目次を追加する方法
目次(TOC)は、読者がPDFドキュメントの内容をナビゲートするのを助けるロードマップのようなものです。 一般的には冒頭に表示され、PDFの主要なセクションや章、および各セクションが始まるページ番号がリストされています。 これにより、読者はドキュメントの特定の部分をすばやく見つけてジャンプでき、必要な情報に簡単にアクセスできるようになります。
IronPDFは、'h1'、'h2'、'h3'、'h4'、'h5'、および'h6'要素へのハイパーリンクを含む目次を作成する機能を提供します。 この目次のデフォルトのスタイリングは、HTMLコンテンツ内の他のスタイルと競合しません。
IronPDFを始める
今日から無料トライアルでIronPDFをあなたのプロジェクトで使い始めましょう。
目次の追加方法
- 目次を追加するためのC#ライブラリをダウンロード
- PDFに変換するためのHTMLを準備する
- 目次を有効にするにはTableOfContentsプロパティを設定します
- 目次をカスタマイズして、ページ番号を表示するかどうかを選択してください。
- 出力PDFにおける目次の配置を最適化する
目次を追加する例
TableOfContents プロパティを使用して、出力PDFドキュメント内に目次を作成できるようにします。 このプロパティは、次のように説明される3つのTableOfContentsTypesのいずれかに割り当てることができます。
- 目次を作成しない
- 基本: ページ番号なしで目次を作成
-
ページ番号を追加: ページ番号付きの目次を作成
この機能をよりよく理解するために、以下のサンプルHTMLファイルをダウンロードしてください:
- サンプルHTMLファイルをダウンロード
コード
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {.TableOfContents = TableOfContentsTypes.WithPageNumbers}
Dim pdf As PdfDocument = renderer.RenderHtmlFileAsPdf("tableOfContent.html")
pdf.SaveAs("tableOfContents.pdf")PDFを出力
目次は、それぞれの「h1」、「h2」、「h3」、「h4」、「h5」、および「h6」へのハイパーリンクで作成されます。
次の内容にご注意ください。
Mergeメソッドを使用すると、目次のハイパーリンクが壊れます。PDFの目次の配置
-
HTMLドキュメントに適切なヘッダータグ(h1からh6まで)が含まれていることを確認してください。
- 任意で、目次を表示したい場所にを挿入します。 以下のdivが提供されない場合、IronPDFは目次を最初に挿入します。
<div id="ironpdf-toc"></div><div id="ironpdf-toc"></div>HTML- レンダーオプションでは、目次をページ番号付きかページ番号なしでレンダリングすることを選択できます。
目次のスタイリング
目次は、目次のスタイルを定義するさまざまなCSSセレクターを対象にしてCSSを使用してスタイル設定することができます。
さらに、スタイルの変更はCustomCssUrlプロパティを使用して行います。 以下の目次の元のスタイリングが含まれているCSSファイルをダウンロードすることから始めましょう。
-
(現在、目次をスタイリングする際にページ間隔の前後のプロパティを書き換えることは推奨されていません。これはページ番号の計算を損なうためです。) 現在の実装では、目次を他のドキュメントの内容とは別のページに配置することを期待しています。
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf; using System.IO; // Instantiate Renderer ChromePdfRenderer renderer = new ChromePdfRenderer(); // Configure render options renderer.RenderingOptions = new ChromePdfRenderOptions { // Enable table of content feature TableOfContents = TableOfContentsTypes.WithPageNumbers, CustomCssUrl = "./custom.css" }; // Read HTML text from file string html = File.ReadAllText("tableOfContent.html"); PdfDocument pdf = renderer.RenderHtmlAsPdf(html); pdf.SaveAs("tableOfContents.pdf");Imports IronPdf Imports System.IO ' Instantiate Renderer Private renderer As New ChromePdfRenderer() ' Configure render options renderer.RenderingOptions = New ChromePdfRenderOptions With { .TableOfContents = TableOfContentsTypes.WithPageNumbers, .CustomCssUrl = "./custom.css" } ' Read HTML text from file Dim html As String = File.ReadAllText("tableOfContent.html") Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("tableOfContents.pdf")$vbLabelText $csharpLabelヘッダーのスタイル
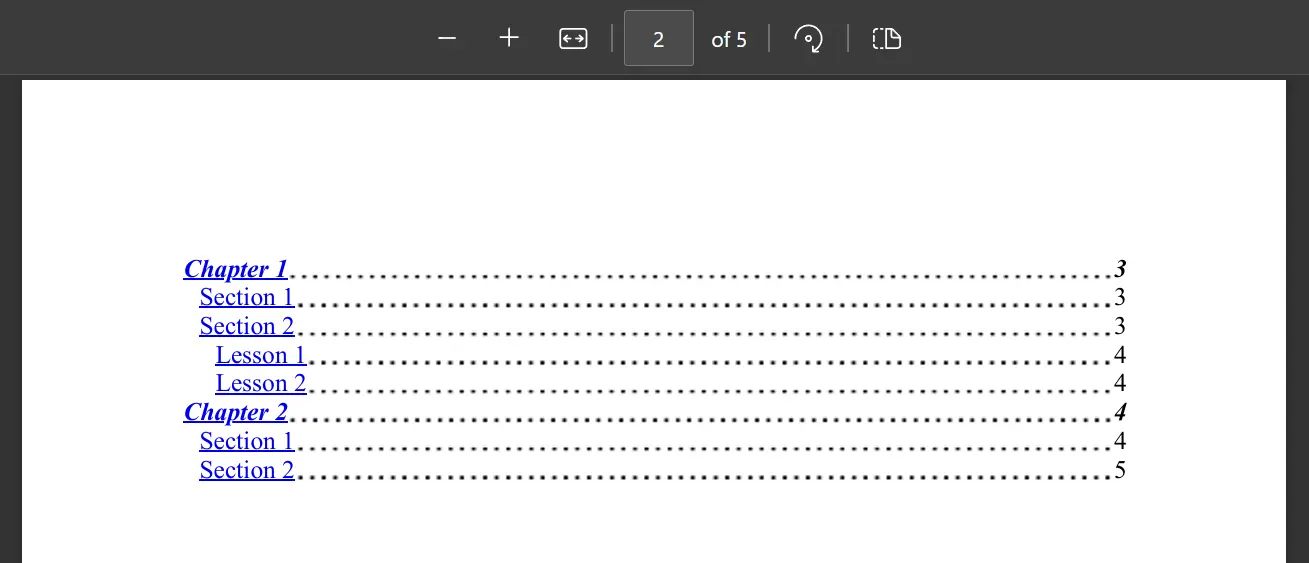
'table of contents'内のH1ヘッダーに異なるスタイルを適用するには、'ironpdf-toc ul li.h1'セレクターを使用します。 それぞれのヘッダーのスタイリングを変更するために、『h1』を『h2』から『h6』まで置き換えます。
#ironpdf-toc ul li.h1 { font-style: italic; font-weight: bold; }
フォントファミリー
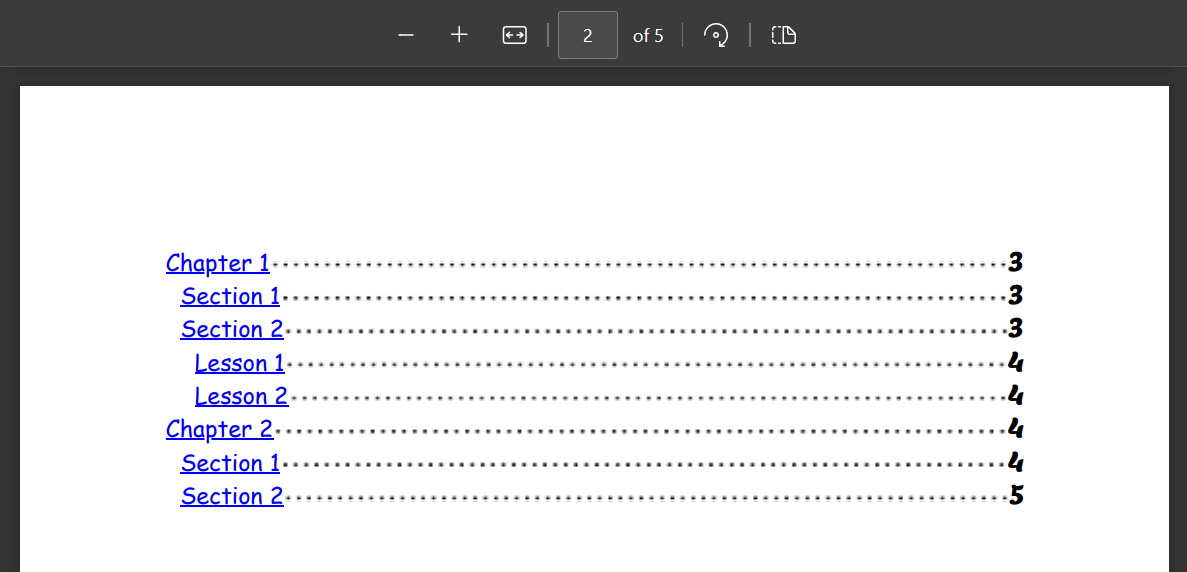
「#ironpdf-toc li .title」および「#ironpdf-toc li .page」セレクターを使用することで、目次のフォントファミリーを上書きすることが可能です。 タイトルには「cursive」フォントを使用し、Eduardo Tunni がデザインしたカスタム「Lemon」フォントを使用するために @font-face 属性を利用しましょう。
#ironpdf-toc li .title { order: 1; font-family: cursive; } @font-face { font-family: 'lemon'; src: url('Lemon-Regular.ttf') } #ironpdf-toc li .page { order: 3; font-family: 'lemon', sans-serif; }
インデント
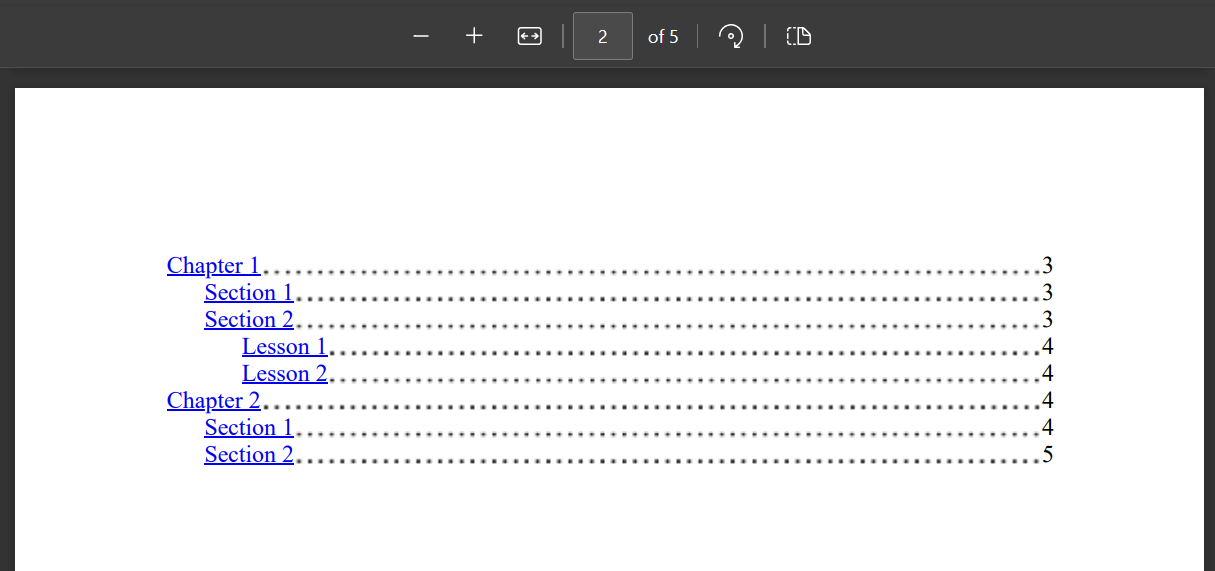
インデントは ':root' セレクターを使用して制御できます。 この値は、目次内の各ヘッダーレベル (h1, h2, ...) のインデント量を決定します。 必要に応じて増やすこともできますし、0の値でインデントをなくすこともできます。
:root { --indent-length: 25px; }
ドットライン
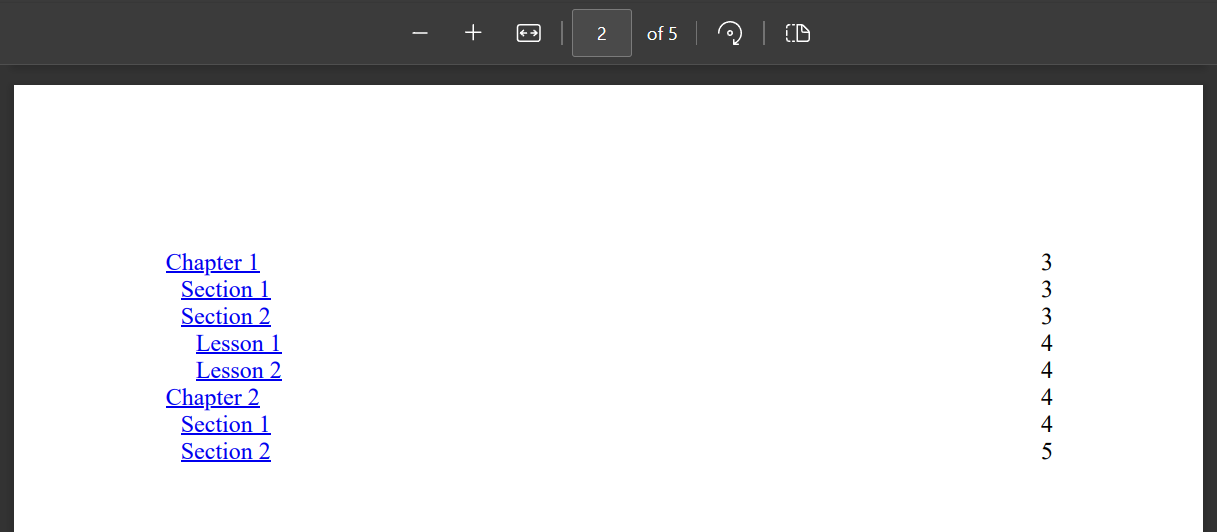
ヘッダータイトルとページ番号の間の点線を削除します。 元のスタイリングでは、2番目のパラメーターは「currentcolor 1px」です。 ドットを除去するために、「transparent 1px」に変更してください。 このセレクターでは、新しいスタイリングが単に追加されるのではなく、古いスタイリングを完全に上書きするため、他の属性も指定することが重要です。
#ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; }
- レンダーオプションでは、目次をページ番号付きかページ番号なしでレンダリングすることを選択できます。




















