透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
SockJSとIronPDFはオンラインアプリケーションを構築する上で異なるが補完的な役割を果たす。 SockJSと呼ばれるJavaScriptパッケージは双方向のHTTPWebSocketに似たクライアント・サーバー通信のためのAPI。 Node.jsは、ウェブブラウザとサーバーがリアルタイムでイベントを通じて通信することを可能にし、チャットルーム、ライブニュース、チームワークツールなどのアプリの使用を可能にします。 しかしながら、Node.jsの設定において、IronPDFはプログラム的にPDFドキュメントを作成・修正するための強力なJavaScriptライブラリです。
IronPDFはPDFドキュメントを動的に作成し管理することができますが、SockJSクライアントはクロスドメイン通信チャネルを通してオンラインアプリケーションのリアルタイムデータ交換とコラボレーション機能を管理します。 SockJSサーバーとIronPDFを統合することで、開発者はダイナミックなデータやユーザーインタラクションに基づいてPDFドキュメントを簡単に生成し、提供することができます。 この組み合わせにより、開発者は、リアルタイムのコミュニケーションとダイナミックなPDF作成の両方を利用することで、ドキュメント集約型のアプリケーションや共同作業プラットフォームなど、さまざまなユースケースをサポートする洗練されたオンラインアプリを設計することができます。
SockJSは、ウェブクライアントとサーバー間のリアルタイムの双方向通信を容易にするブラウザサイドのJavaScriptライブラリです。 WebSocketを抽象化し、HTTPロングポーリングやXHRストリーミングなどの代替トランスポートプロトコルへのフォールバックメカニズムを提供し、さまざまなWebブラウザや環境での互換性を保証します。 接続の確立と管理、および接続のオープン、メッセージの受信、クローズなどのイベントを処理するための、わかりやすいJavaScript APIを提供します。 さらに、SockJSにはテストやデバッグを目的としたコマンドラインクライアントが含まれており、開発環境と本番環境の両方で多目的に使用できます。 全体として、SockJS JavaScriptオブジェクトは、Webアプリケーションのリアルタイム機能の実装を簡素化し、スケーラブルで応答性の高い通信チャネルをサポートします。

SockJSは、多くのウェブブラウザや環境で一貫した動作と機能を保証します。
WebSocket接続が利用できなかったり、失敗した場合、SockJSは透過的にHTTPロングポーリング、XHRストリーミング、あるいはJSONPポーリングなどの他のトランスポートプロトコルに切り替えることができます。
サーバーサイドのアプリケーション(通常、Node.jsまたはその他のサーバーサイド技術を使用しています。)およびクライアントサイドJavaScriptアプリ(ウェブブラウザで動作)リアルタイムかつイベントドリブンな方法でコミュニケーションすること。
SockJSはWebSocketと同等の分かりやすいAPIを提供しているため、開発者は簡単にプロジェクトに組み込んで利用することができます。
SockJSは、複数のトランスポート・プロトコルとフォールバック技術をサポートすることで、多数の同時接続とさまざまなネットワーク状況を管理できるスケーラブルなアプリの開発を容易にします。
複雑な低レベルのネットワークプログラミングを必要とせずに、開発者がウェブアプリケーションに組み込むことができるシンプルなAPIを提供することで、リアルタイム機能の実装を容易にします。
Transport Protocol Abstraction:
WebSocket、HTTPロングポーリング、その他の基礎となるトランスポート・プロトコルは、SockJSによって抽象化されています。 その適応性により、WebSocket接続が制限されたり利用できない状況でも、信頼できる通信が保証されます。
通常、SockJSをクライアント側とNode.js側の両方でセットアップする必要があります。(ウェブブラウザで)およびサーバーサイド(Node.jsのようなブラウザやサーバーフレームワークを使用しても)オンラインアプリケーションでリアルタイム通信を行うために、それを構築し設定すること。 以下はSockJSの作成と設定の基本的なハウツーです:
SockJSはNPMを使用してインストールするか、CDN経由で直接含めることができます:
npm install sockjs-client作成する HTML ファイルに SockJS JavaScript ライブラリを含めます:
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>JavaScriptファイルにSockJSインスタンスを作成する。(app.jsまたは類似のもの)そして、サーバーに接続してください:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>SockJS + IronPDF Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
const sock = new SockJS("http://localhost:3000/socket");
sock.onopen = function () {
console.log("Connection opened");
};
sock.onmessage = function (e) {
console.log("Message received:", e.data);
};
sock.onclose = function () {
console.log("Connection closed");
};
// Example of sending a message
function sendMessage(message) {
sock.send(message);
}
</script>
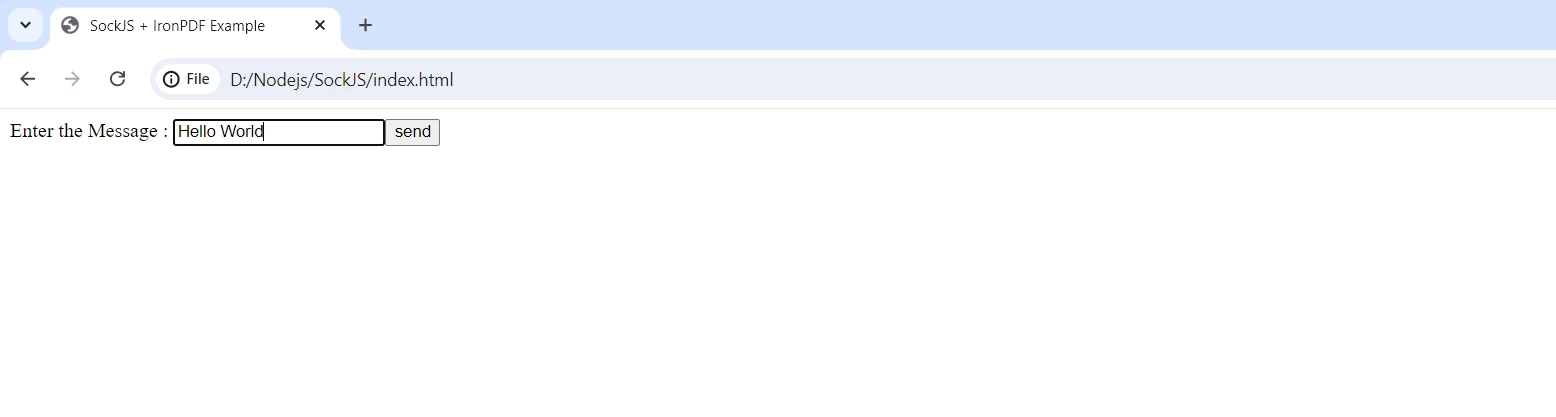
Enter the Message :
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8" />
<title>SockJS + IronPDF Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
const sock = new SockJS("http://localhost:3000/socket");
sock.onopen = function () {
console.log("Connection opened");
};
sock.onmessage = function (e) {
console.log("Message received:", e.data);
};
sock.onclose = function () {
console.log("Connection closed");
};
// Example of sending a message
function sendMessage(message) {
sock.send(message);
}
</script>
Enter the Message :
</body>
</html>サーバーサイドのWebSocketエンドポイントのURLを"http://localhost:3000/socket"の代わりに使用してください。

SockJS-Nodeパッケージをインストールするには、npmを使用してください:
npm install sockjsNode.js サーバで、SockJS を設定します:
const http = require('http');
const sockjs = require('sockjs');
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the server to an HTTP server instance
const server = http.createServer();
sockjsServer.installHandlers(server, { prefix: '/socket' });
// Define SockJS event handlers
sockjsServer.on('connection', function(conn) {
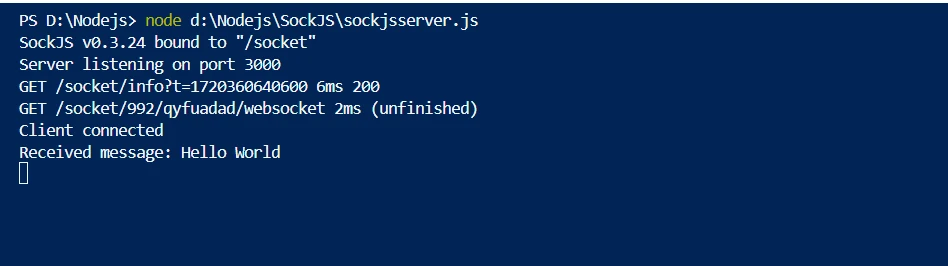
console.log('Client connected');
conn.on('data', function(message) {
console.log('Received message:', message);
// Handle incoming messages from client
});
conn.on('close', function() {
console.log('Client disconnected');
});
});
// Start the server
const PORT = 3000;
server.listen(PORT, function() {
console.log(`Server listening on port ${PORT}`);
});サーバーサイドのコードは、アプリケーションの要件に合わせてカスタマイズし、すでに使用しているサーバーフレームワークや構成で動作するようにしてください。

クロスオリジンリクエスト(CORS):サーバーとクライアントが別々のドメインにある場合、CORS設定を効果的に処理するテストサーバーに注意してください。
エラー処理: アプリケーションの仕様により、エラー処理とブラウザ制限のセキュリティ対策を実装してください。(認証や認可など).
デプロイメント: セキュアな接続のためにHTTPSを設定し、デプロイメント環境のためにSockJSとサーバーを設定します。
この構成は、SockJSを使用して、ウェブクライアントとウェブサーバー間のリアルタイム通信を確立するための基本的な基礎を提供します。 特定のアプリケーションの要件やアーキテクチャによっては、調整が必要になることがあります。
SockJSのリアルタイム通信機能を利用し、ダイナミックPDF作成のためにIronPDFを統合したウェブアプリケーションをセットアップすることは、SockJSとIronPDFを使い始める第一歩です。 これが出発点のガイドです:
強力なNode.jsツールIronPDFは、HTMLデータを非常に高品質なPDFファイルに変換します。 元のウェブコンテンツを犠牲にすることなく、HTML、CSS、その他のJavaScriptファイルを正しくフォーマットされたPDFに変換するプロセスを迅速化します。 レポート、請求書、認証書のような動的で印刷可能な書類を生成する必要があるウェブアプリケーションにとって、これは非常に役立つツールです。
カスタマイズ可能なページ設定、ヘッダー、フッター、フォントや画像の追加機能は、IronPDFの機能のほんの一部です。 それは複雑なレイアウトやスタイルを処理して、すべてのテストPDF出力が要件を満たすことを保証します。 さらに、IronPDFはHTML内でJavaScriptの実行を管理し、正確な動的およびインタラクティブなコンテンツのレンダリングを可能にします。

JavaScript、HTML、CSSをPDFに変換。 メディアクエリとレスポンシブデザインをサポート。 PDFのレポート、請求書、ドキュメントをHTMLとCSSで動的に装飾するのに便利です。
既存のPDFにテキスト、写真、その他のコンテンツを追加することができます。 PDFファイルからテキストと画像を取り出します。 多数のPDFを1つのファイルにまとめる。PDFファイルを複数の別々のペーパーに分割します。 透かし、注釈、ヘッダー、フッターを含む。
高い性能と信頼性は、産業環境において望まれる設計品質である。 大きな文書セットも簡単に管理。
Node.jsプロジェクトでPDFを扱うために必要なツールを得るためにIronPDFパッケージをインストールしてください。 コマンドラインに以下のコードを追加してください。
npm install @ironsoftware/ironpdfPDF生成のリクエストを処理し、クライアント接続を管理するために、Node.jsサーバ上でSockJSを構成します:
// server.js
const http = require("http");
const sockjs = require("sockjs");
const IronPdf = require("@ironsoftware/ironpdf");
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey:
"",
});
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the server to an HTTP server instance
const server = http.createServer();
sockjsServer.installHandlers(server, { prefix: "/socket" });
// Handle SockJS connections and messages
sockjsServer.on("connection", function (conn) {
console.log("Client connected");
// Handle incoming messages (PDF generation requests)
conn.on("data", async function(message) {
console.log("Received message:", message);
// Generate PDF using IronPDF
let pdfdata = await generatePdf(message);
// Send generated PDF data back to client
conn.write(pdfdata);
});
conn.on("close", function () {
console.log("Client disconnected");
});
});
// Function to generate PDF using IronPDF
const generatePdf = async (htmlContent) => {
const pdfDocument = IronPdf.PdfDocument;
let result = (await pdfDocument.fromHtml(htmlContent));
const pdfBuffer = await result.saveAsBuffer();
return pdfBuffer;
};
// Start the HTTP server
const PORT = 3000;
server.listen(PORT, function () {
console.log(`Server listening on port ${PORT}`);
});クライアント側でSockJSを構成して、サーバーと対話し、PDFを生成するリクエストを送信します。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SockJS + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<!--// add SockJS browser JavaScript library -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
const sock = new SockJS('http://localhost:3000/socket');
sock.onopen = function() {
console.log('Connection opened');
};
sock.onmessage = function(e) {
console.log('PDF received');
// Example: Display or download PDF received from server
displayPdf(e.data);
};
sock.onclose = function() {
console.log('Connection closed');
};
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
sock.send(htmlContent);
}
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([atob(pdfData)], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
</html><!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SockJS + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<!--// add SockJS browser JavaScript library -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
const sock = new SockJS('http://localhost:3000/socket');
sock.onopen = function() {
console.log('Connection opened');
};
sock.onmessage = function(e) {
console.log('PDF received');
// Example: Display or download PDF received from server
displayPdf(e.data);
};
sock.onclose = function() {
console.log('Connection closed');
};
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
sock.send(htmlContent);
}
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([atob(pdfData)], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
</html>サーバーサイド: SockJSサーバー(sockjsServer)は、Node.js サーバーによって設定され、Node.js サーバーは /socket ポートの接続を監視します。 IronPDFを使用しています。(IronPdf.PdfDocument)generatePdfを呼び出すには()受信メッセージを処理するための機能(PDF作成依頼). PDFを生成した後、SockJS接続を使用して、base64エンコードされたPDFデータをクライアントに送り返します。

クライアントサイド: クライアントはSockJS接続を介してサーバーに接続します。(靴下)また、onopen、onmessage、onclose などのイベントを監視します。 ユーザーはsock.sendを使用します。(htmlContent)HTMLコンテンツを送信する(htmlContent)PDFを生成」ボタンをクリックすると、PDF生成のためにサーバーに送信されます。 サーバからPDFデータを取得した後、両方のクライアントにPDFを表示またはダウンロードします。(sock.onmessage).

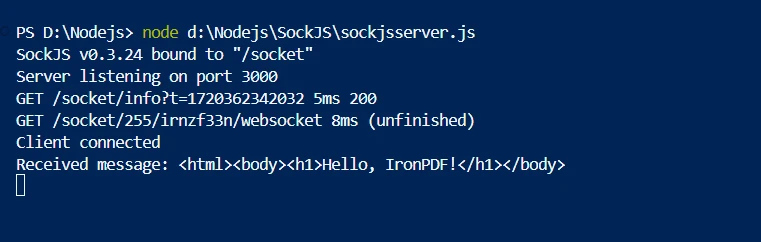
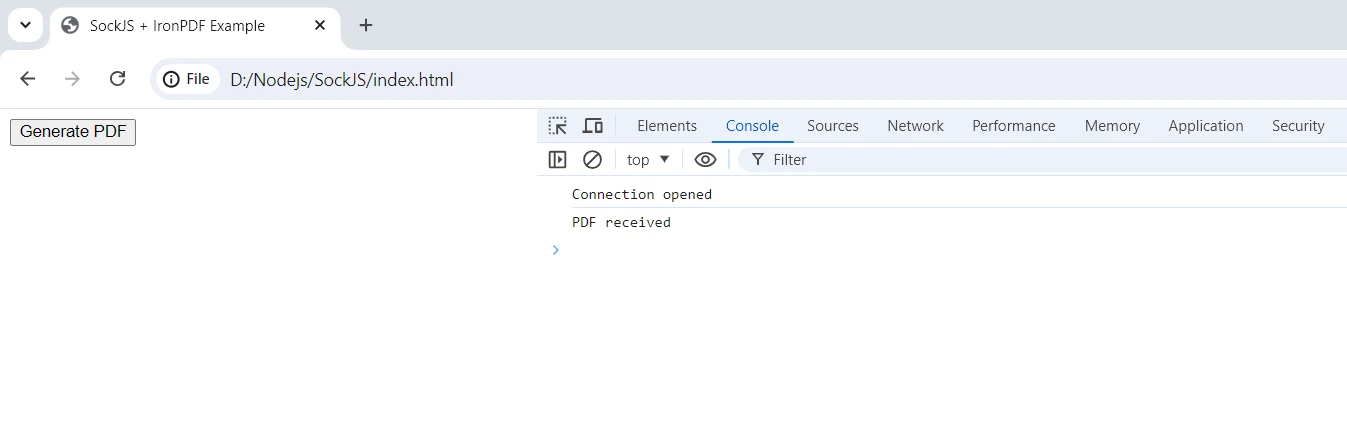
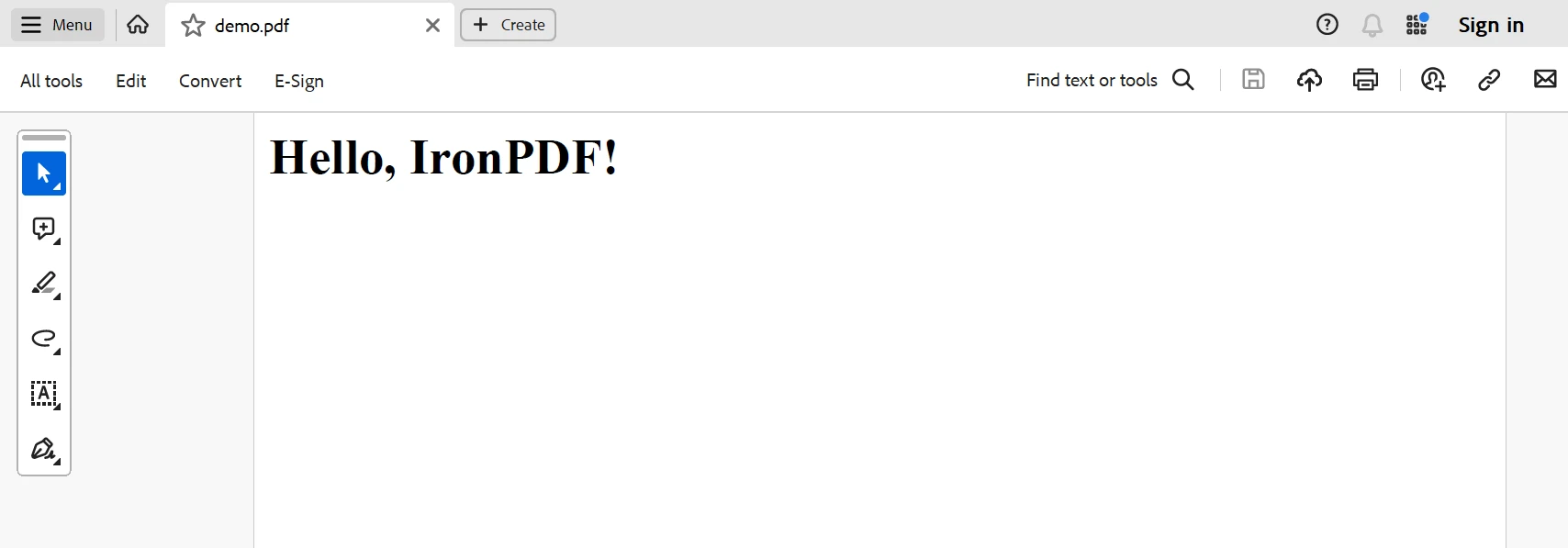
以下は、コードから生成された出力です。

SockJSがリアルタイム通信に使われ、IronPDFがダイナミックPDF作成に使われるとき、ウェブアプリケーション開発において強力な相乗効果が生まれます。 SockJSを使用すると、クライアントとサーバー間の双方向通信が容易になり、インタラクティブなコラボレーションやリアルタイム更新などの機能が可能になります。 しかし、IronPdfはプログラマーにプログラムでPDFドキュメントを作成・修正する機能を提供します。 HTMLテキストをPDFに動的に変換することもできます。
ユーザーの入力やリアルタイムのデータ更新に応じて瞬時にPDF文書を作成するような複雑なWebアプリケーションは、これらの技術の統合によって可能になります。 リアルタイムのドキュメント生成、グループ編集、インタラクティブなレポート機能を必要とするアプリケーションでは、この統合が特に役立ちます。 瞬時のアップデートのためのSockJSとダイナミックなPDF作成のためのIronPDFの利用を通して、開発者はユーザーエクスペリエンスを最適化し、ワークフローを最適化し、本格的なSockJSユーザーのために様々なビジネス要件を満たす弾力性のあるソリューションを提供することができます。
私たちは、以下を活用することで、Node.jsアプリ開発ツールキットの実用性を高めることができます。IronPDFOCR、BarCodeスキャン、PDF作成、Excelインタラクション、その他多くの機能を追加します。 Iron Software の高い構成可能なシステムと、コミュニティでサポートされている豊富なプラグインライブラリにより、開発者は機能やWebアプリケーションをより迅速に構築できます。
開発者は、IronPDFの多くの機能を無料で利用できます。試用ライセンス購入を検討する前に、企業のコードサンプルの範囲をご覧ください。 IronPDFの永久ライセンスについての詳細はライセンスページをご覧ください。 IronPDFの使い方についてはドキュメントページをご覧ください。