Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
Lodash is a modern JavaScript utility library delivering modularity, performance, and extras. It helps developers write more concise and maintainable code by providing a wide range of utility functions for common programming tasks.
In this article, we'll dive deep into Lodash, exploring its features, benefits, and how to use it effectively in your JS projects.
Lodash is a JavaScript library that offers utility methods for common programming tasks, such as manipulating arrays, objects, and strings. It was created by John-David Dalton in 2012 as a fork of Underscore.js, another utility library, with the goal of providing better performance and additional features.

Lodash's modular methods support modern environments, offering composite functions in various module formats. Its core build and FP build enhance JavaScript ease, making string manipulation and iterating arrays simpler. The library, exported in diverse module formats, caters to different needs, with var object and var array handling efficiently. That's why Lodash remains a top choice in the JS libraries landscape.
Lodash supports modern environments and includes a wide variety of utility functions that can be categorized into several groups:
Lodash makes JavaScript easier by providing concise and readable methods for common tasks, reducing the amount of code you need to write and maintain.
Lodash composite functions module formats are optimized for performance, often outperforming native JavaScript implementations. This makes it a valuable tool for handling large datasets or performing complex operations.
JavaScript behavior can vary across different browsers and environments. Lodash provides consistent behavior, helping to avoid cross-browser compatibility issues.
Lodash can be imported as a whole or in smaller, modular parts. This flexibility allows developers to use only those method categories they need, reducing the overall bundle size for their applications.
Lodash can be installed via npm (Node Package Manager) or yarn:
npm install lodashYou can import Lodash into your project using CommonJS or ES6 module syntax. Here's how to do it:
const _ = require('lodash');import _ from 'lodash';Let's explore some common use cases and how Lodash simplifies these tasks.
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Jim', age: 35 }
];
const youngUsers = _.filter(users, user => user.age < 30);
console.log(youngUsers); // [{ name: 'John', age: 25 }]const numbers = [1, 2, 2, 3, 4, 4, 5];
const uniqueNumbers = _.uniq(numbers);
console.log(uniqueNumbers); // [1, 2, 3, 4, 5]const object1 = { a: 1, b: 2 };
const object2 = { b: 3, c: 4 };
const mergedObject = _.merge(object1, object2);
console.log(mergedObject); // { a: 1, b: 3, c: 4 }const object = { a: 1, b: 2, c: 3 };
const newObject = _.omit(object, ['b']);
console.log(newObject); // { a: 1, c: 3 }const saveInput = _.debounce(() => {
console.log('Input saved');
}, 300);
// This will only be executed once every 300 milliseconds, regardless of how many times it's called.const updatePosition = _.throttle(() => {
console.log('Position updated');
}, 1000);
// This function will be executed at most once every second.Lodash is a versatile JavaScript utility library that can simplify many data manipulation tasks, while IronPDF for Node.js is a powerful tool for creating and manipulating PDF documents. By combining these two tools, developers can efficiently generate PDFs from various data sources, making it easy to create dynamic reports, invoices, and other documents.
IronPDF Overview allows developers to create, edit, and extract content from PDFs. It supports generating PDFs from URLs, HTML files, and HTML strings, providing a flexible approach to PDF creation.

For more detailed information, please visit the IronPDF Documentation for in-depth guidance on using IronPDF functionalities.
Imagine you have a list of user data, and you need to generate a PDF report that includes each user's information formatted as HTML. Lodash can be used to manipulate and format the data, while IronPDF will handle the PDF creation.
npm i @ironsoftware/ironpdfconst _ = require('lodash');
const users = [
{ name: 'John Doe', age: 28, email: 'john@example.com' },
{ name: 'Jane Smith', age: 34, email: 'jane@example.com' },
{ name: 'Jim Brown', age: 45, email: 'jim@example.com' }
];const formatUserData = (users) => {
return _.map(users, user => {
return `
<div>
<h2>${_.escape(user.name)}</h2>
<p>Age: ${user.age}</p>
<p>Email: ${_.escape(user.email)}</p>
</div>
`;
}).join('');
};
const userHtml = `
<html>
<head><title>User Report</title></head>
<body>
${formatUserData(users)}
</body>
</html>
`;const { PdfDocument } = require('@ironsoftware/ironpdf');
(async () => {
const pdfFromHtmlString = await PdfDocument.fromHtml(userHtml);
await pdfFromHtmlString.saveAs("markup_with_assets.pdf");
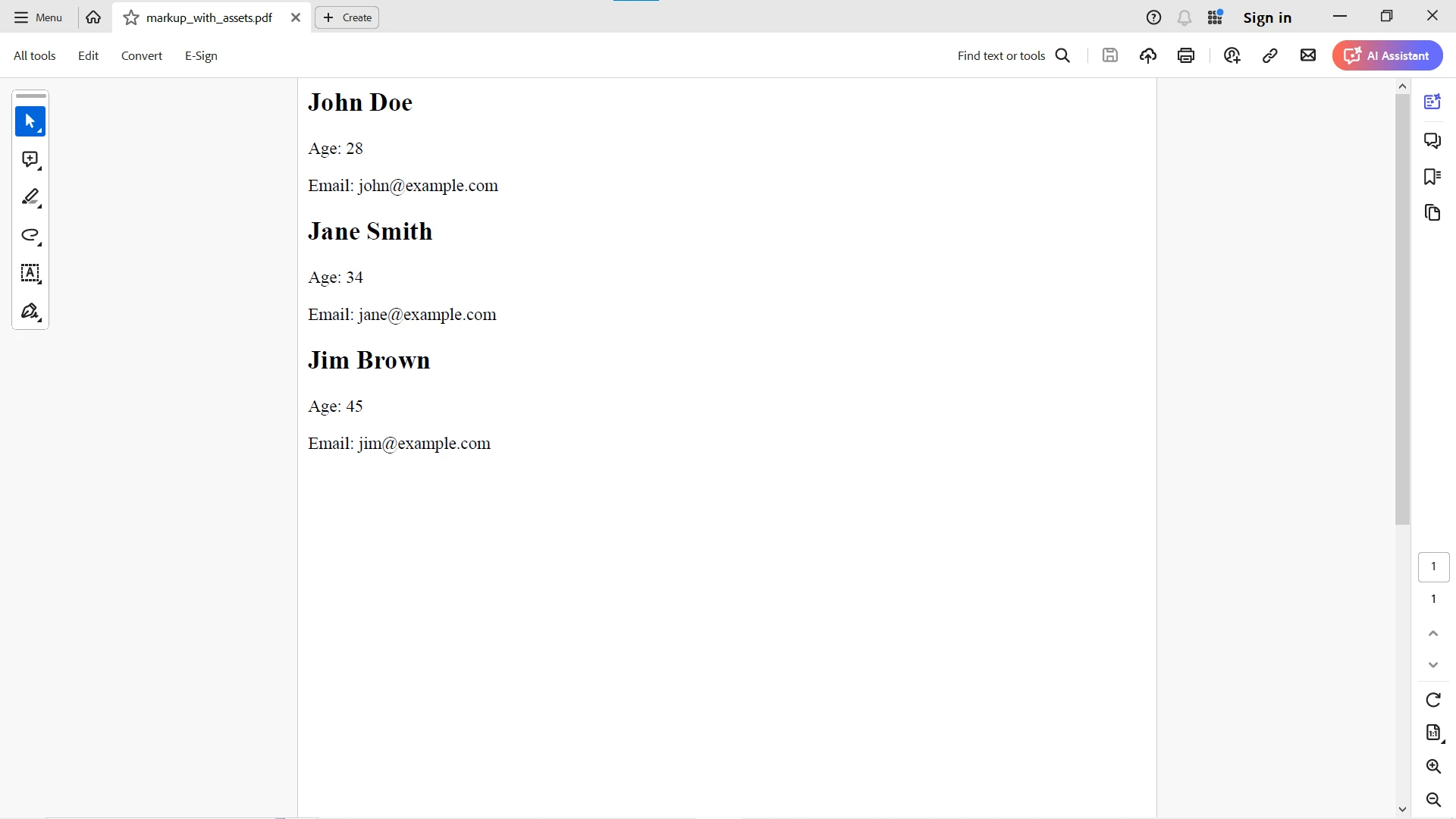
})();Here is the generated PDF with data formatted using Lodash:

Combining Lodash with IronPDF in Node.js allows you to preprocess and transform data efficiently before generating PDF documents. Lodash simplifies data manipulation, making your code more readable and maintainable, while IronPDF provides powerful PDF creation and manipulation capabilities.
IronPDF licensing prices start at just $749.