透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
JavaScriptでは、5秒などの特定の期間を待機することは一般的な要件です。 アクションを遅らせたい場合や、ローディング状態をシミュレートしたい場合、JavaScriptで同期コードを使用して遅延を実装する方法を理解することが重要です。 この記事では、さまざまな方法を探りますJavaScriptで5秒待機する以下は各メソッドのJavaScript実行の一時停止例です。 また、以下のツールを使用してPDFファイルを作成します。Node.js 用 IronPDF非同期関数とタイムアウト関数を使用します。
setTimeout()**関数は、ミリ秒単位で指定された時間遅延後に指定された関数またはコードスニペットを実行する組み込みのJavaScript関数です。
console.log("Start");
setTimeout(() => {
console.log("Waited for 5 seconds");
}, 5000);
console.log("End");この例では、コード内のsetTimeout() 関数は5000ミリ秒の遅延後に実行されます(または5秒).

また、Promisesをasync/awaitと一緒に使用することで、JavaScriptで遅延を発生させることができます(非同期コードとしても知られています)。
async function delay() {
console.log("Start");
await new Promise(resolve => setTimeout(resolve, 5000));
console.log("Waited for 5 seconds");
console.log("End");
}
delay();この例では、delay()関数は、Promiseを使用して5秒間実行を一時停止するためにasync/awaitを使用します。

一方、**setInterval()関数は通常、繰り返しの処理に使用されますが、指定した時間が経過した後にインターバルをクリアすることで、一度だけの遅延を作成するためにも使用できます。
console.log("Start");
let timer = setInterval(() => {
console.log("Waited for 5 seconds");
clearInterval(timer);
}, 5000);
console.log("End");以下の内容を日本語に翻訳してください:
ここでは、setInterval() この関数は、**clearIntervalでインターバルをクリアするまで、提供された関数を5秒ごとに繰り返します。()関数

指定された遅延の後に解決する Promise を作成するには、new Promise を使用します。().
console.log("Start");
const delay = (ms) => new Promise(resolve => setTimeout(resolve, ms));
delay(5000).then(() => {
console.log("Waited for 5 seconds");
console.log("End");
});この例では、delay() 関数は5秒後に解決されるPromiseを返し、そして .then を使用します。() 遅延後にコードを実行する。

IronPDFPDF生成用JavaScriptライブラリは、開発者がクライアント側のJavaScriptから直接PDF文書を操作・生成できるJavaScriptライブラリを提供します。 それは、JavaScriptを使用してPDFファイルを作成、編集、変換するためのさまざまな機能を提供します。
IronPDF JSの使用を開始するには、プロジェクトにIronPDF JavaScriptライブラリを含める必要があります。 CDNを通じて含めるか、IronPDFのウェブサイトから直接ダウンロードすることができます。
npm install @ironsoftware/ironpdfそれでは、非同期JavaScriptインタープリターを使って5秒待った後にPDFドキュメントを作成するために、JavaScriptコード遅延のテクニックをIronPDFとどのように組み合わせられるかを次のコードスニペットで見てみましょう。
import {PdfDocument} from "@ironsoftware/ironpdf";
(async () => {
const html_a = `<html><body><h1>Hello, IronPDF!</h1></body></html>`;
await new Promise(resolve => setTimeout(resolve, 5000));
const pdfdoc_a = await PdfDocument.fromHtml(html_a);
await pdfdoc_a.saveAs("Waited.pdf");
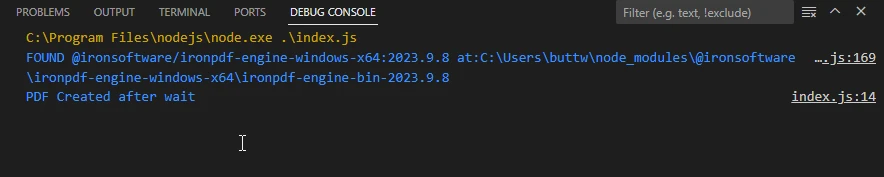
console.log("PDF Created after wait");
})();このコードスニペットでは、async()async/awaitとsetTimeoutを使用して5秒間待機する関数(). 遅延の後、IronPDFのPdfDocument.fromHtmlを使って新しいPDFドキュメントを作成します。() 簡単なHTMLコンテンツを使用したメソッド。 特定の要件に従ってPDF生成コードを置き換えるか、生成されたPDFデータをさらなる処理に使用することができます。

JavaScriptで特定の期間待機することは、開発者がよく直面する一般的なタスクです。 この記事では、JavaScriptで5秒間待機するための様々な方法を探りました。特に、setTimeoutを使用する方法について説明しました。()、async/awaitを使用したPromises、setInterval()新しい Promise()JavaScript の sleep 関数
さらに、次の項目を導入しました:IronPDF JSJavaScriptを使用してPDFファイルを管理します。 その他のコード例についてはIronPDF Node.jsの使用例.
これらの技術とツールを理解することにより、JavaScriptアプリケーションで遅延を効果的に実装し、PDFドキュメントの生成や非同期操作の実行など、より複雑なタスクにそれらを活用することができます。 初心者であろうと経験豊富な開発者であろうと、これらの基本をしっかりと把握することで、コーディングスキルが向上し、より効率的で堅牢なJavaScriptアプリケーションを書くことができるようになります。