透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
Node Fetchは、Node.jsエコシステムで人気のある軽量モジュールで、HTTPリクエストをシンプルかつ直感的に行うことを目的としています。これは、ブラウザー環境で利用可能なFetch APIに触発された、軽量で親しみやすい方法でWeb APIと対話する手段を提供します。 Node-fetchは、Node.jsでFetch APIサポートを提供し、サービスワーカーがHTTPヘッダーを扱い、HTTPSリクエストを効率的にフェッチすることを可能にします。
この記事では、Node-fetchの主要な機能と使用法について探求し、Node.jsでHTTPリクエスト処理を効率化したい開発者のための包括的なガイドを提供します。 また使用しますIronPDFNode.js用のPDFライブラリで、プログラマーがPDFの作成および編集、HTMLコンテンツのPDFへの変換など多くの機能を可能にします。
Node fetchは、Fetch APIをNode.jsに導入するモジュールです。 Fetch APIは、主にウェブブラウザで使用されるHTTPリクエストを行うための最新のインターフェースです。 Node.js fetchはこの機能を再現し、Node.jsアプリケーションがHTTPリクエストを同様に簡単かつシンプルに実行できるようにします。 これは、すでにFetch APIに精通している開発者や、Node.jsアプリケーションでHTTPリクエストを簡単に処理したいと考えている開発者にとって、優れた選択肢となります。

Node.js fetchは、ブラウザにあるFetch APIを模倣し、開発者にとってシンプルで馴染みのあるインターフェースを提供します。
Fetch APIと同様に、Node.js fetchもPromiseベースであり、開発者が非同期コードをより読みやすく、管理しやすい方法で書くことを可能にします。
Node.js fetchはシンプルなライブラリで、迅速かつ効率的です。 それはより大きなHTTPライブラリのオーバーヘッドを伴わないため、アプリケーションをスリムに保ちます。
Node.js fetchは、広範囲のHTTPメソッド、ヘッダー、およびレスポンスタイプをサポートしており、高度に多用途です。
それはストリーミングレスポンスをサポートしており、大きなペイロードを効率的に処理するのに役立ちます。
始めるにはNode-fetchnpmを介してインストールする必要があります。(ノードパッケージマネージャー). プロジェクトディレクトリで次のコマンドを実行します。
npm install node-fetch以下は、Node.jsのfetchを使用してGETリクエストを行う基本的な例です。
import fetch from 'node-fetch';
import fs from 'fs';
const url = 'https://jsonplaceholder.typicode.com/posts';
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('There has been a problem with your fetch operation:', error);
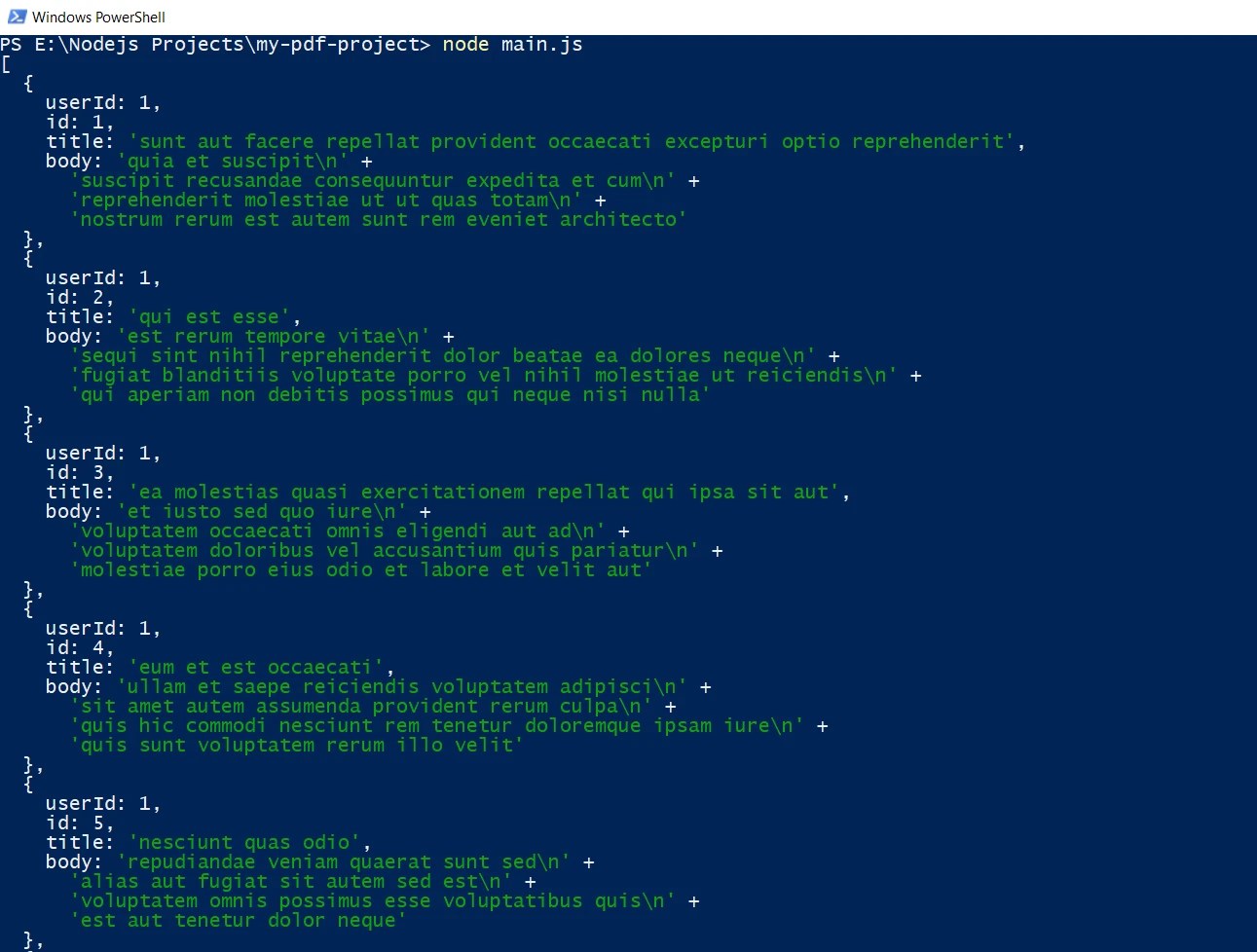
});このコードスニペットは、APIからJSONデータを取得するための簡単なGETリクエストを示しています。 fetch 関数は応答オブジェクトに解決されるプロミスを返します。 その後、json のような応答を返すメソッドを呼び出すことができます。()** レスポンスボディを解析するために。

Node.js fetchは、POSTリクエストの送信、カスタムリクエストヘッダーオブジェクトの設定、異なるレスポンスタイプの処理など、より高度な機能もサポートしています。
import fetch from 'node-fetch';
import fs from 'fs';
const url = 'https://jsonplaceholder.typicode.com/posts';
const data = { key: 'value' };
fetch(url, {
method: 'POST',
// Content Type Header
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('There has been a problem with your fetch operation:', error);
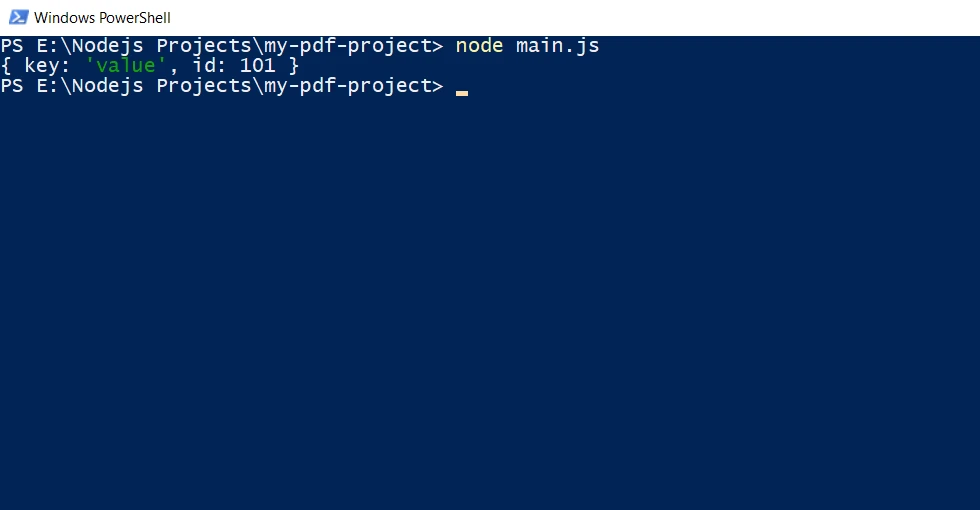
});この例は、JSONペイロードを持つPOSTリクエストオブジェクトを送信する方法を示しています。 headers オプションは、新しいレスポンスのコンテンツタイプを指定するために使用され、body オプションにはシリアル化されたJSONデータが含まれます。

import fetch from 'node-fetch';
import fs from 'fs';
const url = 'https://jsonplaceholder.typicode.com/posts';
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
const dest = fs.createWriteStream('./large-data.json');
response.body.pipe(dest);
})
.catch(error => {
console.error('There has been a problem with your fetch operation:', error);
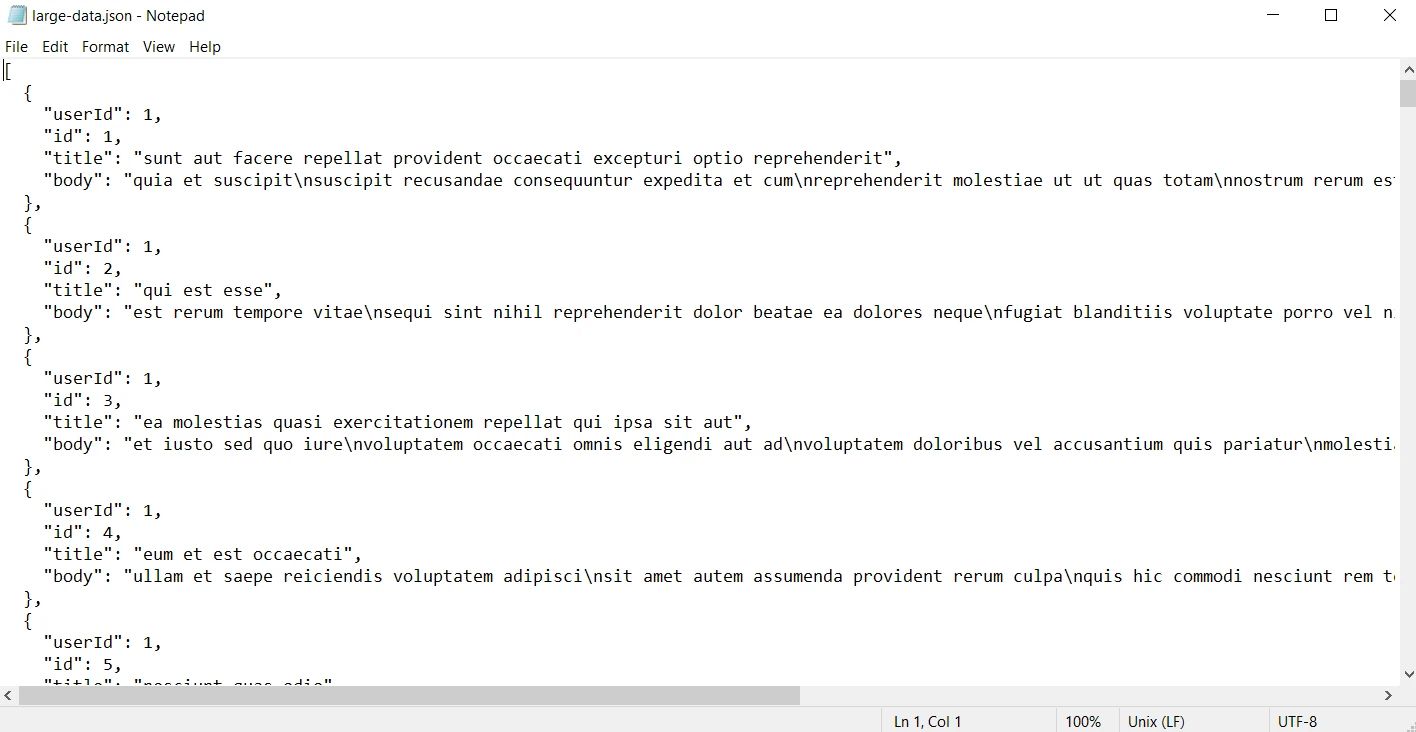
});この例では、レスポンスボディをファイルストリームとしてサーバーにパイプし、大きなレスポンスを効率的に処理する方法を示しています。

HTTPリクエストを扱う際、適切なエラー処理は非常に重要です。 Node.jsのfetchエラー応答は、Promiseを使用してエラーをキャッチし処理する簡単な方法を提供します。
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Fetch error:', error);
});ここでは、レスポンスヘッダーのステータスが200〜299の範囲にない場合にエラーがスローされ、キャッチブロックがリクエスト中に発生するエラーを処理し、有効なJSONレスポンスが返されます。
Node fetchは、Node.js エコシステムで HTTP フェッチリクエストを行うための人気のあるライブラリです。 と組み合わせるとIronPDF強力なPDF生成ライブラリであるため、さまざまなウェブリソースからPDFを作成するための多用途なツールになります。
IronPDFは、開発者がPDFのコンテンツを作成、編集、抽出するのを簡単かつ効率的に行うことができる強力なライブラリです。 C#、Python、Java、Node.jsで利用可能なIronPDFは、その直感的なAPIによりPDFの操作を簡単にします。

まず、インストールする必要がありますIronPDFプロジェクト内で。 これらのライブラリをインストールするには、次のnpmコマンドを使用してください。
npm i @ironsoftware/ironpdfNode.jsのfetchを使用してウェブコンテンツソースからPDFを生成するために、IronPDFの使用方法を探ってみましょう。
Node.js fetchとIronPDFの両方のパワーを活用して、ウェブコンテンツを動的に取得し、PDFを生成できます。 たとえば、APIエンドポイントのデータを取得し、動的なHTMLを生成することがあります。**PDFに変換する. 次の例は、このタスクを達成する方法を示しています。
import fetch from 'node-fetch';
import { PdfDocument } from '@ironsoftware/ironpdf';
(async () => {
// Replace the apiUrl with the actual Url
const apiUrl = "https://jsonplaceholder.typicode.com/posts";
// Fetch data from API
const response = await fetch(apiUrl);
const data = await response.json();
// Create dynamic HTML content with a table
const htmlContent = `
<!DOCTYPE html>
<html>
<head>
<title>Data Report</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 40px;
}
table {
width: 100%;
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
h1 {
text-align: center;
}
</style>
</head>
<body>
<h1>Data Report</h1>
<table>
<tr>
<th>User ID</th>
<th>ID</th>
<th>Title</th>
<th>Body</th>
</tr>
${data.map(item => `
<tr>
<td>${item.userId}</td>
<td>${item.id}</td>
<td>${item.title}</td>
<td>${item.body}</td>
</tr>
`).join('')}
</table>
</body>
</html>
`;
// Generate PDF from the HTML string
const pdfFromHtmlString = await PdfDocument.fromHtml(htmlContent);
await pdfFromHtmlString.saveAs("dynamic_report.pdf");
console.log("PDF generated from API data successfully!");
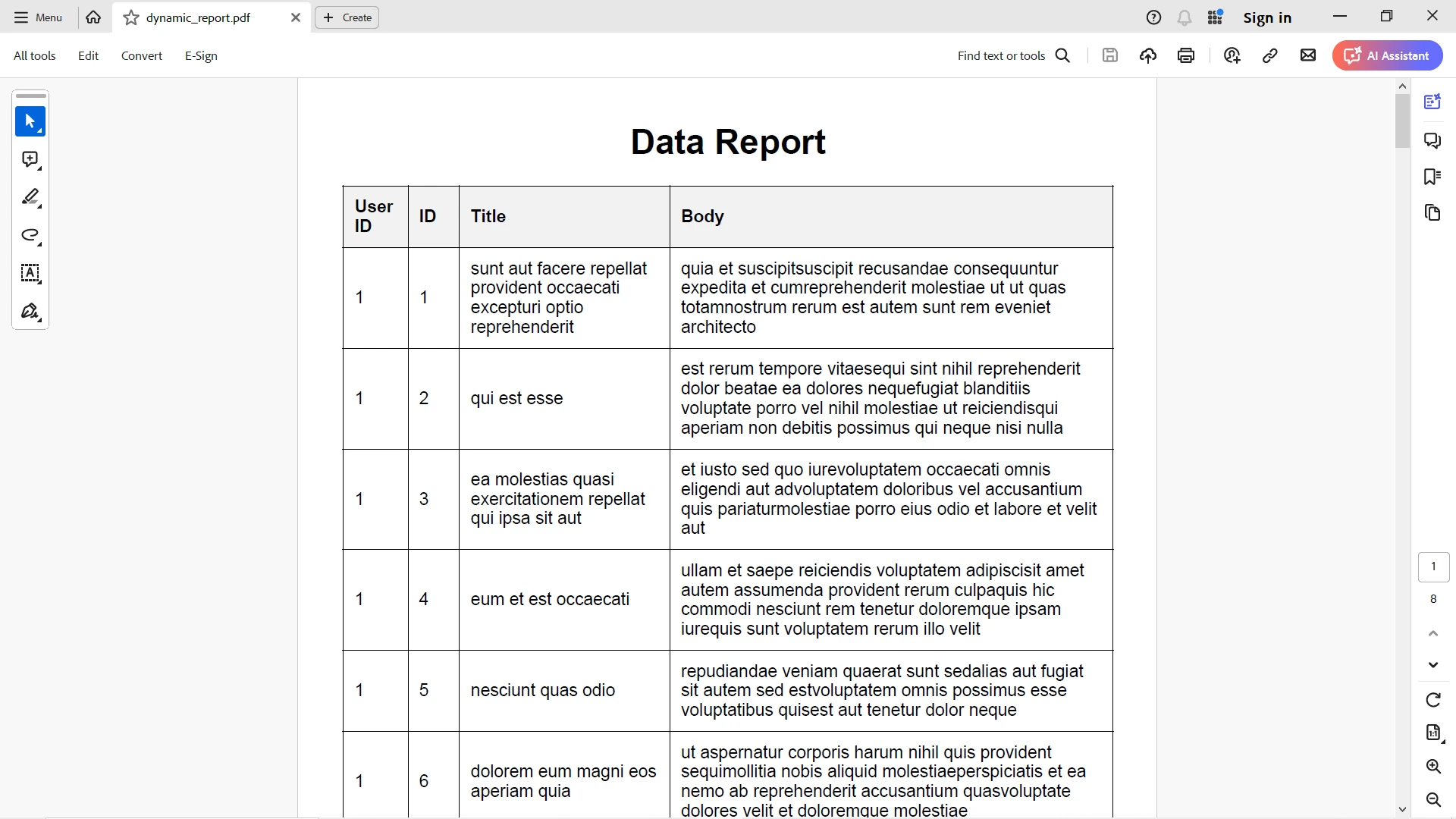
})();JSONレスポンスの出力はHTMLテーブルに優雅にマッピングされ、IronPDFはそのスタイリングを正確に変換します。

詳細についてはIronPDFおよびその機能については、こちらをご参照ください。ドキュメンテーションページ.
Node fetchは、Node.jsでHTTPリクエストを作成するための強力でシンプルなツールです。 親しみやすいAPI、Promiseベースのアプローチ、そして軽量な性質により、初心者と経験豊富な開発者の両方にとって優れた選択肢になります。 基本的なGETリクエストを実行する場合や、カスタムヘッダーを使用した複雑なPOSTリクエストを処理する場合でも、Node fetchはWeb APIと対話するためのクリーンで効率的な方法を提供します。
組み合わせNode fetchと一緒にIronPDFNode.jsでさまざまなウェブコンテンツのソースからPDFを生成するための強力で柔軟な方法を提供します。 これらの2つのライブラリを統合することで、ウェブデータを活用し、簡単にプロフェッショナルなPDFを生成する堅牢なアプリケーションを作成できます。
IronPDFliteLicense` から開始します。 その強力なPDF生成機能をリスクなしで体験してください。 今日お試しいただき、その違いをご自身でお確かめください。!