透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
レポートはデータを構造化された視覚的に魅力的な形式で提示するために不可欠です。 売上データ、分析、または財務概要など、レポートの生成はウェブアプリケーションにおける一般的な要件です。 Microsoft は、Web Forms Report Viewer Controlを使用してWebアプリケーションに統合できるrdlcレポートサービスを提供しています。 しかし、そのプロセスはしばしば複雑で時間がかかることがあります。
ここにIronPDFが登場します。 IronPDFは、多機能なライブラリであり、ASP.NETやその他のウェブフレームワークでのPDFレポート生成を簡素化し、強力な機能と使いやすさを提供します。 この記事では、IronPDFを使用してASP.NETでレポートを作成する方法について探ります。
Visual Studioを使用してASP.NET Webアプリを作成する
IronPDF と IronPDF.Extensions.MVC.Core をインストールしてください
ChromePdfRenderer オブジェクトをインスタンス化する送信者
RenderRazorViewToPdf メソッドを呼び出してビューをPDFに変換します。
Response.Headers.Append を使用して「Content-Disposition」を追加します。
IronPDF は、ASP.NET や他のウェブフレームワークでPDFドキュメントの生成を簡素化する多用途なライブラリです。 豊富な機能セットと直感的なAPIにより、webアプリケーションから直接動的なレポート、請求書、領収書などを生成しようとしている開発者にとって理想的な選択肢となります。 IronPDFを使用すると、開発者はHTML、CSS、さらにはRazorビューを高品質なPDFドキュメントに容易に変換でき、ASP.NETプロジェクトに報告機能をシームレスに統合することができます。
始める前に、以下の前提条件を確認してください:
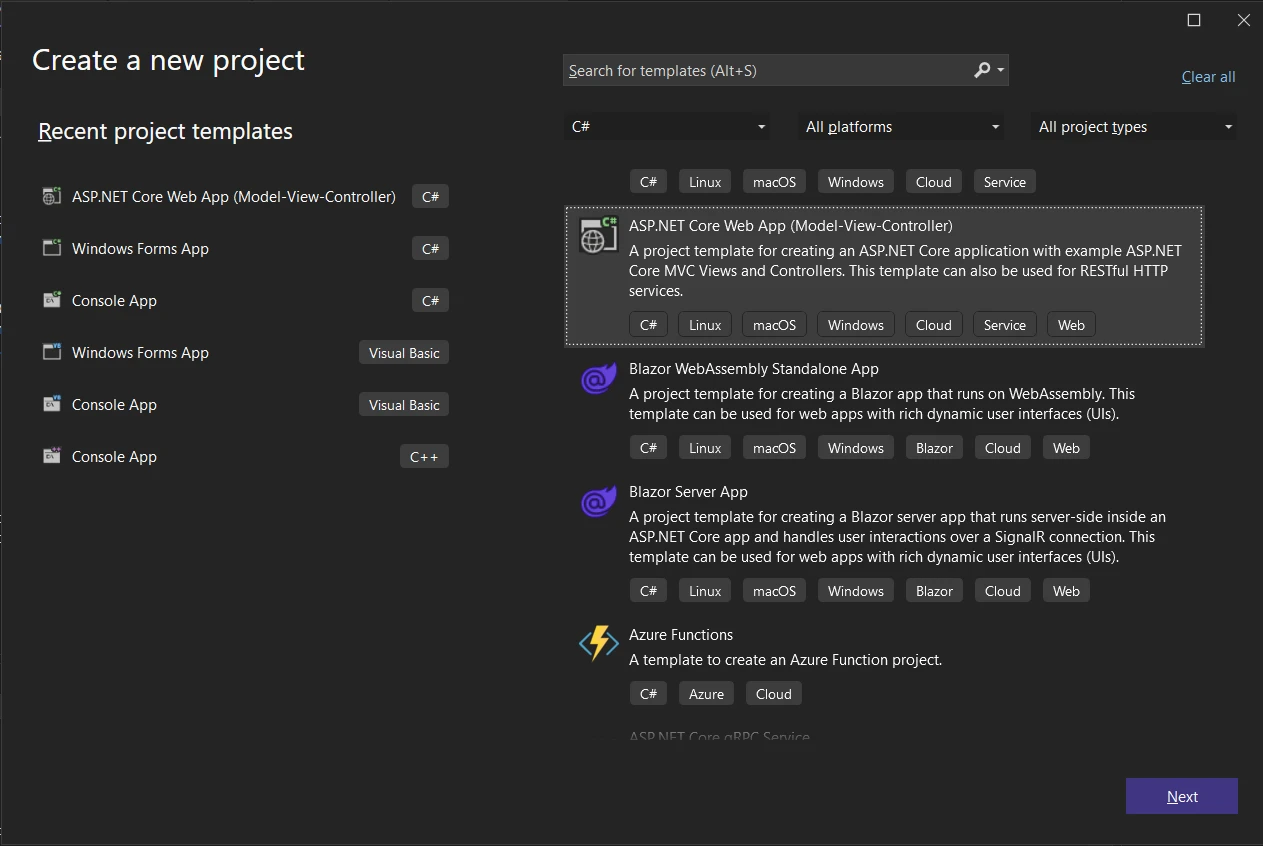
Visual Studioを開き、新しいASP.NET Coreプロジェクトを作成します。
目的のプロジェクトテンプレート(例: MVC または Razor ページ)を選択します。

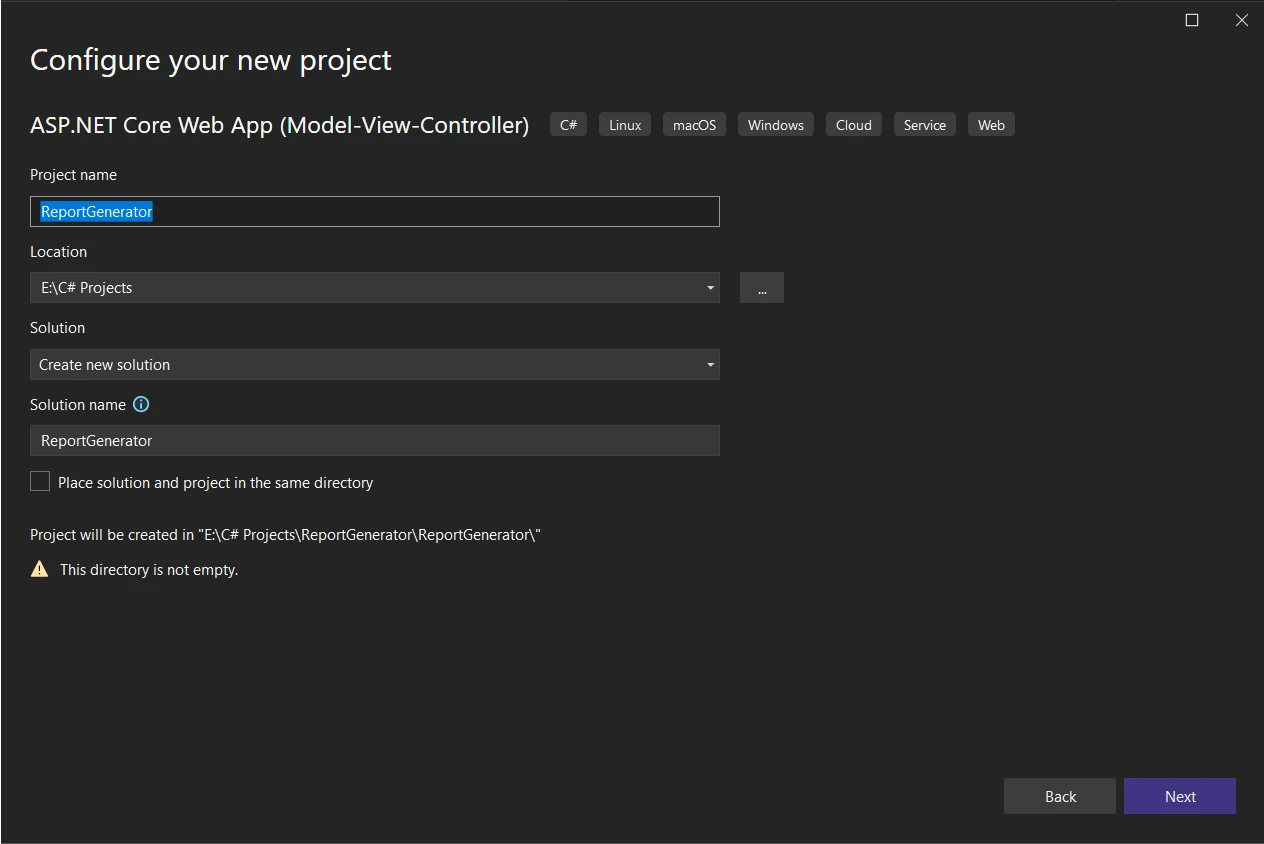
プロジェクト名、場所、およびフレームワークバージョンなどのプロジェクト設定を構成します。

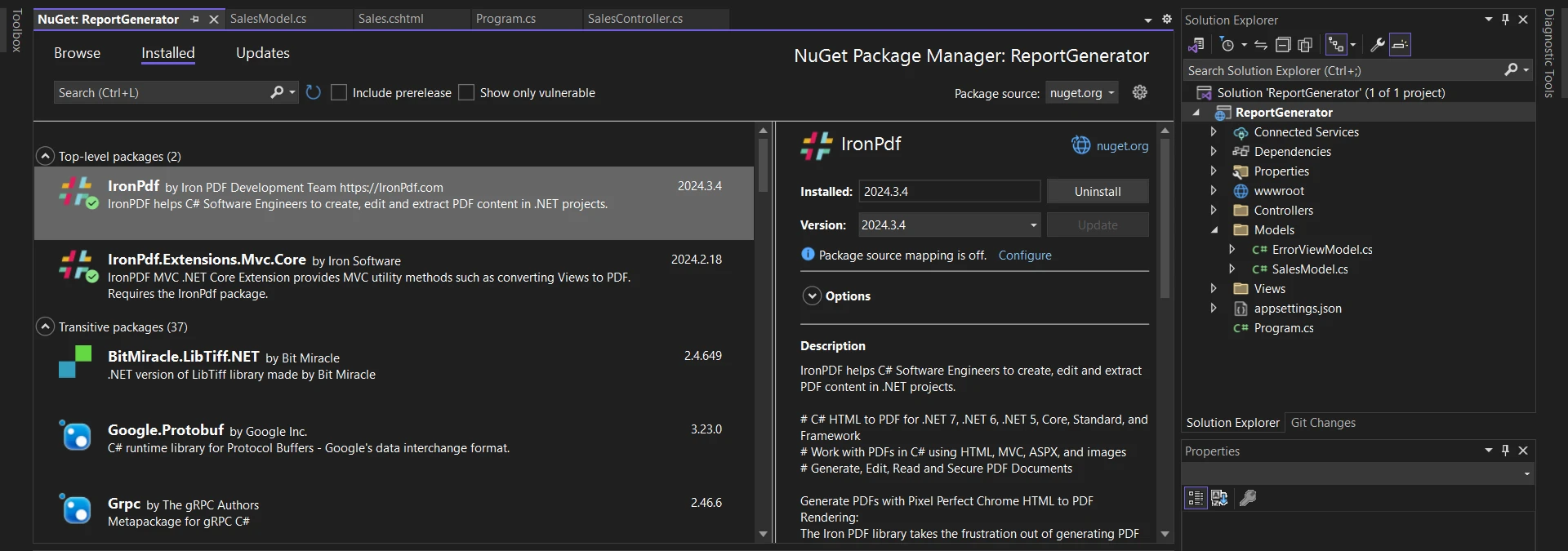
次に、NuGetパッケージマネージャーを使用してIronPDFとそのMVC拡張パッケージをインストールしましょう:
ソリューション エクスプローラーを右クリックして、ソリューション用 NuGet パッケージ マネージャーを開きます。
"IronPDF" と "IronPDF.Extensions.Mvc.Core" を検索します。

では、IronPDFを使用してASP.NETプロジェクトでPDFレポートを作成する手順を見ていきましょう。 ビューをレポートに変換する前に、モデル、ビュー、およびコントローラーが必要です。これは、PDF形式で新しいレポートを作成およびダウンロードするためのデータソースを作成するためです。
まず、販売データを表すモデルクラス(SalesModel.cs)を作成します。 このサンプルSalesModelクラスには、Date、ProductName、Quantity、UnitPrice、およびTotalAmountといったプロパティが含まれます。 これは、Microsoft SQL ServerやMySQL Serverのようなデータソースから情報を取得する際に便利です。
namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}Namespace ReportGenerator.Models
Public Class SalesModel
Public Property [Date]() As DateTime
Public Property ProductName() As String
Public Property Quantity() As Integer
Public Property UnitPrice() As Decimal
Public ReadOnly Property TotalAmount() As Decimal
Get
Return Quantity * UnitPrice
End Get
End Property
End Class
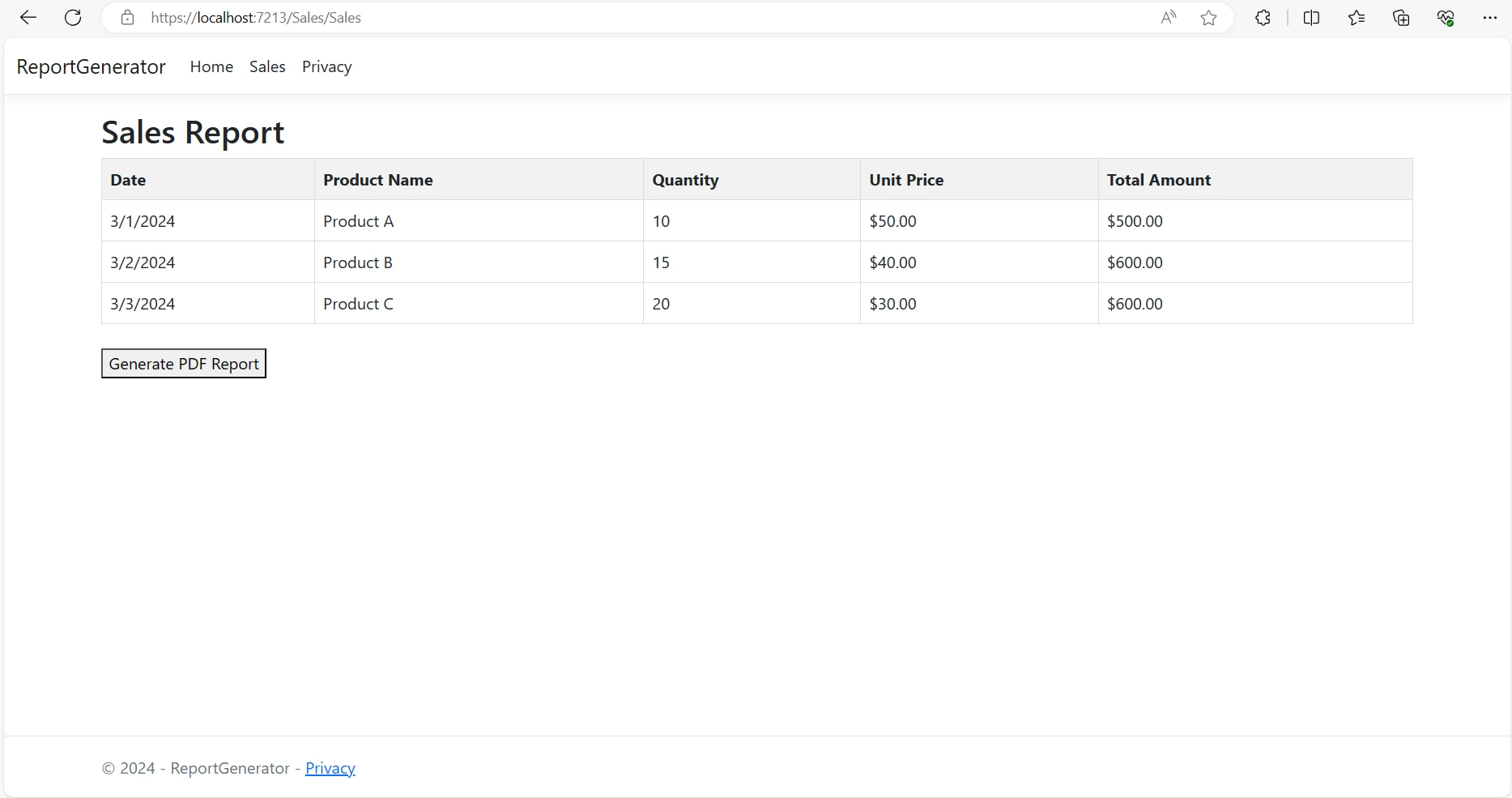
End Namespace次に、Razorビュー(Sales.cshtml)を作成して、売上データを表形式で表示し、PDFレポートを生成するボタンを提供します。
<!-- Index.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html><!-- Index.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html>次に、Views->Shared フォルダーにある _Layout.cshtml ファイルに Sales をメニュー項目として追加して、レポートウィザードビューを作成します。
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Sales" asp-action="Sales">Sales</a>
</li>
依存性注入が適切に機能するためには、Program.cs ファイルにビューレンダリングサービスの登録を含めることが重要です。 Program.cs ファイルに次のコードを追加して、IRazorViewRenderer サービスを登録します。
// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();' Register the IRazorViewRenderer service
builder.Services.AddSingleton(Of IRazorViewRenderer, RazorViewRenderer)()コントローラー(SalesController.cs)を実装して、売上ビューをレンダリングし、PDFレポートを生成するアクションを行います。 IronPDFによって提供されるIRazorViewRendererサービスをコントローラーのコンストラクターに注入します。
using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the data in Sales view
return View(salesData);
}
}
}using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the data in Sales view
return View(salesData);
}
}
}Imports ReportGenerator.Models
Namespace ReportGenerator.Controllers
Public Class SalesController
Inherits Controller
Private ReadOnly _viewRenderService As IRazorViewRenderer
Private ReadOnly salesData As List(Of SalesModel)
Public Sub New(ByVal viewRenderService As IRazorViewRenderer)
_viewRenderService = viewRenderService
' Example data with sales information
salesData = New List(Of SalesModel) From {
New SalesModel With {
.Date = DateTime.Parse("2024-03-01"),
.ProductName = "Product A",
.Quantity = 10,
.UnitPrice = 50.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-02"),
.ProductName = "Product B",
.Quantity = 15,
.UnitPrice = 40.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-03"),
.ProductName = "Product C",
.Quantity = 20,
.UnitPrice = 30.00D
}
}
End Sub
Public Function Sales() As IActionResult
' Renders the data in Sales view
Return View(salesData)
End Function
End Class
End Namespace上記のコードでは、コンストラクター内でIRazorViewRendererサービスがプライベートフィールド_viewRenderServiceに割り当てられています。 さらに、コントローラーはsalesDataという名前のリストを初期化し、デモ用に販売情報を表すSalesModelクラスのインスタンスを含んでいます。
Sales() アクションメソッドは、モデルとして salesData リストを渡し、「Sales」という名前のビューを返します。 このアクションは、関連ビューで販売データをレンダリングし、ユーザーが販売情報を表形式またはその他の希望するレイアウトで視覚化できるようにします。

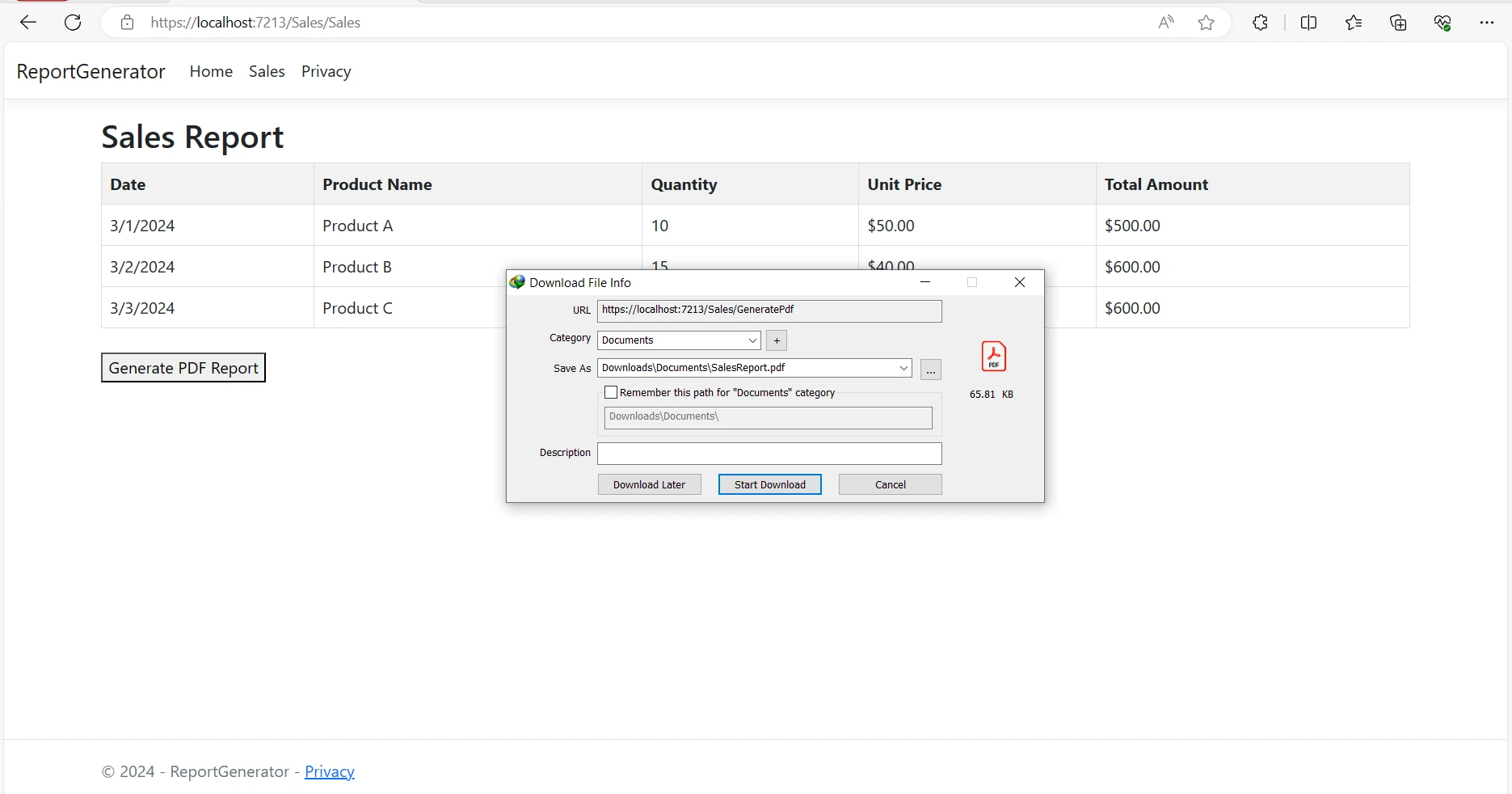
コントローラのGeneratePdfアクションでは、ChromePdfRendererを使用して、RazorビューをPDFレポート文書にレンダリングします。 適切なレスポンスヘッダーを設定し、PDFファイルをクライアントに返します。
public FileContentResult GeneratePdf()
{
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
Response.Headers.Append("Content-Disposition", "inline");
// Output PDF document
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}public FileContentResult GeneratePdf()
{
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
Response.Headers.Append("Content-Disposition", "inline");
// Output PDF document
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}Public Function GeneratePdf() As FileContentResult
License.LicenseKey = "YOUR-LICENSE-KEY-HERE"
Dim renderer As New ChromePdfRenderer()
' Render View to PDF document
Dim pdf As PdfDocument = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData)
Response.Headers.Append("Content-Disposition", "inline")
' Output PDF document
Return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf")
End Function以下のコードの動作を詳しく理解しましょう:
ライセンスキーの設定:
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
レンダラーの初期化:
ChromePdfRenderer renderer = new ChromePdfRenderer();
ビューをPDFにレンダリング:
PdfDocument PDF = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
Content-Disposition ヘッダー:
Response.Headers.Append("Content-Disposition", "inline");
PDFファイルの返却:
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
全体として、このメソッドはRazorビューからPDFレポートを生成するプロセスを効率的に調整し、ASP.NETアプリケーション内での統合に適しており、報告能力を強化します。

IronPDFがPDFレポートの生成やその他のPDF関連タスクをどのように簡素化するかについての詳細情報は、ドキュメンテーションページをご覧ください。
この記事では、IronPDF が ASP.NET アプリケーションで PDF レポートを生成するプロセスをいかに簡素化するかについて探りました。 上記のステップバイステップガイドに従って、 IronPDF を ASP.NET プロジェクトに迅速に統合し、動的なPDFレポートを簡単に生成することができます。
豊富な機能セットとシームレスな統合により、IronPDF は開発者に対し、ユーザーや企業のニーズに応えるプロフェッショナル品質のレポートを作成する力を与えます。