透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
現代のウェブはインタラクティビティとリアルタイムフィードバックで成り立っています。 レスポンシブなアプリケーションを構築する際、リアルタイムのウェブ機能は不可欠です。この点で、SignalRが際立っています。 ASP.NET Core SignalR は、リアルタイムのウェブ機能をアプリケーションに追加することを想像以上に簡単にするライブラリです。
このチュートリアルでは、SignalRの基本とニュアンスについての旅に出かけましょう。 さあ、始めましょう!
ASP.NET Core SignalRは、WebSocketsやサーバー送信イベントなどの技術を使用してリアルタイムのWeb機能を作成するためのAPIを提供します。 それはASP.NET Coreに限定されません。 SignalRを使用すると、ブラウザやモバイルアプリのようなさまざまなクライアントを利用でき、接続されたクライアントが即座に更新されることを保証します。
始めるには、次のものが必要です:
基本的に、SignalRはクライアントとサーバーが相互作用するための中心的なポイントであるSignalRハブを軸に展開します。
新しいASP.NET Coreプロジェクトを作成します。 次に、新しいクラスを追加し、その名前をChatHubにします。 これは、我々のSignalRハブとして機能します。
using Microsoft.AspNetCore.SignalR;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}using Microsoft.AspNetCore.SignalR;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}Imports Microsoft.AspNetCore.SignalR
Public Class ChatHub
Inherits Hub
Public Async Function SendMessage(ByVal user As String, ByVal message As String) As Task
Await Clients.All.SendAsync("ReceiveMessage", user, message)
End Function
End Classパブリッククラス Startup で、ハブを統合しましょう。
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
});
}public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
});
}Public Sub ConfigureServices(ByVal services As IServiceCollection)
services.AddSignalR()
End Sub
Public Sub Configure(ByVal app As IApplicationBuilder, ByVal env As IWebHostEnvironment)
app.UseEndpoints(Sub(endpoints)
endpoints.MapHub(Of ChatHub)("/chatHub")
End Sub)
End SubSignalR は多用途です。このチュートリアルではASP.NET Core と JavaScript クライアントライブラリに焦点を当てていますが、SignalR は .NET から Java まで様々なクライアントをサポートしています。
SignalRクライアントライブラリを使用すると、クライアント側のコードがサーバー側と直接接続して通信できます。例として、JavaScriptを使用しましょう。
最初に、SignalR JavaScript クライアントライブラリを追加してください:
<script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script><script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script>では、ハブに接続することができます:
const connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.start();
connection.on("ReceiveMessage", (user, message) => {
console.log(`${user} says: ${message}`);
});const connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.start();
connection.on("ReceiveMessage", (user, message) => {
console.log(`${user} says: ${message}`);
});const connection = (New signalR.HubConnectionBuilder()).withUrl("/chatHub").build()
connection.start()
connection.on("ReceiveMessage", Sub(user, message)
console.log(`${user} says:= ${message}`)
End Sub)このシンプルなクライアント・サイドのコードは、ハブに接続して送信されるメッセージを受信します。
先ほどのクライアント側およびサーバー側のコードスニペットを使用すると、メッセージの送信は簡単です。 サーバーとクライアントの両方が通信を開始できます。
サーバー側から:
await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!");await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!");Await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!")そしてクライアントから:
connection.send("SendMessage", "Client", "Hello from client!");connection.send("SendMessage", "Client", "Hello from client!");connection.send("SendMessage", "Client", "Hello from client!")ASP.NET Core SignalRは、先進的なリアルタイムコミュニケーション機能を提供します。
接続のグループ化:接続されたクライアントをグループに分け、特定のセグメントにメッセージをブロードキャストする。
切断の処理: クライアントの接続と切断を自動的に管理します。
スケーラブルなリアルタイム機能のために、Azure SignalR Service を統合します。 この完全に管理されたサービスは、大量の同時接続をサポートしており、高需給なアプリに最適です。
Azure SignalR サービスの統合:
Azure SignalR SDKをインストールします。
バックプレーンサポートのために Azure Service Bus を使用します。
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<ChatHub>("/chatHub");
});
}public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<ChatHub>("/chatHub");
});
}Public Sub ConfigureServices(ByVal services As IServiceCollection)
services.AddSignalR().AddAzureSignalR()
End Sub
Public Sub Configure(ByVal app As IApplicationBuilder, ByVal env As IWebHostEnvironment)
app.UseAzureSignalR(Sub(routes)
routes.MapHub(Of ChatHub)("/chatHub")
End Sub)
End SubASP.NET Core SignalRはリアルタイムウェブ機能のための優れた基盤を提供しますが、開発者はしばしば全体の体験と機能を強化するためのツールを探します。 それがIron Software Suite of Librariesが登場する場面です。
Iron Suiteは、SignalRを利用したアプリケーションを含む ASP.NET Core アプリケーションを強化するために設計されたプレミアム .NET ライブラリのスイートです。 このスイートに含まれる各製品は、独自の機能を提供し、より豊かなアプリケーション体験を保証します。 それでは、提供内容を見てみましょう。

IronPDFの機能について詳しく学ぶと、.NETアプリケーション内でPDFファイルを生成、編集、読み取ることができます。 SignalR を統合して、チームがリアルタイムでドキュメントを共同作業するシナリオを想像してください。変更が加えられると、ドキュメントはオンザフライでPDFに変換され、更新がシームレスにすべての接続されたクライアントにプッシュされます。 SignalRのリアルタイム機能とIronPDFの機能を組み合わせることで、協働ツールに革命をもたらす可能性があります。
IronPDFは、HTML、URL、そして完全なウェブページを、オリジナルのような見事なPDFに変換します。 オンラインレポート、請求書、または保存したいウェブベースの情報を保存するのに最適です。HTMLをPDFに変換したいですか? 今すぐIronPDFをお試しください!
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End Class
Excelスプレッドシートを操作する際には、Explore IronXL Features が最適です。 ビジネス環境において、スプレッドシートは重要な役割を果たしています。 SignalRとIronXLを組み合わせることで、財務チームは予算表をリアルタイムで作業し、変化を目の当たりにすることができます。 さまざまな部門からのデータ入力が一元化されたExcelシートに流れ込み、すべての関係者にリアルタイムで更新されるシナリオを想像してください。 リアルタイムコミュニケーションとダイナミックスプレッドシート管理の融合が、この組み合わせによって実現します。

光学文字認識(OCR)は現代のアプリケーションにおいて不可欠なものとなっています。 IronOCRのデモを見るは、.NET開発者が画像やドキュメントからテキストを抽出できるようにするものです。 SignalRのリアルタイム機能と組み合わせることで、画期的な変化をもたらすことができます。 ユーザーがテキストデータを含む画像をアップロードするプラットフォームを考えてください。 IronOCRが画像を処理すると、SignalRを使用してユーザーにリアルタイムで通知し、データ抽出をインタラクティブかつ即座に行うことができます。

バーコード化は、在庫管理やチケットシステムなどにおいて不可欠です。 IronBarcodeの機能を発見は、バーコードの作成と読み取りを簡素化します。 それでは、これをSignalRと倉庫管理システムに統合することを考えてみましょう。 商品がスキャンされると、在庫がリアルタイムで更新され、接続されたクライアントに在庫レベルが通知されるため、円滑な物流オペレーションが確保されます。

ASP.NET Core SignalRとIron Suiteの強力なツールの融合は、開発者とエンドユーザーの両方にとってより高度な体験を提供します。 リアルタイム web 機能は、単なるコミュニケーションにとどまらず、適切なリソースである Iron Suite と組み合わせることで、インタラクティブアプリケーションを再定義する革新的なツールになります。
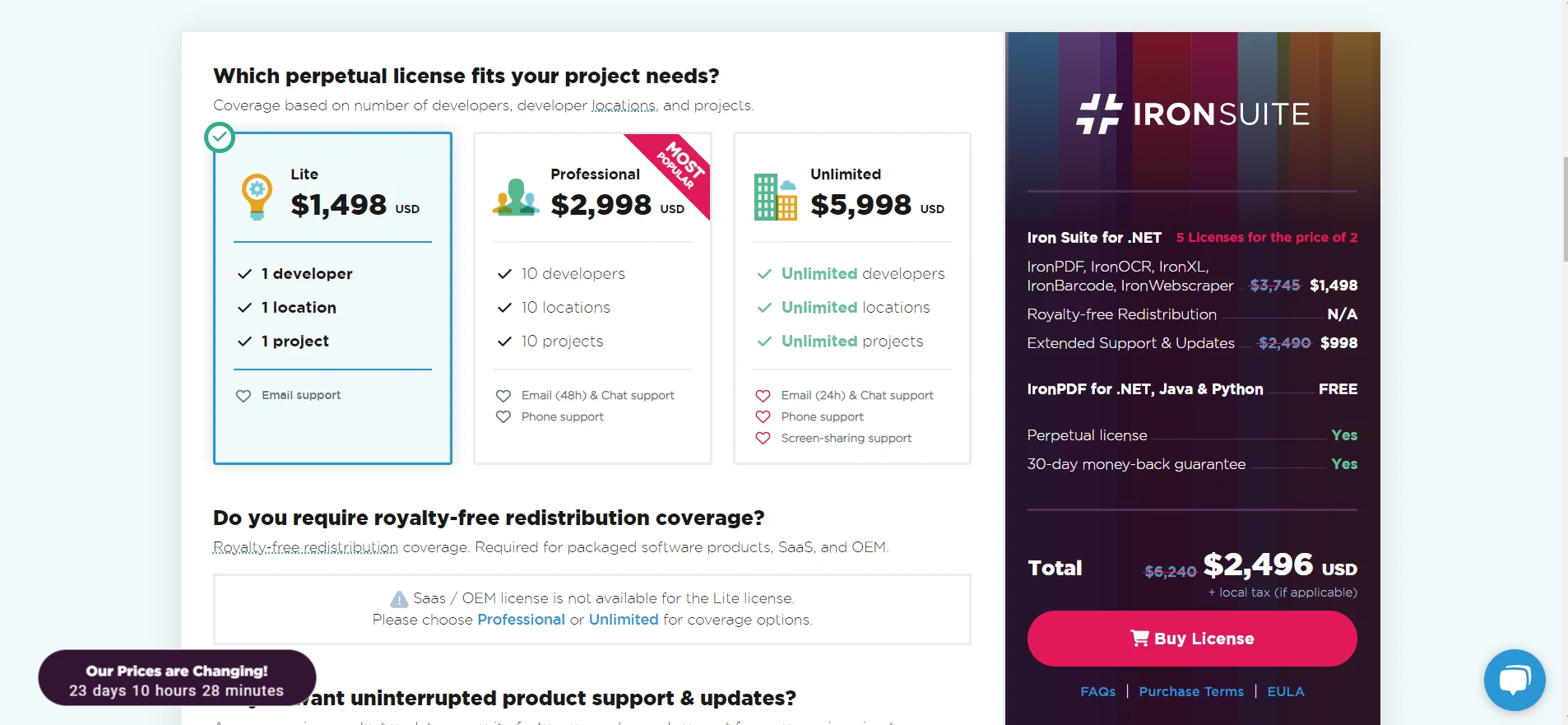
Iron Suite が提供する価値提案に注目する価値があります。各製品ライセンスは$749から始まり、開発者にプレミアムな機能セットを提供します。 しかし、即座にコミットメントを決めかねている場合は、各製品がIron Software Productsの無料試用版を寛大に提供しています。 これは、決定を下す前に機能を試すことができるようにします。
そして、複数のツールの統合を検討している場合、素晴らしいニュースがあります:たった2つの製品の価格でIron Suite全体を購入することができ、さらなる価値を得られます! これにより、コストパフォーマンスが最大限にされるだけでなく、ASP.NET Core SignalRアプリケーションを革新するための包括的なツールキットが提供されます。