Viewer library
- Integrate IronPDF Viewer into a MAUI Application
- Add a PDF viewer page by adding either XAML or C# ContentPage
- Load a PDF on start-up by filename, Byte Array, and Stream
- Configure the toolbar
Download and Install the IronPDF Viewer Library
Start using IronPDF in your project today with a free trial.
Visual Studio - NuGet Package Manager
In Visual Studio, right-click on your project solution explorer and select Manage NuGet Packages..., From there, you can search for IronPdf.Viewer.Maui and install the latest version to your solution. Alternatively, you can open the NuGet Package Manager console by navigating to Tools > NuGet Packet Manager > Package Manager Console and entering the following command:
Install-Package IronPdf.Viewer.Maui
Integrate IronPDF Viewer into a MAUI Application
In the following sections, we will demonstrate how to integrate IronPDF Viewer into a default MAUI application.
Setup
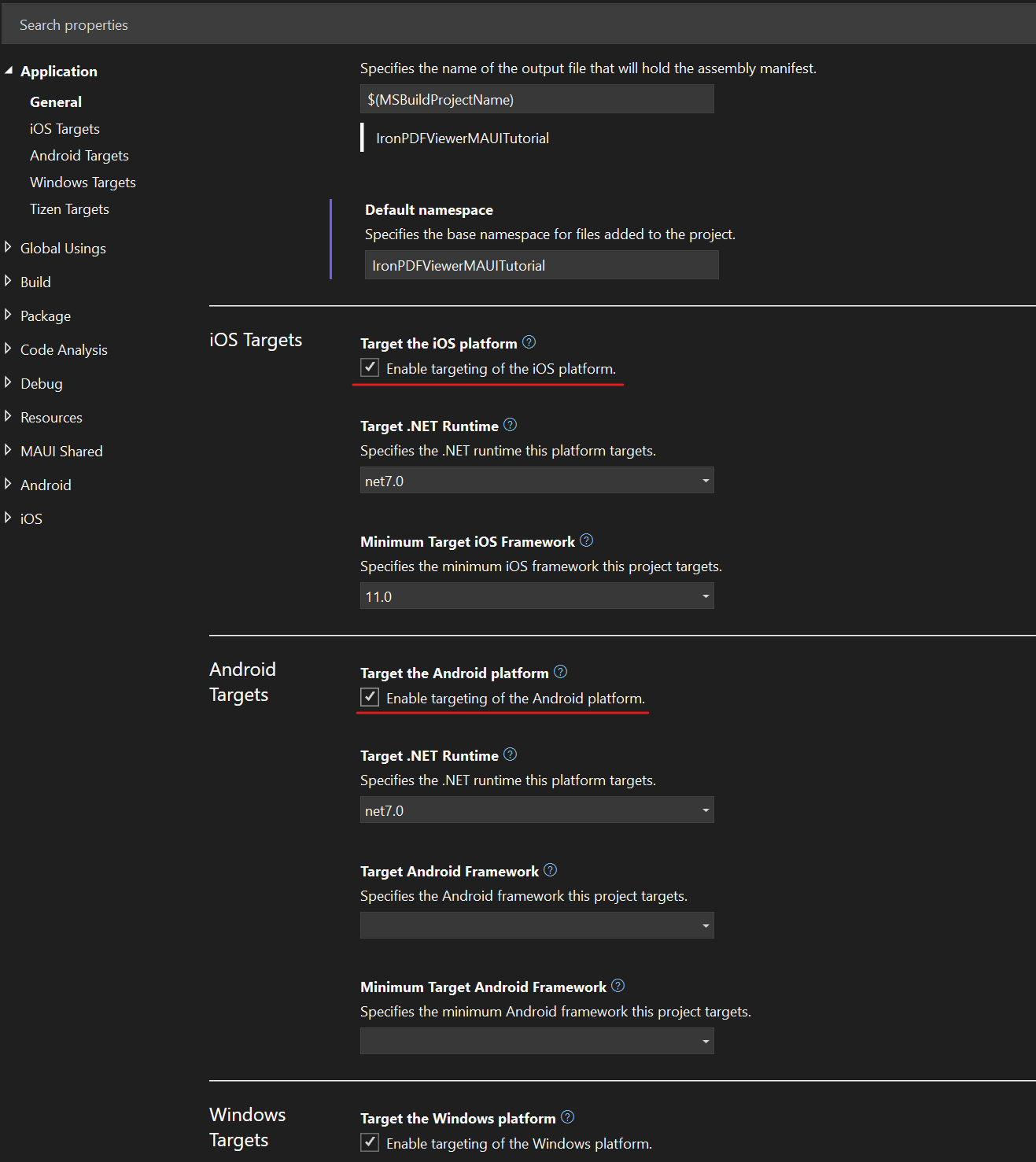
Before adding IronPDF Viewer to your MAUI project, first ensure it does not target the iOS and Android platforms. You can check this by right-clicking on the project file and selecting Properties. Uncheck the Target the iOS Platform and Target the Android platform checkboxes underlined in the image below if they are not unchecked already. For this change to be successfully implemented, you may need to save the project after unchecking and restart Visual Studio.

After untargeting the iOS and Android platforms, go to your MauiProgram.cs file and add the following code to initialize the viewer:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-1.csusing IronPdf.Viewer.Maui;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
// other configuration options ...
.ConfigureIronPdfView(); // configure the viewer on app start-up
return builder.Build();
}
}Imports IronPdf.Viewer.Maui
Public Module MauiProgram
Public Function CreateMauiApp() As MauiApp
Dim builder = MauiApp.CreateBuilder()
builder.UseMauiApp(Of App)().ConfigureIronPdfView() ' configure the viewer on app start-up
Return builder.Build()
End Function
End ModuleBy default, the IronPDF Viewer will display a banner at the bottom-right of the view. To remove this view, add your IronPDF (or Iron Suite) license key to ConfigureIronPdfView like so:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-2.cs.ConfigureIronPdfView("YOUR-LICENSE-KEY");IRON VB CONVERTER ERROR developers@ironsoftware.comAdd a PDF Viewer Page
In this section, we will learn how to create a PDF Viewer page, integrate IronPDF Viewer, and create a tab for it in a MAUI application. We will demonstrate how to do this with both a XAML and C# ContentPage.
Steps
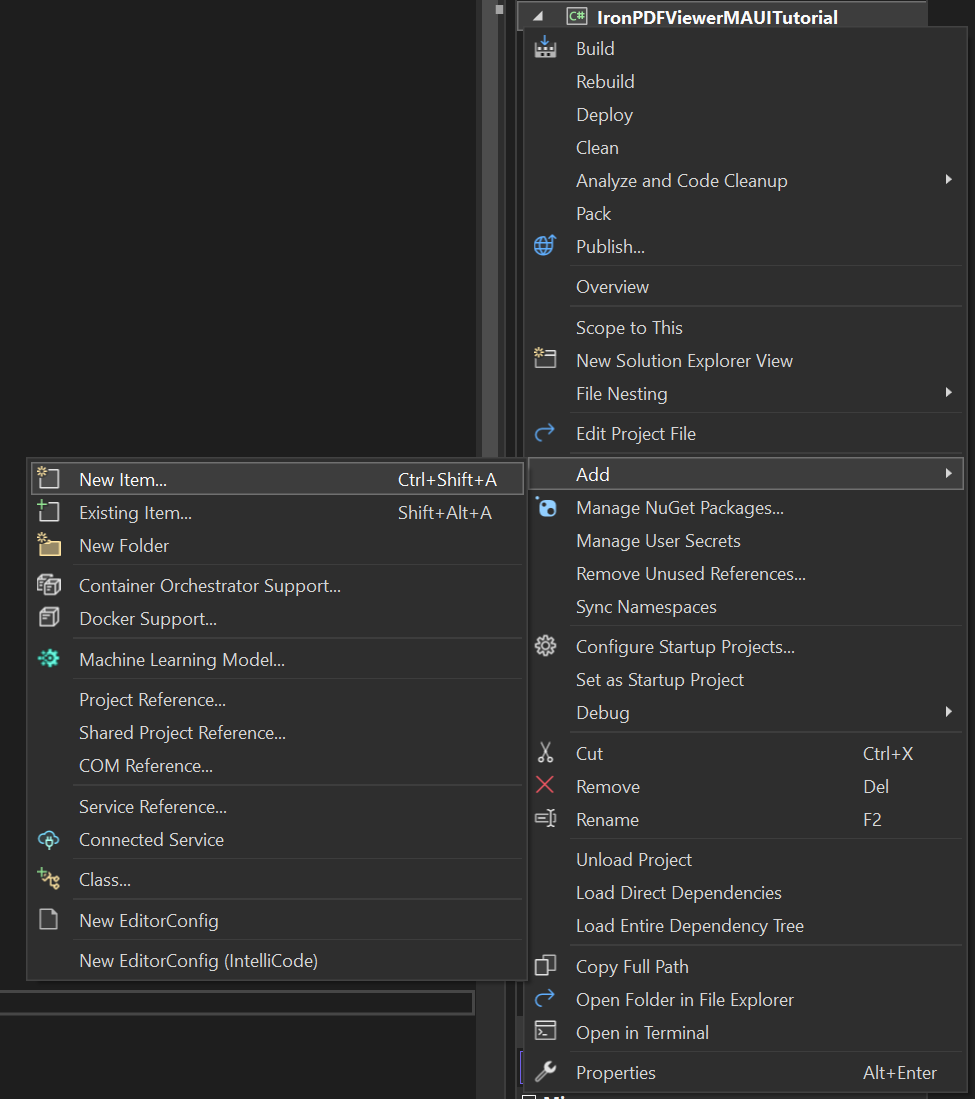
Add a new page into your project by right-clicking on your project, then navigate to
Add > New Item...
Navigate to the
.NET MAUIsection. To create a XAML page, select.NET MAUI ContentPage (XAML). For a C# file, select.NET MAUI ContentPage (C#). Give your file the name PdfViewerPage, then clickAdd.
- In the XAML file, add the following code and save:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView"/>
</ContentPage>If you created a C# ContentPage instead, add the following code instead and save:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-3.csusing IronPdf.Viewer.Maui;
public class MainPage : ContentPage
{
private readonly IronPdfView pdfView;
public MainPage()
{
InitializeComponent();
this.pdfView = new IronPdfView { Options = IronPdfViewOptions.All };
Content = this.pdfView;
}
}
Imports IronPdf.Viewer.Maui
Public Class MainPage
Inherits ContentPage
Private ReadOnly pdfView As IronPdfView
Public Sub New()
InitializeComponent()
Me.pdfView = New IronPdfView With {.Options = IronPdfViewOptions.All}
Content = Me.pdfView
End Sub
End Class- In your AppShell.xaml file, add the following:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell ...
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<TabBar x:Name="AppTabBar">
<Tab Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage"/>
</Tab>
<Tab Title="PDF Viewer">
<ShellContent ContentTemplate="{DataTemplate local:PdfViewerPage}" Route="PDFViewer"/>
</Tab>
</TabBar>
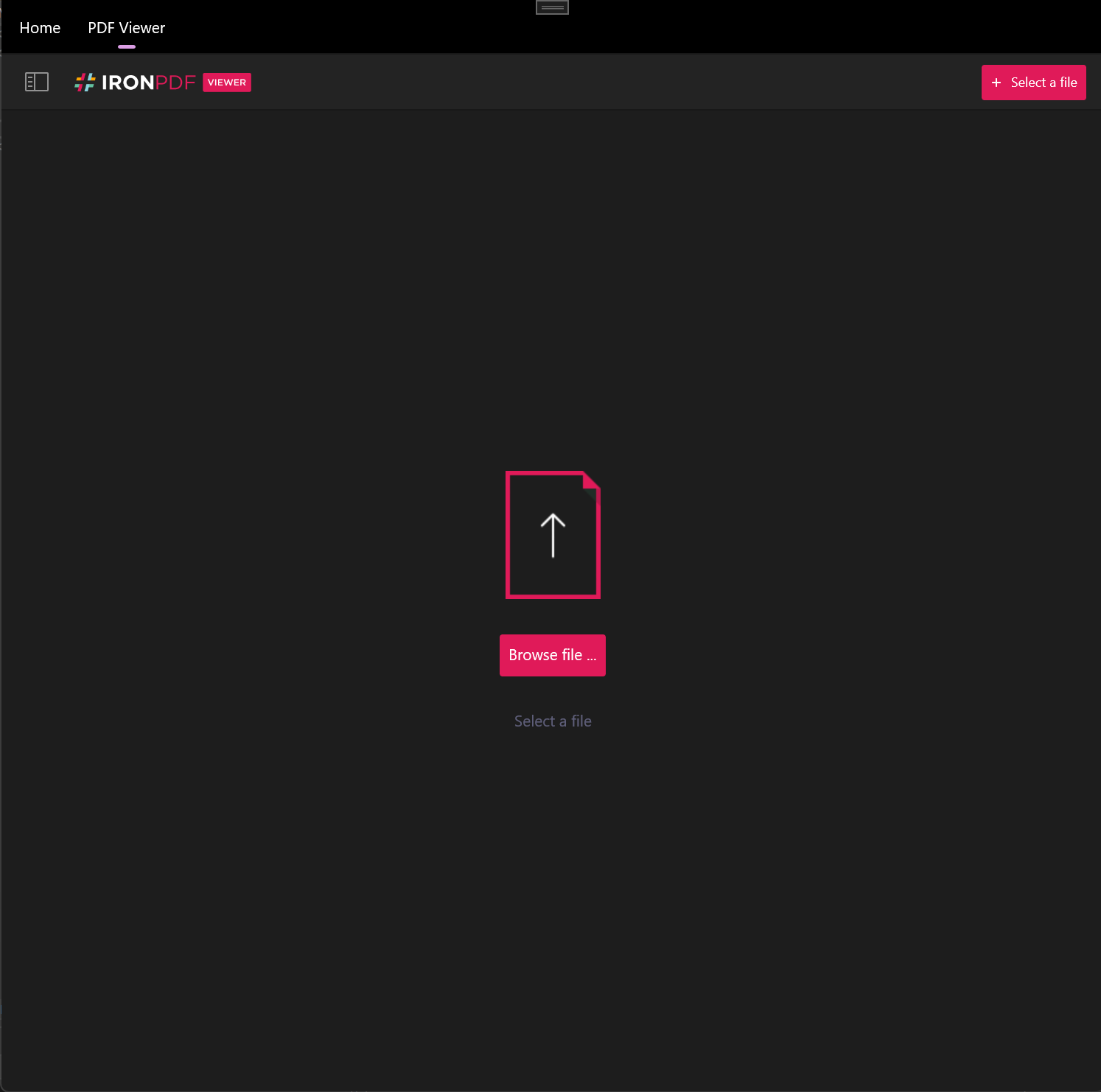
</Shell>- Save your project, then build and run. You should see tabs in the top-left corner as shown below, and clicking on the "PDF Viewer" tab should open the IronPDF Viewer.

Load a PDF on Start-Up
On the start-up of the application, IronPDF Viewer will prompt the user to open a PDF by default. It is possible for it to open a PDF automatically on start-up, as well. There are three ways in which you can load a PDF on start-up: by a filename, through a byte array, and through a stream.
Load by Filename
To load a PDF by filename, you could specify the source of the PDF file in the IronPdfView tag in the XAML file. An example of this is shown below:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView Source="C:/path/to/my/example.pdf" />
</ContentPage>Alternatively, you can load the PDF by filename by using the IronPdfViewSource.FromFile method in a C# ContentPage:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-4.cs// We assume an IronPdfView instance is created previously called pdfView
pdfView.Source = IronPdfViewSource.FromFile("C:/path/to/my/example.pdf");' We assume an IronPdfView instance is created previously called pdfView
pdfView.Source = IronPdfViewSource.FromFile("C:/path/to/my/example.pdf")Load Through Byte Array
For some use cases, it may be desirable to load a byte array of a PDF. This is not possible from XAML, but is possible in C#. You can achieve this by simply using the IronPdfViewSource.FromBytes method. An example of how to use this method is shown below:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-5.cspdfView.Source = IronPdfViewSource.FromBytes(File.ReadAllBytes("~/Downloads/example.pdf"));pdfView.Source = IronPdfViewSource.FromBytes(File.ReadAllBytes("~/Downloads/example.pdf"))Load Through Stream
Similarly, it may be more desirable for PDFs to be loaded through a stream in some use cases. This is not possible from XAML, but is possible in C#. You can achieve this by simply using the IronPdfViewSource.FromStream method. An example of how to use this method is shown below:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-6.cspdfView.Source = IronPdfViewSource.FromStream(File.OpenRead("~/Downloads/example.pdf"));pdfView.Source = IronPdfViewSource.FromStream(File.OpenRead("~/Downloads/example.pdf"))Configure the Toolbar
With IronPDF Viewer, you can choose what options to display in the toolbar. The choice of options available are:
- Thumbnail view
- Filename display
- Text search
- Page number navigation
- Zoom
- Fit to width
- Fit to height
- Rotate clockwise
- Rotate counterclockwise
- Open file
- Download file
- Print file
- Display annotations
- Two-page view
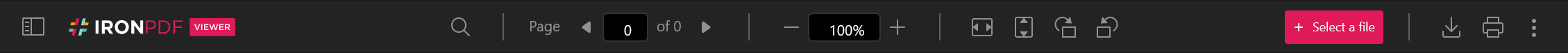
By default, IronPDF Viewer will display the toolbar shown below:

In the default view, the filename display, text search, and rotate counterclockwise options are all disabled. To display everything, set the Option parameter of the IronPdfView tag in the XAML to be All:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView" Options="All"/>
</ContentPage>Alternatively, you could achieve the same in C#:
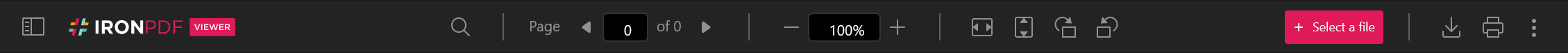
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-7.cspdfView.Options = IronPdfViewOptions.All;pdfView.Options = IronPdfViewOptions.AllWhich will display the following:

If you don't want to display anything, set the option to None. The toolbar will not appear if Options are set to this:

You can choose which specific options you would like to display. For instance, if you wanted to display only the thumbnail and open file options, modify the Options parameter of IronPdfView in XAML like so:
<ipv:IronPdfView x:Name="pdfView" Options="Thumbs, Open"/>Similarly, in C#:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-8.cspdfView.Options = IronPdfViewOptions.Thumbs | IronPdfViewOptions.Open;pdfView.Options = IronPdfViewOptions.Thumbs Or IronPdfViewOptions.OpenWhich will display the following:

Conclusion
In this tutorial, we learned how to integrate IronPDF Viewer into a MAUI application and how to customize its toolbar to best your needs.
This viewer comes with our IronPDF product. If you would like to make a feature request or have any general questions about IronPDF Viewer (or IronPDF), please contact our support team. We will be more than happy to assist you.




















