透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
C#開発者はIronPDFを使ってHTMLからPDFを生成することができます。 この記事では、.NET Frameworkで作成されたC# Windows Formsアプリケーションを使用してこれを実証します。
Visual Studio 2019でプロジェクトを作成する手順は以下の通りです。
まず、Visual Studio 2019を開く必要があります。

Visual Studio 2019 のメインウィンドウ
「新しいプロジェクトを作成」をクリックします。
ここで、テンプレートから'Windows Forms App'を選択し、'Next'を押します。 次のウィンドウが表示されます:

新しいプロジェクトウィンドウを作成
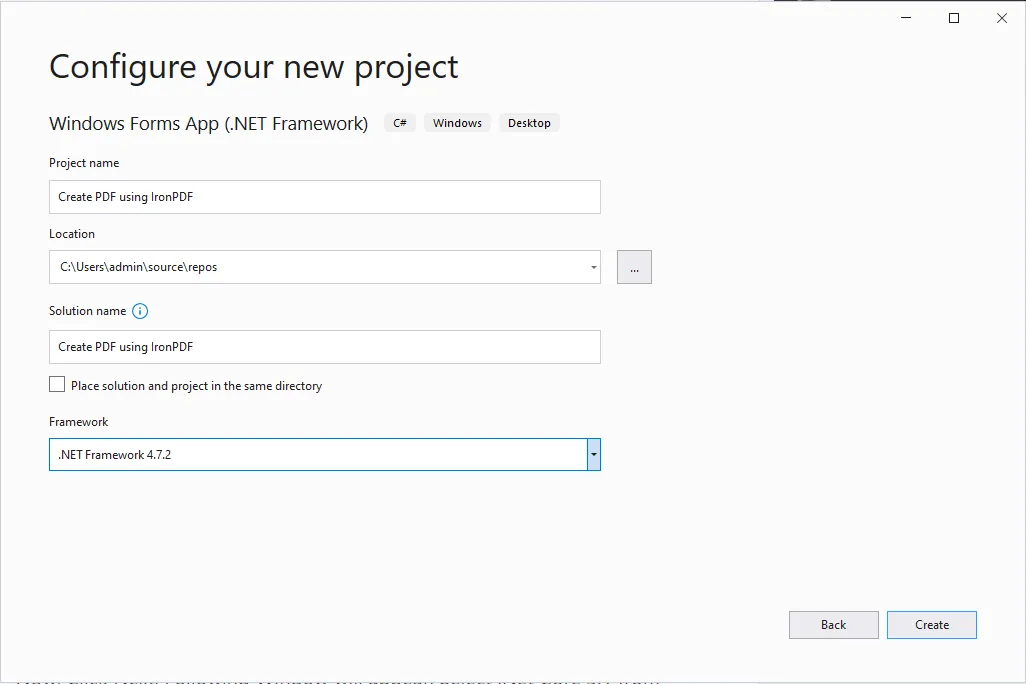
プロジェクト名「IronPDFを使用してPDFを作成」を書いてください。

プロジェクトの名前を設定
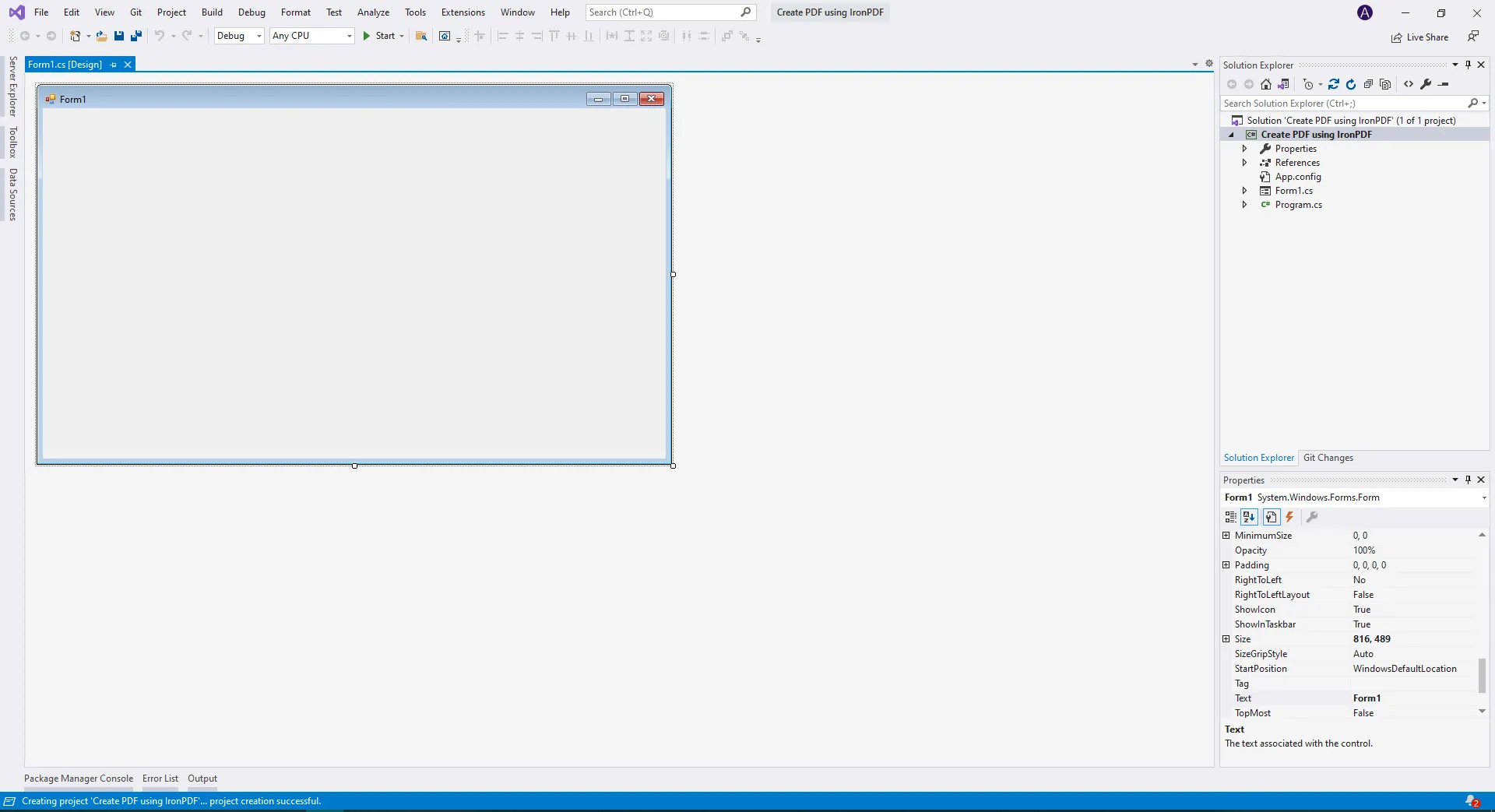
作成」ボタンをクリックしてください。 プロジェクトは以下のように作成されます。

新しいプロジェクトを作成した後の最初のウィンドウ
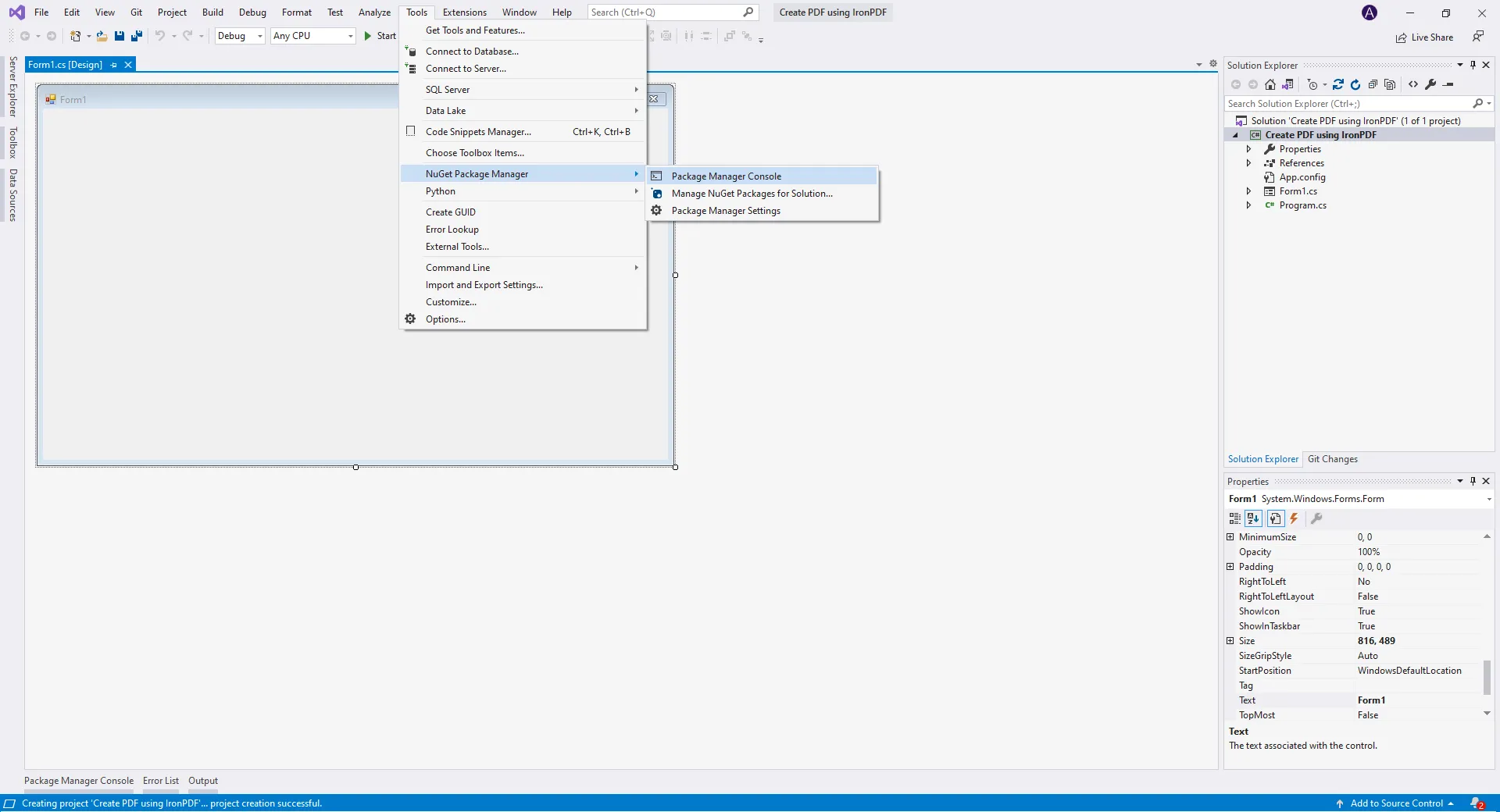
別のサブメニューが開きます。 Package Manager Consoleというオプションをクリックしてください。

パッケージ マネージャー コンソール ウィンドウを開く
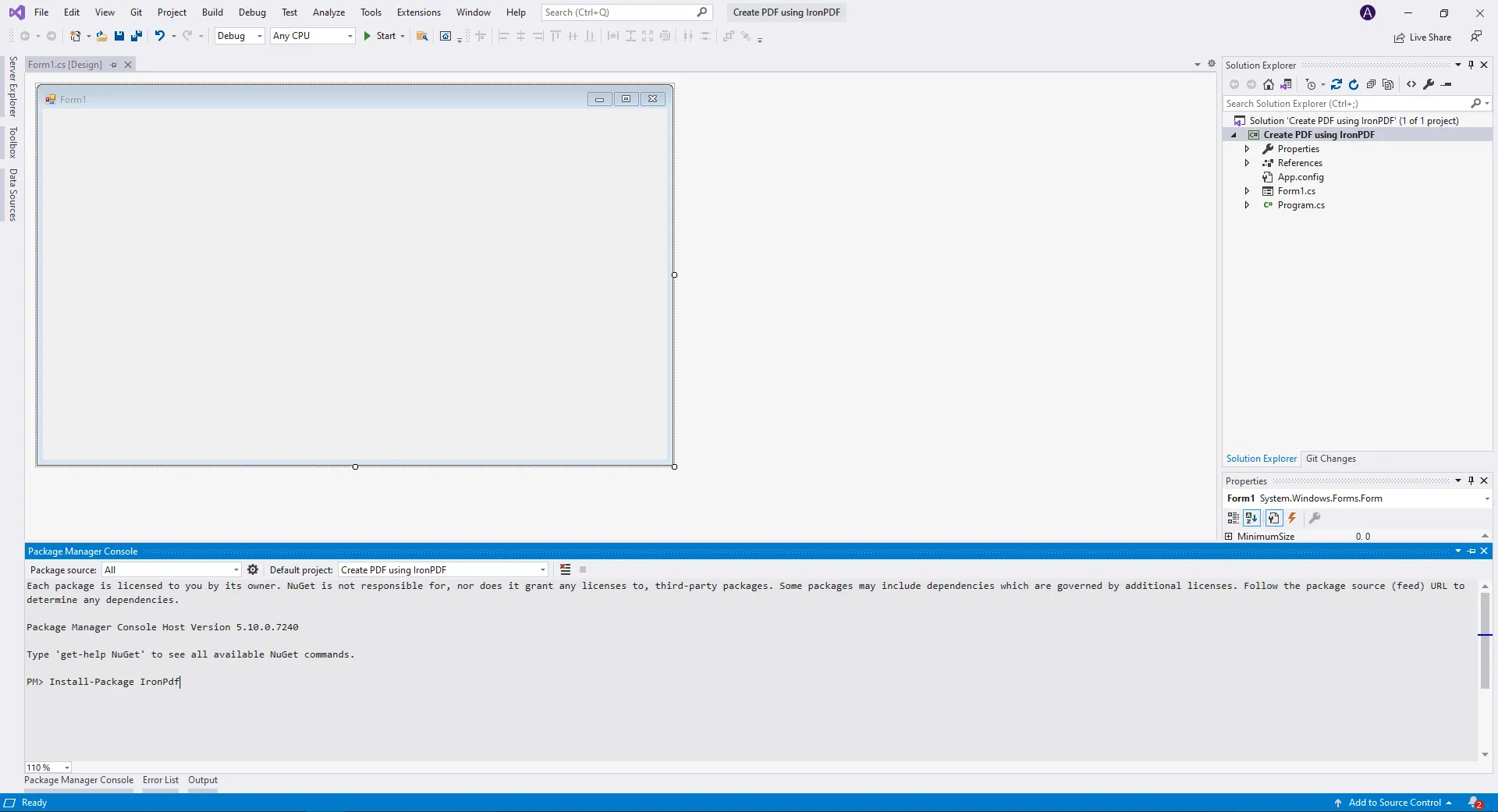
書き込みコマンドの下に新しい画面が表示されます。 その中で、IronPdfパッケージをインストールするためのコマンドラインを書いてください。
Install-Package IronPdf

コマンド ウィンドウを入力
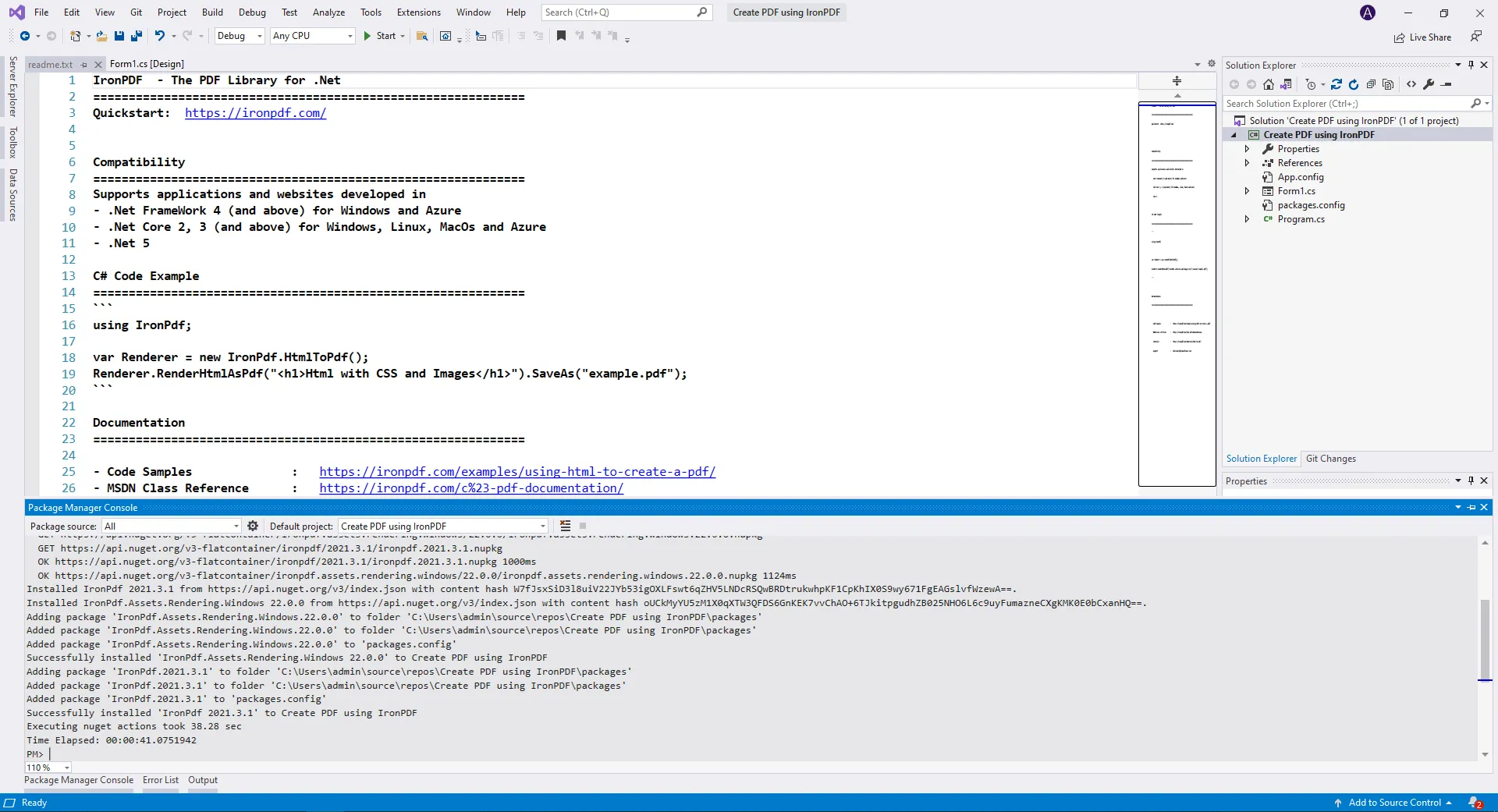
コマンドの後にEnterを押してください。 (コンピューターまたはラップトップがインターネットに接続されていることを確認してください)。 IronPdf パッケージは、既存のプロジェクトに自動的に追加されます。

パッケージのインストール成功ウィンドウ
上記の画面は、パッケージがプロジェクトに正常に追加されたことを示しています。
ラベルを追加し、テキストをIronPDFを使ってHTMLからPDFを作成します。

ラベルウィンドウを設定する
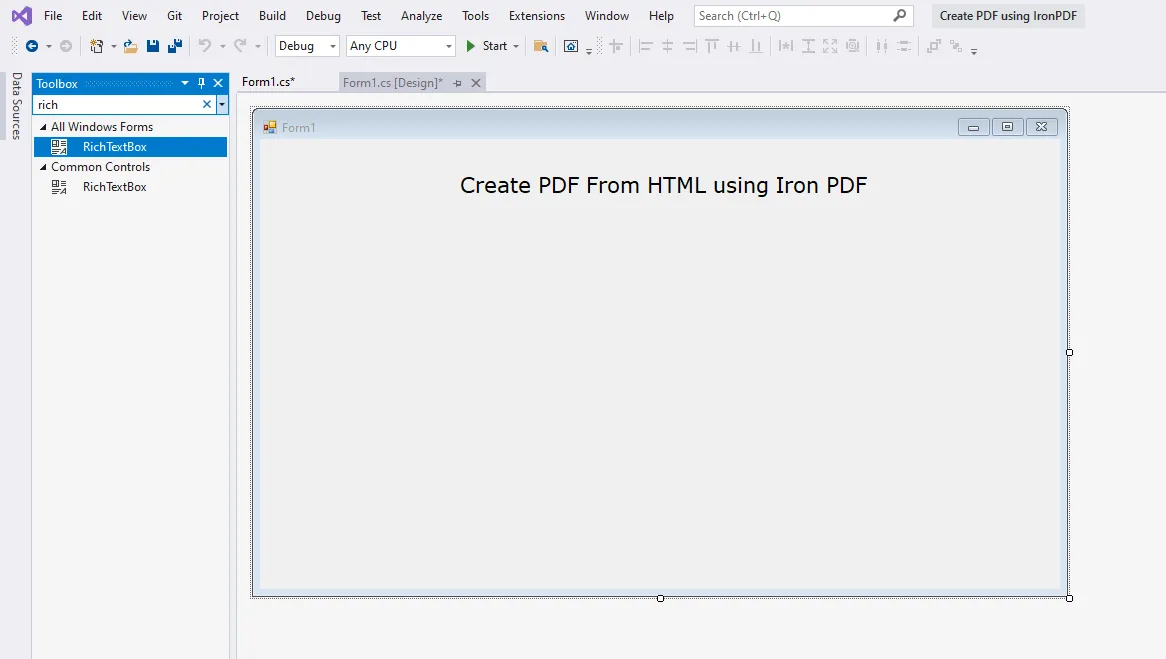
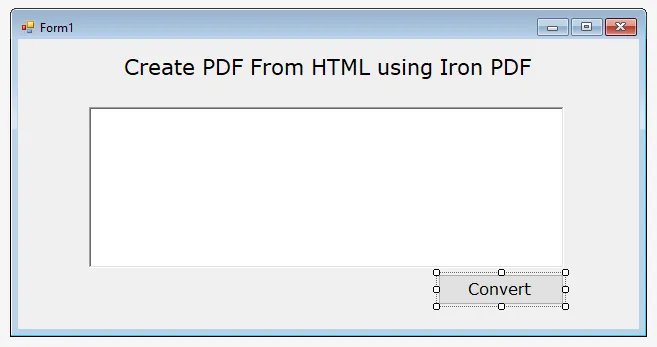
ツールボックスからリッチテキストボックスとボタンを追加します。 次に、ボタンのテキストを「Convert」に設定します。

リッチテキストボックスとボタンウィンドウのデザイン
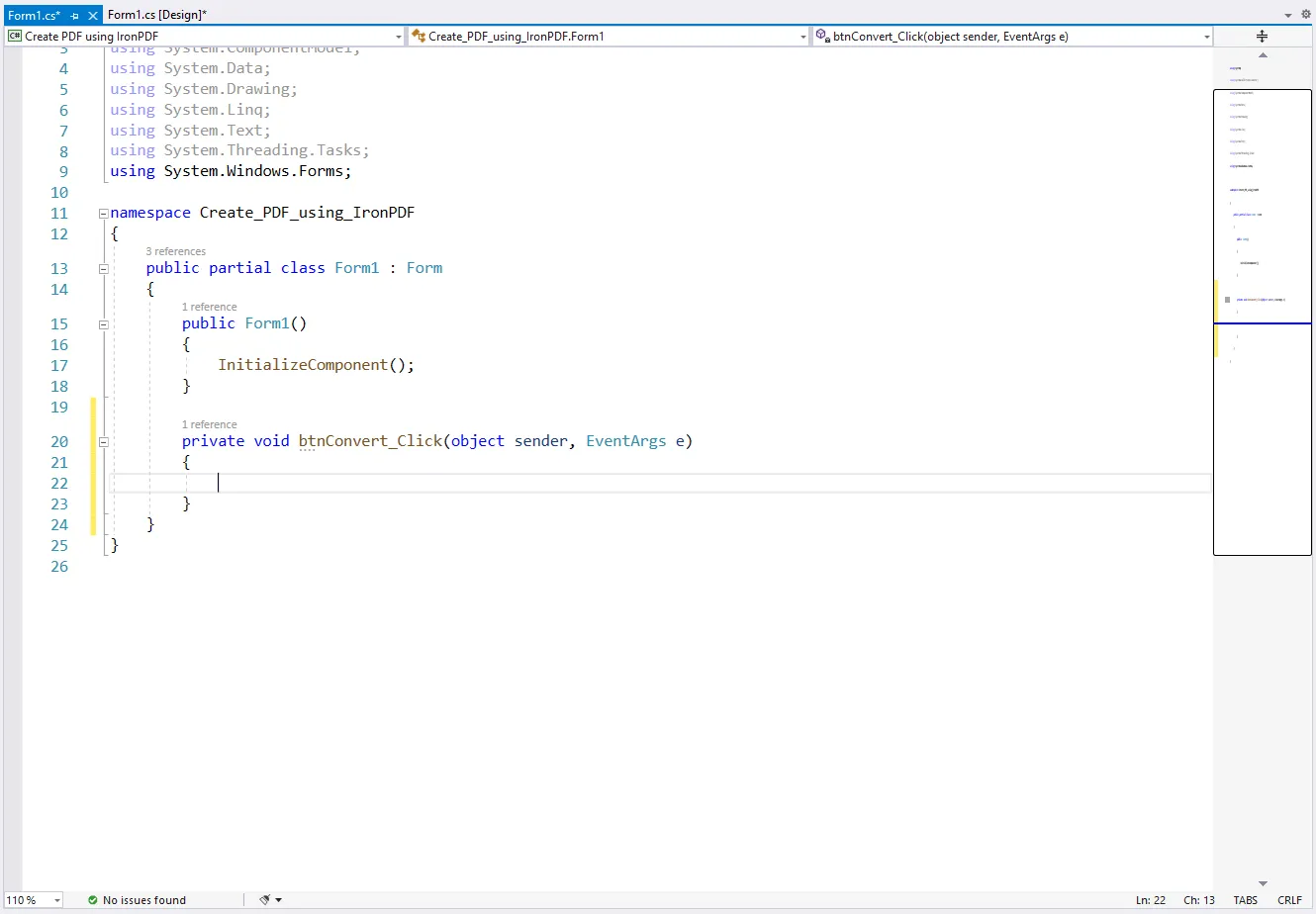
Convert'ボタンをダブルクリックすると、Convertボタンをクリックするイベントのコードウィンドウが表示されます。

Back-end code window
.csファイルの一番上にIronPDFライブラリをインポートするコードを追加します。
まず、IronPDFライブラリのメソッドを使うために以下のコードを追加してください。
using IronPdf;using IronPdf;Imports IronPdf私たちは.csファイルに空のbtnConvert_Clickイベントコードを持っています。
private void btnConvert_Click(object sender, EventArgs e)
{
}private void btnConvert_Click(object sender, EventArgs e)
{
}Private Sub btnConvert_Click(ByVal sender As Object, ByVal e As EventArgs)
End Sub以下のコードをボタンクリックイベントに書いてください。
private void btnConvert_Click(object sender, EventArgs e)
{
//Declare HTMLToPdf object.
var HtmlLine = new HtmlToPdf();
//Get HTML Text from User.
string strHtml = txtHtml.Text;
//Create SaveFileDialog for getting Save PDF file path.
SaveFileDialog saveFileDialog = new SaveFileDialog
{
InitialDirectory = @"D:\",
Title = "Save PDF",
CheckPathExists = true,
DefaultExt = "pdf",
Filter = "pdf files (*.pdf)
*.pdf",
FilterIndex = 2,
RestoreDirectory = true
};
//If User presses Save.
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
//Get File path by user.
string filePath = saveFileDialog.FileName;
//Convert HTML to PDF & save on path.
using var PDF = HtmlLine.RenderHtmlAsPdf(strHtml);
PDF.SaveAs(filePath);
//Clear HTML & Show Message.
txtHtml.Text = "";
MessageBox.Show("File created successfully.");
}
}private void btnConvert_Click(object sender, EventArgs e)
{
//Declare HTMLToPdf object.
var HtmlLine = new HtmlToPdf();
//Get HTML Text from User.
string strHtml = txtHtml.Text;
//Create SaveFileDialog for getting Save PDF file path.
SaveFileDialog saveFileDialog = new SaveFileDialog
{
InitialDirectory = @"D:\",
Title = "Save PDF",
CheckPathExists = true,
DefaultExt = "pdf",
Filter = "pdf files (*.pdf)
*.pdf",
FilterIndex = 2,
RestoreDirectory = true
};
//If User presses Save.
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
//Get File path by user.
string filePath = saveFileDialog.FileName;
//Convert HTML to PDF & save on path.
using var PDF = HtmlLine.RenderHtmlAsPdf(strHtml);
PDF.SaveAs(filePath);
//Clear HTML & Show Message.
txtHtml.Text = "";
MessageBox.Show("File created successfully.");
}
}Private Sub btnConvert_Click(ByVal sender As Object, ByVal e As EventArgs)
'Declare HTMLToPdf object.
Dim HtmlLine = New HtmlToPdf()
'Get HTML Text from User.
Dim strHtml As String = txtHtml.Text
'Create SaveFileDialog for getting Save PDF file path.
Dim saveFileDialog As New SaveFileDialog With {
.InitialDirectory = "D:\",
.Title = "Save PDF",
.CheckPathExists = True,
.DefaultExt = "pdf",
.Filter = "pdf files (*.pdf) *.pdf",
.FilterIndex = 2,
.RestoreDirectory = True
}
'If User presses Save.
If saveFileDialog.ShowDialog() = DialogResult.OK Then
'Get File path by user.
Dim filePath As String = saveFileDialog.FileName
'Convert HTML to PDF & save on path.
Dim PDF = HtmlLine.RenderHtmlAsPdf(strHtml)
PDF.SaveAs(filePath)
'Clear HTML & Show Message.
txtHtml.Text = ""
MessageBox.Show("File created successfully.")
End If
End Sub最初に、IronPDFが提供するHTML To PDFオブジェクトを宣言します。 ユーザーからHTML入力を得る。 上記のように、SaveFileDialog を使用してユーザーの希望するファイルパスを取得しています。
ユーザーがダイアログボックスで保存を押すと、ファイルパスを取得して設定します。 HtmlLine.RenderHtmlAsPdf 関数はHTMLテキストをPDFに変換します。 上記の関数パラメータにHTML文字列とファイルパスを名前付きで追加します。
次に、TextBoxをクリアして「メッセージ」ボックスを表示します。
プロジェクトを実行すると、次の画面が表示されます。

RichTextBoxウィンドウにHTMLを書く
TextBoxにHTMLを書き込む:
<h1> A Simple PDF File </h1> <br> <h6> Heading 6 </h6><h1> A Simple PDF File </h1> <br> <h6> Heading 6 </h6>「変換」をクリックしてください。 保存ファイルダイアログが表示されます。

出力ファイルのパスと名前ウィンドウを設定する
保存ボタンをクリックすると、ファイルは選択したパスにHtmlToPdfというファイル名で保存されます。
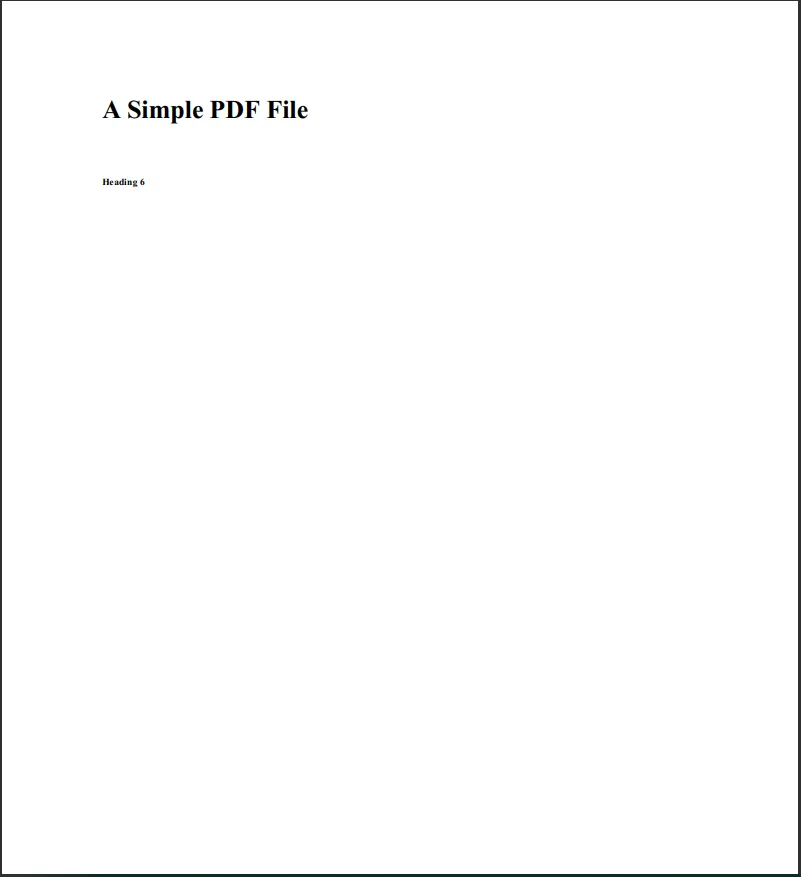
私たちのPDFドキュメント出力はこのようになります。

出力ファイル
上記のチュートリアルはIronPDFライブラリを使ってHTMLからPDFを作成する方法の紹介です。
IronPDFに関する詳細情報については、IronPDF公式サイトをご覧ください。 このライブラリは、完全にカスタマイズ可能なPDFファイル、プログラムによるファイルの結合や分割、または単にさまざまな機能を示すサンプルコードを確認するための他の機能も提供します。
30日間の試用キーを使用して評価できます。 現在、Iron Softwareの製品5つを2つの価格で購入できる素晴らしい特別オファーもあります。 ライセンスについての詳細は、IronPDF Licensing Informationをご覧ください。