透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
リアルタイムのインタラクティビティと動的コンテンツの作成は、魅力的なユーザー体験を提供するために、現代のウェブ開発の世界では今や必須条件となっています。 テクノロジーのようなもので即時データ共有が可能になります。Socket.IOクライアントとサーバー間で双方向かつリアルタイムの通信を可能にします。 その間IronPDFNode.js環境でHTMLテキストから高品質のPDFドキュメントを生成するための強力な機能を提供します。
いつSocket.IO以下のコンテンツを日本語に翻訳してください:IronPDF統合されると、開発者はユーザーがリアルタイムで対話し、自分の行動の結果をすぐに見ることができるアプリを構築できます。 これらのアプリケーションの例には、PDFレポート、請求書、その他の動的に作成されたドキュメントを生成およびダウンロードする機能が含まれます。 この強力な組み合わせは、eコマース、レポートシステム、教育プラットフォーム、およびリアルタイムの更新や迅速なフィードバックが必要とされる他の領域での使用ケースに最適です。
これらの技術がどのように組み合わされてスムーズで魅力的なユーザー体験を生み出すことができるかを示すために、リアルタイムソケット通信にSocket.IOを使用し、PDF生成にIronPDFを使用したNode.jsアプリケーションのセットアップ方法を見ていきます。
クライアントとサーバー間のリアルタイムで双方向かつイベントベースの通信は、Socket.IOの強力なクライアントJavaScriptライブラリによって可能になります。 WebSocketsの拡張として構築されており、多様な環境で信頼できる通信を保証するための補助機能とフォールバックオプションを提供します。 チャットプログラム、チームワークツール、リアルタイム更新、ゲームプラットフォームなど、データを即座に共有する必要のある動的なオンラインアプリケーションを作成するためには、Socket.IO JavaScriptクライアントライブラリが最適な選択肢です。

HTTPサーバー、クライアント、IOアプリ、IOサーバーが即時に双方向で通信することを可能にします。 リアルタイムデータ更新を必要とするアプリケーションに最適です。低レイテンシーのメッセージ配信を保証します。
開発者はイベントベースのパラダイムを活用することで、簡単にオーダーメイドのイベントを構築および管理できます。 複雑なクライアント-サーバーの相互作用の管理の複雑さを軽減します。
さまざまなシステムやブラウザで問題なく機能します。 フォールバックの選択肢を提供します(拡張ポーリングなど)WebSocketsがサポートされていない状況で。
Redisを含む複数のアダプターの接続をサポートしており、水平接続スケーリングを可能にし、一度に多くのクライアントを接続・管理することができます。 その効率的なリソース利用設計により、高トラフィックのアプリケーションで使用できます。
接続が失われた場合に再接続を試みて永遠に再参加することで、回復力と信頼性を確保します。再接続試行の頻度と性質を調整するために設定できる再接続ロジック。
クライアントに接続されたソケットを「ルーム」に整理し、特定のクライアントまたはソケットクライアントのサブセットにより簡単にメッセージをブロードキャストすることができるようにします。 動的にルームに出入りすることがサポートされており、これによりゲーム、チャットアプリ、他の言語およびチームワークツールに役立ちます。
ミドルウェア関数によるイベントの処理、イベントデータの発行、およびメッセージの処理をハンドラーが受信する前に許可します。 データ検証チャットメッセージ、チャットメッセージの記録、および認証のような作業に有益です。
承認、認証、およびCORSを含むいくつかのセキュリティ機能をサポートします。(クロスオリジンリソース共有)設定。 HTTPSやその他のセキュリティプロトコルと統合して、セキュアな通信経路を保証します。
統合されたデバッグとログ機能により、コードに続く問題診断やプログラムの動作監視が容易になります。 調整可能なロギングレベルにより、コンソールログ出力の詳細度を管理することができます。
Socket.IOライブラリは、クライアントとサーバーがリアルタイムで双方向にイベントベースで通信することを可能にします。 以下は、Node.jsプログラムでSocket.IOクライアントを設定するためのステップバイステップのチュートリアルです。
npmを使ってsocket.ioとexpressパッケージをインストールします:
npm install express
npm install socket.ioSocket.IO統合を用いてExpress WebSocketサーバーの基盤を確立するために、server.jsというファイルを作成します。
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
// Serve static files from the "public" directory
app.use(express.static('public'));
// Handle socket connection
io.on('connection', (socket) => {
console.log('a user connected');
// Handle custom event from client
socket.on('message', (msg) => {
console.log('message received: ' + msg);
// Broadcast the message to all clients
io.emit('message', msg);
});
// Handle disconnection
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
const PORT = process.env.PORT
3000;
server.listen(PORT, () => {
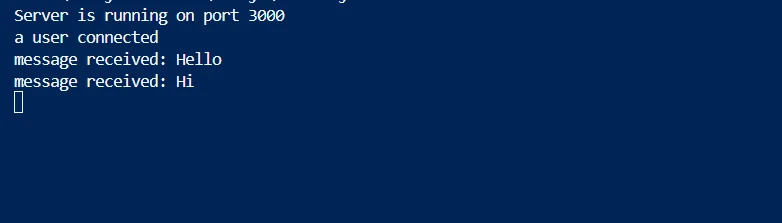
console.log(`Server is running on port ${PORT}`);
});
クライアントとして動作するには、publicというディレクトリを作成し、その中にindex.htmlというファイルを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Socket.IO Demo</title>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
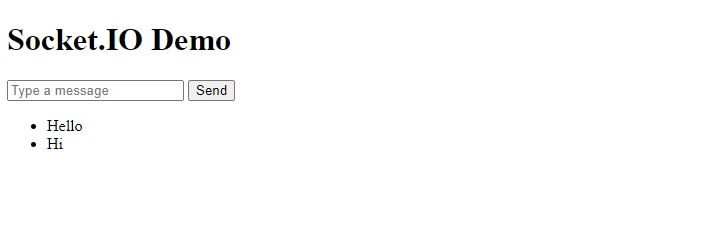
<h1>Socket.IO Demo</h1>
<button onclick="sendMessage()">Send</button>
<ul id="messages"></ul>
<script>
const socket = io();
// Listen for messages from the server
socket.on('message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
document.getElementById('messages').appendChild(li);
});
// Function to send a message to the server
function sendMessage() {
const msg = document.getElementById('messageInput').value;
socket.emit('message', msg);
document.getElementById('messageInput').value = '';
}
</script>
</body>
</html>
インタラクティブなウェブアプリを構築し、迅速にPDFを生成して提供することができます。IronPDFSocket.IOを使用した動的なPDF生成により、リアルタイムでのソケット通信を可能にします。 このガイドに従って、IronPDFとSocket.IOを組み込んだNode.jsプロジェクトのセットアップ方法を学びます。
強力なIronPDF Node.jsライブラリを使用して、PDFファイルを作成、変更、および変換します。 プログラマーが既存のPDFを扱い、HTMLをPDFに変換し、PDFに関連する多くのプログラミングベースのタスクを実行できるようにします。 IronPDFは、柔軟で直感的な方法で高品質なPDFドキュメントを作成でき、動的なPDF生成と処理が必要なアプリケーションには優れた選択肢です。

IronPDFの主な機能には次のようなものがあります。
HTMLファイルの内容をIronPDFを使用してPDFドキュメントに変換することができます。 これにより、HTML5、CSS3、JavaScriptの最新バージョンを使用して、ウェブコンテンツを美しく視覚的に魅力的なPDF出版物に変換することができます。
テキスト、画像、表、その他の素材を新しく生成されたプログラムによるPDF文書に追加できます。 IronPDFを使用すると、既存のPDFドキュメントを開いて編集できます。 PDFの内容を追加または変更したり、特定のセクションを削除したりすることができます。
CSSを使用して、ユーザーがPDFを閲覧する際のブラウザをスタイル設定します。 これは、複雑なレイアウト、フォント、色、その他のデザイン要素のサポートを含みます。 JavaScriptを使用してHTMLコンテンツをレンダリングすることで、ブラウザはPDFに動的なコンテンツを追加することができます。
Node.jsでIronPDFの機能を有効にするために、npmを使用して必要なIronPDFパッケージをインストールします。 次のコマンドを追加します:
npm install @ironsoftware/ironpdf<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.socket.io/4.7.5/socket.io.min.js"></script>
<title>WebSocket Client</title>
</head>
<body>
<button onclick="sendMessage()">Send</button>
<script>
const socket = io('http://localhost:3000');
// Listen for messages from the server
socket.on('message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
document.getElementById('messages').appendChild(li);
});
function sendMessage() {
const ITitle = document.getElementById('Title');
const IContent = document.getElementById('content');
const message = {
Title:ITitle.value,
content:IContent.value
};
//ws.send(message);
socket.emit('message', message);
ITitle.value = '';
IContent.value = '';
}
</script>
</body>
</html>
Socket.IOとIronPDFがNode.jsアプリケーションでどのようにPDFを瞬時に作成するために使用されるか、コードを詳しく見てみましょう。
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const IronPdf = require("@ironsoftware/ironpdf");
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
const document=IronPdf.PdfDocument;
app.use(express.static('public'));
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('generatePDF', async (data) => {
try {
const pdfPath = await generatePDF(data);
socket.emit('pdfGenerated', { pdfUrl: pdfPath });
} catch (error) {
socket.emit('error', error.message);
}
});
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
const generatePDF = async (data) => {
console.log('pdf generated started');
const htmlContent = `<h1>${data.title}${data.content}</h1>`;
console.log(`Received message into HTML content: ${htmlContent}`);
const pdf = await document.fromHtml(htmlContent);
const filePath = `./public/pdfs/${Date.now()}.pdf`;
await pdf.saveAs(filePath);
console.log('pdf generated completed');
return filePath.replace('./public', '');
};
const PORT = process.env.PORT
3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});上記のコードは、Node.jsアプリケーションにおいて動的なPDF生成のためにIronPDFを組み込み、リアルタイム通信のためにSocket.IOを使用しています。 必要なモジュール、例えばリアルタイム通信のためのsocket.io、PDF作成のためのironpdf、クライアントとコールサーバーの生成及びサーバーサイドインスタンスのためのHTTPサーバー、そしてウェブサーバーを構築するためのexpressは、最初にサーバーサイドのコードでインポートされます。 静的ファイルは公開ディレクトリで作成され、Expressアプリケーションによって提供されます。 次に、サーバーはSocket.IO接続をリッスンしてカスタムgeneratePDFイベントを処理します。 サーバーはIronPDFを使用してHTMLコンテンツからPDFを作成するこのイベントを受け取った際にクライアントから提供されたデータに基づいて。 PDFはファイルシステムに保存され、その後クライアント側はサーバーから作成されたPDFのファイルパスと共にPDF生成イベントを受け取ります。

HTMLファイルを通じて、サーバー側とクライアント側の両方に簡単なフォームが設定され、タイトルとコンテンツを収集します。 送信時に、フォームはデフォルトの送信動作を停止し、フォームデータをgeneratePDFイベントと共にサーバーに送信します。

さらに、クライアントは、PDF生成イベントをリッスンした後に生成されたPDFのURLを取得するためにダウンロードリンクを表示します。 さらに、クライアントはすべてのエラーイベントに注意を払い、エラーが発生した場合には、アラートとエラーメッセージを表示します。 この統合は、Socket.IOとIronPDFを使用して、ユーザーがリアルタイムでPDFを作成および受信できるレスポンシブウェブアプリケーションを構築する方法を示しています。
Node.jsアプリケーションでインタラクティブなリアルタイムPDF生成を行うための強力なソリューションは、統合することです。Socket.IOクライアントとIronPDF. 開発者は、Socket.IOクライアントのリアルタイム通信機能を利用することで、サーバーとユーザーの両方の体験を大幅に向上させる、消費者に迅速なフィードバックを提供する応答性の高いアプリケーションを構築できます。 IronPDFと組み合わせることで、HTMLコンテンツから高品質なPDFドキュメントの動的な開発が可能になります。 これは、コンテンツ管理システム、レポートツール、請求システムのように、迅速に文書を生成する必要のあるアプリケーションに最適です。
この構成は、動的コンテンツ作成とリアルタイムコミュニケーションがどのように連携するかを例示しています。 これは、先進的なウェブ技術をシームレスに利用して、複雑な問題に対する信頼性が高く効果的な解決策を提供する方法を示しています。 IronPDFがPDF生成を処理し、Socket.IOがリアルタイムデータ伝送を処理することで、開発者は目に見え、即座に結果を提供する機能豊富なWebアプリケーションの作成に専念できます。 この方法は、オンラインクライアントアプリの機能性と使いやすさを向上させるだけでなく、インタラクティブでデータ駆動型のアプリケーション開発の新しい機会を創出します。
組み込むことによりIronPDFお客様とエンドユーザーに機能が豊富で高品質なソフトウェアソリューションを提供するために、開発スタックにIron Softwareの製品を統合することができます。 さらに、これはプロジェクトやプロセスの最適化をサポートします。
IronPDFは無料試用$749から始まることで、彼らは現代のソフトウェア開発プロジェクトにとって信頼できるパートナーとなります。