透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
JsdomとIronPDFがNode.jsで組み合わされるとき、プログラマーはPDFドキュメントを作成・修正するための広範なツールキットにアクセスできます。 Jsdomと呼ばれるW3C DOMの純粋なJavaScript実装により、ブラウザで可能なのと同様の方法で、HTMLやXMLドキュメントをサーバーサイドで操作することが可能になります。 逆に、IronPDFはシンプルなNode.js APIを使用し、HTMLコンテンツから高品質のPDFを簡単に作成することができます。
JsdomとIronPDFを組み合わせることで、開発者はNode.jsアプリ内で簡単にWebページをPDFに変換したり、既存のPDFを変更したり、HTMLテンプレートからPDFドキュメントを即座に作成することができます。 この組み合わせは、現代のウェブ技術への準拠を保証するだけでなく、文書生成作業をスピードアップするため、強力なPDF作成機能を必要とするプロジェクトに最適です。
Jsdom npm (ノードパッケージマネージャー)ですジャバスクリプトこのライブラリは、Node.js を使用して HTML ドキュメントを解析し、作業できるようにします。 Node.jsの内部でブラウザのような環境を提供し、W3C DOMをサポートしています。(文書オブジェクトモデル). その結果、HTMLやXML文書の特性や内容をプログラムで操作することができます。 クリックやフォーム送信などのアクションをシミュレートすることもできます。

Jsdomは、HTMLベースのレポート作成、オンラインサイトのテストと検証、Webスクレイピングなどの作業に非常に役立ちます。 ブラウザの標準機能が利用できないサーバーサイドの環境でHTMLページを扱う場合、開発者の助けになります。 jsdom npm パッケージは、Node.js アプリケーションの HTML 操作とインタラクションを処理することで、クライアントサイドのブラウザ機能とサーバーサイドの JavaScript のギャップを埋めます。
Node.jsのJsdomは、多くのWebロバスト機能を実装しており、HTMLやXMLドキュメントを扱うサーバーサイド環境で作業する開発者にとって有用なツールです。 Jsdomの主な特徴は以下のとおりです:
W3CのDOMとHTML仕様の多くの包括的なjavascript実装は、Jsdomによって提供されています。 これにより、よく知られた DOM API を使用して、HTML や XML ドキュメントをプログラムで操作できるようになります。
JsdomはNode.jsのブラウザ環境を模倣しているため、ブラウザでJavaScriptを実行するのと同じようにHTMLページを操作することができます。 ドキュメント・オブジェクト・モデルでの作業、イベントの管理、スクリプトの実行、アイテムへのアクセスと変更などが含まれます。
HTML5、CSS3、JavaScriptの最新機能など、最新のWeb標準に対応しています。 これにより、大半のウェブコンテンツとの互換性が保証され、複雑なページの正確な操作と解析が可能になります。
HTML文字列はJsdomによってDOM構造に解析され、DOMノードはHTML文字列にシリアライズして戻すことができます。 これは、ページ内でスクリプトを実行できるようにし、ウェブページを編集したり、更新されたHTML出力を生成できるようにするためです。
Jsdomは、外部リソースの処理を含む多くのブラウザ関連機能を模倣するように設定することができます。(外部スクリプトを読み込み、外部スクリプトまたはスタイルシートを実行するようなもの。)異なるJavaScriptエンジン間の切り替え(V8やSpiderMonkeyのような)など。
Jsdom は、Jest や Mocha のようなテストフレームワークで、DOM 操作を含むユニットテストや統合テストを書くための一般的なツールです。 これにより、ブラウザ環境全体を必要とせずに、ヘッドレスでウェブアプリをテストすることが可能になります。
スクリーンリーダーとの互換性やARIAプロパティのサポートなどのアクセシビリティ機能を備えているため、アクセシビリティ標準に準拠する必要があるアプリケーションに適しています。
Jsdomは、他のライブラリや、より大きなNode.jsエコシステムとうまく機能します。 例えば、より複雑なウェブスクレイピングや自動化活動のためのPuppeteerのようなパッケージや、効果的なHTML解析のためのCheerioと組み合わせて使用することができます。
以下の手順は、Node.js アプリケーションで Jsdom を構築し設定するために使用できます:
まず、npmとNode.jsがコンピュータにインストールされていることを確認してください。 JsdomのインストールにはNpmを使用できます:
npm install jsdomこれは、Jsdom環境を設定し、HTML文書で作業する簡単な例です:
const { JSDOM } = require('jsdom');
// Example HTML content
const htmlContent = `
<!DOCTYPE html>
<html>
<head>
<title>Jsdom Example</title>
</head>
<body>
<div id="content">
<p>Hello, Jsdom!</p>
</div>
</body>
</html>
`;
// Create a Jsdom instances
const dom = new JSDOM(htmlContent);
// Access and manipulate the DOM
const document = dom.window.document;
const contentDiv = document.getElementById('content');
contentDiv.innerHTML = '<p>Hello, modified Jsdom!</p>';
// Serialize the modified DOM back to HTML
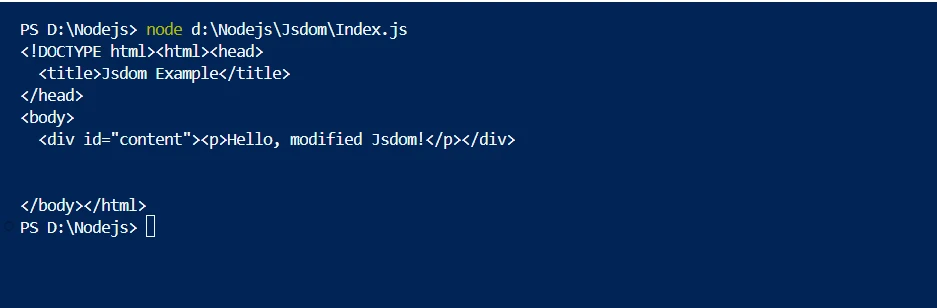
const modifiedHtml = dom.serialize();
console.log(modifiedHtml);
Jsdomコンストラクタは、その機能のさまざまな部分をカスタマイズするために指定できるオプションを受け入れます。 これらは、典型的なセットアップの選択肢です:
JsdomオブジェクトAPIによって、外部リソースからのスクリプトとスタイルシートがどのようにロードされるべきかを規定する。 解析されたHTMLのスクリプトをJsdomで実行するかどうかを決定する。 Jsdomの内部で実行されているスクリプトのコンソール出力をキャプチャできるようにします。 ブラウザの視覚環境を模倣することで、いくつかのCSSやレイアウト計算に影響を与える可能性があります。
これは、オプションを使用してJsdomコードを設定する例です。
const { JSDOM } = require('jsdom');
const htmlContent = '<!DOCTYPE html><html><body><p>Hello, Jsdom!</p></body></html>';
const options = {
resources: 'usable', // Load external resources (e.g., scripts, stylesheets)
runScripts: 'dangerously', // Allow scripts to run
};
const dom = new JSDOM(htmlContent, options);
// Access the document and window objects
const document = dom.window.document;
const window = dom.window;
// Manipulate the DOM or interact with the window object here
console.log(document.documentElement.outerHTML); // Output the modified HTMLテストコードとテストフレームワークの接続やユーザーインタラクションのエミュレートなど、より複雑な状況では、Jsdomを適用することもできます。 JsdomとJestをテストに使用する方法を説明します:
const { JSDOM } = require('jsdom');
test('modifying DOM with Jsdom', () => {
const dom = new JSDOM('<!DOCTYPE html><html><body><p>Hello, Jsdom!</p></body></html>');
const document = dom.window.document;
const contentParagraph = document.querySelector('p');
// Assert initial content
expect(contentParagraph.textContent).toBe('Hello, Jsdom!');
// Modify content
contentParagraph.textContent = 'Hello, modified Jsdom!';
// Assert modified content
expect(contentParagraph.textContent).toBe('Hello, modified Jsdom!');
});IronPDFとJsdomをNode.jsで動作させるには、HTML情報をPDFドキュメントに変換するためにこれらのライブラリを組み合わせる必要があります。 Jsdomはプログラミングを使ってHTMLドキュメントを扱うことを可能にし、IronPDFはHTMLをPDFに変換することを容易にします。 ハウツーマニュアルをご覧ください。
Node.js 用 IronPDFHTMLテキストから高品質のPDFドキュメントを生成します。 元のウェブコンテンツの完全性を保ちながら、HTML、CSS、JavaScriptを完全にフォーマットされたPDFに変換するプロセスを容易にします。 レポート、請求書、証明書のような動的で印刷可能なドキュメントを生成する必要があるWebアプリケーションでは、このツールが特に役立つ可能性があります。
IronPDFが提供する多くの機能の中には、調整可能なページ設定、ヘッダー、フッター、画像やフォントの埋め込み機能があります。 生成されたPDFが意図したデザインに忠実であることを保証するため、複雑なレイアウトやスタイルが可能です。 さらに、IronPDFはHTML内のJavaScriptの実行を管理し、ダイナミックでインタラクティブな資料の正確なレンダリングを可能にします。

**HTMLからのPDF生成
JavaScript、HTML、CSSをPDFに変換。 メディアクエリとレスポンシブデザインをサポート。 HTMLとCSSを使用してPDF文書、レポート、請求書を動的に装飾するのに便利です。
*PDF編集
既存のPDFにテキストや写真などのコンテンツを追加したり、PDFファイルからテキストや写真を取り出したりすることができます。 多数のPDFを1つのファイルにまとめる。PDFファイルを複数の別々のペーパーに分割します。 透かし、注釈、ヘッダー、フッターを含む。
**パフォーマンスと信頼性
高い性能と信頼性は、産業環境において望まれる設計品質である。 IronPDFは大きな文書セットを簡単に管理します。
IronPDFパッケージをインストールして、ノードプロジェクトでPDFを扱うために必要なツールを入手してください。
npm install @ironsoftware/ironpdfHTML資料をPDFに変換できるようにしてください。 例えば:
<!-- example.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Document</title>
<style>
body {
font-family: Arial, sans-serif;
}
.content {
margin: 20px;
}
</style>
</head>
<body>
<div class="content">
<h1>Hello, Jsdom with IronPDF!</h1>
<p>This is a sample HTML document converted to PDF using Jsdom and IronPDF.</p>
</div>
</body>
</html><!-- example.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Document</title>
<style>
body {
font-family: Arial, sans-serif;
}
.content {
margin: 20px;
}
</style>
</head>
<body>
<div class="content">
<h1>Hello, Jsdom with IronPDF!</h1>
<p>This is a sample HTML document converted to PDF using Jsdom and IronPDF.</p>
</div>
</body>
</html>Jsdomを使ってHTMLコンテンツを解析し、IronPDFを使ってPDFを作成するconvertToPdf.jsというNode.jsスクリプトを作ってください。
const { JSDOM } = require('jsdom');
const IronPdf = require("@ironsoftware/ironpdf");
const document=IronPdf.PdfDocument;
var config=IronPdf.IronPdfGlobalConfig
config.setConfig({licenseKey:''});
const fs = require('fs');
// Load the HTML content from file
const htmlContent = fs.readFileSync('example.html', 'utf8');
// Create a Jsdom instance and parse the HTML
const dom = new JSDOM(htmlContent);
const jdocument = dom.window.document;
document.fromHtml(jdocument.documentElement.outerHTML).then((pdfres)=>{
const filePath = `${Date.now()}.pdf`;
pdfres.saveAs(filePath).then(()=>{
console.log('PDF saved successfully!');
}).catch((e)=>{
console.log(e);
});
});
データベース、ファイル、または動的に作成されたコンテンツからHTMLコンテンツを読み込みます。 解析されたHTMLコンテンツからPDFドキュメントを作成するには、IronPDFを使用してください。 HTML文字列はIronPDFのRenderHtmlAsPdf(HTMLをPDFとしてレンダリング)この関数は、PDFデータとともにPromiseを配信します。 ファイルシステムモジュールの使用(fs)Node.jsのIronPDFはPDFドキュメントをバッファとして作成します。(pdfバッファ)翻訳結果は、ファイルに保存することができます。エラーハンドリングは、PDFの作成中にHTMLが破損したり、ネットワークに問題が発生した場合の回復力を保証します。

HTML情報から高品質のPDF文書をプログラムで作成するために、Jsdomは信頼できるオプションを提供します。 Jsdomを使用すると、開発者はDOM要素と対話し、シミュレートされたブラウザ環境でHTMLページの解析と操作を容易にすることで、情報を動的に編集することができます。 この機能は、データ抽出、動的レポート生成、ウェブスクレイピングなどの作業に不可欠です。
レイアウト、ページネーション、ヘッダー、フッター、その他のPDF固有の機能を正確にコントロールできるHTMLテキストをPDFに変換する堅牢な機能を持つIronPDFは、Jsdomの素晴らしい追加機能です。 Node.jsアプリの複雑なHTML構造を印刷可能な準備されたPDFファイルに直接変換することが容易になります。
JsdomとIronPDFを組み合わせることで、開発者はHTMLテンプレートや動的に生成された情報から自動的にPDFドキュメントを作成することができます。 これにより、報告書、証明書、請求書などの作成など、さまざまな使用ケースで文書が役立ちます。 この統合は、生産性を向上させ、ドキュメントの忠実性を維持するために、両方のライブラリの長所を利用することで、Node.jsエコシステム内のドキュメント中心のアプリケーションのユニークな要件を効率的に満たします。
IronPDFとIron Softwareは、あなたの開発ツールの機能を拡張することを可能にします。 OCR、BarCodeスキャン、PDF作成、Excel統合などの機能を備えた.NET開発ツールキット。 IronPDF組み合わせるIron Softwareの高度に構成可能なシステムとスイートは、開発者に追加のオンラインアプリと機能を提供するためのコアサポートを備えており、より効率的な開発を支援します。これらはベースエディションでわずか $749 で利用できます。
ライセンスオプションが明確で、プロジェクトに合わせたものであれば、開発者はより簡単に最適なモデルを選択することができます。 これらの機能は、わかりやすく、効果的で、よく統合された方法で、開発者がさまざまな問題を解決するのを支援します。