透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
Razorは、.NET Coreおよび.NET Frameworkで動的なウェブページを作成するために使用されるサーバーサイドのマークアップ言語です。 主にASP.NET Coreと連携して使用されます。 Razor PagesはASP.NET Coreの新しい機能で、アプリケーション内のコードをすっきりとわかりやすく整理し、コードの重複を減らします。 Razorは、C#やVB (Visual Basic)を使用したサーバーサイドとHTMLを組み合わせてウェブコンテンツを作成します。
このチュートリアルでは、Visual StudioでC#を使用してRazorの基本的なアプリケーションを作成する方法を説明します。 始めましょう!
Razorの世界に入る前に、以下をインストールしていることを確認してください:
.NET Core SDK (ソフトウェア開発キット)
ビジュアルスタジオ
これらは、Razor View Engineと、このチュートリアルで使用するプロジェクトテンプレートを提供するために必要です。 また、これらは複数のオペレーティングシステムで動作するため、Windows、Linux、またはmacOSを使用している場合でも利用できます。
Microsoft Visual Studio を開き、以下の手順に従ってください:
「ファイル」>「新規」>「プロジェクト」をクリックします。
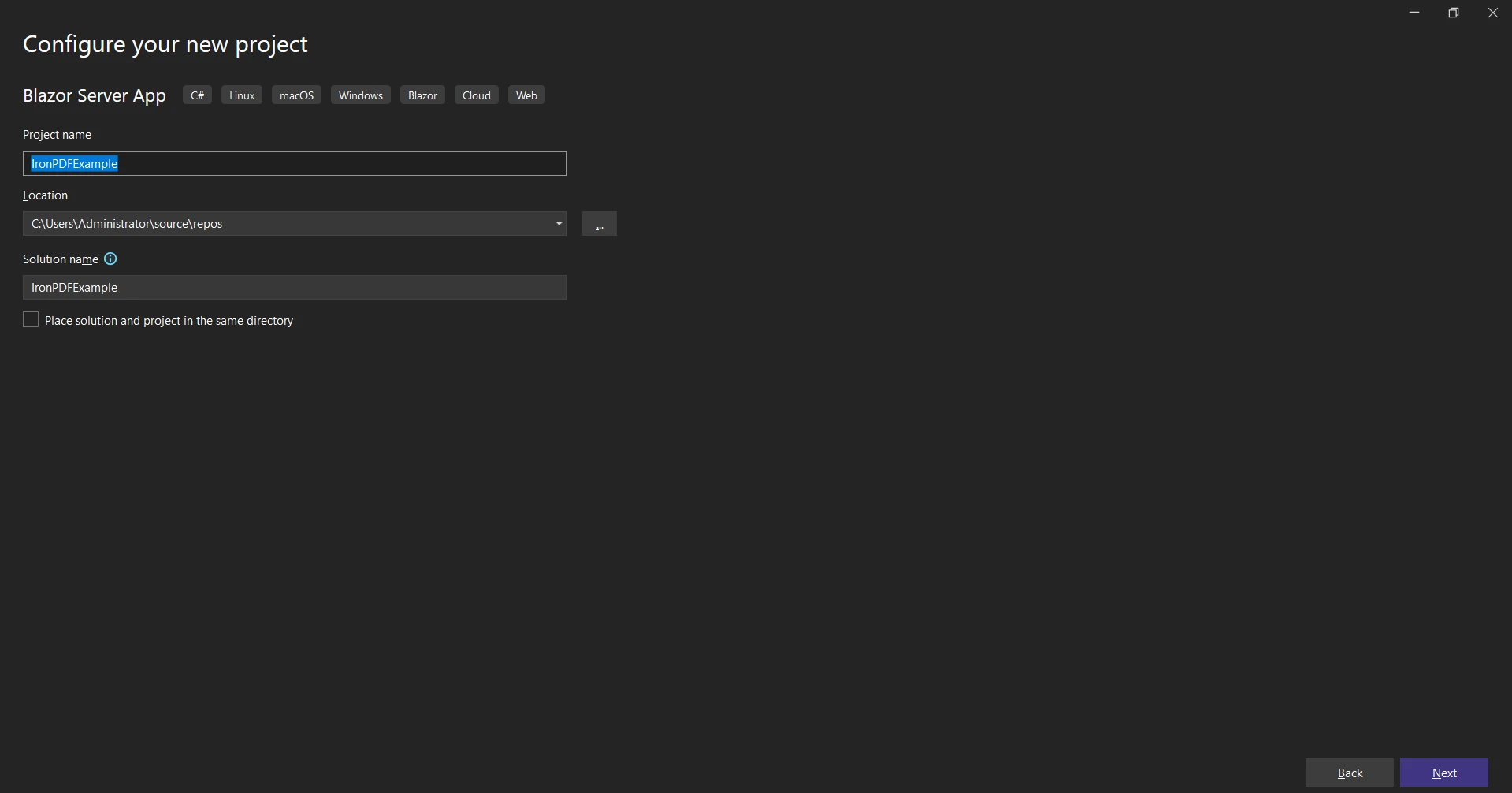
プロジェクトテンプレート選択画面で、「Blazor Server App」を選択してください。

プロジェクト名を「IronPDFExample」にして、「作成」をクリックしてください。

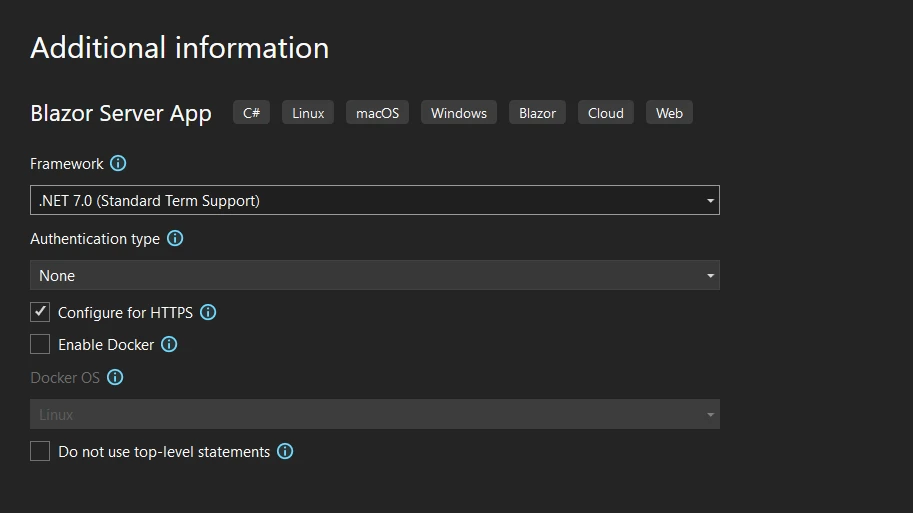
ドロップダウンメニューから「.NET 7.0」以降を選択してください。

Razor Pages プロジェクトが新たに作成されました。
Razor ファイルは .cshtml ファイル拡張子を使用し、C#(したがって 'cs')とHTMLを組み合わせています。 Visual Basicを使用している場合、ファイル拡張子は.vbhtmlに変更されます。
ソリューションエクスプローラーで、"Index.cshtml" という名前の .cshtml 拡張子ファイルを見つけて開きます。 ここでは、HTMLコードとC#コードの組み合わせを見ることができます。 このミキシングはRazor Parserによって可能になっています。
ASP.NET Core の Razor 構文を探る は、HTML とサーバーの組み合わせです。 サーバーコードはC#またはVBコードです。 Razorコードは@記号で示され、HTMLがクライアントに送信される前にサーバー上で実行されます。
シンプルなRazor構文の一例:
<p>The current time is @DateTime.Now</p><p>The current time is @DateTime.Now</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> The current time is @DateTime.Now</p>このコード例では、@DateTime.Now は Razor コードです。 サーバーで実行され、クライアントに送信される前に現在の日付と時刻に置き換えられます。
Razorにおける「ビュー」という用語は、ユーザーに情報を提供することを目的とした任意のウェブページに対応します。 Razor View Engineは、HTMLページをユーザーにレンダリングする役割を担っています。
@page
@model IndexModel
@{
ViewData ["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>@page
@model IndexModel
@{
ViewData ["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>page model ReadOnly Property () As IndexModel
ViewData ("Title") = "Home page"
End Property
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<div class="text-center"> <h1 class="display-4"> Welcome</h1> <p> Learn about <a href="https://docs.microsoft.com/aspnet/core"> building Web apps @with ASP.NET Core</a>.</p> </div>Razorマークアップを使用することで、HTMLマークアップ内にサーバーサイドコードを挿入できます。コードブロック、インライン式、HTMLエンコード式など、さまざまなコード構造を使用できます。
インライン式は、次のコードを使用して結果を直接HTMLに出力します:
<p>Hello, my name is @Model.Name</p><p>Hello, my name is @Model.Name</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @Model.Name</p>ここで、@Model.Name はインライン式で、Razorビューに渡されたモデルからNameプロパティの値を出力します。
コードブロックは、サーバで実行されるコードのセグメントです。
@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@
If True Then
Dim name = "IronPDF"
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @name</p>このコード例では、{}の間のRazorコードはコードブロックです。
Razor Pagesでは、if文やループといった制御構造も使用できます。
@{
var count = 5;
}
@if(count > 3){
<p>The count is greater than 3.</p>
}@{
var count = 5;
}
@if(count > 3){
<p>The count is greater than 3.</p>
}@
If True Then
Dim count = 5
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@if(count > 3)
'{
' <p> The count is greater than 3.</p>
'}上記のコード例では、if 文はサーバー上で動作するサーバーサイドコードの一部であり、その出力は生成されたHTMLページに挿入されます。
Switch文は、C#プログラミング言語における条件分岐制御構造の一種です。 コードブロック内で使用できます。
@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@
If True Then
Dim fileFormat = "PDF"
Dim message = ""
Select Case fileFormat
Case "PDF"
message = "You selected PDF."
Case Else
message = "Invalid selection."
End Select
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @message</p>どんなプログラミング言語でも最も簡単なプログラムの一つは「Hello World」です。 Razorでは、以下の例に示すように、シンプルなインライン式を使用して「Hello World」を表示できます。
<p>@("Hello World")</p><p>@("Hello World")</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @("Hello World")</p>Razor 構文では、foreach ステートメントのようなループを書くことができます。 あなたのウェブページに表示したい名前のリストがあるとします。 それはRazor構文のforeachステートメントで実現できます。
@{
var names = new List<string>{"John", "Doe", "Smith"};
}
@foreach(var name in names)
{
<p>@name</p>
}@{
var names = new List<string>{"John", "Doe", "Smith"};
}
@foreach(var name in names)
{
<p>@name</p>
}@
If True Then
Dim names = New List(Of String) From {"John", "Doe", "Smith"}
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@foreach(var name in names)
'{
' <p> @name</p>
'}このforeachステートメントは、リスト内の各名前を反復処理し、Webページに出力します。
ASP.NET MVCのタグヘルパーは、サーバーサイドのコードがRazorファイル内でHTML要素を作成およびレンダリングすることを可能にします。 それらはHTMLヘルパーに似ていますが、よりHTMLに近い構文を持っています。 それらはRazorビュー内のHTMLライクな要素を、クライアントのブラウザへ送られるHTMLマークアップに変換します。 以下のアンカータグ ヘルパーのコード例を考慮してください:
<a asp-controller="Home" asp-action="Index">Home</a><a asp-controller="Home" asp-action="Index">Home</a>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<a asp-controller="Home" asp-action="Index"> Home</a>Razor Pagesは、ユーザーインタラクションを管理するためにハンドラーメソッドを使用します。 例えば、フォームの送信を処理するために、Razor ページの対応するページモデルファイルにOnPostAsyncというメソッドを作成できます。
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}Public Async Function OnPostAsync() As Task(Of IActionResult)
If Not ModelState.IsValid Then
Return Page()
End If
' Perform some operation here
Return RedirectToPage("./Index")
End FunctionRazor も C#スタイルのコメントに対応しています。 忘れないでください、Razorコメントはサーバー側のものであり、ブラウザには送信されません。 それらはこのように見えます
@* This is a Razor comment *@@* This is a Razor comment *@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a Razor comment *@これはマルチラインコメントです:
@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a multi-line Razor comment.It's useful @when you have a lot @to say. *@RazorビューおよびページにはHTMLコメントを含めることができます。 これらのコメントは、ブラウザに送信されるHTML出力で表示されます。
<!-- This is an HTML comment --><!-- This is an HTML comment -->Razorを使用すると、サーバーからページにモデルを渡すことができます。 @model ディレクティブは、渡されるオブジェクトの型を指定するために使用されます。 このモデルプロパティは、以下の例に示すようにRazorページでアクセスできます。
@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@page @model ExampleModel <h2> @Model.Title</h2> <p> @Model.Description</p>IronPDF for .NET を発見 は、開発者が .NET で HTML から PDF、画像、さらには既存のウェブページを生成できる人気のライブラリです。 レポート、請求書、および標準的な印刷フォーマットが必要なその他のドキュメントを作成するための優れたツールです。 IronPDFは、ASP.NET MVCおよびASP.NET Razor Pagesフレームワーク内で完璧に動作します。
まず、IronPDFパッケージをインストールする必要があります。 これは、Visual Studio の NuGet パッケージマネージャー コンソールから実行できます。 次のコマンドを実行します:
:PackageInstallそれでは、Razor Page内のHTMLコードから簡単なPDFを作成してみましょう。 まず、Razorページの先頭にIronPDF名前空間をインポートしましょう。
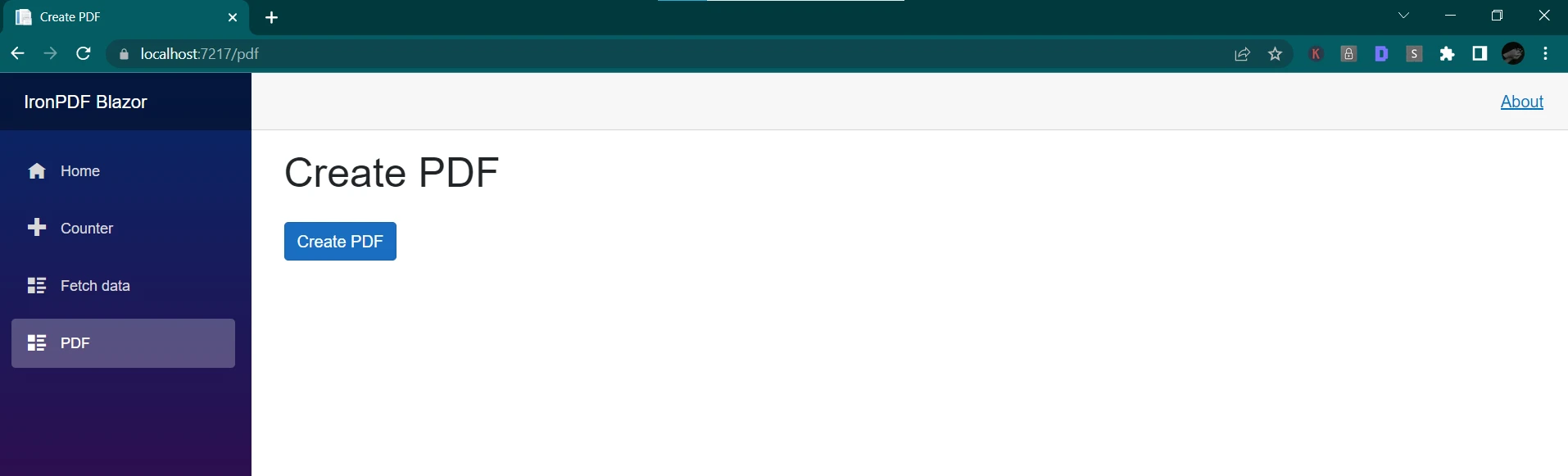
@using IronPdf;@using IronPdf;Dim IronPdf As [using]次に、IronPDFを使用してPDFを作成できます。 Razorページにボタンがあり、クリックするとシンプルなPDFを作成するとします。
対応するハンドラーをページモデルファイルに追加するために、次のコードを追加できます。
@page "/pdf"
@using IronPdf;
@inject IJSRuntime JS
<PageTitle>Create PDF</PageTitle>
<h1>Create PDF</h1>
<div class="form-outline">
<button class="btn btn-primary mt-3" @onclick="CreatePDF">Create PDF</button>
</div>
@code {
private string htmlString { get; set; }
private async Task CreatePDF()
{
var Renderer = new IronPdf.ChromePdfRenderer();
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
var doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/");
using var Content = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content);
}
}@page "/pdf"
@using IronPdf;
@inject IJSRuntime JS
<PageTitle>Create PDF</PageTitle>
<h1>Create PDF</h1>
<div class="form-outline">
<button class="btn btn-primary mt-3" @onclick="CreatePDF">Create PDF</button>
</div>
@code {
private string htmlString { get; set; }
private async Task CreatePDF()
{
var Renderer = new IronPdf.ChromePdfRenderer();
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
var doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/");
using var Content = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content);
}
}Private page "/pdf" [using] IronPdf
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: inject IJSRuntime JS <PageTitle> Create PDF</PageTitle> <h1> Create PDF</h1> <div class="form-outline"> <button class="btn btn-primary mt-3" onclick="CreatePDF"> Create PDF</button> </div> @code
"btn btn-primary mt-3" onclick="CreatePDF"> Create PDF</button> </div> code
Private Friend IJSRuntime As inject
Private Property htmlString() As String
Private Async Function CreatePDF() As Task
Dim Renderer = New IronPdf.ChromePdfRenderer()
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2
Dim doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/")
Dim Content = New DotNetStreamReference(stream:= doc.Stream)
Await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content)
End Function
End Class

あなたはRazor C#の基礎をうまく学び、IronPDFを統合し、アプリケーション内でPDFファイルを生成する方法を見つけました。 あなたはVisual Studioで新しいプロジェクトを作成し、Razor構文を使用して動的なウェブページを作成する方法を学びました。 また、IronPDF を使用して、HTML コードや完全な Razor ビューから PDF を生成する方法も調査しました。
さて、より高度なアプリケーションの構築を続けていく中で、IronPDFが提供する強力な機能を活用することができます。 IronPDFを無料でお試しください。価値を見出した場合は、ニーズに合ったライセンスを購入することができます。