透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
ビジネスプロセスモデルと表記法(BPMN)は、ワークフローにおけるビジネスプロセスを特定するためのグラフィカル表現を提供するプロセスモデリングの標準です。 bpmn-jsは強力なライブラリであり、WebアプリケーションにBPMN要素図を埋め込むことができ、インタラクティブな機能や幅広いカスタマイズオプションを提供します。 Camundaによって開発されました。bpmn-jsは、最新のウェブモデラーテクノロジーの上に構築されており、JavaScriptアプリケーションにシームレスに統合できます。 BPMNダイアグラム要素を使用してPDFを作成する方法も確認します。IronPDF.
インタラクティブモデリング: bpmn-jsは、ユーザーがBPMN要素を作成、変更、表示することをインタラクティブに可能にします。 ユーザーフレンドリーなインターフェースはドラッグアンドドロップ機能をサポートしており、複雑なワークフローを簡単に設計できます。
カスタマイズ: このライブラリは⾮常にカスタマイズ性が⾼く、開発者は⾃分たちのアプリケーションのブランディングや要件に合わせてBPMN ダイアグラムの外観を適応させることができます。
拡張性: bpmn-jsは拡張性を念頭に置いて設計されています。 開発者は、BPMNダイアグラムのインタラクションモデルにカスタム要素、プロパティ、および動作を追加することで、基本機能を拡張できます。
統合: これは、AngularやReactなどの他のライブラリやフレームワークと上手く統合され、幅広いウェブアプリケーションでの使用を容易にします。
bpmn-jsを始めるには、基本的なウェブプロジェクトを設定する必要があります。 bpmn-jsを使用して簡単な図を作成するためのステップバイステップガイドをご紹介します。
まず、新しいディレクトリを作成し、次のコマンドを使用してNode.jsプロジェクトを初期化します。
mkdir bpmn-js-demo
cd bpmn-js-demo
npm init -y次に、bpmn-jsライブラリをインストールします。
npm install bpmn-js次のソースコード内容でindex.htmlファイルを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html>app.jsファイルを作成してBPMN図を初期化およびレンダリングします。
import BpmnViewer from 'bpmn-js/lib/NavigatedViewer';
// XML string
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="17.6.4" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1">
<outgoing>Flow_1a5niwu</outgoing>
</startEvent>
<task id="Activity_0ncu32f" name="This is the Test Diagram">
<incoming>Flow_1a5niwu</incoming>
</task>
<sequenceFlow id="Flow_1a5niwu" sourceRef="StartEvent_1" targetRef="Activity_0ncu32f" />
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0ncu32f_di" bpmnElement="Activity_0ncu32f">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="Flow_1a5niwu_di" bpmnElement="Flow_1a5niwu">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const viewer = new BpmnViewer({
container: '#canvas'
});
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering', err);
} else {
console.log('BPMN diagram rendered');
}
});
プロジェクトを提供するには、http-server のような単純な静的サーバーを使用できます。
npm install -g http-server
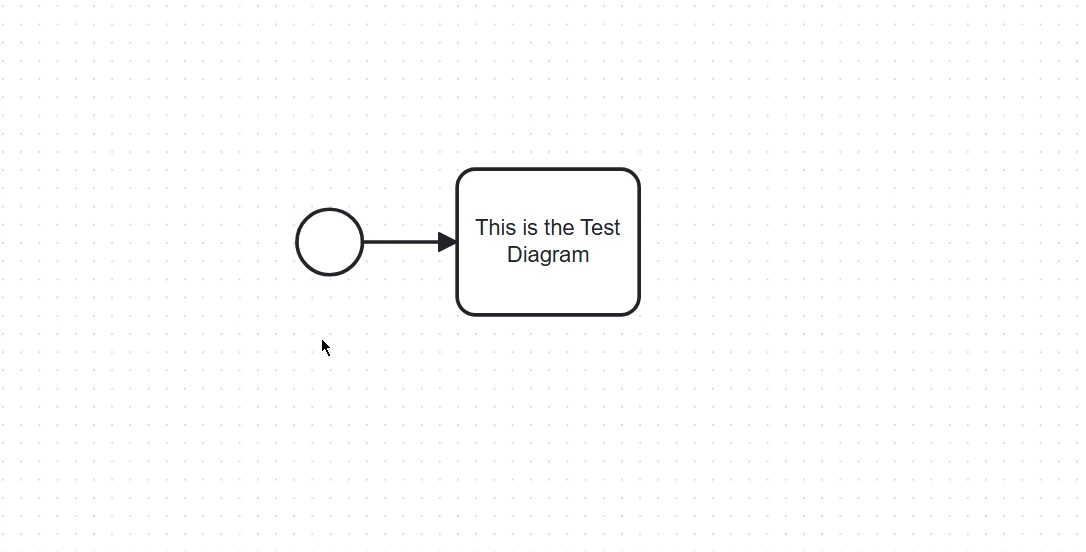
http-server .ブラウザを開き、http://localhost:8080 に移動して、ページ上に表示されたBPMNダイアグラムを確認してください。
上記の例では基本をカバーしていますが、bpmn-jsはカスタム要素の追加、バックエンドシステムとの統合、図のエクスポートなど、より高度な機能を提供します。 これらの機能を探索できますbpmn-js ドキュメント.
IronPDFは、開発者がPDFドキュメントをプログラムによって生成、操作、および変換することを可能にする強力なライブラリです。 もともと.NET用に設計されていたIronPDFは、JavaScriptをサポートするように拡張されており、Webアプリケーション向けに強力なPDF生成機能を提供しています。
PDF生成: HTML、URL、または生のコンテンツから簡単にPDFを作成します。
PDF操作: 既存のPDFドキュメントを結合、分割、修正します。
変換: 様々なドキュメント形式を変換する(HTMLや画像のように)PDFへ。
IronPDFとbpmn-jsの統合を示すために、BPMNダイアグラムからPDFを生成するNode.jsプロジェクトを作成しましょう。
プロジェクト用の新しいディレクトリを作成し、それを初期化します。
mkdir bpmn-ironpdf-demo
cd bpmn-ironpdf-demo
npm init -yIronPDF をインストールする:
npm i @ironsoftware/ironpdf
generatePDF.jsという名前のファイルを作成します。
const fs = require('fs');
const { createCanvas } = require('canvas');
const BpmnViewer = require('bpmn-js/lib/Viewer');
const PdfGenerator = require('@ironsoftware/ironpdf');
// BPMN XML data
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1"/>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="173" y="102" width="36" height="36"/>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const canvas = createCanvas(800, 600);
const viewer = new BpmnViewer({ container: canvas });
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering BPMN diagram:', err);
return;
}
viewer.get('canvas').zoom('fit-viewport');
const stream = canvas.createPNGStream();
const out = fs.createWriteStream('diagram.png');
stream.pipe(out);
out.on('finish', () => {
console.log('BPMN diagram saved as PNG');
// Generate PDF from the saved PNG
PdfGenerator.imageToPdf(filePaths)
.then((pdf) => {
pdf.saveAs('diagram.pdf');
console.log('PDF generated and saved as diagram.pdf');
})
.catch((error) => {
console.error('Error generating PDF:', error);
});
});
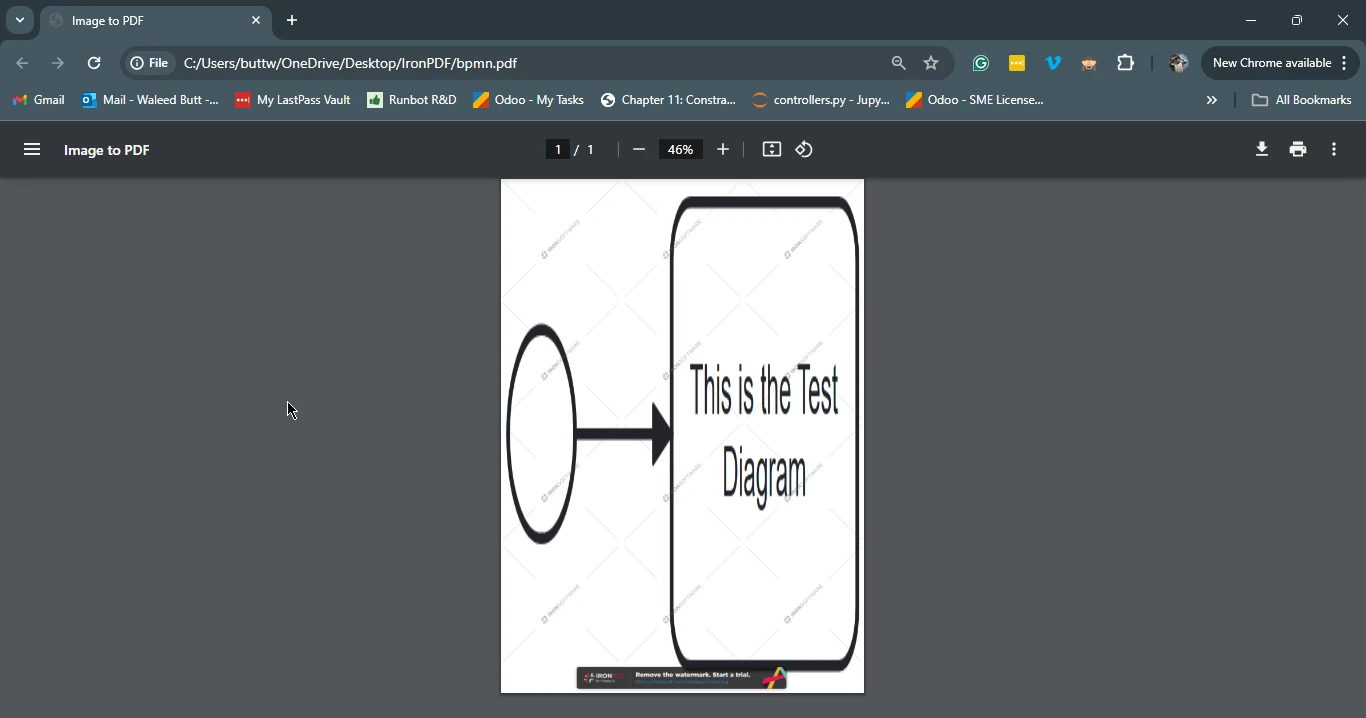
});スクリプトを実行してBPMNダイアグラムを生成し、PDFとして保存します。
node generatePDF.js
bpmn-jsとIronPDFを統合することで、インタラクティブなBPMNダイアグラムを作成し、それをPDFドキュメントに変換できます。視覚的なプロセスモデリングの力と、PDF生成の多様性を組み合わせることができます。 この統合は、ドキュメント、レポート、またはプロセスのビジュアル表現が必要な他の形式を生成する際に特に役立ちます。 両方のライブラリは、豊富なドキュメントとサポートを提供しており、基本的な例をもとに始めたり拡張したりするのが簡単です。
IronPDFのライセンスに関する詳細は、IronPDFのライセンスをご参照ください。ページ. より多くの理解や追加リソースを得るために、詳細なチュートリアルをご覧ください。HTMLをPDFに変換.