PDFフォームの作成方法
IronPDFは、包括的なフォーム作成機能を提供します。 様々なタイプのフォーム要素、入力フィールド、テキストエリア、チェックボックス、コンボボックス、ラジオボタン、画像フォームをサポートします。 IronPDFを使用すると、ユーザーがフォームフィールドに入力したり、選択を行ったり、変更を保存したりして、ドキュメントと対話できる動的なPDFフォームを簡単に生成できます。 これにより、さまざまなアプリケーションやシナリオに対して、インタラクティブでユーザーフレンドリーなPDFフォームを作成することができます。
IronPDFを始めましょう
今日から無料トライアルでIronPDFをあなたのプロジェクトで使い始めましょう。
PDFフォームの作成方法
フォームを作成
IronPDFは様々なタイプのフォームフィールドを埋め込んだPDFドキュメントを簡単に作成します。静的なPDF文書に動的なフォーム要素を追加することで、柔軟性と双方向性を高めることができます。
テキストエリアと入力フォーム
HTMLからレンダリング
PDFドキュメント内でユーザー入力をキャプチャするためのテキストエリアや入力フォームを簡単に作成できます。 テキストエリアフォームは大量のテキストを表示およびキャプチャするための十分なスペースを提供し、入力フォームはユーザーが特定の値や応答を入力できるようにします。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-input-textarea.csusing IronPdf;
// Input and Text Area forms HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name: <br> <input type='text' name='firstname' value=''> <br>
Last name: <br> <input type='text' name='lastname' value=''> <br>
Address: <br> <textarea name='address' rows='4' cols='50'></textarea>
</form>
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("textAreaAndInputForm.pdf");Imports IronPdf
' Input and Text Area forms HTML
Private FormHtml As String = "
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name: <br> <input type='text' name='firstname' value=''> <br>
Last name: <br> <input type='text' name='lastname' value=''> <br>
Address: <br> <textarea name='address' rows='4' cols='50'></textarea>
</form>
</body>
</html>
"
' Instantiate Renderer
Private Renderer As New ChromePdfRenderer()
Renderer.RenderingOptions.CreatePdfFormsFromHtml = True
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("textAreaAndInputForm.pdf")PDFドキュメント出力
コードを使用してテキストフォームを追加
上記のコード例は、テキストエリアと入力フォームを含むHTMLのレンダリングについて説明しています。 ただし、コードを使用してテキストフォームフィールドを追加することも可能です。 まず、必要なパラメータを指定してTextFormFieldオブジェクトをインスタンス化します。 次に、作成したフォームを追加するために、Form プロパティの Add メソッドを使用します。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-input-textarea.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "firstname";
string value = "first name";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 50;
double height = 15;
// Create text form field
var textForm = new TextFormField(name, value, pageIndex, x, y, width, height);
// Add form
pdf.Form.Add(textForm);
pdf.SaveAs("addTextForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>")
' Configure required parameters
Private name As String = "firstname"
Private value As String = "first name"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 50
Private height As Double = 15
' Create text form field
Private textForm = New TextFormField(name, value, pageIndex, x, y, width, height)
' Add form
pdf.Form.Add(textForm)
pdf.SaveAs("addTextForm.pdf")PDFドキュメント出力
PDFでラベルのないテキストフォームフィールドを持つことは、あまり意味がないかもしれません。 その有用性を高めるために、フォームフィールドのラベルとしてPDFにテキストを追加する必要があります。 IronPDFで万全です。 これを達成するには、DrawText メソッドを使用します。 PDFにテキストとビットマップを描画する方法について詳しく学ぶ。
チェックボックスおよびコンボボックス フォーム
HTMLからレンダリング
同様に、チェックボックスとコンボボックスのフォームは、チェックボックスとコンボボックスを含むHTML文字列、ファイル、またはウェブURLからレンダリングすることで作成できます。 CreatePdfFormsFromHtml プロパティを true に設定すると、これらのフォームの作成が有効になります。
コンボボックスフォームは、ユーザーに選択肢のドロップダウンリストを提供します。 ユーザーは利用可能なオプションから選択し、PDFドキュメント内に貴重な入力を提供することができます。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-checkbox-combobox.csusing IronPdf;
// Input and Text Area forms HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<h2>Task Completed</h2>
<label>
<input type='checkbox' id='taskCompleted' name='taskCompleted'> Mark task as completed
</label>
<h2>Select Priority</h2>
<label for='priority'>Choose priority level:</label>
<select id='priority' name='priority'>
<option value='high'>High</option>
<option value='medium'>Medium</option>
<option value='low'>Low</option>
</select>
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("checkboxAndComboboxForm.pdf");Imports IronPdf
' Input and Text Area forms HTML
Private FormHtml As String = "
<html>
<body>
<h2>Editable PDF Form</h2>
<h2>Task Completed</h2>
<label>
<input type='checkbox' id='taskCompleted' name='taskCompleted'> Mark task as completed
</label>
<h2>Select Priority</h2>
<label for='priority'>Choose priority level:</label>
<select id='priority' name='priority'>
<option value='high'>High</option>
<option value='medium'>Medium</option>
<option value='low'>Low</option>
</select>
</body>
</html>
"
' Instantiate Renderer
Private Renderer As New ChromePdfRenderer()
Renderer.RenderingOptions.CreatePdfFormsFromHtml = True
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("checkboxAndComboboxForm.pdf")PDFドキュメント出力
コードでフォームを追加
チェックボックス
チェックボックスフォームフィールドを追加するには、まず必要なパラメーターを使用してCheckboxFormFieldオブジェクトをインスタンス化します。 チェックボックスの value パラメーターは、フォームがチェックされるかどうかを決定します。「no」の値はチェックされていないことを示し、「yes」の値はチェックされていることを示します。 最後に、作成したフォームを追加するためにFormプロパティのAddメソッドを使用します。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-checkbox.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Checkbox Form Field</h2>");
// Configure required parameters
string name = "checkbox";
string value = "no";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 15;
double height = 15;
// Create checkbox form field
var checkboxForm = new CheckboxFormField(name, value, pageIndex, x, y, width, height);
// Add form
pdf.Form.Add(checkboxForm);
pdf.SaveAs("addCheckboxForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Checkbox Form Field</h2>")
' Configure required parameters
Private name As String = "checkbox"
Private value As String = "no"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 15
Private height As Double = 15
' Create checkbox form field
Private checkboxForm = New CheckboxFormField(name, value, pageIndex, x, y, width, height)
' Add form
pdf.Form.Add(checkboxForm)
pdf.SaveAs("addCheckboxForm.pdf")PDFドキュメント出力
コンボボックス
コンボボックスフォームフィールドを追加するには、まず、必要なパラメーターを使用してComboboxFormFieldオブジェクトをインスタンス化します。 チェックボックスフォームと同様に、コンボボックスの値パラメータはどの選択が選ばれるかを決定します。 最後に、作成したフォームを追加するためにFormプロパティのAddメソッドを使用します。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-combobox.csusing IronPdf;
using IronSoftware.Forms;
using System.Collections.Generic;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Combobox Form Field</h2>");
// Configure required parameters
string name = "combobox";
string value = "Car";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 60;
double height = 15;
var choices = new List<string>() { "Car", "Bike", "Airplane" };
// Create combobox form field
var comboboxForm = new ComboboxFormField(name, value, pageIndex, x, y, width, height, choices);
// Add form
pdf.Form.Add(comboboxForm);
pdf.SaveAs("addComboboxForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
Imports System.Collections.Generic
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Combobox Form Field</h2>")
' Configure required parameters
Private name As String = "combobox"
Private value As String = "Car"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 60
Private height As Double = 15
Private choices = New List(Of String)() From {"Car", "Bike", "Airplane"}
' Create combobox form field
Private comboboxForm = New ComboboxFormField(name, value, pageIndex, x, y, width, height, choices)
' Add form
pdf.Form.Add(comboboxForm)
pdf.SaveAs("addComboboxForm.pdf")PDFドキュメント出力
ラジオボタンフォーム
HTMLからレンダリング
IronPDFでラジオボタンフォームを使用する場合、同じグループのラジオボタンは一つのフォームオブジェクト内に含まれます。 そのフォームは、FindFormField メソッドに名前を入力することで取得できます。 ラジオボタンのいずれかの選択肢が選択されている場合、そのフォームのValueプロパティにはその値が設定されます。 それ以外の場合は、「None」という値になります。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-radiobutton.csusing IronPdf;
// Radio buttons HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
Choose your preferred travel type: <br>
<input type='radio' name='traveltype' value='Bike'>
Bike <br>
<input type='radio' name='traveltype' value='Car'>
Car <br>
<input type='radio' name='traveltype' value='Airplane'>
Airplane
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("radioButtomForm.pdf");Imports IronPdf
' Radio buttons HTML
Private FormHtml As String = "
<html>
<body>
<h2>Editable PDF Form</h2>
Choose your preferred travel type: <br>
<input type='radio' name='traveltype' value='Bike'>
Bike <br>
<input type='radio' name='traveltype' value='Car'>
Car <br>
<input type='radio' name='traveltype' value='Airplane'>
Airplane
</body>
</html>
"
' Instantiate Renderer
Private Renderer As New ChromePdfRenderer()
Renderer.RenderingOptions.CreatePdfFormsFromHtml = True
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("radioButtomForm.pdf")PDFドキュメント出力
コードでラジオフォームを追加
同様に、ラジオボタンのフォームフィールドもコードで追加することができます。 まず、必要なパラメーターを使用してRadioFormFieldオブジェクトをインスタンス化します。 次に、作成したフォームを追加するために、Form プロパティの Add メソッドを使用します。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-radiobutton.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "choice";
string value = "yes";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 15;
double height = 15;
// Create the first radio form
var yesRadioform = new RadioFormField(name, value, pageIndex, x, y, width, height);
value = "no";
x = 200;
// Create the second radio form
var noRadioform = new RadioFormField(name, value, pageIndex, x, y, width, height);
pdf.Form.Add(yesRadioform);
pdf.Form.Add(noRadioform);
pdf.SaveAs("addRadioForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>")
' Configure required parameters
Private name As String = "choice"
Private value As String = "yes"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 700
Private width As Double = 15
Private height As Double = 15
' Create the first radio form
Private yesRadioform = New RadioFormField(name, value, pageIndex, x, y, width, height)
value = "no"
x = 200
' Create the second radio form
Dim noRadioform = New RadioFormField(name, value, pageIndex, x, y, width, height)
pdf.Form.Add(yesRadioform)
pdf.Form.Add(noRadioform)
pdf.SaveAs("addRadioForm.pdf")PDFドキュメント出力
最後の仕上げとして、DrawText メソッドを使用してラジオボタンにラベルを追加します。 PDFにテキストとビットマップを描画する方法について詳しく学ぶ。
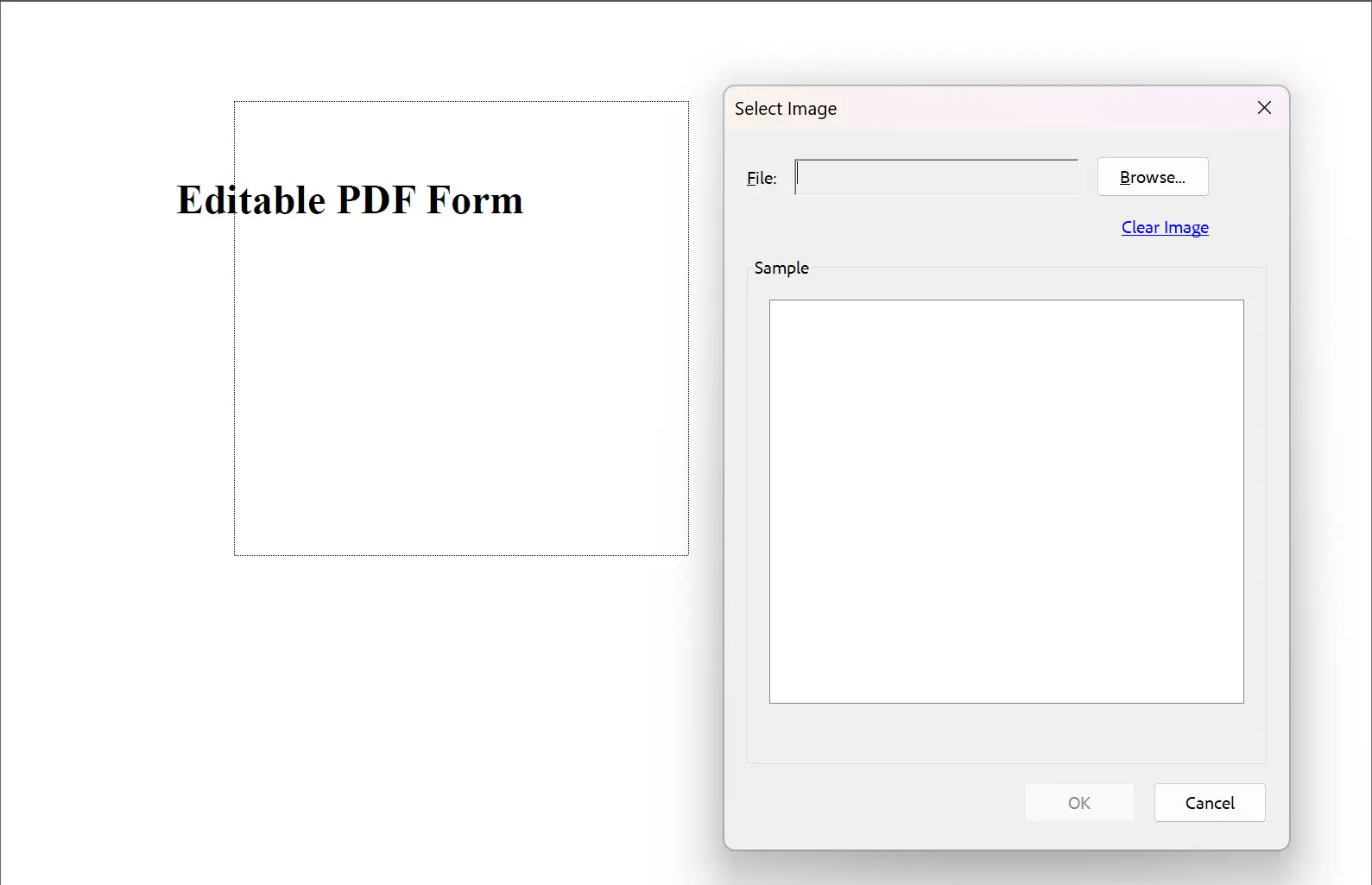
コードによるイメージフォーム
画像フォームフィールドはコード経由でのみ追加することができます。 まず、必要なパラメーターを使用してImageFormFieldオブジェクトをインスタンス化します。 次に、作成したフォームを追加するために、Form プロパティの Add メソッドを使用します。
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-image.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "image1";
uint pageIndex = 0;
double x = 100;
double y = 600;
double width = 200;
double height = 200;
// Create the image form
ImageFormField imageForm = new ImageFormField(name, pageIndex, x, y, width, height);
pdf.Form.Add(imageForm);
pdf.SaveAs("addImageForm.pdf");Imports IronPdf
Imports IronSoftware.Forms
' Instantiate ChromePdfRenderer
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>")
' Configure required parameters
Private name As String = "image1"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 600
Private width As Double = 200
Private height As Double = 200
' Create the image form
Private imageForm As New ImageFormField(name, pageIndex, x, y, width, height)
pdf.Form.Add(imageForm)
pdf.SaveAs("addImageForm.pdf")PDFドキュメント出力
出力PDFファイル: 画像フォームPDFを見る. ブラウザは画像フォームをサポートしていません。 この機能を試すために、Adobe Acrobatで開いてください。

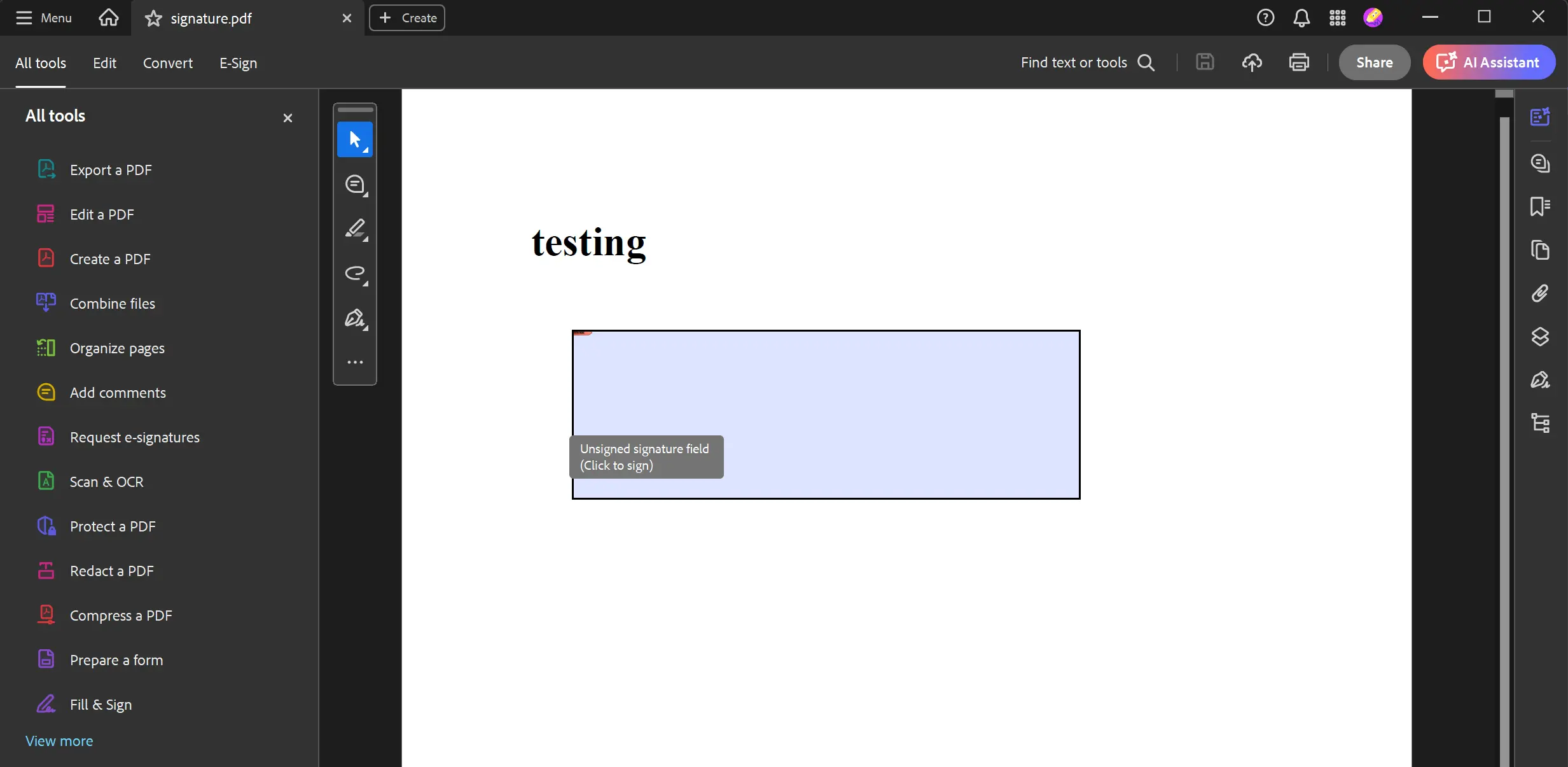
コードによる未署名の署名フォーム
署名されていない空の署名フィールドを挿入するには、まず署名オブジェクトを作成します。 その後、対象PDFのFormプロパティにアクセスして、Addメソッドを使用して署名オブジェクトを挿入します。 最後に、空の署名フィールドを含むPDFをエクスポートします。
:path=/static-assets/pdf/content-code-examples/how-to/signing-unsigned-signature.csusing IronPdf;
using IronSoftware.Forms;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>testing</h1>");
// Configure required parameters
string name = "cert";
uint pageIndex = 0;
double x = 100;
double y = 600;
double width = 300;
double height = 100;
// Create signature
SignatureFormField signature = new SignatureFormField(name, pageIndex, x, y, width, height);
// Add signature
pdf.Form.Add(signature);
pdf.SaveAs("signature.pdf");Imports IronPdf
Imports IronSoftware.Forms
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>testing</h1>")
' Configure required parameters
Private name As String = "cert"
Private pageIndex As UInteger = 0
Private x As Double = 100
Private y As Double = 600
Private width As Double = 300
Private height As Double = 100
' Create signature
Private signature As New SignatureFormField(name, pageIndex, x, y, width, height)
' Add signature
pdf.Form.Add(signature)
pdf.SaveAs("signature.pdf")PDFドキュメント出力
出力 PDF ファイル: signature.pdf. ブラウザは署名フォームをサポートしていません。 この機能を試すために、Adobe Acrobatで開いてください。

次の記事でプログラムを用いてPDFフォームを入力および編集する方法を学びます:「PDFフォームの入力と編集方法」。





















