透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
現代の企業では、デジタル文書が情報共有と視覚的プレゼンテーションの一般的な手段です。 しかし、情報が1つのページ内で非常に散らかってしまい、情報過多になって、どのコンテンツが話題に関連しているのか理解するのが難しい場合があります。 したがって、一般的な戦略として、ページブレークを構造化して、プレゼンターが情報を明確に伝え、読者が文書内の明確に定義されたセクションを見ることができるようにします。
ドキュメントではページブレークが一般的ですが、手動で調整するのは面倒で、スケーラブルではありません。 何千もの文書が作成される企業では、ページ区切りを自動的に追加する方がはるかに効率的で理想的です。 これにより、開発者は選択した文書に対してフォーマットをカスタマイズして適用できます。
この記事では、IronPDFと呼ばれるC# PDFライブラリを使用して改ページを追加する方法について説明します。 IronPDFの直感性により、開発者はさまざまな形式のコンテンツに対して迅速に改ページを設定できます。 また、ページ区切りを含む視覚的に魅力的なドキュメントを作成するためのライブラリの使用法、およびそのカスタマイズと柔軟性についても議論します。

IronPDFは、開発者や初心者、ベテランがPDFを完全に操作および編集できる、柔軟で使いやすい、高度にカスタマイズ可能なC# PDFライブラリです。 開発者にHTML、RTF、画像などのさまざまな形式をPDFに変換し、さらにPDFに変換する際のレンダリング方法を編集する多くの方法を提供します。 さらに、IronPDFはChromeレンダリングエンジンを利用しているため、HTML文字列のレンダリングに非常に優れており、開発者はCSSスタイリングを使用してHTMLドキュメントをさらにカスタマイズできるようになります。これにより、開発者は他では見られないカスタマイズと視覚的なプレゼンテーションの面で優位に立つことができます。
ライブラリはChromeレンダリングエンジンを使用しているため、HTMLをレンダリングするときに見たままが得られます。これにより、テンプレートからの不一致を防ぐためにページ区切り用のテンプレートを作成するなどの操作に理想的です。 それは、テンプレートをPDFに変換する際に、まさにあなたがデザインした方法です。
ライブラリの柔軟性と使いやすさを示すために、ページ区切りをプログラムで追加する方法を示すコード例を使用します。
このシナリオでは、入力としてテーブルベースのPDFを使用し、視覚的な明瞭さのためにページ区切りを直ちに追加する場合と後で追加する場合の違いを確認します。
開始する前に、IronPDFの操作にはライセンスキーが必要であることを忘れないでください。 このリンクから無料トライアルの一環としてキーを取得できます。
//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";'Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY"試用キーを受け取ったら、この変数をプロジェクトに設定すれば準備完了です。
次のPDFは、私たちの例の入力として使用されます。 データが別々の情報でクラスター化されているシンプルな表で、コンテンツの終わりを区別するのが難しくなっています。

using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");Imports IronPdf
Private Const html As String = "
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>"
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("Page_Break.pdf")まず、コードにIronPDFモジュールをインポートします。
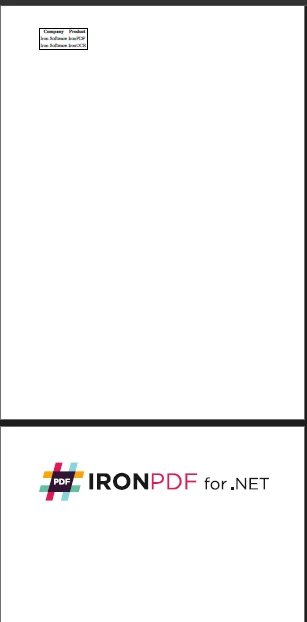
上記に示されたHTML文字列は、上記に示された入力PDFオブジェクトと同じです。 しかし、この場合、ページを分割してコンテンツを分離するために、 `
その後、レンダラーをインスタンス化します。
HTML文字列を`RenderHtmlAsPdf`に渡します。
一般的な方法はCSSを利用することで、これはHTMLでインラインスタイリングを行うための従来の改ページ方法と見なされます。

ご覧のとおり、出力はテーブルの直後でページ区切りを行います。
IronPDFはChromeのレンダリングエンジンを使用しているため、CSSでカスタマイズすることができます。これを利用して、特定の要素にページ区切りを追加し、その中でのページ区切りも行うことができるほか、どの要素にページ区切りを入れてはいけないかを指定することができます。
たとえば、上記の画像ではページ区切りが表の後に発生していますが、混雑のために表の中で発生することもあります。
それを避けるために、ノードに対して特定のCSSスタイルを使用し、ページ内で改ページを行わないように指定することができます。
<div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div><div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div>`page-break-inside:avoid` を追加すると、要素内での改ページを回避できます。 ただし、この操作を行う際は、要素の親のdivノードに適用されていることを確認してください。
同様の操作は、ページブレーク前を追加するために指定したい要素にも使用できます。
<div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div><div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div>HTMLを利用できるため、Javascriptとdocument.getElementByIdを使ってHTMLノードツリーを掘り下げることにより、ノードの要素をさらに指定できます。また、慣れ親しんだ`var element document getelementbyid`を使用して、IDで要素を選択し、各ノードを完全にカスタマイズ可能にすることができます。
ページ区切りの設定は、画像品質とも密接に関連しています。 ページ分割設定によって画像の品質が縮小またはスケーリングされないようにしたいと考えています。
そのため、ページブレークを適用するときにテンプレート全体で画像の品質が一貫していることを保証するために、CSSを使用することもできます。
<div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div><div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div>上記のCSSスタイリングは、ページを区切る操作後も画像が一貫していることを保証します。 最初にページの幅を100%に設定します。 高さは自動的にスケーリングできます。 品質は高に設定されたimage.compressionで80の品質を保証し、品質の損失を最小限に抑えます。 これは特にPNG画像の圧縮に当てはまり、そのプロパティを追加することでPNG画像の圧縮も可能になります。
さらに、IronPDFはHTMLをレンダリングする際に追加のレンダリングオプションを提供します。これらのオプションは、ユーザーが印刷可能なPDFプロンプトをクリックすると、それに伴って印刷設定が適用されたPDFのダウンロードプロンプトが生成される場合に似ています。 完全な属性のリストについては、API ドキュメントをご参照ください。
Chromeレンダリングエンジンを使用する利点を持つIronPDFは、異なるバックグラウンドを持つ開発者がこの強力なライブラリを利用できるようにするNode.jsバージョンも備えているという利点があります。
Node.jsバリアントを使用すると、開発者はページブレークの追加に対して、より微細なコントロールが可能になります。promiseベースの使用や、デバッグや進行状況の追跡のために`onrejected true promise method`のようなメソッド、および独自の中間関数にもアクセスできます。
html2pdfなどの一般的なライブラリと、そのjsPDFオブジェクトの出力メソッドと比較して、IronPDFはより柔軟で複数の言語をサポートしているため、異なる言語の専門知識を持つ開発者が同じプロジェクトで作業することができます。

ページブレークの使用方法やCSSがHTML全体にどのように影響するかを理解することは、ユーザーにとって見やすく視覚的に魅力的なドキュメントを作成する上で重要です。 それにより、読者は読んでいる情報を分けることができ、情報過多や混乱を回避できます。 この記事全体で、 私たちは、IronPDFが利用する強力なChromeレンダリングエンジンを活用して、テンプレートと自動化のためにページブレイクテンプレートを自動作成することについて話し合いました。これにより、これらのドキュメントを作成する際の効率性とスケーラビリティが向上し、人為的なエラーの発生を減らすことができます。
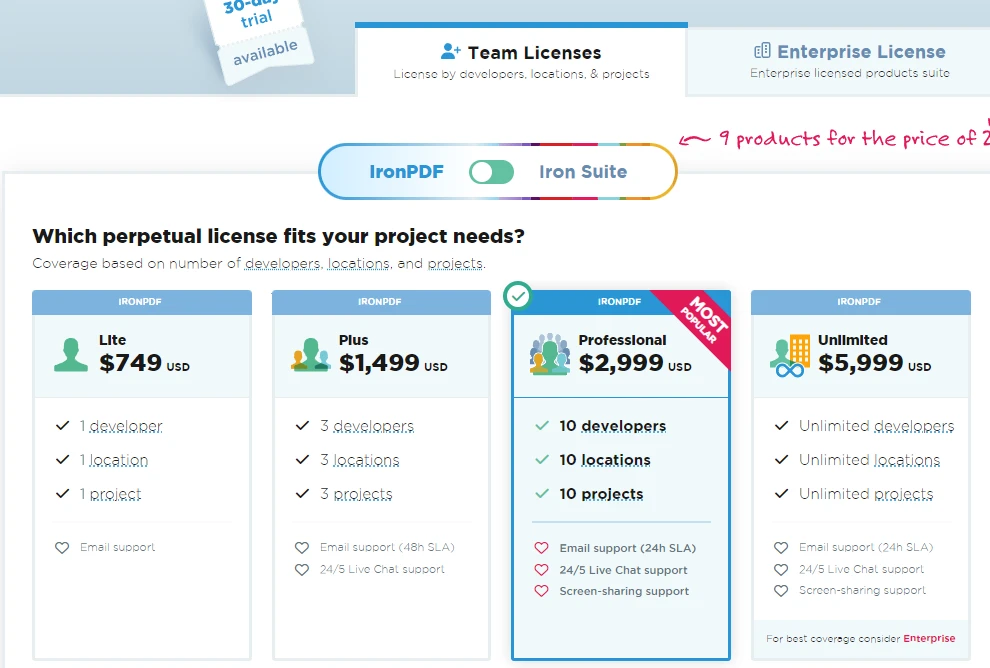
IronPDFを試してみたい開発者向けに、ライブラリは$749以上の無料トライアルを提供しています。