Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
Dynamic content creation and strong security are essential for today's web apps. By allowing apps to provide restricted or limited access to resources on a user's behalf without disclosing credentials, OAuth 2.0 has become the de facto framework for safe authorization. A robust framework for managing secure access token-based authentication is provided by the adaptable Node.js module OAuth2orize, which makes the setup of OAuth 2.0 authorization servers easier.
At the same time, a typical demand in several fields, including report production and invoicing systems, is the capacity to generate and manipulate PDF documents programmatically. Simple PDF document generation, editing, and rendering are made easier with IronPDF, a potent utility in the Node.js environment.
This tutorial builds a dynamic and safe Node.js application by combining the best features of IronPDF and OAuth2orize. You will discover how to handle user authentication and authorization by configuring an OAuth 2.0 server with OAuth2orize. You'll also learn how to use IronPDF to create PDF documents that are accessible via API endpoints that require authentication.
A Node.js framework called OAuth2orize gives developers the resources they need to create OAuth 2.0 authorization servers. It assists in handling and managing the intricate OAuth 2.0 workflow, which includes refresh token creation, validation, and administration. Because this library is designed to interact with the Express framework, developers who are already familiar with Express will find it to be a natural fit.

Grant Types Support
Granting an authorization code is best suited for server-side applications in which the authorization code can be safely stored by the client and then exchanged for an access token.
Client Credentials Grant: Used in interactions between machines (servers and clients) in which the client needs to authenticate using API requests to receive an access token. Middleware Integration
Integration with Passport.js: OAuth2orize integrates seamlessly with Passport.js, a feature-rich authentication middleware for Node.js, enabling developers to use a variety of authentication techniques in addition to OAuth 2.0. Token Management
Because of OAuth2orize's great degree of adaptability, developers can build bespoke grant types and response types to meet the requirements of particular applications.
OAuth2orize manages token issuance, validation, and revocation securely, promoting safe OAuth 2.0 applications. It is recommended that developers adhere to OAuth 2.0 best practices, which include utilizing HTTPS, validating redirect URIs, and storing tokens in a secure location.
Follow these instructions to set up and establish an OAuth 2.0 authorization server in Node.js using OAuth2orize. We will define grant types, build APIs for authorization and token exchange, and put up an authorization server. For user authentication in this configuration, Passport.js, OAuth2orize, and Express will be used.
First, initialize your Node.js project and install the necessary dependencies.
npm install express
npm install oauth2orize
npm install passport
npm install passport-local
npm install passport-http
npm install body-parser
npm install passport-http-bearer
npm install express-session uuid
npm install connect-ensure-loginTo configure the server, create a file called server.js and add the following code to it:
const express = require('express');
const oauth2orize = require('oauth2orize');
const passport = require('passport');
const LocalStrategy = require('passport-local').Strategy;
const BasicStrategy = require('passport-http').BasicStrategy;
const BearerStrategy = require('passport-http-bearer').Strategy;
const bodyParser = require('body-parser');
const session = require('express-session');
const { v4: uuidv4 } = require('uuid');
// In-memory data storage (use a database in production)
const users = [{ id: '1', username: 'user', password: 'pass' }];
const clients = [{ id: 'client', secret: 'secret', redirectUris: ['http://localhost:3000/cb'] }];
const tokens = [];
// Passport configuration
passport.serializeUser((user, done) => done(null, user.id));
passport.deserializeUser((id, done) => {
const user = users.find(user => user.id === id);
done(null, user);
});
passport.use(new LocalStrategy((username, password, done) => {
const user = users.find(user => user.username === username && user.password === password);
if (user) return done(null, user);
return done(null, false);
}));
passport.use(new BasicStrategy((clientId, clientSecret, done) => {
const client = clients.find(client => client.id === clientId && client.secret === clientSecret);
if (client) return done(null, client);
return done(null, false);
}));
passport.use(new BearerStrategy((token, done) => {
const accessToken = tokens.find(t => t.accessToken === token);
if (accessToken) {
const user = users.find(user => user.id === accessToken.userId);
if (user) return done(null, user);
}
return done(null, false);
}));
// Create OAuth 2.0 server
const server = oauth2orize.createServer();
// Grant authorization codes
server.grant(oauth2orize.grant.code((client, redirectUri, user, ares, done) => {
const code = uuidv4();
tokens.push({ code, clientId: client.id, redirectUri, userId: user.id });
done(null, code);
}));
// Exchange codes for user granting access tokens
server.exchange(oauth2orize.exchange.code((client, code, redirectUri, done) => {
const token = tokens.find(t => t.code === code && t.clientId === client.id && t.redirectUri === redirectUri);
if (!token) return done(null, false);
const accessToken = uuidv4();
tokens.push({ accessToken, userId: token.userId, clientId: client.id });
done(null, accessToken);
}));
// Express application setup
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(session({ secret: 'secret', resave: false, saveUninitialized: false }));
app.use(passport.initialize());
app.use(passport.session());
// Authorization endpoint
app.get('/authorize', (req, res) => {
res.send('<form action="/authorize/decision" method="post"><button type="submit">Allow</button></form>');
});
app.post('/authorize/decision', (req, res, next) => {
server.decision()(req, res, next);
});
// Token endpoint
app.post('/token',
passport.authenticate('basic', { session: false }),
server.token(),
server.errorHandler()
);
// Protected resource endpoint
app.get('/resource', passport.authenticate('bearer', { session: false }), (req, res) => {
res.json({ message: 'Access granted to protected resource!' });
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`OAuth2orize server is running on http://localhost:${port}`);
});You have successfully used OAuth2orize in Node.js to establish and configure an OAuth 2.0 authorization server by following these steps. This configuration shows how to manage grants for authorization codes, convert them into access tokens, and use bearer tokens to secure API endpoints. Consider implementing appropriate error handling, protecting sensitive data, and storing users, clients, and tokens in a durable database for a production environment.

To begin integrating OAuth2orize and IronPDF in a Node.js application, you must first use OAuth2orize to create an OAuth 2.0 authorization server and IronPDF to implement PDF generation. A detailed tutorial to assist you in achieving this can be found below.
IronPDF for Node.js is a NPM package that can makes creating and modifying PDF files easier. Developers can add headers and watermarks, combine multiple PDF pages, extract text and images from HTML documents, and do several other tasks with this tool. IronPDF's user-friendly API and extensive documentation make it easy for developers to create high-quality PDF documents automatically. IronPDF has all the features and capabilities needed to enhance document workflows and provide excellent user experiences in a range of contexts, including the creation of invoices, reports, and documentation.

Converting HTML to PDF is a quick and easy way to handle any type of HTML text, including CSS and JavaScript.
PDF file merging: Combine several PDF documents into a single PDF file to simplify document management tasks.
Text and Image Extraction: Remove text and images from PDF files so you can utilize them for further analysis or data processing.
Watermarking: You can apply text or image watermarks to PDF pages for branding or security purposes.
Include Header and Footer: You can add a personalized message or page numbers to the headers and footers of PDF documents.
To enable IronPDF capability, install the necessary Node.js packages using the node package manager.
npm install @ironsoftware/ironpdfAdd the following code into the OAuth 2.0 authorization server code to integrate IronPDF for PDF generation.
const IronPdf = require("@ironsoftware/ironpdf");
const document=IronPdf.PdfDocument;
var config=IronPdf.IronPdfGlobalConfig
// Protected resource endpoint to generate PDF
app.get('/generate-pdf', passport.authenticate('bearer', { session: false }), async (req, res) => {
const pdf = new IronPDF();
// Example HTML content for PDF generation
const htmlContent = `
<html>
<head>
<title>PDF Report</title>
</head>
<body>
<h1>Secure PDF Report</h1>
<p>This PDF was generated by Ironpdf.</p>
</body>
</html>
`;
try {
const pdf = (await document.fromHtml(htmlContent));
const pdfBuffer=await pdf.saveAsBuffer();
res.writeHead(200, {
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename=report.pdf',
'Content-Length': pdfBuffer.length
});
res.end(pdfBuffer);
} catch (error) {
res.status(500).send('Error generating PDF');
}
});The provided code shows how to integrate IronPDF for dynamic PDF generation and build up an OAuth 2.0 authorization server using OAuth2orize in Node.js. Essential dependencies like Express, Passport, and UUID are included in the setup. For simplicity, users and clients are saved in in-memory arrays; however, a database ought to be used in a production setting.
The code handles client validation and user authentication by defining many Passport techniques. Authorization code grants, in which users permit clients to access resources on their behalf, are handled by OAuth2orize. The client can swap an authorization code for an access token after getting one. Only authenticated requests are allowed to create PDFs thanks to the Bearer token technique used to safeguard the /generate-pdf endpoint.
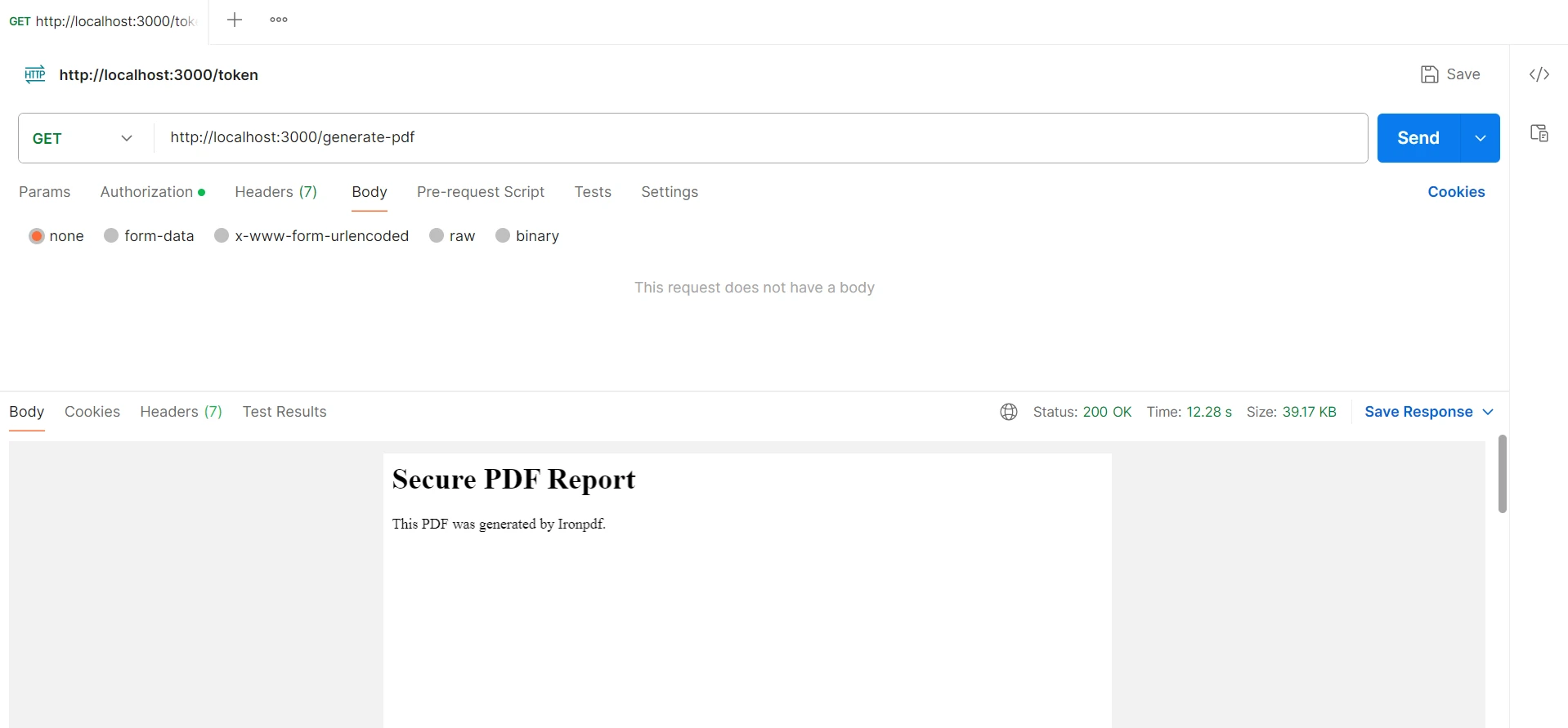
The HTML content is converted by the endpoint using IronPDF into a PDF document, which is subsequently returned to the client. This integration provides an example of how to use OAuth 2.0 to secure API endpoints and deliver dynamic content in a scalable and safe way.

In conclusion, using OAuth2orize and IronPDF in a Node.js application results strongly and safely in producing PDFs that are good in quality. Sensitive data is protected since OAuth2orize offers strong OAuth 2.0 authorization, guaranteeing that only authorized and authenticated users may use the PDF creation services. IronPDF, on the other hand, makes it simple and effective to convert HTML information into professional-quality PDF files.
This integration provides developers with a scalable and simple-to-implement solution, while also improving security, flexibility, and user experience. With the help of these technologies, developers may produce apps that are user-friendly, dependable, safe, and compliant with contemporary security and functionality standards.
By adding IronPDF and Iron Software technologies into your enterprise applications development stack, IronPDF can ensure feature-rich, high-end software solutions for customers and end users. Additionally, initiatives, backend systems, and process optimization will be made easier by this solid basis. IronPDF is available for $749. These technologies are an excellent option for modern software development projects because of their extensive documentation, active online developer community, and regular upgrades.