Blazor ServerアプリケーションでのIronPDF (HTMLからPDFへのチュートリアル)
IronPDFは.NET 6をサポートし、Blazorのようなプロジェクトタイプを含みます。 Visual Studioを使用して、IronPDFをBlazor Server Appプロジェクトに追加し、以下の例のように使用することができます:
BlazorサーバーサイドアプリケーションでPDFを表示する方法
- Blazorアプリケーション向けHTML-to-PDFライブラリのインストール
- Visual Studioで新しいBlazorプロジェクトを作成します。
- URLを指定してウェブページをPDFドキュメントに変換する
- クライアントのウェブブラウザにウェブページをレンダリングする
- HTML文字列からPDFドキュメントを表示
新しいBlazorサーバープロジェクトを作成する
新規プロジェクトを作成し、Blazor Server Appを選択してください。

BlazorプロジェクトにIronPDFをインストールする
プロジェクトを作成した後、次の手順に従ってインストールを行ってください。NuGetからのIronPDFライブラリをVisual Studio内で実行する。
-
Visual Studioのソリューションエクスプローラーウィンドウで、「参照」を右クリックし、「NuGet パッケージの管理」を選択します。
-
Browseを選択し、IronPdfを検索します。 -
パッケージの最新バージョンを選択し、プロジェクトのチェックボックスにチェックを入れて、「インストール」をクリックしてください。
それ以外には、
Install-Package IronPdf
新しいRazorコンポーネントを追加
IronPDFをBlazorプロジェクトにインストールしたら、新しいRazorコンポーネントを追加することから始めます。 このチュートリアルでは "IronPdfComponent "とします:

その後、コードを次のように更新してください:
@page "/IronPdf" @inject IJSRuntime JS
<h3>IronPdfComponent</h3>
<EditForm Model="@_InputMsgModel" id="inputText">
<div>
<InputTextArea @bind-Value="@_InputMsgModel.HTML" rows="20" />
</div>
<div>
<button onclick="@SubmitHTML">Render HTML</button>
</div>
</EditForm>@page "/IronPdf" @inject IJSRuntime JS
<h3>IronPdfComponent</h3>
<EditForm Model="@_InputMsgModel" id="inputText">
<div>
<InputTextArea @bind-Value="@_InputMsgModel.HTML" rows="20" />
</div>
<div>
<button onclick="@SubmitHTML">Render HTML</button>
</div>
</EditForm>@code {
InputHTMLModel _InputMsgModel = new InputHTMLModel();
private async Task SubmitHTML()
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
var render = new IronPdf.ChromePdfRenderer();
var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
var fileName = "iron.pdf";
using var streamRef = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
}
public class InputHTMLModel
{
public string HTML { get; set; } = "My new message";
}
}@code {
InputHTMLModel _InputMsgModel = new InputHTMLModel();
private async Task SubmitHTML()
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
var render = new IronPdf.ChromePdfRenderer();
var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
var fileName = "iron.pdf";
using var streamRef = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
}
public class InputHTMLModel
{
public string HTML { get; set; } = "My new message";
}
}code
If True Then
Dim _InputMsgModel As New InputHTMLModel()
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private async Task SubmitHTML()
' {
' IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
' var render = New IronPdf.ChromePdfRenderer();
' var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
' var fileName = "iron.pdf";
' var streamRef = New DotNetStreamReference(stream: doc.Stream);
' await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
' }
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' public class InputHTMLModel
' {
' public string HTML
' {
' get;
' set;
' } = "My new message";
' }
End IfこのJavaScriptコードを_layout.cshtmlに追加して、BlazorアプリケーションでIronPDFによってレンダリングされたPDFをダウンロードできるようにしてください:
<script>
window.SubmitHTML = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement("a");
anchorElement.href = url;
anchorElement.download = fileName ?? "";
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
};
</script><script>
window.SubmitHTML = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement("a");
anchorElement.href = url;
anchorElement.download = fileName ?? "";
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
};
</script>NavMenu.razorファイルをSharedフォルダーで編集して、新しいRazorコンポーネントへのナビゲーションタブを追加します。 次のコードを追加してください:
<div class="nav-item px-3">
<NavLink class="nav-link" href="IronPdf">
<span class="oi oi-list-rich" aria-hidden="true"></span> IronPdf
</NavLink>
</div><div class="nav-item px-3">
<NavLink class="nav-link" href="IronPdf">
<span class="oi oi-list-rich" aria-hidden="true"></span> IronPdf
</NavLink>
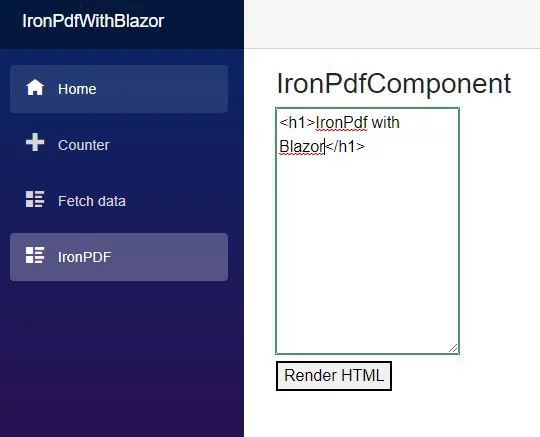
</div>これがすべて適用されたら、ソリューションを実行し、このように表示されるはずです: