透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
現代のウェブ開発において、ユーザーに迅速なフィードバックを提供することは、シームレスなユーザーエクスペリエンスにとって重要です。 トースト通知は、ユーザーの作業の流れを妨げることなくメッセージを届ける効果的な方法です。 についてReact-toastifyパッケージは、そのシンプルさと柔軟性から、React アプリケーションでトースト通知を実装するための人気のある選択肢です。 また検討しますIronPDFPDFドキュメントを生成、編集、管理するNPMパッケージ。 この記事では、統合プロセスを案内します。React-toastify以下のコンテンツを日本語に翻訳してください:IronPDFあなたのReactプロジェクトに組み込む。
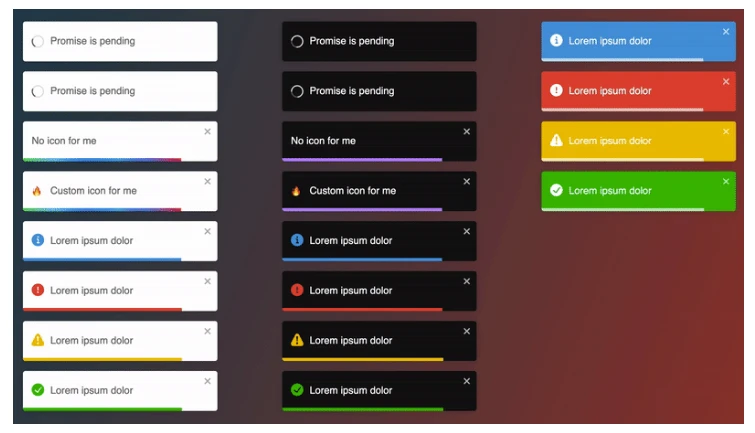
React-toastifyは、最小限のセットアップでReactアプリケーションにカスタマイズ可能なトースト通知を追加できるNPMパッケージです。さまざまな特徴を提供しており、異なる通知タイプ、自動クローズ機能、カスタムスタイル、残り時間の表示などがあります。

始めるにはreact-toastify、NPMまたはYarnを介してパッケージをインストールする必要があります。 プロジェクトのルートディレクトリで次のコマンドを実行します:
npm install react-toastifyまたは
yarn add react-toastifyパッケージをインストールした後、Reactアプリケーションでreact-toastifyを使用し始めることができます。 以下は、react-toastifyを統合して使用する方法を示す簡単なコード例です。
まず、react-toastifyから必要なコンポーネントをインポートします。
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';次に、ToastContainerコンポーネントをアプリケーションに追加してください。
function App() {
return (
<div> // react component rendered inside
<ToastContainer />
</div>
);
}トースト関数を使用してトースト通知をトリガーできます。 成功メッセージを表示するコードサンプルは以下の通りです。
function notify() {
toast.success("Success! This is a success message.", {
position: toast.POSITION.TOP_RIGHT
});
}
function App() {
return (
<div>
<button onClick={notify}>Show Toast</button>
<ToastContainer /> // react component inside
</div>
);
}React-toastify は、onOpen および onClose フックを使用してトーストの動作と外観をカスタマイズできるさまざまな高度な機能を提供します。
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast("Hello there", {
onOpen: () => window.alert('Called when I open'),
onClose: () => window.alert('Called when I close')
});
};
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer />
</div>
);
}
export default App;この例では:
位置オプションを使用して、画面上の異なる位置にトーストを表示できます。
toast.info("Information message", {
position:"top-right"
});トーストが表示される時間を autoClose オプションで設定できます。
toast.warn("Warning message", {
autoClose: 5000 // Auto close after 5 seconds
});トーストには、className およびスタイルオプションを使用してカスタムスタイリングを適用できます。
toast.error("Error message", {
className: 'custom-toast',
style: { background: 'red', color: 'white' }
});トーストは、toast.dismissメソッドを使用してプログラム的に消すことができます。
const toastId = toast("This toast can be dismissed");
function dismissToast() {
toast.dismiss(toastId);
}以下は、さまざまなreact-toastifyの機能を使用した完全な例です:
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success("Success! This is a success message.", {
position:"top-right" // success notification
});
toast.info("Information message", {
position:"bottom-left" // info will be displayed with progress bar
});
toast.warn("Warning message", {
autoClose: 5000 // close or pause toast messages
});
toast.error("Error message", {
className: 'custom-toast',
style: { background: 'red', color: 'white' }
});
};
return (
<div>
<button onClick={notify}>Show Toasts</button>
<ToastContainer />
</div>
);
}
export default App;
IronPDFは、開発者が.NETプロジェクトでPDFを生成および編集できる強力なC# PDFライブラリです。 HTMLからPDFを作成する必要がある場合、既存のPDFを操作する場合、またはウェブページをPDF形式に変換する場合でも、IronPDFがサポートします。

ここでは、いくつかの主要な機能と使用例を紹介します:
IronPDFは、URL、HTMLファイル、またはHTML文字列からのHTMLページをPDFに変換できます。 ローカルのHTMLファイルやHTML文字列をPDFに変換することもできます。
IronPDFは、様々なプラットフォームでシームレスに動作します。次のように:
IronPDFを使用すると、次のことができます:
ページテンプレート、ヘッダー、フッター、ページ番号、カスタムマージンを適用できます。 IronPDFは、UTF-8文字エンコーディング、ベースURL、アセットエンコーディングなどをサポートしています。
IronPDFは、PDFバージョンを含むさまざまなPDF標準に準拠しています。(1.2 - 1.7), PDF/UA(PDF/UA-1)、PDF/A(PDF/A-3b).
**依存関係のインストールまず、新しいNext.jsプロジェクトを作成します。(まだなら)以下のコマンドを使用して: 参照してくださいセットアップページ
npx create-next-app@latest my-pdf-app --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクト・ディレクトリに移動する:
cd my-pdf-app必要なパッケージをインストールする:
npm install @ironsoftware/ironpdf
npm install react-toastifyPDFを作成:では、PDFを生成する簡単な例を作ってみましょうIronPDF. Next.jsコンポーネントで(例: ページ/index.tsx)以下のコードを追加します。
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import {ToastContainer, toast} from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
import {useState} from "react";
export default function Home() {
const [textInput, setTextInput] = useState('');
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Information message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.error("Error message", {
className: 'custom-toast',
style: {background: 'red', color: 'white'}
});
};
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url='+textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Demo Toaster and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Toaster and Generate PDF From IronPDF</h1>
<button style={{margin:20, padding:5}} onClick={notify}>Show Toasts</button>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
</p>
<button style={{margin:20, padding:5}} onClick={generatePdf}>Generate PDF</button>
<ToastContainer/>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}IronPDFはNode.jsでのみ実行されるため、次にNode.jsを使用してPDFを生成するアプリのAPIを追加します。
pages/apiフォルダーにpdf.jsファイルを作成し、以下のコードを追加します。
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";
export default async function handler(req, res) {
try {
const url = req.query.url
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}注: 上記のコードにあなた自身のライセンスキーを追加してください。
アプリを実行する: Next.jsアプリを起動します。
npm run dev
or
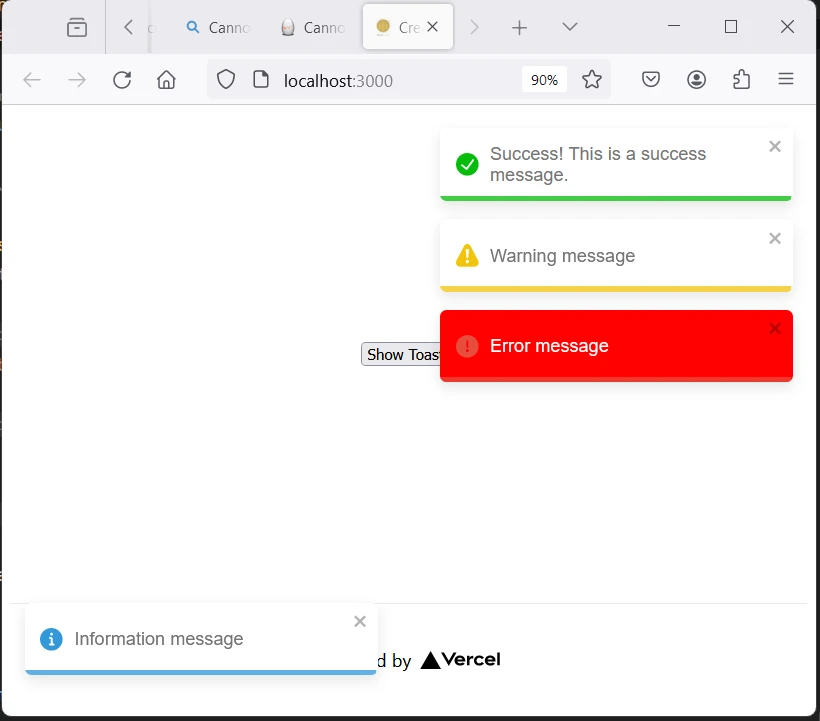
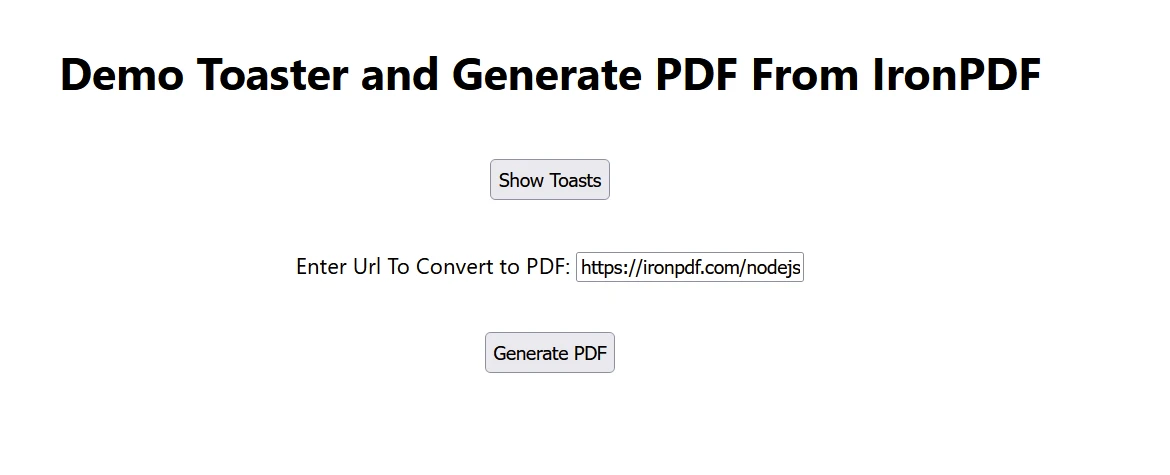
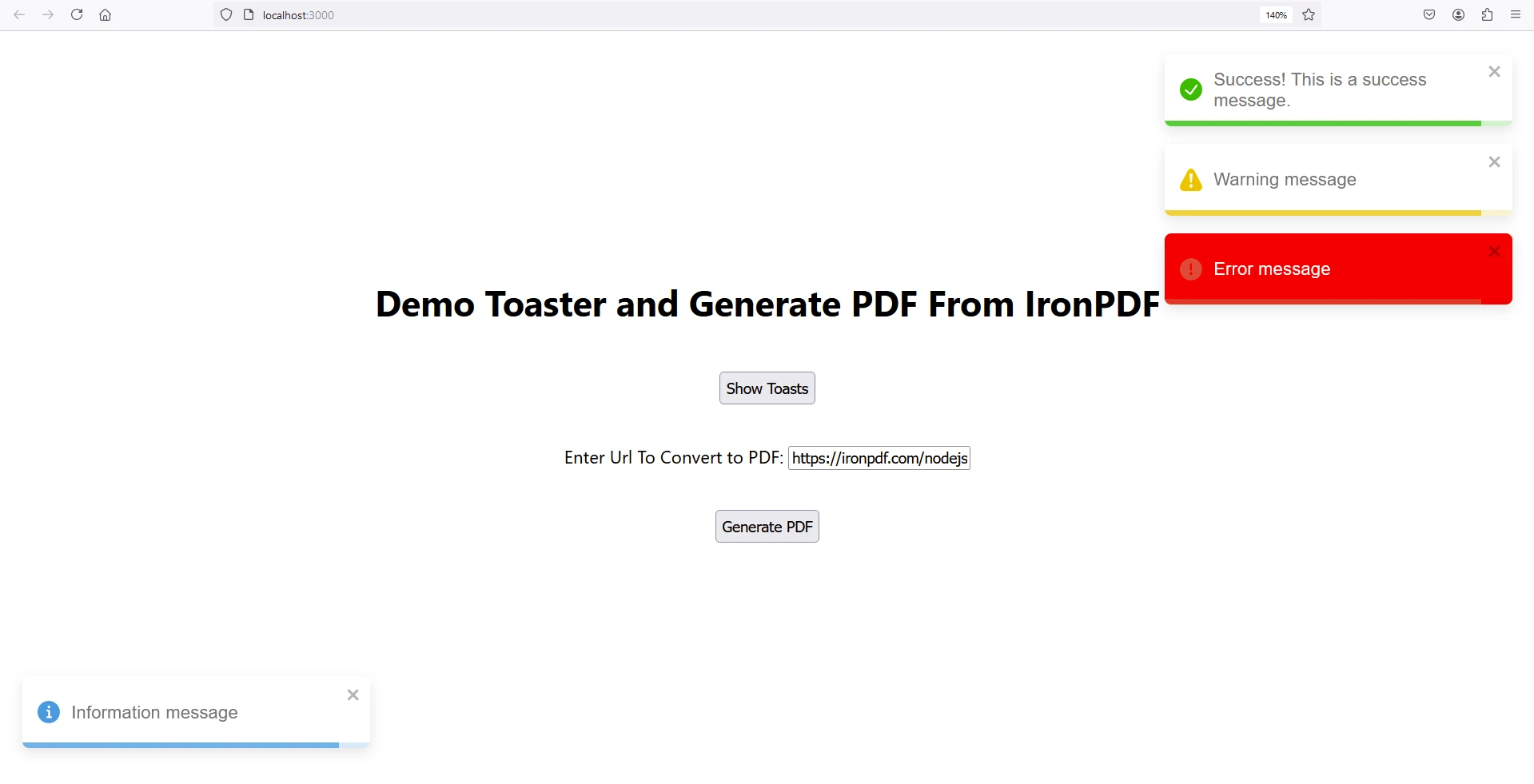
yarn devブラウザを開き、http://localhost:3000 に移動して以下のウェブサイトを確認してください。

「Show Toasts」ボタンをクリックして、トーストメッセージを表示します。

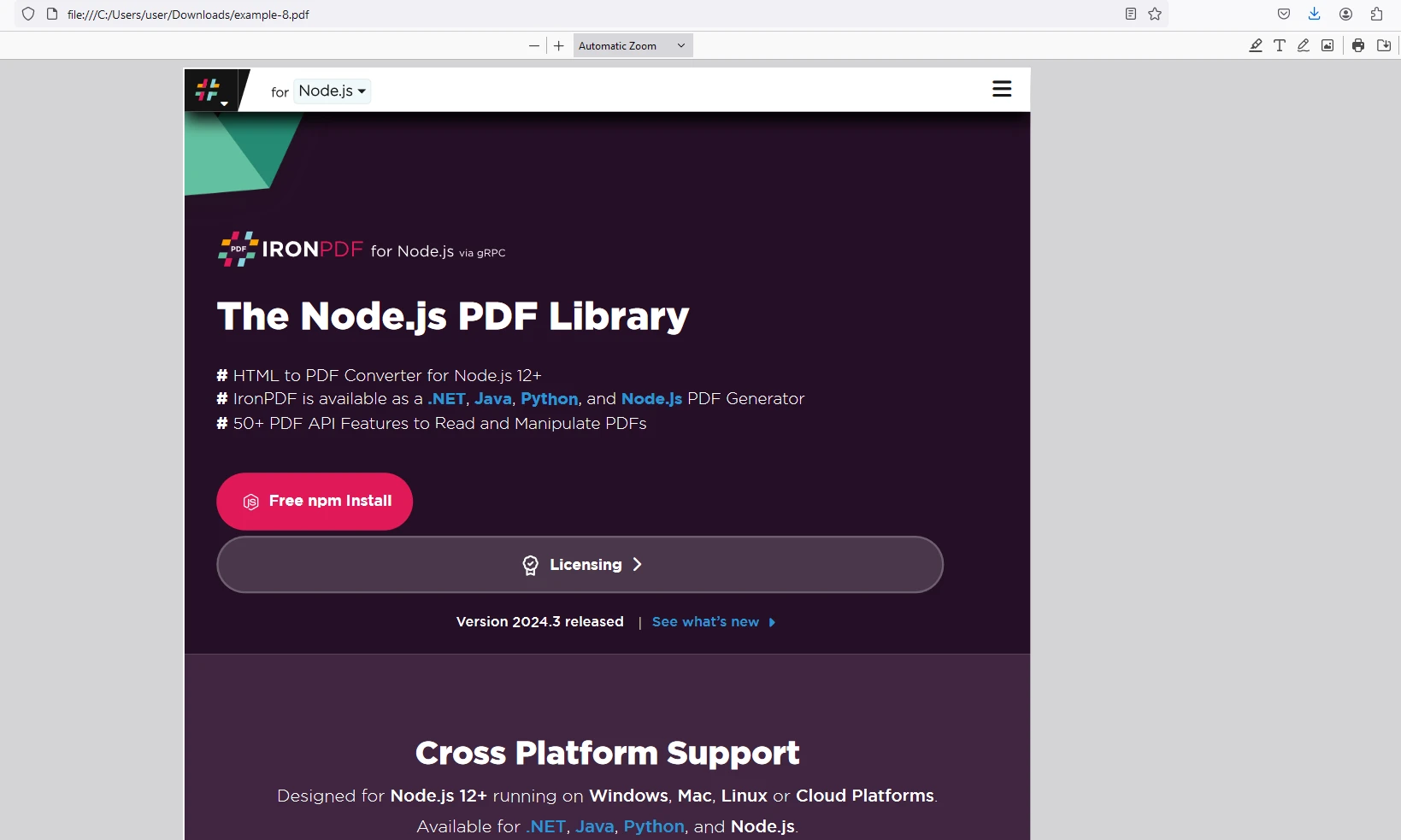
ウェブサイトのURLを入力してPDFを生成し、「PDFを生成」をクリックしてください。 以下のように、awesomeIron.pdfという名前のファイルがダウンロードされます。

IronPDFページ
以下に示すようにアプリにライセンスキーを配置してください。
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";React-toastifyは、Reactアプリケーションにトースト通知を追加するための強力で使いやすいライブラリです。 その幅広い機能とカスタマイズオプションにより、リアルタイムフィードバックを非常に簡単かつ非侵入的な方法で提供することで、ユーザーエクスペリエンスを向上させることができます。 一方でIronPDFは、最も多用途なエンタープライズライブラリであり、PDFドキュメントの生成、編集、管理のサポートがあります。 この記事で説明されている手順に従うことで、迅速に統合できます。React-toastify以下のコンテンツを日本語に翻訳してください:IronPDFプロジェクトに取り入れて、その機能を活用し始めましょう。