透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
PDFドキュメントをPNG、JPG、GIFなどの画像形式に変換する機能は、ドキュメント管理システムから画像処理ソフトウェアに至るまで、様々なアプリケーションで価値のある機能となります。 この記事では、Node.jsを使用してPDFを画像ファイルに変換する方法を学びます。 人気のnpmの力を活用します(ノードパッケージマネージャー)このタスクを達成するために、pdf-popplerというパッケージを使用します。
まず、Node.jsとnpmをインストールしてください。(ノードパッケージマネージャー)インストールされているかを確認するには、コマンドプロンプトで次のコマンドを実行してください。(コマンド):
node --version
npm --versionインストールされていない場合、あなたは ダウンロードNode.jsのウェブサイトからダウンロードしてください。

はじめに、プロジェクトのために新しいディレクトリを作成してください。 このチュートリアルでは、このディレクトリを NodeJS_PDFtoImage と名付けましょう。次に、コマンドプロンプトでそのディレクトリに移動し、以下のコマンドを実行して新しい Node.js プロジェクトを初期化します:
npm init -y上記のコマンドを実行すると、プロジェクトの必要な依存関係をインストールできるpackage.jsonファイルが生成されます。
依存関係として使用するのは pdf-poppler です。これは、PDFを画像に変換するための使いやすいAPIを提供するパッケージです。
次のコマンドをWindows PowerShellまたはコマンドプロンプトで実行してインストールします:
npm install pdf-popplerすべて完了しました! PDFを画像に変換するためのロジックを書きましょう。
インストールが完了したら、プロジェクトのルートディレクトリに新しいファイルを作成し、pdfToImage.jsという名前にしてください。 お好みのテキストエディターでファイルを開き、必要なモジュールを追加します。
const pdfPoppler = require('pdf-poppler');以下は、サンプルの28ページのPDFファイルです。

次に、PDFファイルのパスであるpdfPathと出力ディレクトリのパスを受け取るconvertPdfToImage関数を定義します。(outputPath). この関数は、サンプルのPDFドキュメントを画像に変換します。
async function convertPdfToImage(pdfPath, outputPath) {
const options = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, options);
//log message
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}この関数は、PDFをJPEG画像形式に変換するためにpdfPopplerパッケージを使用します。 私たちはこの場合においてformatオプションを 'JPEG' に設定しましたが、その他のフォーマットとして 'PNG' や 'TIFF' を選択することもできます。 out_dirオプションは出力画像が保存されるディレクトリを指定し、out_prefixは出力画像ファイルの接頭辞を設定します。 pageオプションを使用すると、特定のページを指定して変換することができます。また、すべてのページを変換したい場合はnullのままにすることもできます。
PDFファイルを画像に変換するために、適切なファイルパスを指定して convertPdfToImage 関数を呼び出すことができます。 例えば:
const pdfPath = '/path/to/input.pdf';
const outputPath = '/path/to/output/folder';
convertPdfToImage(pdfPath, outputPath);注意: pdfPathの値 "/path/to/input.pdf" を実際の入力PDFファイルのパスに置き換え、 "/path/to/output/folder" を出力ディレクトリの希望のパスに置き換えてください。
コード全体は次のようになります:
const pdfPoppler = require('pdf-poppler');
const pdfPath = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_files\\input.pdf';
const outputDir = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_images';
async function convertPdfToImage(pdfPath, outputPath) {
const opts = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, opts);
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}
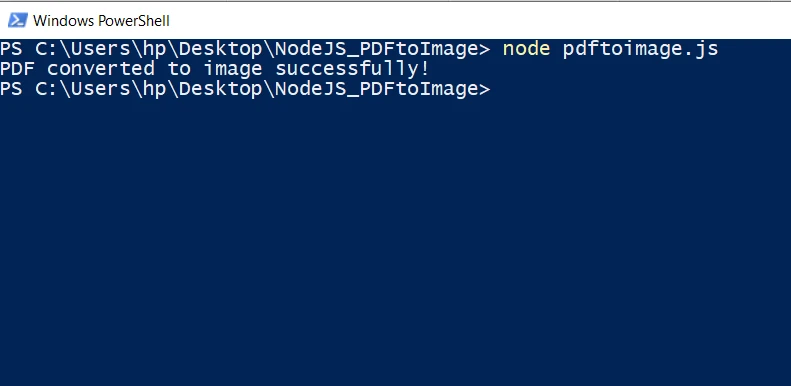
convertPdfToImage(pdfPath, outputDir);以下のコマンドを実行してNode.jsスクリプトを実行します:
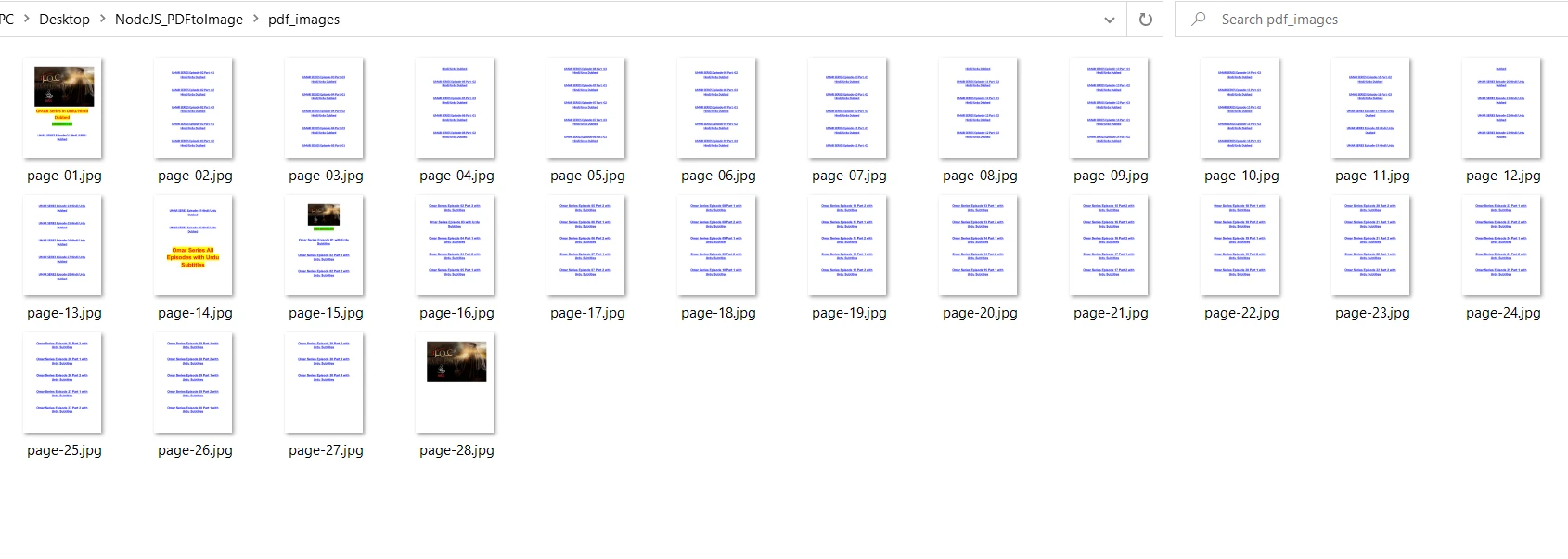
node pdfToImage.jsこれはNode.jsスクリプトを実行し、pdf-popplerを使用してPDFを画像ファイルに変換します。


IronPDFは、C# 開発者が瞬時にPDFドキュメントを操作できる多機能な .NET ライブラリです。 それは、C# 内で PDF ファイルの作成、操作、および変換のための包括的な機能を提供します。
IronPDFは、C#を使用してPDFドキュメントを画像ファイルに変換する便利な方法を提供します。 この機能は、PDFファイルから画像を抽出したり、画像のサムネイルをプログラムで生成したりする必要がある場合に特に便利です。
IronPDFを使用して画像に変換するには、以下のコードスニペットの手順に従ってください:
using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();Imports IronPdf
Imports IronSoftware.Drawing
Private pdf = PdfDocument.FromFile("input.pdf")
' Extract all pages to a folder as image files
pdf.RasterizeToImageFiles("C:\image\folder\*.png")
' Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles("C:\image\folder\example_pdf_image_*.jpg", 100, 80)
' Extract all pages as AnyBitmap objects
Dim pdfBitmaps() As AnyBitmap = pdf.ToBitmap()
IronPDFを使用してPDFを画像ファイルに変換するのはこんなに簡単です。 PDFから画像への変換の詳細については、こちらをご覧くださいコード例ページ.
この記事では、pdf-popplerパッケージを使用してNode.jsでPDFファイルを画像に変換する方法を探りました。 以下の手順に従うことで、Node.jsアプリケーションにPDFから画像への変換機能を統合し、プログラム的にPDFドキュメントを処理および操作するための広範な可能性を実現できます。
一方、IronPDFはPDF操作および変換タスクを支援する強力なC#ライブラリです。 PDFを画像に変換する機能は、画像を抽出したり、PDFページの画像表現をプログラムで生成する便利な方法を提供します。 IronPDFの機能を活用することにより、開発者はC#にPDFから画像への変換機能をシームレスに統合できます。
IronPDFは開発には無料で使用でき、商用利用にはライセンスが必要です。 さらに、商用モードでも使用することができますので、無料試用.