透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
Severity: Notice
Message: Trying to access array offset on value of type null
Filename: libraries/StructuredData.php
Line Number: 1325
Backtrace:
File: /var/www/ironpdf.com/application/libraries/StructuredData.php
Line: 1325
Function: _error_handler
File: /var/www/ironpdf.com/application/libraries/StructuredData.php
Line: 1379
Function: setBlogPublicationDates
File: /var/www/ironpdf.com/application/libraries/StructuredData.php
Line: 2515
Function: buildBlogPostSchema
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 298
Function: setJsonLDStructuredData
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
Severity: Notice
Message: Undefined index:
Filename: blog/blog_post.php
Line Number: 2
Backtrace:
File: /var/www/ironpdf.com/application/views/products/blog/blog_post.php
Line: 2
Function: _error_handler
File: /var/www/ironpdf.com/application/views/products/blog/index.php
Line: 84
Function: include
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 88
Function: view
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 482
Function: view
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
Severity: Notice
Message: Trying to access array offset on value of type null
Filename: blog/blog_post.php
Line Number: 29
Backtrace:
File: /var/www/ironpdf.com/application/views/products/blog/blog_post.php
Line: 29
Function: _error_handler
File: /var/www/ironpdf.com/application/views/products/blog/index.php
Line: 84
Function: include
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 88
Function: view
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 482
Function: view
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
Severity: Notice
Message: Trying to access array offset on value of type null
Filename: blog/blog_post.php
Line Number: 30
Backtrace:
File: /var/www/ironpdf.com/application/views/products/blog/blog_post.php
Line: 30
Function: _error_handler
File: /var/www/ironpdf.com/application/views/products/blog/index.php
Line: 84
Function: include
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 88
Function: view
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 482
Function: view
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
IronPDFはHTMLをPDFドキュメントにプログラム的に変換します。
この技術の簡単な例は、PDF例としてダウンロードして表示できます。
この記事全体のソースコードは、C# HTML to PDF プロジェクトのソースコードダウンロードとしてC#で利用可能です。
以下のチュートリアルでは、IronPDFを使用してC# PDF Generatorとして利用するプロセスを説明します。 基本から多くの高度なC# PDFトピックまでをカバーしています。
このデモでは、IronPDFの使用例を紹介します。 Iron Softwareから追加の使用例デモをリクエストする.
デモは、Hello World、RenderHtmlAsPdfとRenderUrlAsPdfの例で構成されています。 すべての例は、IronPDF Demoソリューションの対応するプロジェクトにあります。
IronPDFは、NuGet経由でインストールできます。 パッケージ名はIronPDF NuGet Packageです。
または、直接ライブラリをダウンロードすることができます。
IronPDFをインストールし、プロジェクトに参照として追加したら、すぐに数行のコードを入力するだけで使用を開始できます。
var ChromePdfRenderer = new ChromePdfRenderer(); // new instance of ChromePdfRenderervar ChromePdfRenderer = new ChromePdfRenderer(); // new instance of ChromePdfRendererDim ChromePdfRenderer As New ChromePdfRenderer() ' new instance of ChromePdfRendererHTMLをPDFに変換する必要がある場合
// html to turn into pdf
var html = @"<h1>Hello World!</h1><br><p>This is IronPdf.</p>";
// turn html to pdf
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRenderer.Pdf"));// html to turn into pdf
var html = @"<h1>Hello World!</h1><br><p>This is IronPdf.</p>";
// turn html to pdf
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRenderer.Pdf"));' html to turn into pdf
Dim html = "<h1>Hello World!</h1><br><p>This is IronPdf.</p>"
' turn html to pdf
Dim pdf = ChromePdfRenderer.RenderHtmlAsPdf(html)
' save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRenderer.Pdf"))ウェブページをPDFファイルに変換したい場合
// uri of the page to turn into pdf
var uri = new Uri("http://www.google.com/ncr");
// turn page into pdf
pdf = ChromePdfRenderer.RenderUrlAsPdf(uri);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdf.Pdf"));// uri of the page to turn into pdf
var uri = new Uri("http://www.google.com/ncr");
// turn page into pdf
pdf = ChromePdfRenderer.RenderUrlAsPdf(uri);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdf.Pdf"));' uri of the page to turn into pdf
Dim uri As New Uri("http://www.google.com/ncr")
' turn page into pdf
pdf = ChromePdfRenderer.RenderUrlAsPdf(uri)
' save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdf.Pdf"))そしてそれで終わりです!
対応する結果は次の通りです:

HTMLのPDFへの変換結果

ウェブページをPDFに変換した結果
IronPDFDemo.HelloWorldプロジェクトの下にコードサンプルを見つけてください。
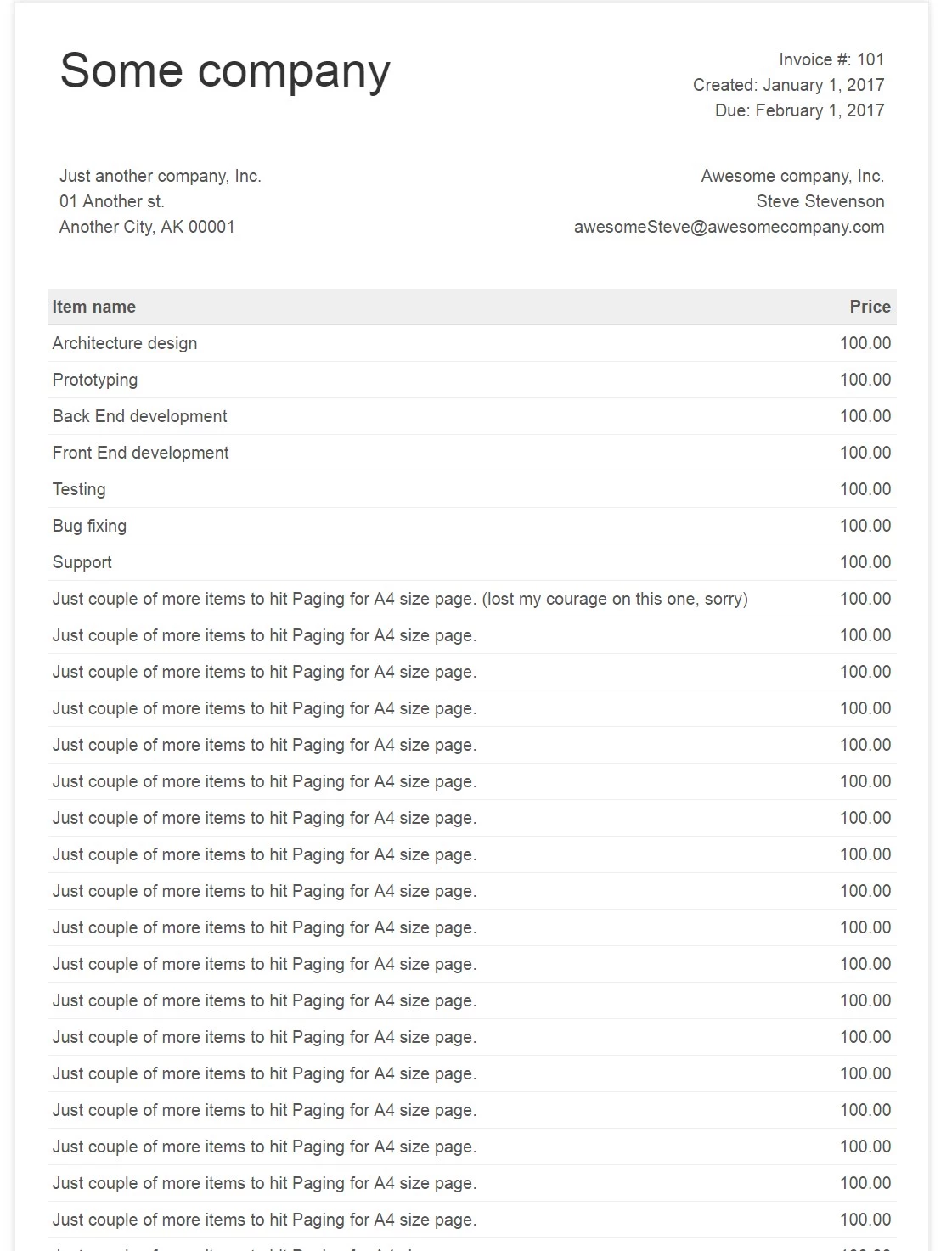
より実際的な例を評価するために、PDFに変換する必要があるHTML請求書を想像してください。 次のコードを使用してそれを行う方法を示します。
注意: 請求書のHTMLは、IronPDFDemo.DemoWebSiteプロジェクトの(~/Static/TestInvoice1.html)にあります。 請注意、請求書には「印刷」メディアタイプ用のカスタムCSSが含まれています。
ソース請求書はブラウザでこのように表示されます:

この内容をPDFファイルに変換するためには、上記のHelloWorldの例と似たコードが使用されますが、ソースHTMLファイルが異なる点があります。
// read html from file
var html = File.ReadAllText(Path.Combine(Directory.GetCurrentDirectory(), "TestInvoice1.html"));
var ChromePdfRenderer = new ChromePdfRenderer();
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRendererExample1.Pdf"));// read html from file
var html = File.ReadAllText(Path.Combine(Directory.GetCurrentDirectory(), "TestInvoice1.html"));
var ChromePdfRenderer = new ChromePdfRenderer();
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRendererExample1.Pdf"));' read html from file
Dim html = File.ReadAllText(Path.Combine(Directory.GetCurrentDirectory(), "TestInvoice1.html"))
Dim ChromePdfRenderer As New ChromePdfRenderer()
Dim pdf = ChromePdfRenderer.RenderHtmlAsPdf(html)
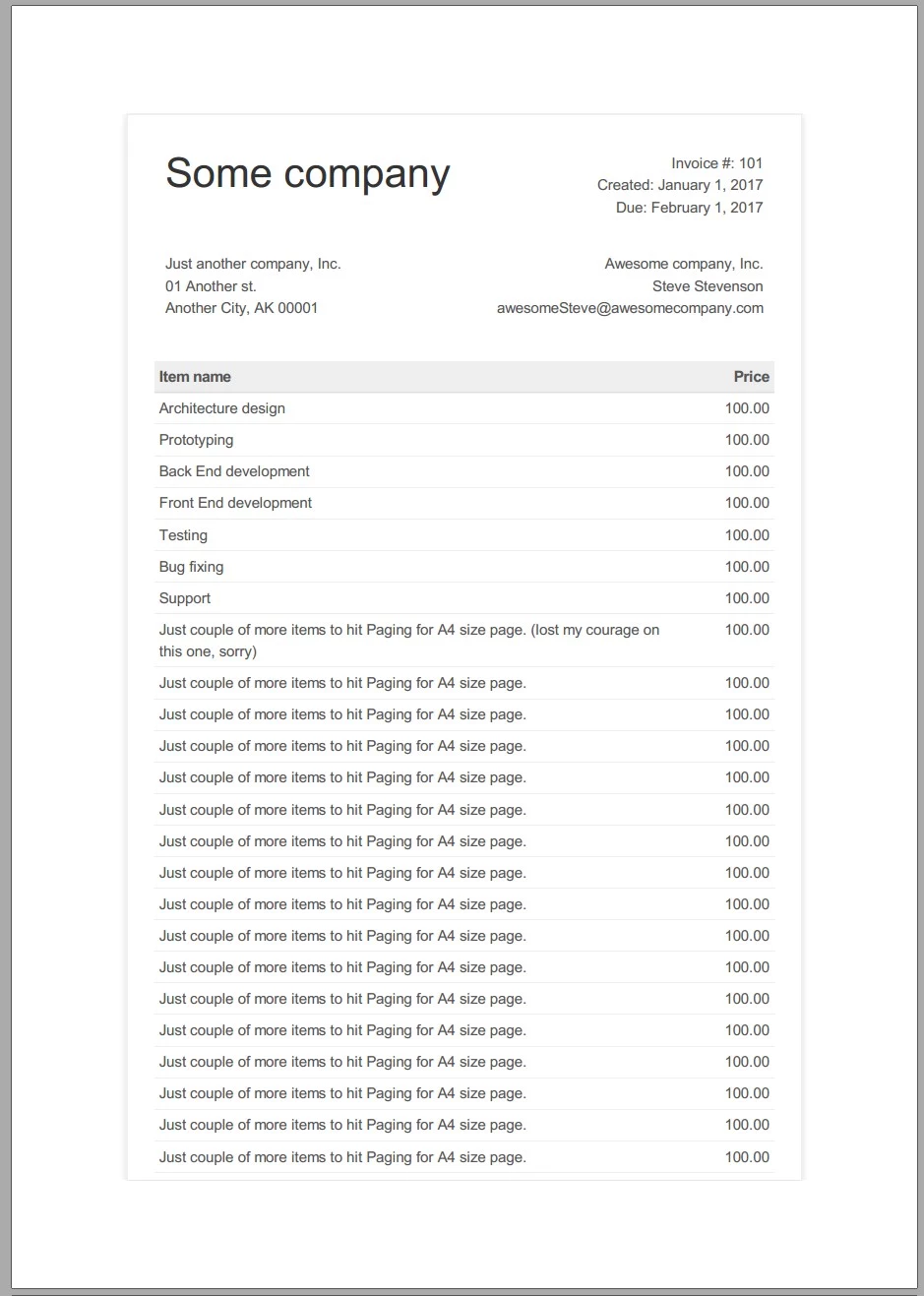
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRendererExample1.Pdf"))結果は:

HTMLからPDFファイルを生成する
素晴らしいです! IronPDFDemo.RenderHtmlAdPdfDemoプロジェクトの下にコードサンプルを見つけてください。
また、この質問を IronPDFでバイト配列を使用してHTMLドキュメントや文字列を使用する方法 でご覧ください。
このセクションでは、例1からの結果のPDFをカスタマイズするのに役立ちます。たとえば、カスタムの余白、文書タイトルを含むヘッダー、作成日とページ番号を含むフッター、標準の請求書が持つ「印刷」メディアタイプのためのカスタムCSSを追加します。 これを行うには、ChromePdfRenderOptions のインスタンスを初期化し、それを ChromePdfRenderer コンストラクターに渡します。
var pdfRenderingOptions= new ChromePdfRenderOptions()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
};
var chromePdfRenderer = new ChromePdfRenderer(pdfRenderingOptions);var pdfRenderingOptions= new ChromePdfRenderOptions()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
};
var chromePdfRenderer = new ChromePdfRenderer(pdfRenderingOptions);Dim pdfRenderingOptions= New ChromePdfRenderOptions() With {
.MarginTop = 50,
.MarginBottom = 50,
.TextHeader = New TextHeaderFooter() With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
.TextFooter = New TextHeaderFooter() With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
},
.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
}
Dim chromePdfRenderer As New ChromePdfRenderer(pdfRenderingOptions)ヒント: オプションをコンストラクターのパラメーターとして渡す代わりに、ChromePdfRenderer インスタンスの対応するフィールドを設定することができます。
var chromePdfRenderer = new ChromePdfRenderer();
chromePdfRenderer.RenderingOptions = pdfRenderingOptions;var chromePdfRenderer = new ChromePdfRenderer();
chromePdfRenderer.RenderingOptions = pdfRenderingOptions;Dim chromePdfRenderer As New ChromePdfRenderer()
chromePdfRenderer.RenderingOptions = pdfRenderingOptions注: ヘッダーとフッター機能はマージ機能を持ち、すべてのマージフィールド ({page}, {total-pages}, {url}, {date}, {time}, {html-title}, {pdf-title}) に対応するデータを充填できます。
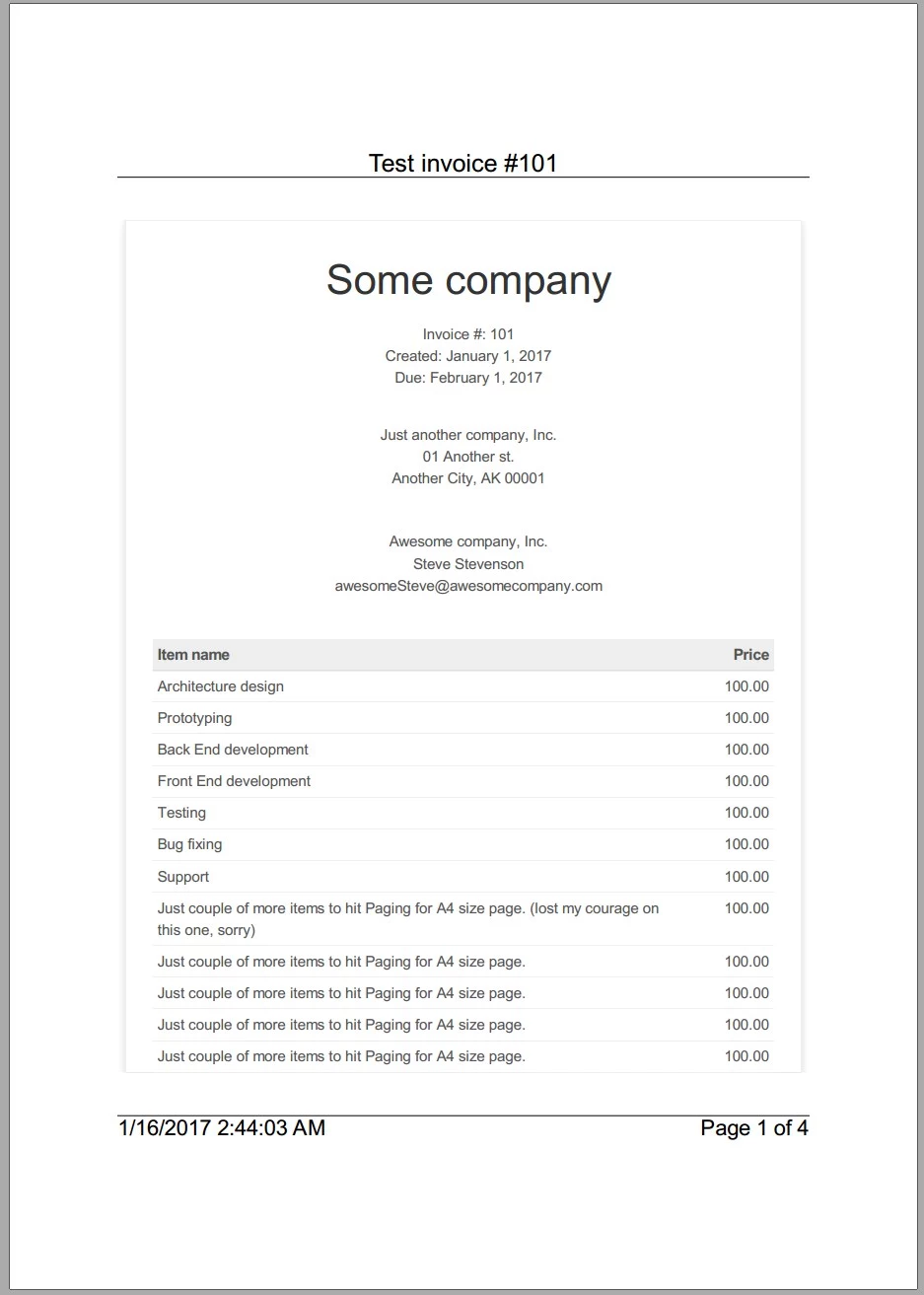
残りのコードは例1と同じです。結果は:

ヘッダーとフッターを含む請求書を生成する
カスタム余白、ヘッダー、フッター、および「print」メディアタイプ用のCSSが適用されました。 IronPDFDemo.RenderHtmlAdPdfDemoプロジェクトの下にコードサンプルを見つけてください。 詳細な設定は、IronPDF API リファレンスで確認できます。
このセクションのサンプルを実行するには、IronPDFDemo.DemoWebSiteをローカルでホストする必要があります。 IIS Express でそれを行うには:
DemoWebSiteに移動
右クリック > スタートアッププロジェクトに設定
デバッグなしで開始 (Ctrl+F5)
このセクションでは、ホストされているDemoWebSiteの請求書が、HelloWorldの例と同じコードを使用してPDFに変換されます。 違いはホストされたURLにあります。
var uri = new Uri("http://localhost:51169/Static/TestInvoice1.html");
var urlToPdf = new ChromePdfRenderer();
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample1.Pdf"));var uri = new Uri("http://localhost:51169/Static/TestInvoice1.html");
var urlToPdf = new ChromePdfRenderer();
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample1.Pdf"));Dim uri As New Uri("http://localhost:51169/Static/TestInvoice1.html")
Dim urlToPdf = New ChromePdfRenderer()
Dim pdf = urlToPdf.RenderUrlAsPdf(uri)
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample1.Pdf"))結果は:

ホストされたウェブサイトをPDFに変換
これは素晴らしいです。そして期待通りに見えます。 IronPDFDemo.RenderUrlAsPdfDemoプロジェクト内にコードサンプルがあります。
多くのウェブサイトは、しばしば認証方法で保護されています。 このセクションでは、PDFファイルをレンダリングする過程で提供されたユーザー名とパスワードを使用し、カスタマイズを行います。カスタムマージン、ドキュメントタイトルを含むヘッダー、作成日とページを含むフッター、および「print」メディアタイプ用のカスタムCSSを設定します。 請求書のURLはhttp
http

認証が必要なフォーム
注意: 認証情報は「testUser」/「testPassword」です。
認証をバイパスする方法は? HttpLoginCredentialsを設定することによって:
var uri = new Uri("http://localhost:51169/Invoice");
var urlToPdf = new ChromePdfRenderer
{
PrintOptions = new ChromePdfRenderer()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
},
// setting login credentials to bypass basic authentication
LoginCredentials = new HttpLoginCredentials()
{
NetworkUsername = "testUser",
NetworkPassword = "testPassword"
}
};
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample2.Pdf"));var uri = new Uri("http://localhost:51169/Invoice");
var urlToPdf = new ChromePdfRenderer
{
PrintOptions = new ChromePdfRenderer()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
},
// setting login credentials to bypass basic authentication
LoginCredentials = new HttpLoginCredentials()
{
NetworkUsername = "testUser",
NetworkPassword = "testPassword"
}
};
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample2.Pdf"));Dim uri As New Uri("http://localhost:51169/Invoice")
Dim urlToPdf = New ChromePdfRenderer With {
.PrintOptions = New ChromePdfRenderer() With {
.MarginTop = 50,
.MarginBottom = 50,
.TextHeader = New TextHeaderFooter() With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
.TextFooter = New TextHeaderFooter() With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
},
.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
},
.LoginCredentials = New HttpLoginCredentials() With {
.NetworkUsername = "testUser",
.NetworkPassword = "testPassword"
}
}
Dim pdf = urlToPdf.RenderUrlAsPdf(uri)
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample2.Pdf"))注意: 同じカスタマイズが ChromePdfRenderer 例2でも使用されます。
結果は:

PDFファイルに対する資格情報を持つHTMLサイトを生成する
すべてが整っています。 IronPDFDemo.RenderUrlAsPdfDemoプロジェクトの下にコードサンプルを見つけてください。 HttpLoginCredentialsなしで結果がどうなるか気になる場合は、こちらをご覧ください:

資格情報なしで空のPDFファイルを生成する
また、Jeanの.NET HTML to PDF チュートリアルもご覧ください。
さらに、IronPDFはPDFとさまざまな方法でやり取りすることもできます。