Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
In modern software development, maintaining clean and consistent style coding is crucial for both readability and collaboration, and maintainability. Tools like Prettier with a TypeScript icon indicating built-in type declarations, have emerged as indispensable aids in this pursuit, automating the often tedious task of code formatting. In this article, we delve into the intricacies of Prettier, exploring its features, benefits, integrations, and best practices. Also, we will look into the IronPDF PDF generation library to generate PDFs from Website URLs.
Prettier is an opinionated code formatter that automatically adjusts the style and formatting of your code according to predefined rules such as maximum line length. It supports various programming languages including JavaScript, TypeScript, HTML, CSS, JSON, and more, making it versatile across different tech stacks and project types. Originally developed by James Long, Prettier has gained significant traction in the developer community for its robust capabilities and ease of use.
To start using Prettier in your projects, you can install it via NPM or yarn:
npm install prettier --save-devor
yarn add --dev prettier // installs latest versionPrettier integrates seamlessly with various development tools and workflows, enhancing its utility and adoption among developers:
To maximize the benefits of Prettier and ensure smooth integration into your development workflow, consider the following best practices:

IronPDF is a popular PDF generation library used for generating, editing, and converting PDF documents. The IronPDF NPM package is specifically designed for Node.js applications. Here are some key features and details about the IronPDF NPM package:
Convert HTML content into PDF documents effortlessly. This feature is particularly useful for generating dynamic PDFs from web content.
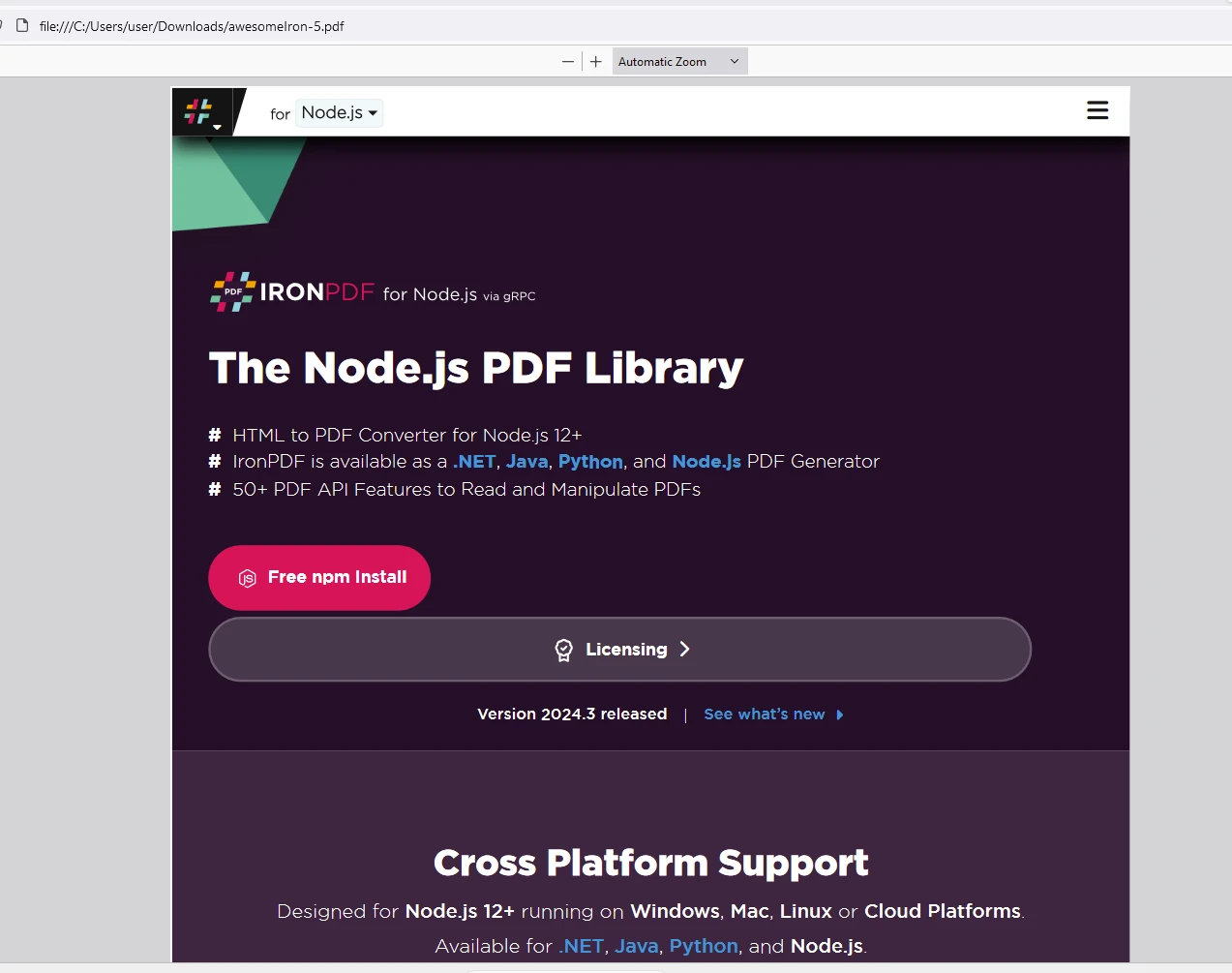
Generate PDFs directly from URLs, allowing you to capture the content of web pages and save them as PDF files programmatically.
Merge, split, and manipulate existing PDF documents with ease. IronPDF provides functionalities such as appending pages, splitting documents, and more.
Secure your PDF documents by encrypting them with passwords or applying digital signatures. IronPDF offers options to protect your sensitive documents from unauthorized access.
Produce high-quality PDF documents with precise rendering of text, images, and formatting. IronPDF ensures that your generated PDFs maintain fidelity to the original content.
IronPDF is compatible with various platforms, including Windows, Linux, and macOS, making it suitable for a wide range of development environments.
Easily integrate IronPDF into your Node.js applications using its npm package. The API is well-documented, making it straightforward to incorporate PDF generation capabilities into your projects.
To install the IronPDF NPM package, use the following command:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Install Dependencies: First, create a new Next.js project (if you haven’t already) using the following command: Refer here.
npx create-next-app@latest prettier-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"Next, navigate to your project directory:
cd prettier-pdfInstall the required packages:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettierCreate an empty config file to let editors and other tools know you are using Prettier:
node --eval "fs.writeFileSync('.prettierrc','{}\n')"Create a .prettierignore file to let the Prettier CLI and editors know which files to not format. Here’s a sample below:
# Ignore artifacts:
build
coverage
# Ignore all HTML files:
**/*.htmlNow, let’s create a simple example of generating a PDF using IronPDF.
PDF Generation API: The first step is to create a backend API to generate the PDF document. Since IronPDF only runs server side we need to create an API to call when a user wants to generate PDF. Create a file in path pages/api/pdf.js and add the below contents.
IronPDF requires a license key, you can get it from the license page and place it in the below code.
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
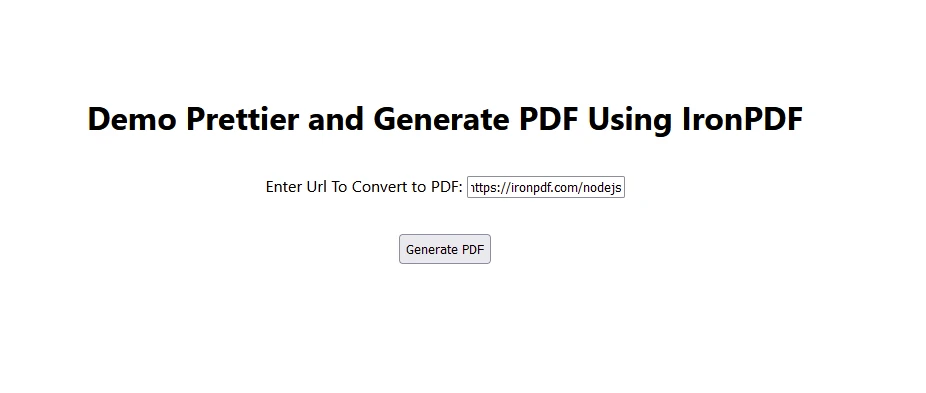
}Now modify the index.js code as below to use the Prettier and IronPDF.
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React, { useState } from 'react';
export default function PrettierDemo() {
const [text, setText] = useState("");
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url='+text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
const handleChange = (event) => {
setText(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Prettier and Generate PDF Using IronPDF</h1>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
</p>
<button style={{margin:20, padding:5}} onClick={generatePdf}>Generate PDF</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
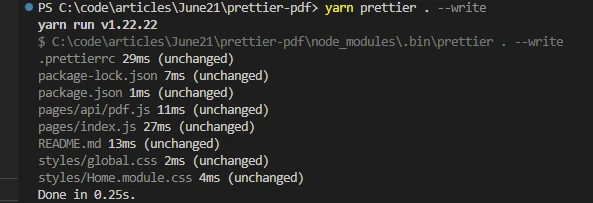
}Format the code using yarn prettier.
yarn prettier . --write
Now run the application using the command:
yarn dev

IronPDF npm package runs on the license key. IronPDF offers a free-trial license key to allow users to check out its extensive features before purchase.
Place the License Key here:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Prettier stands as a cornerstone tool in modern software development, streamlining code formatting with precision and efficiency. Its ability to enforce consistent coding styles across different languages and integrate seamlessly into existing workflows makes it indispensable for teams striving for clean, maintainable codebases. By automating code formatting tasks, Prettier empowers developers to focus more on writing quality code and less on stylistic minutiae or code review, ultimately enhancing productivity and collaboration in software projects. Embrace Prettier to elevate your code style quality and streamline your development process today.
IronPDF empowers Node.js developers to elevate PDF handling capabilities within their applications, offering unparalleled functionality, reliability, and performance. By leveraging IronPDF's advanced features for PDF generation, conversion, and manipulation, developers can streamline document workflows, enhance user experiences, and meet diverse business requirements with confidence. Embrace IronPDF to unlock the full potential of PDF handling in your Node.js projects and deliver professional-grade document solutions effortlessly.