透かしなしで本番環境でテストしてください。
必要な場所で動作します。
30日間、完全に機能する製品をご利用いただけます。
数分で稼働させることができます。
製品トライアル期間中にサポートエンジニアリングチームへの完全アクセス
ウェブ開発は長年にわたり大きく進化してきました。そして、現代のフレームワークやライブラリの登場により、開発者は動的かつインタラクティブなウェブページを構築するための強力なツールにアクセスできるようになりました。 近年人気を集めている技術の一つに、ASP.NET CoreのBlazorフレームワークの一部であるRazor Componentsがあります。 Razorコンポーネントを使用することで、開発者はJavaScriptを書くことなく、C#やHTMLを使用してリッチなクライアントサイドのWebアプリケーションを構築できます。 本記事では、Razor コンポーネントについて、そのモジュラーで再利用可能かつ動的なウェブページの作成にどのように活用できるかを見ていきます。
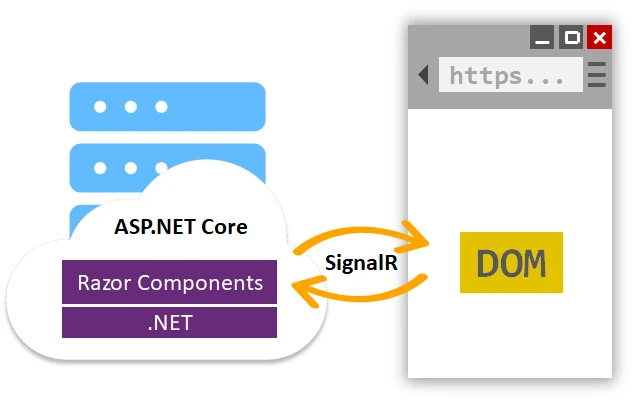
RazorコンポーネントASP.NET CoreのUIフレームワークであり、開発者がC#とHTMLを組み合わせてウェブページを構築することを可能にし、クライアントサイドで実行できるサーバーサイドロジックを書くことができます。Razor ComponentsはBlazorフレームワークの一部であり、WebAssemblyを使用してブラウザ内でC#コードを実行するクライアントサイドのWeb UIフレームワークです。(Wasm)またはSignalR。 Razorコンポーネントは、モダンなWebアプリケーションを構築するためのコンポーネントベースのアーキテクチャを提供します。このアーキテクチャでは、UIはより小さく自己完結型のコンポーネントに分割され、これらが組み合わさって完全なWebページを作成します。
RazorコンポーネントはRazor構文と呼ばれるマークアップ言語を使用しており、これはC#とHTMLの組み合わせで、サーバーサイドとクライアントサイドのコードのシームレスな統合を可能にします。 Razor コンポーネントは、React、Angular、Vue などの他のコンポーネントベースのUIフレームワークと似ていますが、主な違いはC#で書かれている点と、ホスティングモデルによってサーバー側またはクライアント側で実行される点です。(WebAssembly または SignalR).

Razorコンポーネントは、ウェブ開発者に以下のような多くの利点を提供します。
Razorコンポーネントは、Webアプリケーション内の複数の場所や異なるプロジェクトで簡単に再利用できる独立したコンポーネントです。 これはコードの再利用性を促進し、コードの重複を削減することにより、より保守性が高くスケーラブルなウェブアプリケーションを実現します。
Razorコンポーネントは、UIをより小さなコンポーネントに分解し、それらを組み合わせて複雑なWebページを作成することができる、コンポーネントベースのアーキテクチャに従います。 これにより、モジュール性が促進され、開発者は個々のコンポーネント内にUIおよびロジックをカプセル化できるため、コードベースの管理と保守が容易になります。
RazorコンポーネントはC#で記述されているため、開発者は既存のC#スキルと知識を活用してWebアプリケーションを構築できます。 これにより、すでにC#に精通している開発者にとって大きな利点となるJavaScriptを学習し、記述する必要がなくなります。
Razorコンポーネントは、ホスティングモデルに応じてサーバー側またはクライアント側で実行できます。 これは、開発者がパフォーマンス、セキュリティ、およびユーザーエクスペリエンスなどの要因に応じて、アプリケーションに最も適した実行モデルを選択する柔軟性を提供します。
Razorコンポーネントは、クライアントとサーバー間で双方向通信を確立するために、リアルタイム通信ライブラリであるSignalRを使用できます。 これにより、Webアプリケーションでリアルタイムの更新と通知が可能となり、応答性が高くインタラクティブなユーザー体験を提供します。
Razorコンポーネントは高度に拡張可能で、開発者がカスタムコンポーネント、ライブラリ、およびテンプレートを作成できるようになります。 これにより、開発者は自分のウェブアプリケーションの特定の要件に合ったカスタマイズされたソリューションを構築することができます。
Razorコンポーネントを開始するには、システムに.NET Core 3.0以降がインストールされている必要があります。 Visual Studio または .NET Core CLIでBlazorテンプレートを使用して、新しいASP.NET Coreプロジェクトを作成します。
dotnet new razorcomponent
@page "/counter"
Counter
Counter
< role="status">Current count: @currentCount
Click me
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
} @page "/counter"
Counter
Counter
< role="status">Current count: @currentCount
Click me
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}page "/counter" Counter Counter < role="status"> Current count: currentCount Click ReadOnly Property code() As [me]
private Integer currentCount = 0
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private void IncrementCount()
' {
' currentCount++;
' }
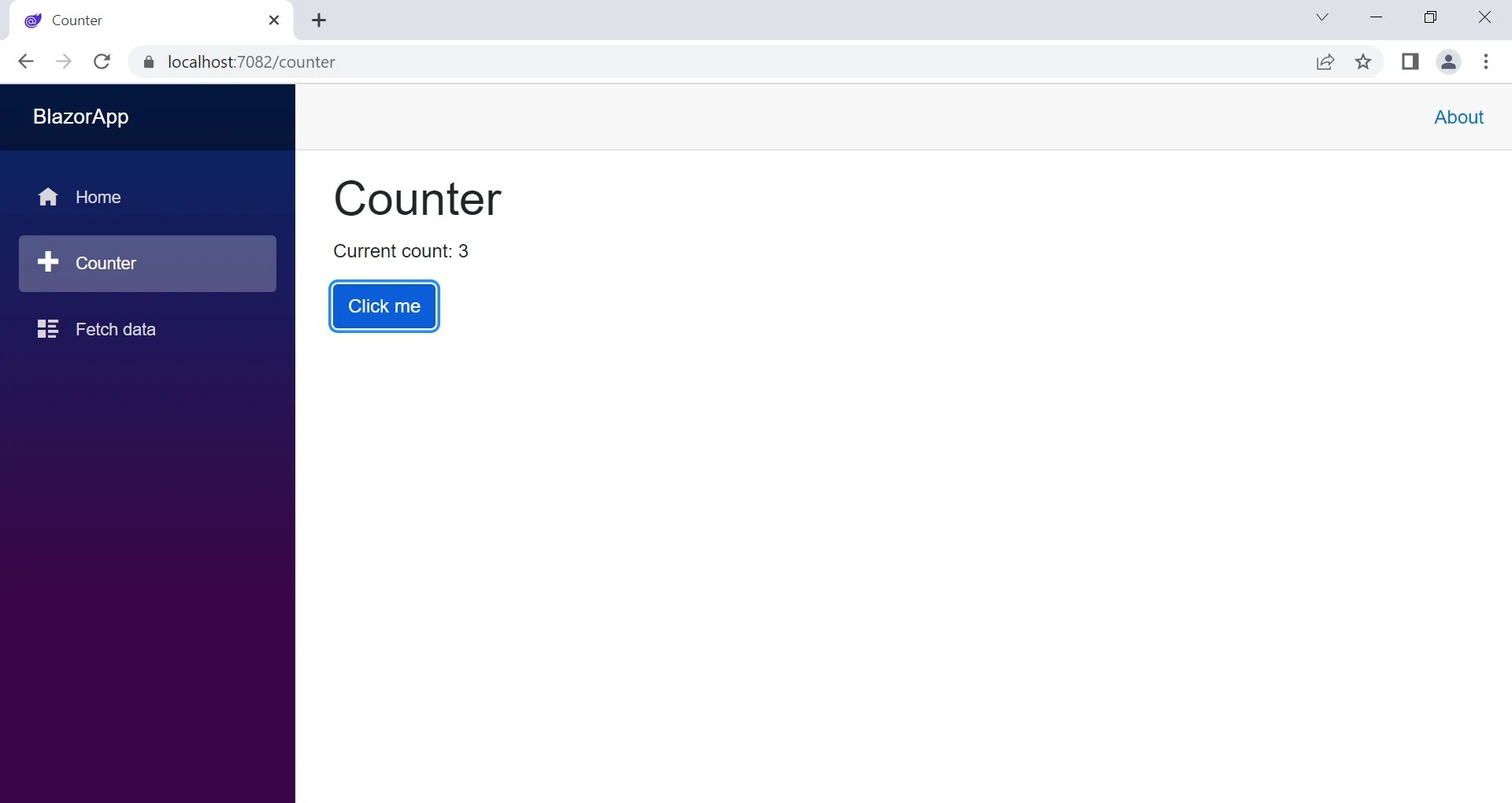
End Propertyこの例では、クリックされると currentCount 変数をインクリメントするボタンを持つ "Counter" と呼ばれる Razor コンポーネントがあります。 @code ブロックは、コンポーネントのC#コードを定義するために使用されます。

プロジェクト内で、Razorコンポーネントを保存するための「Components」という新しいフォルダーを作成してください。
「Components」フォルダー内に新しいRazorコンポーネントファイルを「.razor」拡張子で追加してください。 このファイルには、コンポーネントのC#およびHTMLコードが含まれます。
Razor コンポーネントファイルを開き、Razor 構文を使用してコンポーネントを定義します。 Razor構文を使用すると、C#とHTMLコードを単一のファイルに組み合わせることができ、動的なウェブページを簡単に作成できます。 例えば、以下のようなシンプルなRazorコンポーネントを定義することができます:
Hello, World!
This is a Razor Component.
@code {
// C# code for the component
} Hello, World!
This is a Razor Component.
@code {
// C# code for the component
}Hello, World(Not This is a) ReadOnly Property Component_code() As Razor Implements Component.code
' C# code for the component
End Property次のようにコンポーネントのタグ名を用いてHTMLマークアップに含めることで、他の部分のWebアプリケーションでもRazorコンポーネントを使用できるようになりました。 たとえば、Razor のメインページでこのタグを次のように使用できます:
Razorコンポーネントにデータを渡す場合、コンポーネントパラメーターを使用することもできます。 コンポーネントパラメーターを使用すると、親コンポーネントから子コンポーネントにデータを渡すことができ、コンポーネント間の通信が可能になります。 例えば、Razorコンポーネントで次のようにパラメーターを定義することができます:
[Parameter]
public string Message { get; set; } [Parameter]
public string Message { get; set; }<Parameter>
Public Property Message() As Stringその後、Razorコンポーネントクラス内で次のようにコンポーネントパラメーターを使用します:
@Message @Message'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@Messageこのようにして親コンポーネントから子コンポーネントにデータを渡します:
Razorコンポーネントには、クライアント側で実行できるサーバー側のロジックも含めることができます。例えば、処理ロジックを書いたり、HTTPリクエストを行ったり、ユーザーイベントを処理したり、その他のサーバー側の操作を直接RazorコンポーネントからC#コードを使用して実行することができます。 これにより、JavaScriptコードを一切書かずに、動的でインタラクティブなウェブページを作成できます。
Razorコンポーネントの利点の一つは、複数のページやアプリケーションで再利用できるUIコンポーネントを作成できることです。 再利用可能なコンポーネントを作成するには、プロジェクトの「Shared」フォルダーに新しい「.razor」ファイルを作成します。
たとえば、本のリストを表示するコンポーネントを作成したいとします。 次のように「Shared」フォルダーに新しいBookList.razorファイルを作成できます。

次のようにRazorコンポーネントを定義できます:
@typeparam Book
@foreach (var book in Books)
{
@book.Title by @book.Author
}
@code {
[Parameter]
public List Books { get; set; }
} @typeparam Book
@foreach (var book in Books)
{
@book.Title by @book.Author
}
@code {
[Parameter]
public List Books { get; set; }
}typeparam Function foreach(var book ByVal Books As in) As Book
book.Title by book.Author
End Function
code
If True Then
<Parameter>
public List Books {get;set;}
End Ifこの例では、BookListというコンポーネントがあり、「Book」オブジェクトのリストをRazorパラメーターとして受け取ります。 @foreach ループはリストを反復処理し、それぞれの本のタイトルと著者を表示するために使用されます。
次のセクションでは、Razorコンポーネントを使用してウェブアプリケーションからPDFファイルを作成する方法についてIronPDFを使って探索します。
IronPDFは、開発者がHTML、CSS、およびJavaScriptからPDFファイルを作成できるC#ライブラリです。 これは、Google Chromeの基盤となるオープンソースブラウザであるChromiumの上に構築されています。 IronPDFを使用すると、開発者はRazorコンポーネントを簡単にHTMLに変換し、それらからPDFファイルを作成できます。
IronPDFは変換に優れていますHTMLからPDF、レイアウトとスタイルがそのまま保持されるようにします。 これは、レポート、請求書、文書などのWebベースのコンテンツからPDFを生成する際に特に便利です。 HTMLファイル、URL、およびHTML文字列は、簡単にPDFファイルに変換できます。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End ClassRazorコンポーネントでIronPDFを使用するには、まずIronPDFのNuGetパッケージをインストールする必要があります。 次の手順に従ってください:
Visual Studioでプロジェクトを開きます。
プロジェクトを右クリックして「NuGet パッケージの管理」を選択します。
"IronPDF"を検索して、「IronPDFパッケージ申し訳ありませんが、翻訳するための具体的なテキストが提供されていません。翻訳するコンテンツを提供していただければ、日本語に翻訳いたします。
「Install」をクリックしてパッケージをインストールしてください。
IronPDF NuGetパッケージをインストールした後、Razor Componentsアプリケーションで使用できます。

パッケージがインストールされたら、IronPdf.ChromePDFRendererクラスを使用して、Razorコンポーネントファイルから新しいPDFファイルを作成できます。
ASP.NET Core Razor ComponentsでPDFファイルを作成するには、HTML構文文字列、HTMLファイル、またはURLをIronPdf.ChromePdfRendererメソッドに渡すことができます。 たとえば、カウンターのインクリメントを含むPDFファイルを作成したい場合。 次のコードを考慮してください:
var Renderer = new IronPdf.ChromePdfRenderer();
PdfDocument pdf = Renderer.RenderHtmlAsPdf("MY PDF # "+currentCount);
pdf.SaveAs("myPdf"+currentCount+".pdf"); var Renderer = new IronPdf.ChromePdfRenderer();
PdfDocument pdf = Renderer.RenderHtmlAsPdf("MY PDF # "+currentCount);
pdf.SaveAs("myPdf"+currentCount+".pdf");Dim Renderer = New IronPdf.ChromePdfRenderer()
Dim pdf As PdfDocument = Renderer.RenderHtmlAsPdf("MY PDF # " & currentCount)
pdf.SaveAs("myPdf" & currentCount & ".pdf")この例では、「ChromPDFRenderer」の新しいインスタンスを作成します。 次に、PDFDocumentクラスの新しいインスタンスを作成し、文字列をRenderHtmlAsPdfメソッドに渡します。 最後に、PdfDocument.SaveAsメソッドを使用して、生成されたPDFファイルをディスクに保存します。
この例では、カウンターコンポーネントを変更しました。 カウンターがクリックされたとき、そのカウントを含むPDFを生成するカウンターボタンのonClick関数を変更しました。
この記事では、使用方法を探りましたIronPDFを使用したRazorコンポーネントウェブアプリケーションからPDFファイルを作成するために。 私たちは、Razorコンポーネントの基本、IronPDFのインストール方法と使用方法をカバーし、開始するためのコード例を提供しました。
RazorコンポーネントとIronPDFは、強力なツールで、堅牢で機能豊富なウェブアプリケーションを作成するために使用できます。 これらの技術を組み合わせることで、開発者は非常に機能的で視覚的に魅力的なWebアプリケーションを作成できます。
IronPDFは、RazorページやURLをPDFに変換することや、PDFドキュメントの読み取り、作成、および操作にも使用できます。 IronPDFは、ヘッダーやフッター、ページ番号、デジタル署名、パスワードなどのさらにきめ細かいPDF制御も可能にします。高度なPDF操作機能既存または新規に生成されたPDFドキュメントに。 開発目的には無料ですが、.....無料の試用ライセンスはい、以下の内容を日本語に翻訳いたします