C# .NET での HTML から PDF への変換
IronPDFの開発者として、HTMLからPDFへの変換が顧客の期待に応える正確で高品質な結果を生み出すことがどれほど重要であるかを理解しています。 このC#チュートリアルは、あなたのアプリケーション、プロジェクト、ウェブサイトのためのHTMLからPDFへのコンバーターを構築する方法を案内します。 私たちはC# HTMLからPDFへのコンバーターを開発し、IronPDFから出力されるPDFドキュメントはGoogle Chromeウェブブラウザで生成されたPDFとピクセルパーフェクトに一致します。
概要
C#でHTMLをPDFに変換する方法

- HTMLをPDFに変換するC#ライブラリをダウンロードしてインストールする
- HTML文字列でPDFを作成
- HTML文字列をPDFに変換するには、RenderHtmlAsPdfメソッドを使用します
- 既存のURLを使用してPDFをエクスポートする
- HTMLページからPDFを生成する
- カスタムヘッダーとフッターを追加
- `SaveAs`メソッドを呼び出して、PDFファイルをコンピューターに保存します。
- 詳細
C#およびVB.NET用HTMLからPDFへのコンバーター
.NETでプログラム的にPDFファイルを作成することは、イライラする作業となりがちです。 PDFドキュメントファイル形式は、開発者向けというよりもプリンター向けに設計されました。 C#にはPDF生成に適したライブラリや機能が多く組み込まれておらず、市場に出回っている多くのライブラリはすぐには使えない状態であり、単純なタスクを達成するのに複数行のコードを必要とすることが多く、さらなるフラストレーションを引き起こします。
このチュートリアルで使用するC# HTMLからPDFに変換するツールは、Iron SoftwareのIronPDFです。これは非常に人気のあるC# PDF生成および編集ライブラリです。 このライブラリは、包括的なPDF編集および生成機能を備えており、完全に即使用可能で、最小限の行数で必要なことを正確に実行し、50以上の機能の優れたドキュメントを持っています。 IronPDFは、.NET 8、.NET 7、.NET 6、および .NET 5、.NET Core、Standard、FrameworkをWindows、macOS、Linux、Docker、Azure、およびAWSでサポートしている点で際立っています。
C#とIronPDFを使用すると、「PDFドキュメントを生成する」または「HTMLをPDFに変換する」ためのロジックは簡単です。 IronPDFの先進的なクロームレンダラーにより、PDFドキュメントのデザインやレイアウトのほとんど、あるいはすべてが既存のHTML資産を利用することができます。
このHTML5を使用した.NETでの動的PDF生成方法は、コンソールアプリケーション、Windowsフォームアプリケーション、WPF、さらにはウェブサイトやMVCでも同様に機能します。
IronPDFは、Pixel Perfect PDFのためにChromeを使用したHTMLのデバッグもサポートしています。 これを設定するためのチュートリアルはこちらで見つけることができます。
IronPDFは、.NETエコシステム内外から複数の言語で動作します。
- F# ガイド
- VB.NETガイド
- Python
- Java
-
IronPDFは、機能するためにトライアルまたは有料ライセンスが必要です。 こちらでライセンスを購入するか、無料の30日間試用キーにサインアップしてください。
ステップ 1
HTMLからPDFへのC#ライブラリをダウンロードしてインストール
今日から無料トライアルでIronPDFをあなたのプロジェクトで使い始めましょう。
Visual Studio - NuGetパッケージマネージャー
Visual Studioで、プロジェクトソリューションエクスプローラーを右クリックし、NuGetパッケージの管理...を選択します。そこからIronPDFを検索し、最新バージョンをソリューションにインストールします... 表示されるダイアログボックスには「OK」をクリックしてください。これはVB.NETプロジェクトでも同様に機能します。
Install-Package IronPdf
NuGetウェブサイト上のIronPDF
IronPDFの機能、互換性、ダウンロードについての包括的な概要は、NuGetの公式ウェブサイトでIronPDFをチェックしてください: https://www.nuget.org/packages/IronPdf
DLL経由でインストール
別のオプションとして、IronPDF DLLを直接インストールすることができます。 IronPDFは、プロジェクトまたはGACに手動でインストールするためにhttps://ironpdf.com/packages/IronPdf.zipからダウンロードできます
チュートリアルの方法
C# .NETでHTML文字列からPDFを作成する
How to: Convert HTML String to PDF? It is a very efficient and rewarding skill to create a new PDF file in C#.
私たちは、ChromePdfRenderer.RenderHtmlAsPdf メソッドを使用して、任意のHTML(HTML5)文字列をPDFに変換することができます。 C# HTML から PDF へのレンダリング は、IronPDF DLL に組み込まれた完全に機能する Google Chromium エンジンによって行われます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdfは、HTML5、CSS3、JavaScript、および画像を完全にサポートしています。 これらのアセットがハードディスク上にある場合、RenderHtmlAsPdfの第2パラメータをアセットを含むディレクトリに設定したいかもしれません。 このメソッドは、PDF情報を保持するために使用されるクラスであるPdfDocumentオブジェクトを返します。
IronPDFは、HTMLをChromeと同じように正確にレンダリングします。
HTML、CSS、およびJavaScriptを編集する際に、そこでの変更がIronPDFから出力されるPDFとピクセル単位で同じであることを確認するため、ChromeをフルHTMLデバッグ用にセットアップするための完全なチュートリアルを用意しています。 チュートリアルはここでご覧いただけます:ChromeでHTMLをデバッグしてピクセルパーフェクトなPDFを作成する方法。
BaseUrlPath:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// this will render C:\MyProject\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' this will render C:\MyProject\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")参照されているすべてのCSSスタイルシート、画像、およびJavaScriptファイルはBaseUrlPathに対して相対的であり、整然と論理的な構造で保持することができます。 もちろん、Google FontsやjQueryなどのウェブフォントを含む画像、スタイルシート、およびアセットをオンラインで参照するオプションもあります。
既存のURLを使用してPDFをエクスポート
PDFへのURL
既存のURLをC#でPDFとしてレンダリングすることは非常に効率的で直感的です。これにより、チームはPDFデザインとバックエンドのPDFレンダリング作業を複数のチームに分けて実行することも可能です。
次の例でWikipedia.comのページをレンダリングします:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Create a PDF from any existing web page
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Create a PDF from any existing web page
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")C#コードによって生成されたPDF内では、ハイパーリンクやHTMLフォームさえも保持されることに気付くでしょう。
既存のウェブページをレンダリングする際に、適用したいトリックがあります:
印刷およびスクリーンCSS
現代のCSS3では、印刷と画面の両方に対するCSSディレクティブがあります。 IronPDFに「Print」CSSをレンダリングするように指示することができます。これらはしばしば簡略化されたり見落とされたりします。 デフォルトでは「スクリーン」CSSスタイルがレンダリングされ、IronPDF ユーザーはこれを最も直感的だと考えています。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Printメインページ: 画面と印刷の画像を使った完全な比較はこちらここで見ることができます。
ジャバスクリプト
IronPDFはJavaScript、jQuery、さらにはAJAXにも対応しています。 私たちは、IronPDF に JS または ajax の実行完了を待つよう指示してから、ウェブページのスナップショットをレンダリングする必要があるかもしれません。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.comこのようなCSVデータセットからd3.js JavaScriptコードチャートをレンダリングすることで、JavaScript標準への準拠を示すことができます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Create a PDF Chart a live rendered dataset using d3.js and javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Create a PDF Chart a live rendered dataset using d3.js and javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")レスポンシブCSS
.NETでレスポンスCSSを使用したHTMLからPDFへの変換! レスポンシブウェブページはブラウザで表示されるように設計されています。 IronPDFは、サーバーのOS内で実際のブラウザウィンドウを開きません。 これは、レスポンシブ要素が最小サイズでレンダリングされることを招く可能性があります。
この問題を解決するためには、Print CSS メディアタイプを使用することをお勧めします。 印刷用CSSは通常、レスポンシブであるべきではありません。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintHTMLページからPDFを生成
私たちは、任意のHTMLページをハードディスク上のPDFにレンダリングすることもできます。 すべての関連するアセット、例えばCSS、画像、jsなどは、ファイルがfile://プロトコルを使用して開かれたかのようにレンダリングされます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Create a PDF from an existing HTML using C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML using C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")このメソッドには、開発中にHTMLコンテンツをブラウザでテストする機会を開発者に提供するという利点があります。 IronPDFのレンダリングエンジンはChromeをベースにしているため、Chromeを推奨します。
XMLをPDFに変換するには、XSLTテンプレーティングを使用してXMLコンテンツをPDFに印刷できます。
カスタムヘッダーとフッターを追加
ヘッダーとフッターは、レンダリング時または既存のPDFファイルにIronPDFを使用して追加できます。
IronPDFを使用すると、ヘッダーとフッターにはTextHeaderFooterクラスを使用して単純なテキストベースのコンテンツを含めることができ、HtmlHeaderFooterクラスを使用すると、画像やリッチHTMLコンテンツを含めることができます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Create a PDF from an existing HTML
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //millimeters
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf")以下のハウツー記事で、すべてのレンダリングオプションを探る: レンダリングオプションの使い方.
HTMLヘッダーおよびフッター
HtmlHeaderFooter クラスを使用すると、HTML5 コンテンツを使用してリッチなヘッダーとフッターを生成することができます。このコンテンツには、画像、スタイルシート、ハイパーリンクを含めることもできます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}PDFヘッダーとフッターの動的データ
次のプレースホルダーを使用して、テキストやヘッダーおよびフッターのHTMLにコンテンツを「メールマージ」することができます:
- {page} は現在のページ番号です
- {total-pages} は PDF 内の総ページ数を示します
- ウェブページからレンダリングされた場合のレンダリングされたPDFのURLのための{url}
- {date} 今日の日付のために
- {time} の現在時刻
- レンダリングされたHTMLドキュメントのtitle属性のための{html-title}
- {pdf-title} ドキュメントタイトルとして、ChromePdfRenderOptionsを通じて設定することができます
C# HTML から PDF への変換設定
ユーザーやクライアントがPDFコンテンツのレンダリングに期待する方法には多くのニュアンスがあります。
ChromePdfRenderer クラスには、これらのオプションを設定するために使用できる RenderingOptions プロパティが含まれています。
例えば、「print」スタイルのCSS3ディレクティブのみを受け入れることを選ぶことができます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Printページに余白を増やして大きなヘッダーやフッターのスペースを確保したり、パンフレットやポスターの商業印刷のために余白をゼロに設定したりするために、印刷の余白サイズを変更したい場合もあります。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // millimeters
renderer.RenderingOptions.MarginBottom = 50; // millimetersImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' millimeters
renderer.RenderingOptions.MarginBottom = 50 ' millimetersHTML要素の背景画像をオンまたはオフにしたい場合があります:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = Trueまた、出力されるPDFを任意の仮想用紙サイズでレンダリングすることも可能です。これには、ポートレートやランドスケープのサイズ、ミリメートルやインチで設定できるカスタムサイズも含まれます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape次のハウツー記事で、すべてのレンダリングオプションについて探ることができます:「レンダリングオプションの使い方」。
HTMLテンプレートを適用
テンプレートや「バッチ作成」PDFは、インターネットおよびウェブサイト開発者にとって一般的な要件です。
IronPDFを使用することで、PDFドキュメント自体のテンプレートを作成するのではなく、既存の、よく使用されている技術を使ってHTMLのテンプレートを作成することができます。 HTMLテンプレートがクエリ文字列またはデータベースからのデータと組み合わされると、動的に生成されたPDFドキュメントが作成されます。
最も簡単な例として、基本的なサンプルにはC#のString.Formatメソッドを使用することが効果的です。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")HTMLファイルが長い場合、しばしば[[NAME]]のような任意のプレースホルダーを使用し、後でこれを実際のデータに置き換えることができます。
以下の例では、各ユーザーにパーソナライズされた3つのPDFを作成します。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next nameHandlebars.NETを使用した高度なテンプレート作成
C#データをHTMLと結合してPDFを生成する洗練された方法は、Handlebarsテンプレート標準を使用することです。
Handlebarsは、データベースレコードを含むC#オブジェクトやクラスインスタンスから動的なHTMLを作成することが可能です。 Handlebarsは、請求書の生成など、クエリが不明な数の行を返す場合に特に効果的です。
まず、プロジェクトに追加のNuGetパッケージを追加する必要があります: https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'このHTMLをレンダリングするには、単にRenderHtmlAsPdf メソッドを使用できます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")ハンドルバーHTMLテンプレート標準とそのC#での使用については、https://github.com/rexm/Handlebars.NETで詳しく学ぶことができます。
HTML5を使用して改ページを追加する
PDFドキュメントの一般的な要件として、ページ番号の付加があります。 開発者は、クリーンで読みやすいレイアウトのためにPDFページの開始位置と終了位置を制御する必要があります。
これを実行する最も簡単な方法は、あまり知られていないCSSトリックを使用することで、これにより印刷されたHTMLドキュメントにページブレークが生成されます。
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>提供されたHTMLは機能しますが、最適なプラクティスとは言えません。以下の例のように、media属性を調整することをお勧めします。 複数ページのHTMLコンテンツを整理するためのすっきりとした方法。
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>方法の概要については、ページブレークのヒントとコツを参照してください。
PDFに表紙を添付
IronPDFを使用すると、PDFドキュメントを簡単に結合できます。 この手法の最も一般的な使用例は、既存のレンダリングされたPDFドキュメントに表紙ページや裏表紙ページを追加することです。
これを行うには、まず表紙をレンダリングし、その後、PdfDocument.Merge() 静的メソッドを使用して2つのドキュメントを結合します。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")完全なコード例はこちらで見つけることができます:PDFカバーページコード例
ウォーターマークを追加
IronPDF がサポートする最後の C# PDF 機能は、ドキュメントにウォーターマークを追加することです。 これは、文書の各ページに「機密」または「サンプル」という通知を追加するために使用できます。
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Watermarks all pages with red "SAMPLE" text at a custom location.
// Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Watermarks all pages with red "SAMPLE" text at a custom location.
' Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")完全なコード例はここにあります:PDFウォーターマークコード例
C# ソースコードをダウンロード
このチュートリアルの無料のHTMLからPDFコンバータC#ソースコードは、Visual Studio 2022プロジェクトファイルとして圧縮してダウンロード可能です。レンダリングエンジンを使用してC#でPDFドキュメントオブジェクトを生成します。
このチュートリアルをVisual Studioプロジェクトとしてダウンロード
無料ダウンロードには、HTMLからPDFを作成するために必要なすべてのものが含まれています。これには、次のC# PDFコード例も含まれます。
-
C#を使用してHTML文字列をPDFに変換する
-
C#でのHTMLファイルのPDF化(CSS、JavaScript、画像のサポート)
-
C#のURLを使用したHTMLからPDFへの変換(「URLからPDF」)
-
C# PDF編集と設定の例
-
d3.jsなどのJavaScriptキャンバスチャートをPDFにレンダリングする
- C#用のPDFライブラリ
クラスリファレンス
開発者はIronPdf.PdfDocument クラスのリファレンスにも興味を持つかもしれません。
https://ironpdf.com/object-reference/api/
このオブジェクトモデルは、PDFドキュメントが以下のように処理される方法を示しています:
- 暗号化およびパスワード保護
- 新しいHTMLコンテンツで編集または「スタンプ」されました。
- 前景画像と背景画像で強化されています
- ページまたはドキュメントレベルでマージ、結合、切り詰め、スプライスされる
- OCRを処理してテキストと画像を抽出
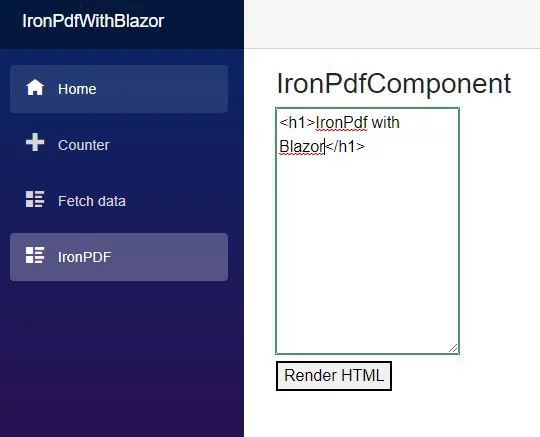
Blazor HTML から PDF への変換
BlazorサーバーにHTMLからPDF機能を追加するのは簡単です。次の手順に従ってください:
-
新しいBlazorサーバープロジェクトを作成するか、既存のプロジェクトを使用してください。
-
NuGetを使用してプロジェクトにIronPDFライブラリを追加します。
-
新しいRazorコンポーネントを追加するか、既存のものを使用する
-
IronPDFにリンクされた
InputTextAreaを追加する -
IronPDFにお任せしてデプロイしましょう
手順ごとの完全なガイド(画像とコード例付き)はこちらにあります。

他のPDFライブラリと比較する
IronPDFは、現代の.NET開発者のために特化された強力で充実した機能を備えたPDFライブラリです。 高度なChromiumエンジンを搭載したネイティブHTML-to-PDF変換、直感的なAPI、定期的なアップデートにより、開発を簡素化しながら高品質な結果を保証します。 他のツールとどのように比較されるのか、詳しく見てみましょう:
PDFSharp
- コア機能: PdfSharpは、基本的なPDFの作成と編集をサポートするオープンソースのライブラリです。 しかし、これは内蔵のHTMLからPDFへの変換機能がなく、ウェブコンテンツを正確にレンダリングするには重要です。
- 現代の標準: IronPDFは、そのChromiumベースのエンジンを通じて、HTML、CSS、JavaScriptを含む現代のウェブ技術を活用し、PDFが現代的な見た目と感触を維持するようにしています。
- サポートと更新: PdfSharpは更新がまばらで公式なサポートが不足している一方で、IronPDFは毎月の更新、セキュリティパッチ、およびプロの支援を提供しており、企業向けアプリケーションに最適です。
wkhtmltopdf
- 統合の容易さ: wkhtmltopdf は、コマンドライン操作と手動での依存関係構成を必要とするため、.NET アプリケーションとの統合がより煩雑になります。
- レンダリング技術: wkhtmltopdfは古いWebKitエンジンに依存しており、最新のJavaScriptやCSSに対応するのが難しく、特に動的でコンテンツが豊富なウェブサイトでは出力の生成に時間がかかることがあります。 IronPDFのChromiumエンジンは正確で信頼性の高いレンダリングを提供します。
- 継続的な開発:wkhtmltopdfは2022年以降ほとんど活発な開発が行われておらずサポートも限られていますが、IronPDFは頻繁なアップデートと専用のカスタマーサービスによって進化し続けています。
- セキュリティの脆弱性
iTextSharp
- HTML-to-PDFレンダリング:iTextSharpの無料版は、ネイティブなHTML-to-PDF変換を提供しておらず、開発者に複雑な回避策を強いることが多いです。 一方、IronPDFは、現代のウェブ技術を完全にサポートし、シームレスな変換を提供します。
- 開発者体験: iTextSharpの低レベルAPIは扱いにくく、時間がかかるため、開発が遅くなることがあります。 IronPDFは、C# APIを提供しており、コーディングを簡素化し、プロジェクトの納期を短縮します。
- メンテナンス & サポート: IronPDFは、専門的なサポートと定期的なアップデートを提供し、セキュリティと効率性を確保していますが、iTextSharpの無料版は時代遅れで、公式な支援がありません。
- ライセンスは面倒です
Aspose.PDF
- 変換品質:Aspose.PDF は高性能なツールですが、そのHTMLからPDFへの変換には限界があり、最新のCSSやJavaScriptで問題が発生する可能性があります。 Asposeは直接URLからPDFへの変換を許可していないため、開発者はHTMLを手動でダウンロードするか、コンテンツをストリームする必要があり、余分な手順が追加されます。 それを実行しても、生成されたPDFにはスタイルやレイアウト要素、動的コンテンツがしばしば欠けています。 IronPDFのChromiumベースのエンジンは、複雑なウェブレイアウトの高忠実度変換を保証します。
- APIの使いやすさ: Aspose.PDFのAPIは冗長でナビゲートが難しいことがありますが、IronPDFはセットアップ時間を最小限に抑え、生産性を向上させる開発者に優しい体験に焦点を当てています。
- パフォーマンス: IronPDFの最適化された処理により、高速な変換速度と優れたパフォーマンスが確保されており、大量のPDF生成が必要なエンタープライズアプリケーションにとって強力な選択肢となります。
Syncfusion PDF
- APIの複雑さ: Syncfusion PDFは強力なツールですが、より複雑なAPIを持っているため、開発を遅らせる可能性があります。 対照的に、IronPDFは迅速な統合のための簡単なAPIを提供します。
- レンダリングエンジン:Syncfusionは、WebKitエンジンとBlinkエンジンの両方をサポートしています。 Blink は WebKit よりも高速ですが、実際のテストでは、Syncfusion の Blink エンジンは IronPDF の Chromium レンダリング エンジンよりもパフォーマンスが低いことが示されています。さらに、Syncfusion は複雑なページを完全にキャプチャするのに苦労しており、動的にロードされたセクションや特定の CSS スタイルを見逃すことがあります。 IronPDFのChromiumエンジンは、JavaScriptやCSSを多用した最新のサイトでも正確で一貫性のあるレンダリングを保証します。
- 高度な機能: 標準的な変換に加えて、IronPDFはデジタル署名、注釈、フォーム入力、OCR、およびバーコード生成などの強力な機能を備えており、プロジェクトにさらなる価値を加えます。
レンダリングの比較
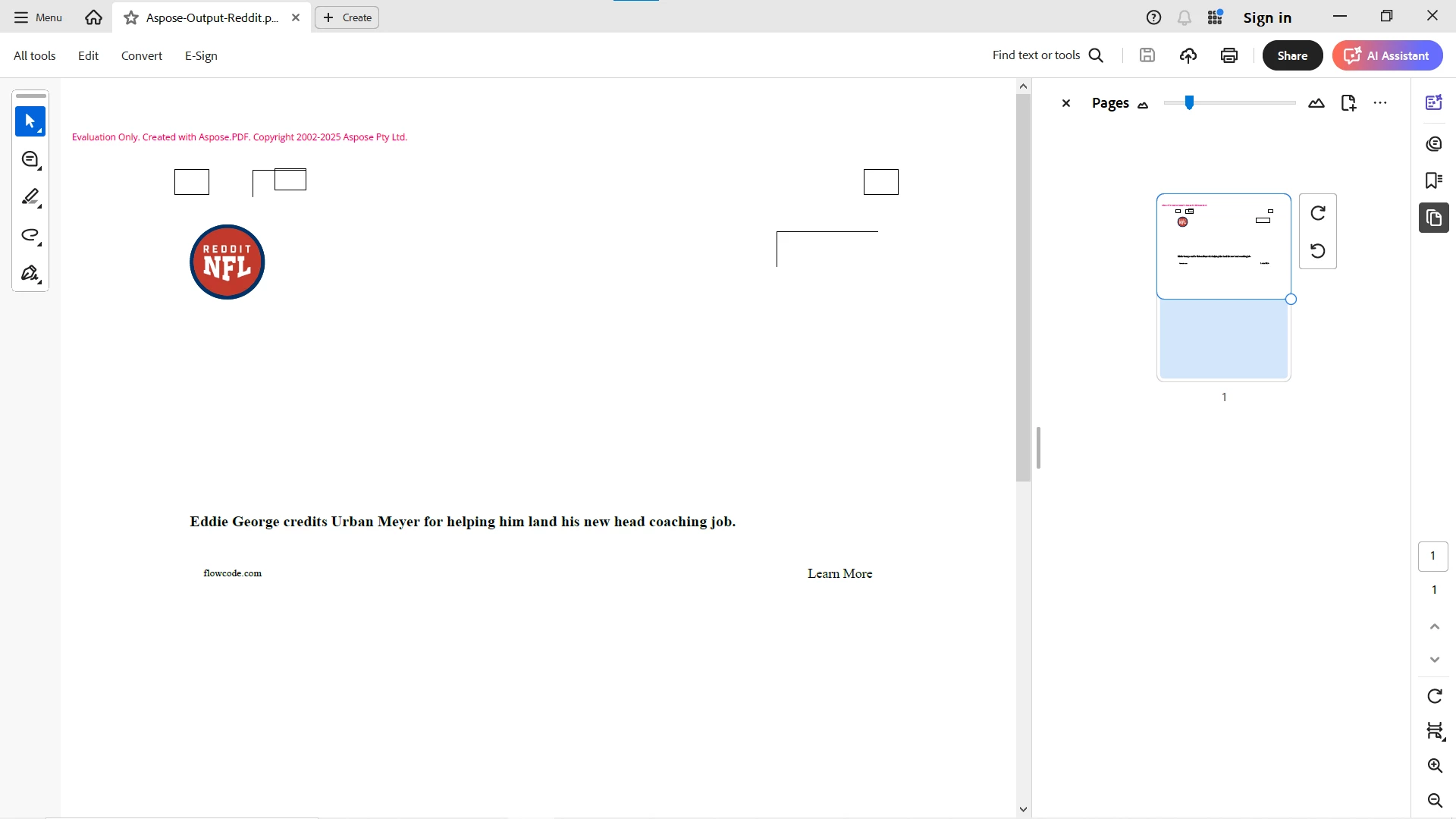
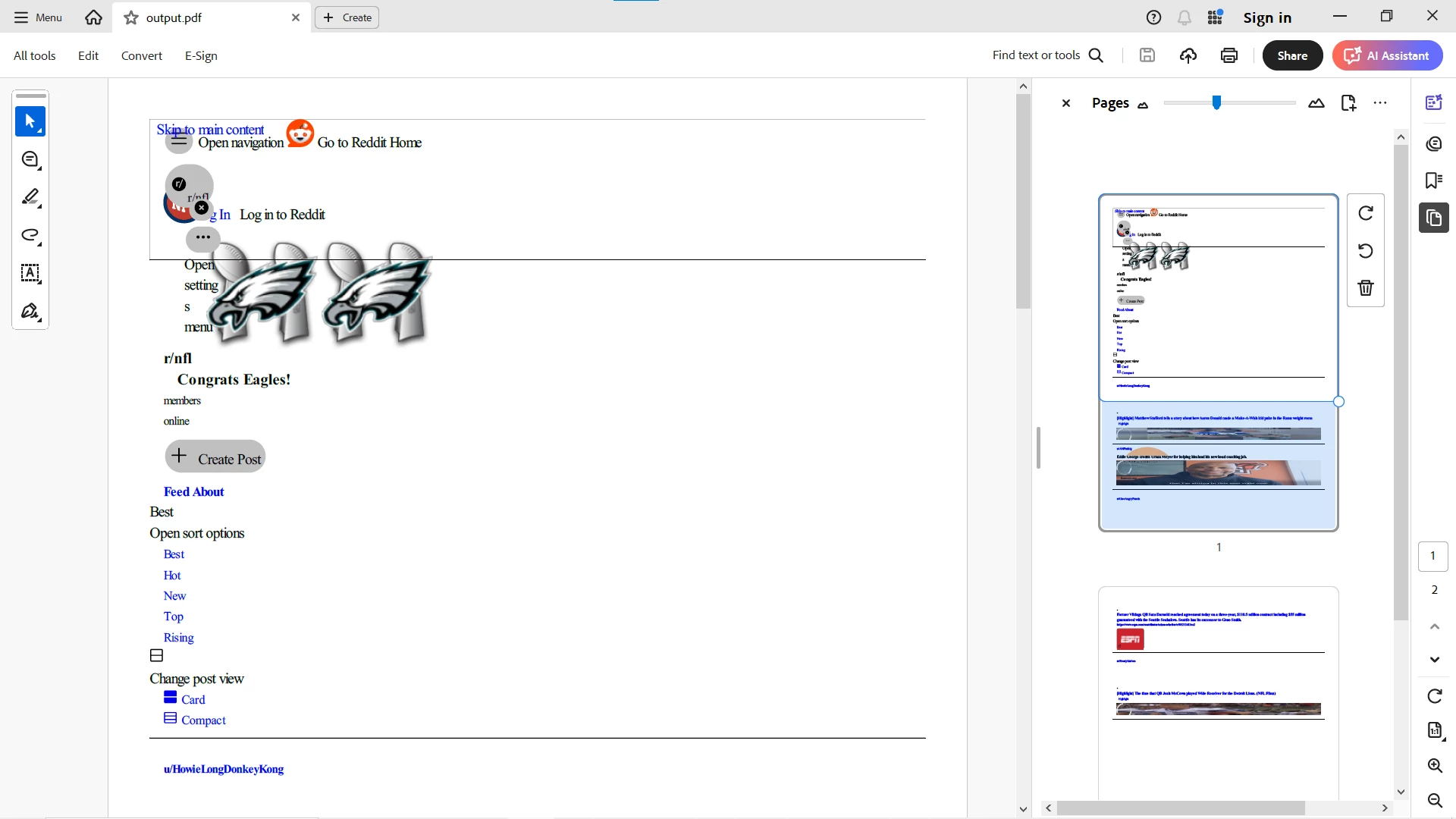
これらのライブラリのHTMLからPDFへの変換品質を比較するために、動的コンテンツ、ライブ更新、モダンなCSS、JavaScriptベースの要素を含むRedditページを使用しました。

こちらが結果です(各画像をクリックすると拡大表示されます):
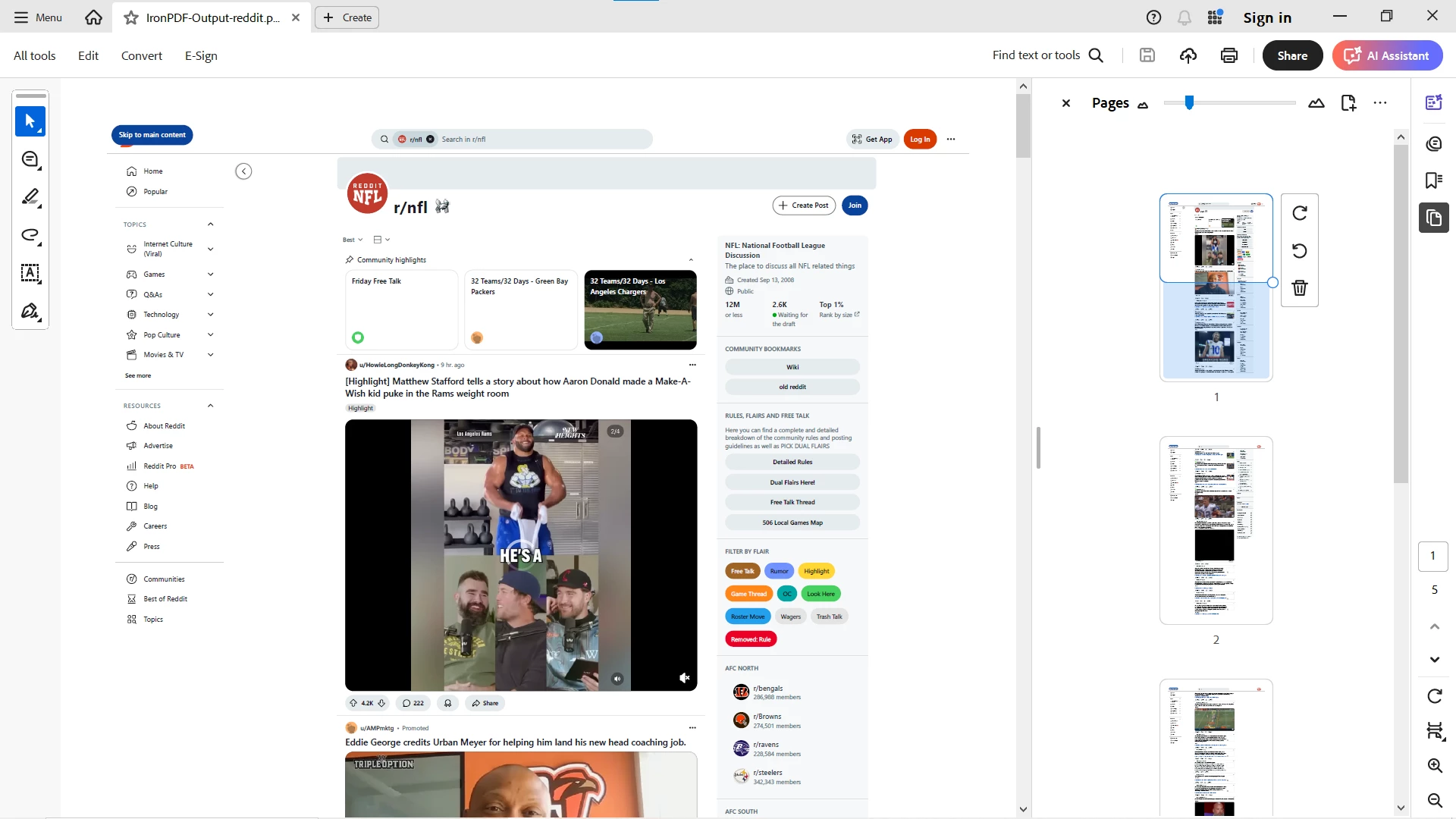
IronPDF
 Well-formatted and visually accurate PDF, preserving dynamic content and modern styling.
Well-formatted and visually accurate PDF, preserving dynamic content and modern styling.
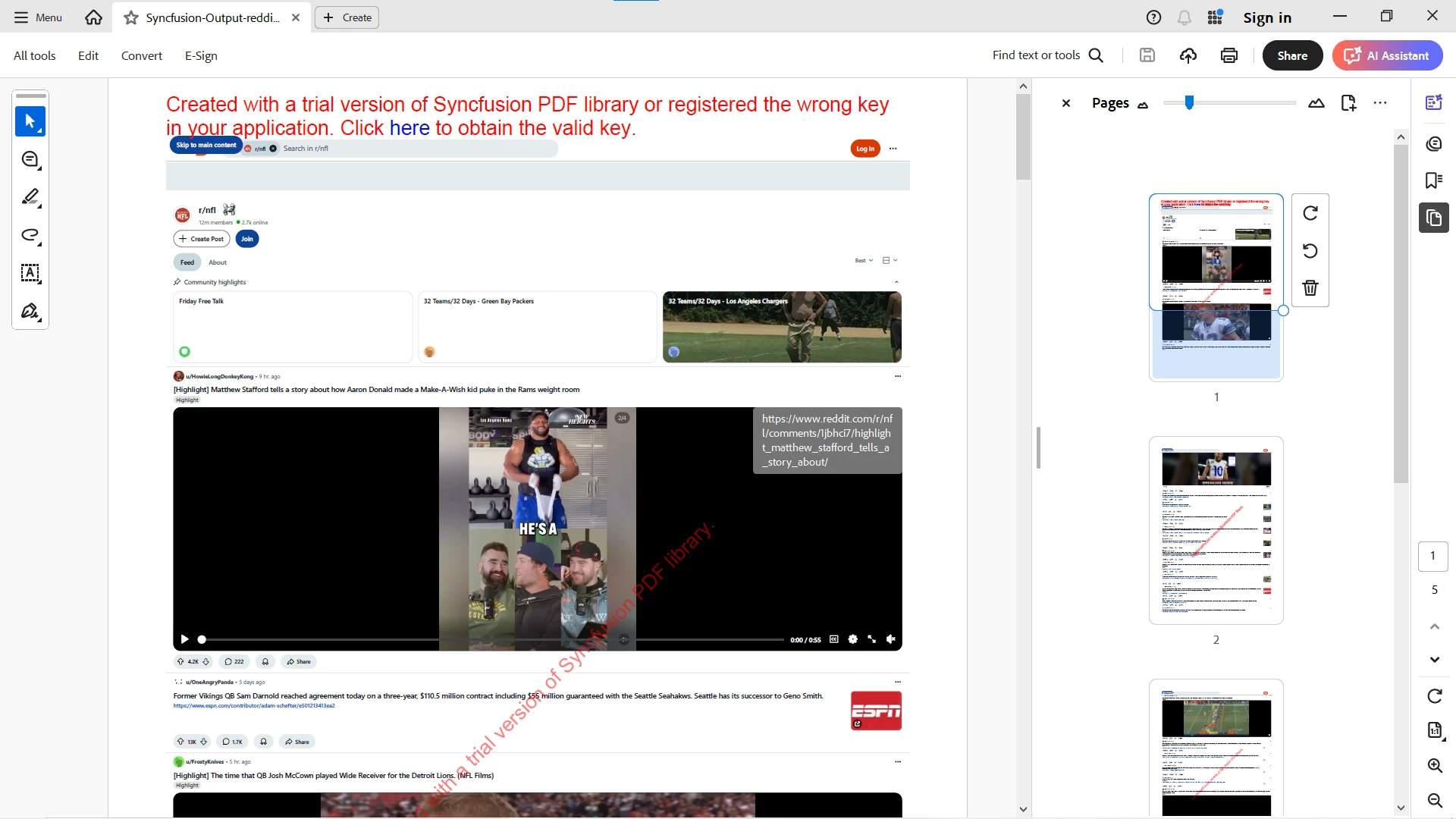
SyncFusion
 Converted successfully but missed most of the sections and styling, especially dynamic content. Initially blocked by Reddit. Achieving better results requires extensive tuning with command-line arguments, yet the output still falls short.
Converted successfully but missed most of the sections and styling, especially dynamic content. Initially blocked by Reddit. Achieving better results requires extensive tuning with command-line arguments, yet the output still falls short.
Aspose.PDF
 まず手動でHTMLをダウンロードする必要があります(Asposeは直接URLの変換をサポートしていないためです)。変換後も、出力は適切なフォーマットを欠き、セクション内のほとんどすべてを見落としていました。
まず手動でHTMLをダウンロードする必要があります(Asposeは直接URLの変換をサポートしていないためです)。変換後も、出力は適切なフォーマットを欠き、セクション内のほとんどすべてを見落としていました。
Wkhtmltopdf
 wkhtmltopdfは迅速に変換を完了しましたが、結果は単純で静的なページとなり、ライブ更新、動的要素、インタラクティブなセクションといった重要なコンテンツが欠けていました。これにより、wkhtmltopdfは現代の動的なウェブページには不向きです。
wkhtmltopdfは迅速に変換を完了しましたが、結果は単純で静的なページとなり、ライブ更新、動的要素、インタラクティブなセクションといった重要なコンテンツが欠けていました。これにより、wkhtmltopdfは現代の動的なウェブページには不向きです。
注: PdfSharp と iTextSharp の両方はネイティブで HTML から PDF への変換をサポートしていないため、このテストから除外されました。これらのライブラリを使用する開発者は、HTML レンダリングのためにサードパーティツールに依存する必要があります。
結論
.NET開発者向けの最新で信頼性の高いPDFソリューションを求めているなら、IronPDFは競合よりも優れています。 シームレスなHTMLからPDFへの変換、使いやすさ、定期的なアップデート、そして包括的な機能セットにより、IronPDFは最適な選択肢となります。小規模なプロジェクトでも大規模なエンタープライズアプリケーションでも、IronPDFは生産性を向上させると同時に、旧式化したりサポートされなくなったライブラリに関連するリスクを回避します。 商業アプリケーション向けに設計されたIronPDFは、プロジェクトが堅牢で効率的、かつ将来に対しても信頼できることを保証します。
実際の動的なウェブサイトを使用した直接テストで、IronPDFは最速かつ最も正確な結果を提供しました。 Syncfusion は遅く、多くのセクションを見逃しました。 Asposeは最初にHTMLをダウンロードする必要があり、それでも正しくレンダリングできませんでした。 wkhtmltopdfは、スタイルを取り込むことなく静的なHTMLコンテンツを提供していましたが、これは現代のサイトには不適合です。
これは、IronPDF が現代の HTML から PDF へのワークフローにおいて、速度、正確さ、使いやすさのバランスが最も優れていることを確認します。
動的な重いCSS HTMLを簡単にPDFに変換するIronPDFのフル機能スイートを体験してください—無料トライアルで今すぐお試しください。





















