MAUIでのPDFの閲覧 (C# .NET)

クロスプラットフォーム開発の現代において、ユーザーがアプリ内で直接PDFドキュメントを表示できる機能を提供することは、単なる便利さではなく、必要不可欠です。 IronPDF Viewerを使用すると、PDF表示機能をMAUIアプリケーションに埋め込むことができます。
この記事では、ユーザーがPDFを表示、保存、印刷できるようにするために、IronPDF Viewer をMAUIアプリケーションに統合する方法を学びます。
概要
C# .NET MAUIアプリでPDFを表示する方法
- IronPDF Viewerライブラリをダウンロードしてインストール
- IronPDFビューアをMAUIアプリケーションに統合する
- XAML または C# ContentPage を追加して、PDF ビューア ページを追加します。
- ファイル名、バイト配列、およびストリームを使用してスタートアップ時にPDFを読み込む
- ツールバーを構成する
IronPDFビューワーライブラリをダウンロードしてインストール
今日から無料トライアルでIronPDFをあなたのプロジェクトで使い始めましょう。
Visual Studio - NuGetパッケージマネージャー
Visual Studio で、プロジェクトのソリューション エクスプローラーを右クリックし、NuGet パッケージの管理...を選択します。そこからIronPdf.Viewer.Mauiを検索し、最新バージョンをソリューションにインストールできます。 または、ツール > NuGet パケット マネージャー > パッケージ マネージャー コンソールに移動してNuGetパッケージマネージャーコンソールを開き、次のコマンドを入力します:
Install-Package IronPdf.Viewer.Maui
MAUIアプリケーションにIronPDF Viewerを統合する
以下のセクションでは、デフォルトのMAUIアプリケーションにIronPDFビューアを統合する方法を示します。
セットアップ
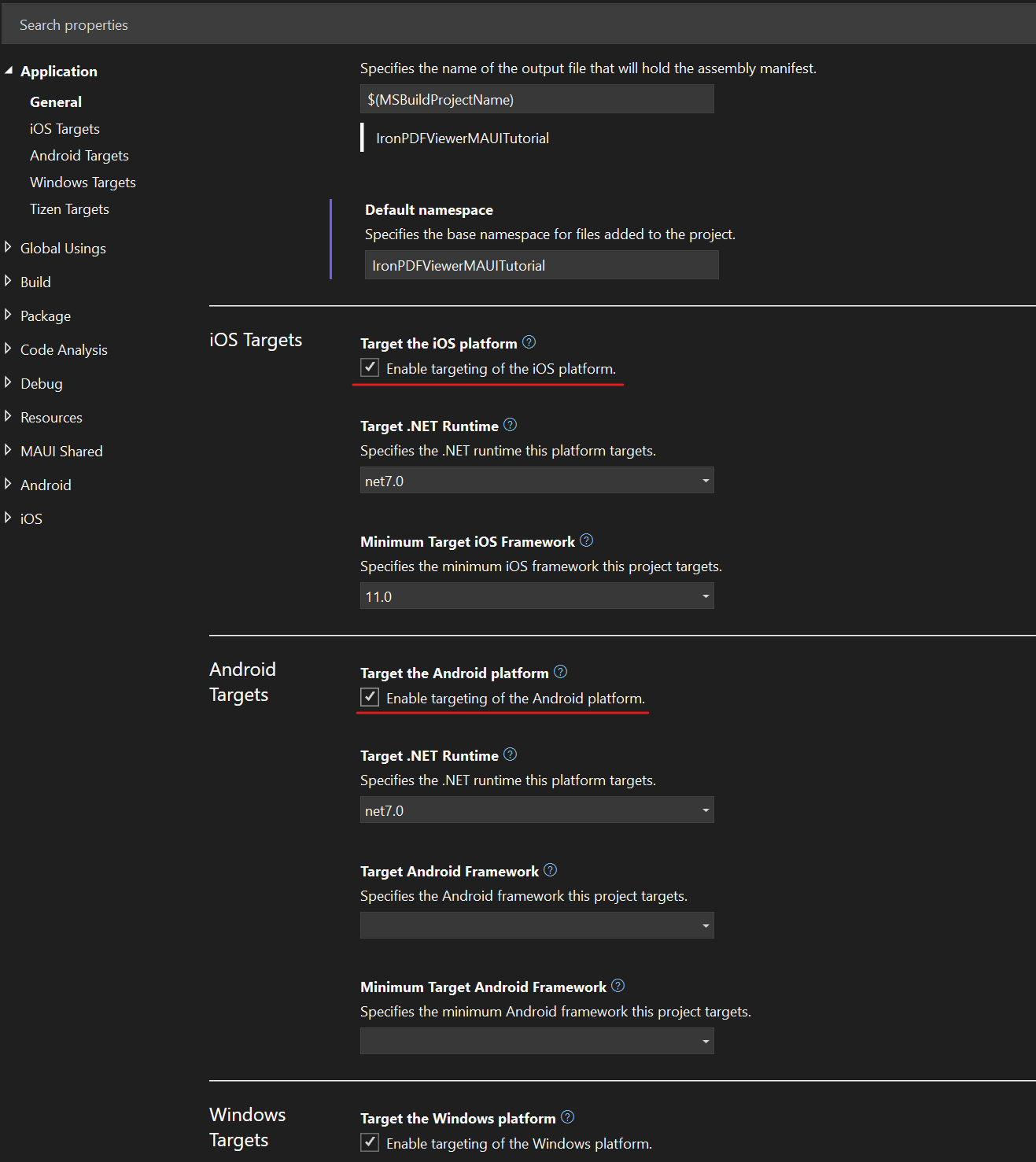
MAUIプロジェクトにIronPDF Viewerを追加する前に、まずiOSおよびAndroidプラットフォームを対象としていないことを確認してください。 プロジェクトファイルを右クリックしてプロパティを選択することで、これを確認できます。 下の画像で下線を引かれているiOSプラットフォームをターゲットおよびAndroidプラットフォームをターゲットのチェックボックスがまだオフになっていない場合は、チェックを外します。 この変更を正常に実装するためには、チェックを外した後プロジェクトを保存し、Visual Studioを再起動する必要があるかもしれません。

iOSとAndroidプラットフォームのターゲットを解除した後、_MauiProgram.cs_ファイルに以下のコードを追加してビューアを初期化します:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-1.csusing IronPdf.Viewer.Maui;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
// other configuration options ...
.ConfigureIronPdfView(); // configure the viewer on app start-up
return builder.Build();
}
}Imports IronPdf.Viewer.Maui
Public Module MauiProgram
Public Function CreateMauiApp() As MauiApp
Dim builder = MauiApp.CreateBuilder()
builder.UseMauiApp(Of App)().ConfigureIronPdfView() ' configure the viewer on app start-up
Return builder.Build()
End Function
End Moduleデフォルトでは、IronPDF Viewerはビューの右下にバナーを表示します。 このビューを削除するには、ConfigureIronPdfViewにIronPDF(またはIron Suite)のライセンスキーを次のように追加します:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-2.cs.ConfigureIronPdfView("YOUR-LICENSE-KEY");IRON VB CONVERTER ERROR developers@ironsoftware.comPDFビューアーページを追加
このセクションでは、PDFビューワーページの作成、IronPDF Viewerの統合、およびMAUIアプリケーションでのタブの作成方法について学びます。 これをXAMLとC#の両方のContentPageで行う方法をご紹介します。
手順
-
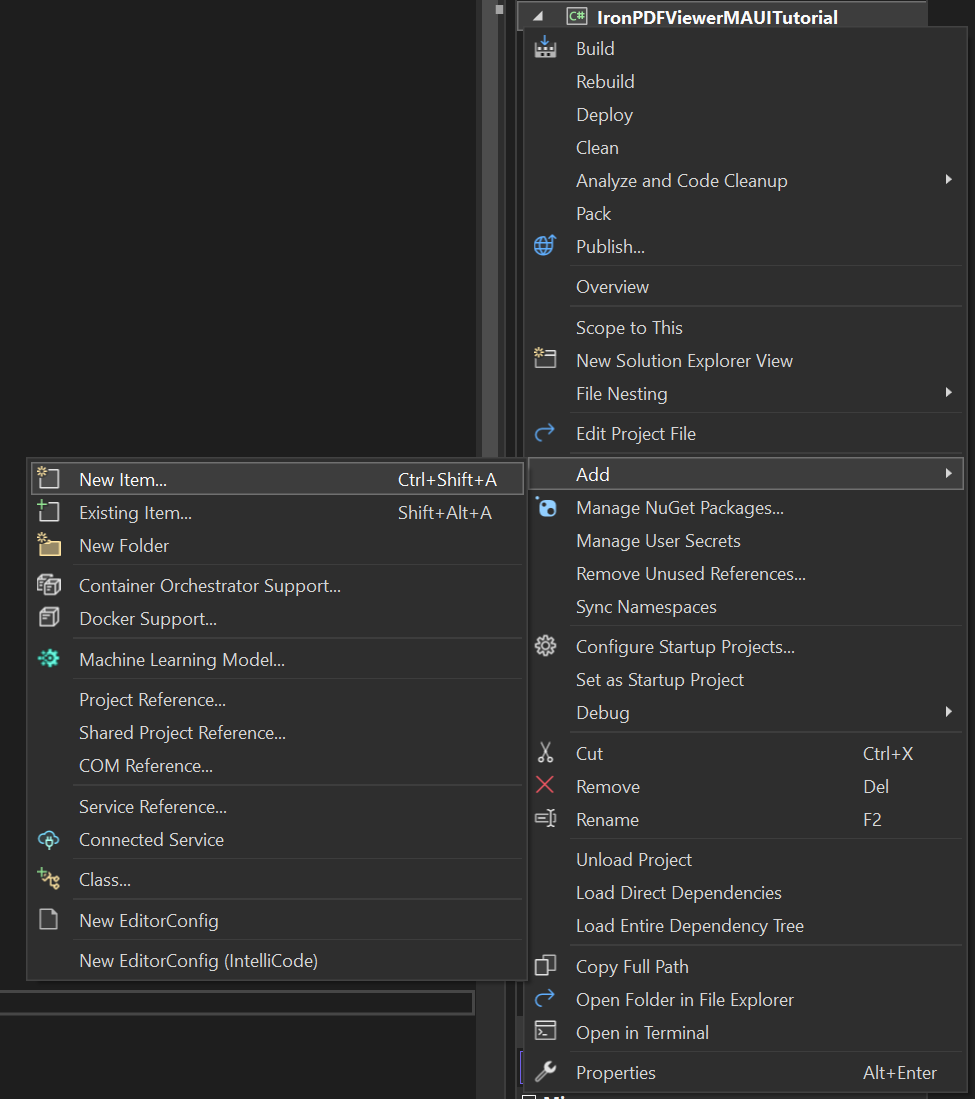
プロジェクトを右クリックし、
追加 > 新しい項目...に移動して、プロジェクトに新しいページを追加します。
-
.NET MAUIセクションに移動します。 XAML ページを作成するには、.NET MAUI ContentPage (XAML)を選択します。 C#ファイルの場合、.NET MAUI ContentPage (C#)を選択します。 ファイルの名前を_PdfViewerPage_にしてから、Addをクリックします。
- XAMLファイルに以下のコードを追加して保存してください。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView"/>
</ContentPage>代わりにC# ContentPage を作成した場合は、次のコードを追加して保存してください:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-3.csusing IronPdf.Viewer.Maui;
public class MainPage : ContentPage
{
private readonly IronPdfView pdfView;
public MainPage()
{
InitializeComponent();
this.pdfView = new IronPdfView { Options = IronPdfViewOptions.All };
Content = this.pdfView;
}
}
Imports IronPdf.Viewer.Maui
Public Class MainPage
Inherits ContentPage
Private ReadOnly pdfView As IronPdfView
Public Sub New()
InitializeComponent()
Me.pdfView = New IronPdfView With {.Options = IronPdfViewOptions.All}
Content = Me.pdfView
End Sub
End Class- AppShell.xaml ファイルに、以下を追加してください:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell ...
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<TabBar x:Name="AppTabBar">
<Tab Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage"/>
</Tab>
<Tab Title="PDF Viewer">
<ShellContent ContentTemplate="{DataTemplate local:PdfViewerPage}" Route="PDFViewer"/>
</Tab>
</TabBar>
</Shell>-
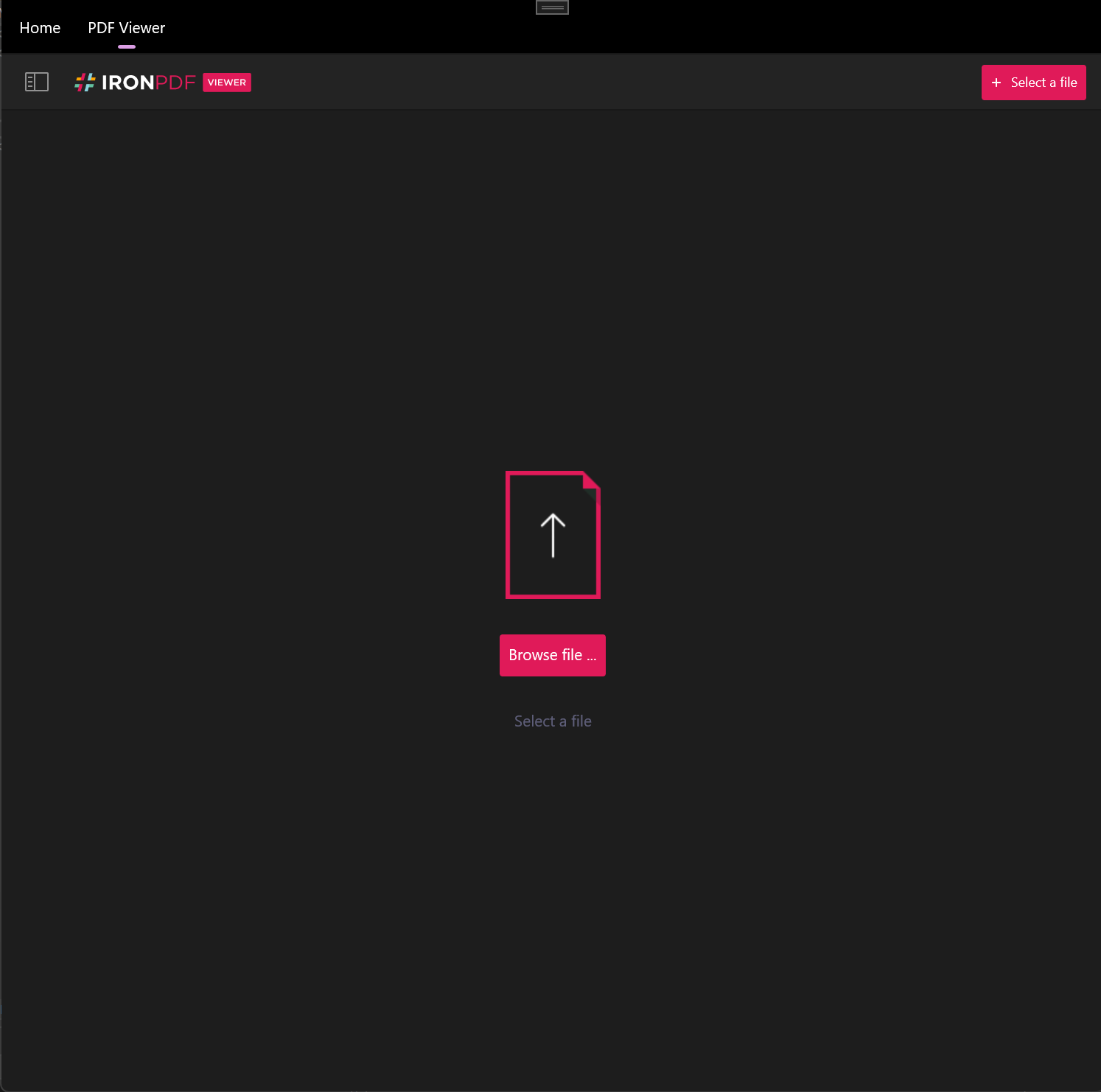
プロジェクトを保存し、次にビルドして実行してください。 以下のように左上隅にタブが表示されるはずです。「PDF Viewer」タブをクリックすると、IronPDF Viewerが開くはずです。

スタートアップ時にPDFをロード
アプリケーションの起動時、IronPDFビューアはデフォルトでユーザーにPDFを開くように促します。 それが起動時にPDFを自動的に開くことも可能です。 PDFを起動時に読み込む方法は3つあります:ファイル名による方法、バイト配列による方法、およびストリームによる方法です。
ファイル名で読み込む
ファイル名でPDFを読み込むには、XAMLファイルのIronPdfViewタグでPDFファイルのソースを指定することができます。これの例を以下に示します:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView Source="C:/path/to/my/example.pdf" />
</ContentPage>または、C# ContentPageでIronPdfViewSource.FromFileメソッドを使用して、ファイル名でPDFをロードすることができます。
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-4.cs// We assume an IronPdfView instance is created previously called pdfView
pdfView.Source = IronPdfViewSource.FromFile("C:/path/to/my/example.pdf");' We assume an IronPdfView instance is created previously called pdfView
pdfView.Source = IronPdfViewSource.FromFile("C:/path/to/my/example.pdf")バイト配列を介して読み込む
いくつかのユースケースでは、PDFのバイト配列を読み込むことが望ましい場合があります。 これはXAMLでは不可能ですが、C#では可能です。 これは単にIronPdfViewSource.FromBytesメソッドを使用することで実現できます。 このメソッドの使用方法の例を以下に示します:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-5.cspdfView.Source = IronPdfViewSource.FromBytes(File.ReadAllBytes("~/Downloads/example.pdf"));pdfView.Source = IronPdfViewSource.FromBytes(File.ReadAllBytes("~/Downloads/example.pdf"))ストリームを介して読み込み
同様に、いくつかの使用事例では、PDFをストリームを通してロードすることがより望ましい場合があります。 これはXAMLでは不可能ですが、C#では可能です。 これを実現するには、単にIronPdfViewSource.FromStreamメソッドを使用します。 このメソッドの使用方法の例を以下に示します:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-6.cspdfView.Source = IronPdfViewSource.FromStream(File.OpenRead("~/Downloads/example.pdf"));pdfView.Source = IronPdfViewSource.FromStream(File.OpenRead("~/Downloads/example.pdf"))ツールバーの設定
IronPDF Viewerでは、ツールバーに表示するオプションを選択できます。 利用可能なオプションは次のとおりです:
- サムネイル表示
- ファイル名表示
- テキスト検索
- ページ番号ナビゲーション
- ズーム
- 幅に合わせる
- 高さに合わせる
- 時計回りに回転
- 反時計回りに回転
- ファイルを開く
- ファイルをダウンロード
- ファイルの印刷
- 注釈を表示
-
二ページ表示
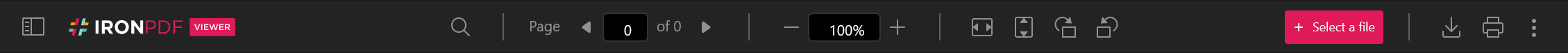
デフォルトでは、IronPDF Viewerは以下のツールバーを表示します:

デフォルトビューでは、ファイル名の表示、テキスト検索、および反時計回りの回転オプションがすべて無効になっています。 すべてを表示するには、XAMLの
IronPdfViewタグのOptionパラメータをAllに設定します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView" Options="All"/>
</ContentPage>代わりに、C#で同じことを達成することもできます:
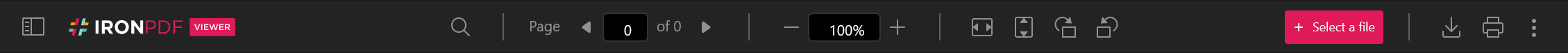
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-7.cspdfView.Options = IronPdfViewOptions.All;pdfView.Options = IronPdfViewOptions.All次のように表示されます:

何も表示したくない場合は、オプションをNoneに設定します。 ツールバーは、Optionsがこのように設定されている場合、表示されません:

表示する特定のオプションを選択できます。 たとえば、サムネイルとファイルを開くオプションのみを表示したい場合は、XAMLでIronPdfViewのOptionsパラメータを次のように変更します。
<ipv:IronPdfView x:Name="pdfView" Options="Thumbs, Open"/>同様に、C#では次のようになります:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-8.cspdfView.Options = IronPdfViewOptions.Thumbs | IronPdfViewOptions.Open;pdfView.Options = IronPdfViewOptions.Thumbs Or IronPdfViewOptions.Open次のように表示されます:

結論
このチュートリアルでは、IronPDF ViewerをMAUIアプリケーションに統合し、ツールバーをニーズに合わせてカスタマイズする方法を学びました。
このビューワーは、IronPDF製品に付属しています。 IronPDF Viewer(またはIronPDF)に関して機能のリクエストをしたい場合や一般的な質問がある場合は、サポートチームにお問い合わせください。 喜んでお手伝いいたします。




















