Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
This post will utilize IronPDF, a compress PDF library tool that can compress PDF Node.js in different levels. A few lines of code will be enough and offer ability to simply create, open, read and compress PDF files with IronPDF, a robust PDF library. To know more about data compression level, refer to this Wiki page.
A cross-platform, open-source JavaScript runtime environment called Node.js allows JavaScript code to be executed outside of a web browser. It enables programmers to create scalable, quick, and effective network applications by enabling server-side JavaScript execution. Because Node.js is lightweight and ideal for developing real-time applications that manage numerous concurrent connections, it employs an event-driven, non-blocking I/O paradigm.
Web servers, APIs, streaming apps, real-time chat apps, Internet of Things (IoT) devices, and more are among the many applications that are frequently built with Node.js. All things considered, Node.js has become more and more popular because of its effectiveness, speed, and compatibility with JavaScript for both front-end and back-end development, providing a single language for full-stack development.
CompressImages technique.compressSize function.The main purpose of the .NET library IronPDF is to create, edit, and handle PDF documents inside of .NET applications. IronPDF may not have direct, native support for Node.js, and it is primarily meant to be used with .NET Frameworks like C# or VB.NET.
It's crucial to remember that the benefits would mostly depend on the particular needs of your project as well as IronPDF's capability, compatibility, and ease of interaction with Node.js. For the most up-to-date and accurate information regarding Node.js compatibility and integration, always make sure to study the most recent documentation, official sources, or updates from IronPDF. To know more about IronPDF refer to these documentation pages.
Access the Command Prompt or Terminal: Get your cmd or terminal open. Depending on your operating system, you can access it:
Set up the package: To install a package, use the npm install command and the package name. To install a package called @ironsoftware/ironpdf, for instance, enter the following command:
npm i @ironsoftware/ironpdf
The name of the actual package you want to install should be substituted for @ironsoftware/ironpdf.
 Install IronPDF
Install IronPDF
PDF files can be effectively compressed with IronPDF. Keeping the images in the PDF file as small as possible is a crucial strategy. The process of optimization can be initiated by using the compressSize method on the PDF object.
const { PdfDocument } = require('@ironsoftware/ironpdf');
const pdfprocess = async () => {
console.log('Start compression Process')
// Load the existing PDF document from the directory
const pdf = await PdfDocument.fromFile("Demo.pdf");
// Compress images with quality parameter (1-100)
await pdf.compressSize(60);
// Save the compressed PDF
await pdf.saveAs("Result_60.pdf");
// Compress images and scale down based on visible size in the PDF document
await pdf.compressSize(90, true);
// Save the scaled and compressed PDF
await pdf.saveAs("Result_90.pdf");
console.log('End compression Process')
}
pdfprocess();In the above code, first, import the IronPDF library. With the help of the method fromFile which is available in the PdfDocument class, load the existing PDF file. Then hold the data into an object variable which allows performing various types of operations. A compressSize method is used and passes two parameters: image quality and image scale which will optimize PDFs. Then use the saveAs method to save the PDF file into the location.
 The console output
The console output
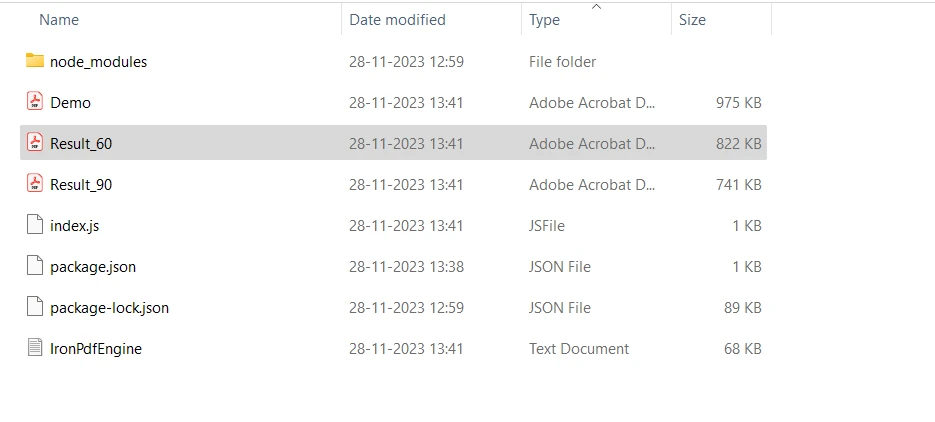
Result:
 The result of compressed PDF files
The result of compressed PDF files
The quality setting is critical when resizing JPEG images. The least amount of loss occurs when the quality level is 100%, but 1% results in very low-quality output. Images with a quality rating of 90% or greater are typically considered high-quality, 80%-90% as medium-quality, and 70%-80% as low-quality. While reducing the quality below 70% could lead to lower-quality photographs, it could also significantly reduce the total file size of the PDF publication.
To find the perfect file size to image quality ratio that suits your particular requirements, it is advisable to experiment with different quality settings. The degree of quality loss will ultimately depend on the sort of input image, with some images likely to lose clarity more noticeably than others. To learn more about this, click this sample page for more detailed compression settings.
To minimize risks and ensure data protection, the IronPDF library provides strong security features. It is compatible with any popular browser and isn't limited to any particular one. To satisfy the diverse needs of developers, the library offers multiple licensing alternatives, such as a complimentary developer license and supplementary development licenses that can be acquired.
A perpetual license, upgrade options, a year of software maintenance, and a 30-day money-back guarantee are included in the $749 Lite bundle. Users can evaluate the product in practical application settings for the watermarked trial period. Please visit the provided licensing page to learn more about IronPDF's costs, licensing, and trial version. To know other products offered by Iron Software refer to the official webpage.