透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
React Hook Form は、React アプリケーションでフォームの値を管理するための強力で効率的なライブラリです。 Reactのフックを活用し、コントローラコンポーネントなしでシームレスでパフォーマンスの高いエクスペリエンスを提供します。 この記事では、カスタムエラーメッセージ付き React Hook Form の基本的な使い方と、その利点について説明します。
パフォーマンス:React Hook Formは、制御されていないコンポーネントとネイティブのHTML入力を使用するため、再レンダリングの回数が減り、パフォーマンスが向上します。
シンプルさ:APIは直感的で使いやすく、他のフォームライブラリよりもコード行数が少なくて済みます。
React Hook Formをインストールするには、以下のコマンドを実行してください:
npm install react-hook-form
or
yarn add react-hook-formReact Hook Formを使って、制御コンポーネントと子コンポーネントを持たないシンプルな登録フォームを作ってみましょう。
import { useForm } from "react-hook-form";const { register, handleSubmit, formState: { errors } } = useForm();function RegistrationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
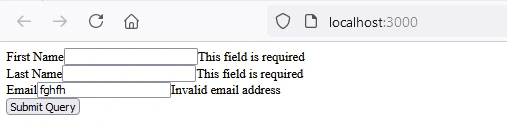
<label>First Name</label>
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
{errors.email && <span>Invalid email address</span>}
</div>
</form>
);
}
React Hook Form は、サードパーティの UI ライブラリとの統合やカスタムバリデーションなど、より高度なユースケースをサポートしています。
import { TextField, Button } from '@material-ui/core';
import { useForm, Controller } from 'react-hook-form';
function MaterialUIForm() {
const { control, handleSubmit } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<Controller
name="firstName"
control={control}
defaultValue=""
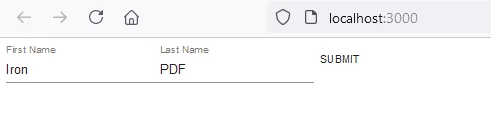
render={({ field }) => <TextField {...field} label="First Name" />}
/>
<Controller
name="lastName"
control={control}
defaultValue=""
render={({ field }) => <TextField {...field} label="Last Name" />}
/>
<Button type="submit">Submit</Button>
</form>
);
}出力

function CustomValidationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
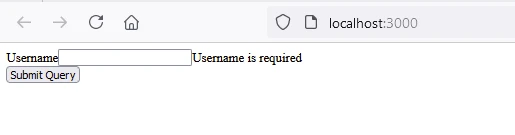
<label>Username</label>
<input {...register("username", {
required: "Username is required",
validate: value => value !== "admin"
"Username cannot be 'admin'"
})} />
{errors.username && <span>{errors.username.message}</span>}
</div>
</form>
);
}

Node.js 用 IronPDFは、PDFを生成、編集、変換するための一般的なPDF文書生成ライブラリです。 IronPDFパッケージは特にNode.jsアプリケーション用に設計されています。 IronPDF NPMパッケージの主な機能と詳細は以下の通りです。
URLから直接PDFドキュメントを生成し、ウェブページのコンテンツをキャプチャして、プログラムでPDFファイルとして保存することができます。
HTMLコンテンツを簡単にPDF文書に変換。 この機能は、ウェブコンテンツからダイナミックPDFを生成する場合に特に便利です。
既存のPDF文書を簡単に結合、分割、操作できます。 IronPDFはページの追加、ドキュメントの分割などの機能を提供します。
PDF文書をパスワードで暗号化したり、電子署名を適用したりして保護します。 IronPDFは不正アクセスから機密文書を保護するオプションを提供します。
テキスト、画像、書式を正確にレンダリングして、高品質のPDF文書を作成します。 IronPDFは生成されたPDFが元のコンテンツに忠実であることを保証します。
IronPDFはWindows、Linux、macOSを含む様々なプラットフォームと互換性があり、幅広い開発環境に適しています。
Node.jsアプリケーションにIronPDFをnpmパッケージを使って簡単に統合できます。 APIは十分に文書化されているので、PDF生成機能をプロジェクトに組み込むのは簡単です。
IronPDF NPMパッケージをインストールするには、以下のコマンドを使用します:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64**依存関係のインストールまず、新しいNext.jsプロジェクトを作成します。(まだなら)以下のコマンドを使用します。 参照してくださいNext.jsセットアップページ
npx create-next-app@latest reacthookform-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクト・ディレクトリに移動する:
cd reacthookform-pdf必要なパッケージをインストールする:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettierでは、IronPDFを使ってPDFを生成する簡単な例を作ってみましょう。
PDF Generation API:最初のステップは、PDFドキュメントを生成するためのバックエンドAPIを作成することです。 IronPDFはサーバーサイドでしか動作しないので、ユーザーがPDFを生成したいときに呼び出すAPIを作成する必要があります。 pages/api/pdf.jsのパスにファイルを作成し、以下の内容を追加する。
IronPDFにはライセンスキーが必要です。ライセンスページそれを以下のコードに配置する。
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your license";
export default async function handler(req, res) {
try {
const f = req.query.f;
const l = req.query.l;
const e = req.query.e;
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>"
content+="<p>First Name:"+f+"</p>";
content+="<p>Last Name:"+l+"</p>";
content+="<p>Email:"+e+"</p>";
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.error("data PDF:", data);
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}では、index.jsを修正してください。
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState } from "react";
import { useForm } from "react-hook-form";
export default function Home() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
generatePdf(data);
};
const generatePdf = async (data) => {
try {
console.log("/api/pdf?f=" + data["firstName"]+"&l="+data["lastName"]+"&e="+data["email"]);
const response = await fetch("/api/pdf-html?f=" + data["firstName"]+"&l="+data["lastName"]+"&e="+data["email"]);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
{errors.email && <span>Invalid email address</span>}
</div>
<button type="submit" >Submit and Generate PDF</button>
</form>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}React Hook Formライブラリを使用して、姓、名、電子メールを入力するReactフォームビューを作成します。
ユーザー入力を受け付け、IronPDFライブラリを使ってPDFを生成するAPIを作成してください。

IronPDFnpmパッケージは、各ユーザーのライセンスキーで動作します。 IronPDFは無料トライアル購入前にその豊富な機能をチェックすることができます。
IronPDFパッケージを使用する前にライセンスキーをここに置いてください:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";React Hook Form は、React でフォームを処理するための汎用的で効率的なライブラリです。 シンプルさ、パフォーマンス、柔軟性により、シンプルなフォームにも複雑なフォームにも最適です。 小規模なプロジェクトでも大規模なアプリケーションでも、React Hook Form はフォームを簡単に管理するのに役立ちます。 IronPDF.NET開発者がプログラムでPDFドキュメントを扱うための堅牢なソリューションとして際立っています。 様々なフォーマットからのPDF作成、マージや編集などの操作機能、セキュリティオプション、フォーム作成、フォーマット変換など、IronPDFは.NETアプリケーションへのPDF機能の統合を効率化します。 ユーザーフレンドリーなAPIと多機能性により、開発プロジェクト内のPDFタスクを効率的に管理する貴重なツールとなっています。