HTML en PDF en C# .NET
En tant que développeurs d'IronPDF, nous savons à quel point il est important que la conversion HTML en PDF produise des résultats précis et de haute qualité qui répondent aux attentes des clients. Ce tutoriel C# vous guidera dans la création d'un convertisseur HTML en PDF pour vos applications, projets et sites web. Nous développerons un convertisseur HTML vers PDF en C#, et les documents PDF générés par IronPDF seront pixel par pixel identiques à ceux générés par le navigateur web Google Chrome.
Vue d'ensemble
Comment convertir HTML en PDF en C#

- Téléchargez et installez la bibliothèque C# de conversion HTML en PDF
- Créer un PDF avec une chaîne HTML
- Utilisez la méthode RenderHtmlAsPdf pour convertir une chaîne HTML en PDF
- Exporter un PDF en utilisant une URL existante
- Générer un PDF à partir d'une page HTML
- Ajouter des en-têtes et pieds de page personnalisés
- Appeler SaveAs pour enregistrer le fichier PDF sur l'ordinateur
- Plus
Convertisseur HTML en PDF pour C# & VB.NET
La création de fichiers PDF par programmation dans .NET peut être une tâche frustrante. Le format de fichier PDF a été conçu davantage pour les imprimeurs que pour les développeurs. De plus, C# n'intègre pas beaucoup de bibliothèques ou de fonctionnalités adaptées à la génération de PDF. De nombreuses bibliothèques disponibles sur le marché ne fonctionnent pas prêtes à l'emploi et sont source de frustration supplémentaire lorsqu'elles nécessitent plusieurs lignes de code pour accomplir une tâche simple.
L'outil de conversion HTML vers PDF en C# que nous utiliserons dans ce tutoriel est IronPDF d'Iron Software, une bibliothèque de génération et d'édition de PDF en C# très populaire. Cette bibliothèque offre une fonctionnalité complète d'édition et de génération de PDF, fonctionne entièrement dès l'installation, fait exactement ce dont vous avez besoin en un minimum de lignes de code, et dispose d'une documentation exceptionnelle de ses plus de 50 fonctionnalités. IronPDF se distingue par le fait qu'il prend en charge .NET 8, .NET 7, .NET 6 et .NET 5, .NET Core, Standard et Framework sur Windows, macOS, Linux, Docker, Azure et AWS.
Avec C# et IronPDF, la logique pour "générer un document PDF" ou "conversion HTML en PDF" est simple. Grâce au moteur de rendu Chrome avancé d'IronPDF, la majeure partie ou la totalité de la conception et de la mise en page du document PDF utilisera les ressources HTML existantes.
Cette méthode de génération dynamique de PDF dans .NET avec HTML5 fonctionne aussi bien dans les applications en console, les applications windows forms, WPF, que dans les sites web et MVC.
**IronPDF prend également en charge le débogage de votre HTML avec Chrome pour des PDF Pixel Perfect. Un tutoriel pour configurer ceci peut être trouvé ici.
IronPDF fonctionne dans plusieurs langages à la fois à l'extérieur et à l'intérieur de l'écosystème .NET.
- Guide F#
- Guide VB.NET
- Python
- Java
-
IronPDF nécessite une licence d'essai ou payante pour fonctionner. Vous pouvez acheter une licence ici ou vous inscrire pour une clé d'essai gratuite de 30 jours ici.
Étape 1
Téléchargez et installez la bibliothèque HTML vers PDF C
Commencez à utiliser IronPDF dans votre projet dès aujourd'hui avec un essai gratuit.
Visual Studio - NuGet Package Manager
Dans Visual Studio, faites un clic droit sur l'explorateur de solutions de votre projet et sélectionnez Gérer les packages NuGet.... De là, recherchez simplement IronPDF et installez la dernière version dans votre solution... cliquez sur OK dans les boîtes de dialogue qui apparaissent. Cela fonctionnera tout aussi bien dans les projets VB.NET.
Install-Package IronPdf
IronPDF sur le site NuGet
Pour un aperçu complet des fonctionnalités, de la compatibilité et des téléchargements d'IronPDF, veuillez consulter IronPDF sur le site officiel de NuGet : https://www.nuget.org/packages/IronPdf
Installation via DLL
Une autre option consiste à installer directement la DLL IronPDF. IronPDF peut être téléchargé et installé manuellement dans le projet ou le GAC depuis https://ironpdf.com/packages/IronPdf.zip
Tutoriels
Créer un PDF avec une chaîne HTML en C# .NET
Comment : Convertir une chaîne HTML en PDF ? C'est une compétence très efficace et gratifiante de créer un nouveau fichier PDF en C#.
Nous pouvons simplement utiliser la méthode ChromePdfRenderer.RenderHtmlAsPdf pour transformer n'importe quelle chaîne HTML (HTML5) en PDF. Le rendu C# HTML en PDF est réalisé par une version entièrement fonctionnelle du moteur Google Chromium, intégré dans la DLL d'IronPDF.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdf prend en charge entièrement HTML5, CSS3, JavaScript et les images. Si ces ressources se trouvent sur un disque dur, nous pourrions vouloir définir le deuxième paramètre de RenderHtmlAsPdf à répertoire contenant les ressources. Cette méthode renvoie un objet PdfDocument, qui est une classe utilisée pour contenir des informations PDF.
IronPDF rendra votre HTML exactement comme il apparaît dans Chrome
Nous avons un tutoriel complet pour vous permettre de configurer Chrome pour un débogage HTML complet afin de vous assurer que les changements que vous voyez lorsque vous éditez votre HTML, CSS et JavaScript sont parfaits au pixel près comme le PDF de sortie d'IronPDF lorsque vous choisissez de faire un rendu. Veuillez trouver le tutoriel ici : Comment déboguer HTML dans Chrome pour créer des PDF au rendu parfait.
BaseUrlPath :
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// this will render C:\MyProject\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' this will render C:\MyProject\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")Toutes les feuilles de style CSS, images et fichiers JavaScript référencés seront relatifs au BaseUrlPath et peuvent être conservés dans une structure propre et logique. Vous pouvez aussi, bien sûr, choisir de référencer des images, des feuilles de style et des ressources en ligne, y compris des polices web telles que Google Fonts et même jQuery.
Exporter un PDF à l'aide d'une URL existante
URL vers PDF
Le rendu d'URL existants sous forme de PDF avec C# est très efficace et intuitif. Cela permet également aux équipes de répartir la conception des PDF et le travail de rendu des PDF en arrière-plan entre plusieurs équipes.
Rendons une page de Wikipedia.com dans l'exemple suivant :
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Create a PDF from any existing web page
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Create a PDF from any existing web page
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")Vous remarquerez que les liens hypertextes et même les formulaires HTML sont préservés dans le PDF généré par notre code C#.
Lors du rendu de pages web existantes, il existe quelques astuces que l'on peut souhaiter appliquer :
CSS pour l'impression et l'écran
Dans le CSS3 moderne, nous avons des directives css pour l'impression et l'écran. Nous pouvons demander à IronPDF de rendre les CSS "Print" qui sont souvent simplifiés ou négligés. Par défaut, les styles CSS "Screen" seront rendus, ce que les utilisateurs d'IronPDF ont trouvé le plus intuitif.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.PrintPage principale : Une comparaison complète avec des images de l'écran et de l'impression est disponible ici.
JavaScript
IronPDF prend en charge JavaScript, jQuery et même AJAX. Nous pourrions avoir besoin d'instruire IronPDF d' attendre la fin de l'exécution du JS ou de l'ajax avant de rendre un instantané de notre page web.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.comNous pouvons démontrer la conformité avec le standard JavaScript en rendant un diagramme d'accord d3.js JavaScript avancé à partir d'un jeu de données CSV comme celui-ci :
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Create a PDF Chart a live rendered dataset using d3.js and javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Create a PDF Chart a live rendered dataset using d3.js and javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")CSS réactif
HTML en PDF en utilisant CSS de réponse dans .NET ! Les pages web adaptatives sont conçues pour être consultées dans un navigateur. IronPDF n'ouvre pas de véritable fenêtre de navigateur dans le système d'exploitation de votre serveur. Les éléments réactifs peuvent ainsi s'afficher dans leur plus petite taille.
Nous recommandons d'utiliser les types de média CSS pour Print afin de résoudre ce problème. Les feuilles de style CSS imprimées ne doivent normalement pas être réactives.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintGénérer un PDF à partir d'une page HTML
Nous pouvons également convertir n'importe quelle page HTML en PDF sur notre disque dur. Tous les actifs relatifs tels que les CSS, les images et les fichiers js seront rendus comme si le fichier avait été ouvert à l'aide du protocole file://.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Create a PDF from an existing HTML using C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML using C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")Cette méthode présente l'avantage de permettre au développeur de tester le contenu HTML dans un navigateur pendant le développement. Nous recommandons Chrome car c'est le navigateur web sur lequel est basé le moteur de rendu d'IronPDF.
Pour convertir XML en PDF, vous pouvez utiliser le templating XSLT pour imprimer votre contenu XML en PDF.
Ajouter des en-têtes et pieds de page personnalisés
Des en-têtes et des pieds de page peuvent être ajoutés aux PDF lors de leur rendu, ou à des fichiers PDF existants à l'aide d'IronPDF.
Avec IronPDF, les en-têtes et pieds de page peuvent contenir du contenu textuel simple en utilisant la classe TextHeaderFooter - ou des images et du contenu HTML enrichi en utilisant la classe HtmlHeaderFooter.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Create a PDF from an existing HTML
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //millimeters
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf")Explorez toutes les options de rendu dans l'article pratique suivant : Comment utiliser les options de rendu.
En-têtes et pieds de page HTML
La classe HtmlHeaderFooter permet de créer des en-têtes et pieds de page enrichis à l'aide de contenu HTML5, pouvant même inclure des images, des feuilles de style et des hyperliens.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}Données dynamiques dans les en-têtes et pieds de page des PDF
Nous pouvons "fusionner" du contenu dans le texte et même dans le code HTML des en-têtes et des pieds de page à l'aide de caractères de remplacement tels que :
- {page} pour le numéro de la page actuelle
- {total-pages} pour le nombre total de pages dans le PDF
- {url} pour l'URL du PDF rendu si rendu à partir d'une page web
- {date} pour la date d'aujourd'hui
- {time} pour l'heure actuelle
- {html-title} pour l'attribut title du document HTML rendu
- {pdf-title} pour le titre du document, qui peut être défini via ChromePdfRenderOptions
Paramètres de conversion de HTML en PDF C
Il existe de nombreuses nuances dans la manière dont nos utilisateurs et nos clients peuvent s'attendre à ce que le contenu PDF soit rendu.
La classe ChromePdfRenderer contient une propriété RenderingOptions qui peut être utilisée pour définir ces options.
Par exemple, nous pourrions souhaiter choisir de n'accepter que les directives CSS3 de style "print" :
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintNous pouvons également souhaiter modifier la taille de nos marges d'impression afin de créer plus d'espace blanc sur la page, de faire de la place pour de grands en-têtes ou pieds de page, ou même de définir des marges nulles pour l'impression commerciale de brochures ou d'affiches :
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // millimeters
renderer.RenderingOptions.MarginBottom = 50; // millimetersImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' millimeters
renderer.RenderingOptions.MarginBottom = 50 ' millimetersNous pouvons souhaiter activer ou désactiver les images d'arrière-plan des éléments HTML :
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = TrueIl est également possible de paramétrer nos PDF de sortie pour qu'ils soient rendus sur n'importe quel format de papier virtuel - y compris les formats portrait et paysage et même les formats personnalisés qui peuvent être définis en millimètres ou en pouces.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.LandscapeExplorez toutes les options de rendu dans l'article pratique suivant : "Comment utiliser les options de rendu".
Appliquer le modèle HTML
La création de modèles ou de lots de PDF est une exigence courante pour les développeurs d'Internet et de sites web.
Plutôt que de modeler un document PDF lui-même, IronPDF nous permet de modeler notre HTML en utilisant des technologies existantes et éprouvées. Lorsque le modèle HTML est combiné avec des données provenant d'une chaîne de requête ou d'une base de données, nous obtenons un document PDF généré de manière dynamique.
Dans le cas le plus simple, l'utilisation de la méthode C# String.Format est efficace pour l'échantillon de base.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")Si le fichier HTML est plus long, nous pouvons souvent utiliser des espaces réservés arbitraires tels que [[NAME]] et les remplacer par des données réelles plus tard.
L'exemple suivant créera 3 PDF, chacun personnalisé pour un utilisateur.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next nameTemplating avancé avec Handlebars.NET
Une méthode sophistiquée pour fusionner des données C# avec du HTML pour la génération de PDF consiste à utiliser la norme Handlebars Templating.
Handlebars permet de créer du HTML dynamique à partir d'objets C# et d'instances de classe, y compris des enregistrements de base de données. Handlebars est particulièrement efficace lorsqu'une requête peut renvoyer un nombre inconnu de lignes, par exemple lors de la génération d'une facture.
Nous devons d'abord ajouter un package NuGet supplémentaire à notre projet : https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'Pour rendre cet HTML, nous pouvons simplement utiliser la méthode RenderHtmlAsPdf.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")Vous pouvez en savoir plus sur le standard de templating HTML handlebars et son utilisation avec C# à partir de https://github.com/rexm/Handlebars.NET
Ajouter des sauts de page avec HTML5
La pagination est une exigence courante dans les documents PDF. Les développeurs doivent contrôler les points de départ et d'arrivée des pages PDF afin d'obtenir une mise en page claire et lisible.
Le moyen le plus simple d'y parvenir est d'utiliser une astuce CSS moins connue qui permet de créer un saut de page dans n'importe quel document HTML imprimé.
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>Le code HTML fourni fonctionne, mais n'est pas une bonne pratique. Nous conseillons d'ajuster l'attribut media comme dans l'exemple suivant. C'est une façon claire et nette de mettre en page un contenu HTML multipage.
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>Le guide "How-To" décrit plus de conseils et astuces avec les sauts de page
Joindre une page de couverture à un PDF
IronPDF facilite la fusion de documents PDF. L'utilisation la plus courante de cette technique est l'ajout d'une page de couverture ou d'une page de garde à un document PDF rendu existant.
Pour ce faire, nous commençons par créer une page de couverture, puis nous utilisons la méthode statique PdfDocument.Merge() pour combiner les 2 documents.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")Un exemple de code complet peut être trouvé ici : Exemple de code de page de couverture PDF
Ajouter un filigrane
Une dernière fonctionnalité C# PDF que IronPDF prend en charge est l'ajout d'un filigrane aux documents. Cette fonction permet d'ajouter à chaque page un avis indiquant qu'un document est "confidentiel" ou "échantillon".
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Watermarks all pages with red "SAMPLE" text at a custom location.
// Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Watermarks all pages with red "SAMPLE" text at a custom location.
' Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")Un exemple de code complet peut être trouvé ici : Exemple de Code de Filigrane PDF
Télécharger le code source C
Le code source C# complet du convertisseur HTML en PDF gratuit pour ce tutoriel est disponible en téléchargement sous forme de fichier de projet Visual Studio 2022 zippé. Il utilisera son moteur de rendu pour générer des objets de document PDF en C#.
Téléchargez ce didacticiel sous forme de projet Visual Studio
Le téléchargement gratuit contient tout ce dont vous avez besoin pour créer un PDF à partir de HTML - y compris des exemples de code C# pour PDF :
-
Convertir une chaîne HTML en PDF à l'aide de C#
-
Fichier HTML en PDF en C# (prenant en charge CSS, JavaScript et images)
-
HTML C# en PDF à partir d'une URL ("URL vers PDF")
-
Exemples d'édition et de paramétrage de PDF en C#
-
Rendre des graphiques en toile JavaScript tels que d3.js dans un PDF
- La bibliothèque PDF pour C#
Référence de la classe
Les développeurs peuvent également être intéressés par la référence de la classe IronPdf.PdfDocument :
https://ironpdf.com/object-reference/api/
Ce modèle d'objet montre comment les documents PDF peuvent être :
- Cryptée et protégée par un mot de passe
- Modifié ou "estampillé" avec un nouveau contenu HTML
- Amélioré avec des images d'avant-plan et d'arrière-plan
- Fusionné, joint, tronqué et épissé au niveau d'une page ou d'un document
- Traitement OCR pour l'extraction de textes et d'images en clair
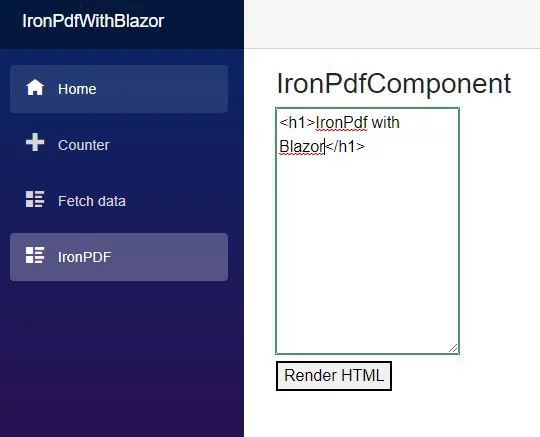
Blazor HTML vers PDF
L'ajout de la fonctionnalité HTML vers PDF à votre serveur Blazor est simple et facile :
-
Créer un nouveau projet de serveur Blazor ou utiliser un projet existant
-
Ajoutez la bibliothèque IronPDF à votre projet à l'aide de NuGet
-
Ajouter un nouveau composant Razor ou utiliser un composant existant
-
Ajoutez un
InputTextAreaet connectez-le à IronPDF -
Laissez IronPDF s'occuper du reste et déployez
Le guide complet étape par étape avec images et exemples de code est disponible ici.

Comparaison avec d'autres bibliothèques PDF
IronPDF est une bibliothèque PDF puissante et complète conçue pour les développeurs .NET modernes. Avec une conversion native de HTML en PDF propulsée par un moteur Chromium avancé, une API intuitive et des mises à jour régulières, il simplifie le développement tout en garantissant des résultats de haute qualité. Examinons de plus près comment il se compare à d'autres outils :
PDFSharp
- Fonctionnalités clés : PdfSharp est une bibliothèque open-source qui prend en charge la création et l'édition de PDF de base. Cependant, il ne possède pas de conversion HTML vers PDF intégrée, ce qui est crucial pour rendre le contenu web avec précision.
- Normes Modernes : IronPDF utilise des technologies web modernes, y compris HTML, CSS et JavaScript, grâce à son moteur basé sur Chromium, garantissant que les PDF conservent une apparence et une convivialité contemporaines.
- Support & Mises à jour : PdfSharp reçoit des mises à jour peu fréquentes et manque de support officiel, tandis qu'IronPDF offre des mises à jour mensuelles, des correctifs de sécurité et une assistance professionnelle—le rendant idéal pour les applications d'entreprise.
wkhtmltopdf
- Facilité d'intégration : wkhtmltopdf nécessite des opérations en ligne de commande et une configuration manuelle des dépendances, rendant son intégration avec les applications .NET plus fastidieuse.
- Technologie de rendu : wkhtmltopdf s'appuie sur un moteur WebKit obsolète, qui a du mal avec le JavaScript et le CSS modernes, prenant souvent trop de temps pour générer le résultat — en particulier pour les sites Web dynamiques et riches en contenu. Le moteur Chromium d'IronPDF offre un rendu précis et fiable.
- Développement continu : wkhtmltopdf a connu peu de développement actif depuis 2022 et offre un support limité, tandis qu'IronPDF continue d'évoluer avec des mises à jour fréquentes et un service client dédié.
- Vulnérabilité de sécurité
iTextSharp
- Rendu HTML en PDF : La version gratuite d'iTextSharp n'offre pas de conversion HTML en PDF native, obligeant souvent les développeurs à utiliser des solutions de contournement complexes. IronPDF, en revanche, offre une conversion fluide avec une prise en charge complète des technologies web modernes.
- Expérience du développeur : l'API de bas niveau d'iTextSharp peut être lourde et chronophage, ralentissant le développement. IronPDF propose une API C# claire et intuitive, simplifiant le codage et accélérant la livraison des projets.
- Maintenance & Support : IronPDF offre un support professionnel et des mises à jour régulières, garantissant sécurité et efficacité, tandis que la version gratuite d'iTextSharp est obsolète et manque d'assistance officielle.
- La licence est ennuyeuse
Aspose.PDF
- Qualité de Conversion : Aspose.PDF est un outil performant, mais sa conversion de HTML en PDF présente des limitations et peut rencontrer des difficultés avec le CSS moderne et JavaScript. Aspose ne permet pas la conversion directe d'URL en PDF, donc les développeurs doivent télécharger manuellement le HTML ou diffuser le contenu, ajoutant des étapes supplémentaires. Même après cela, le PDF résultant manque souvent de styles, d'éléments de mise en page et de contenu dynamique. Le moteur basé sur Chromium d'IronPDF garantit une conversion haute fidélité des mises en page web complexes.
- Utilisabilité de l'API : L'API d'Aspose.PDF peut être verbeuse et difficile à naviguer, tandis qu'IronPDF se concentre sur une expérience conviviale pour les développeurs qui minimise le temps de configuration et augmente la productivité.
- Performance : Le traitement optimisé d'IronPDF garantit des vitesses de conversion plus rapides et de meilleures performances, ce qui en fait un choix solide pour les applications d'entreprise avec des besoins de génération de PDF à haut volume.
Syncfusion PDF
- Complexité de l'API : Syncfusion PDF est un outil robuste mais possède une API plus complexe pouvant ralentir le développement. IronPDF, en revanche, offre une API simple pour une intégration rapide.
- Moteur de rendu : Syncfusion prend en charge les moteurs WebKit et Blink. Bien que Blink soit plus rapide que WebKit, les tests en conditions réelles montrent que le moteur Blink de Syncfusion reste plus lent que le moteur de rendu Chromium d'IronPDF. De plus, Syncfusion a des difficultés à capturer entièrement des pages complexes, manquant certaines sections chargées dynamiquement et certains styles CSS. Le moteur Chromium d'IronPDF garantit un rendu précis et cohérent, même pour les sites modernes avec beaucoup de JavaScript et CSS.
- Fonctionnalités Avancées : En plus de la conversion standard, IronPDF inclut des capacités puissantes telles que les signatures numériques, les annotations, le remplissage de formulaires, l'OCR et la génération de codes-barres—ajoutant une valeur supplémentaire à vos projets.
Comparaison de rendu
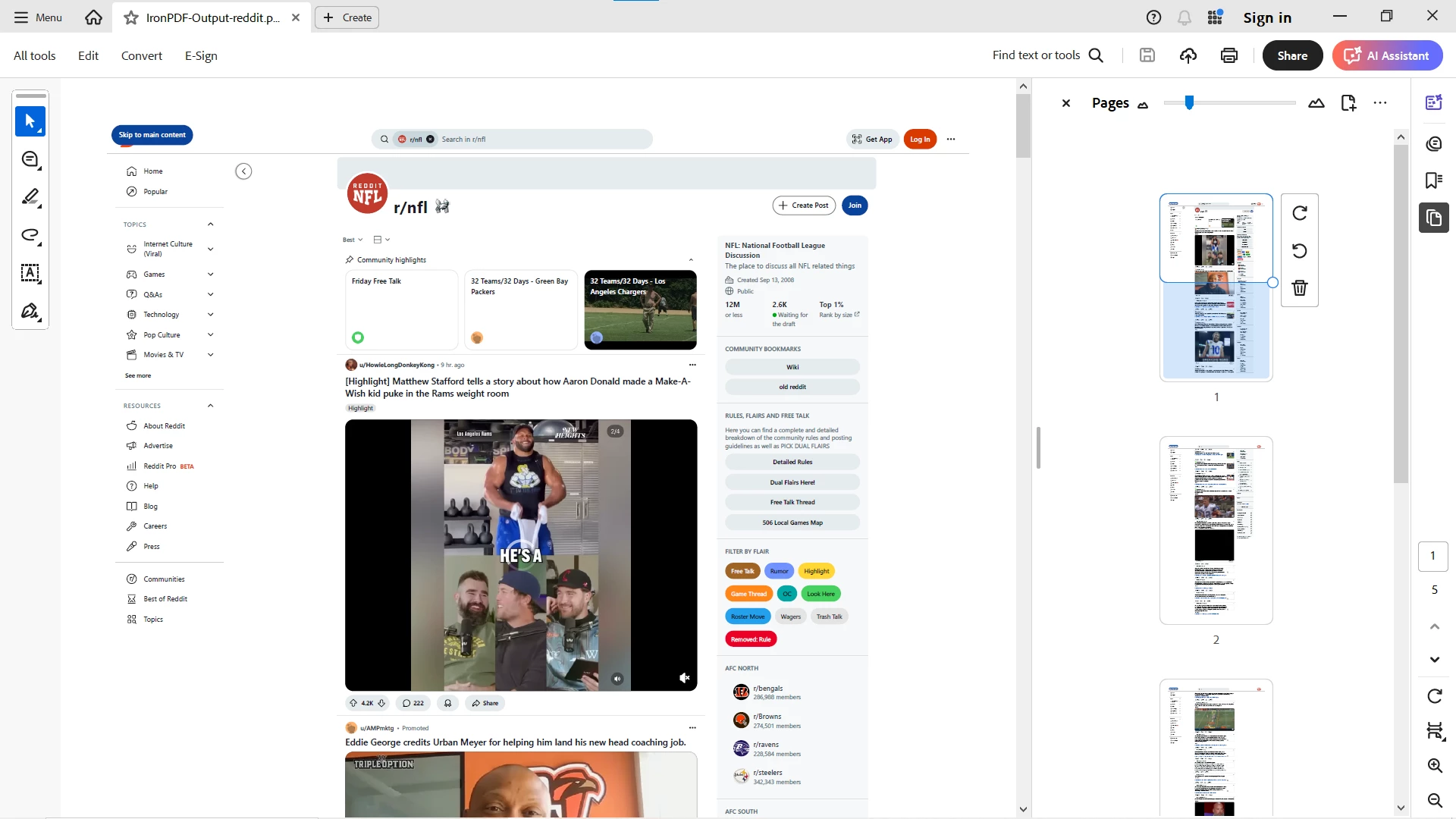
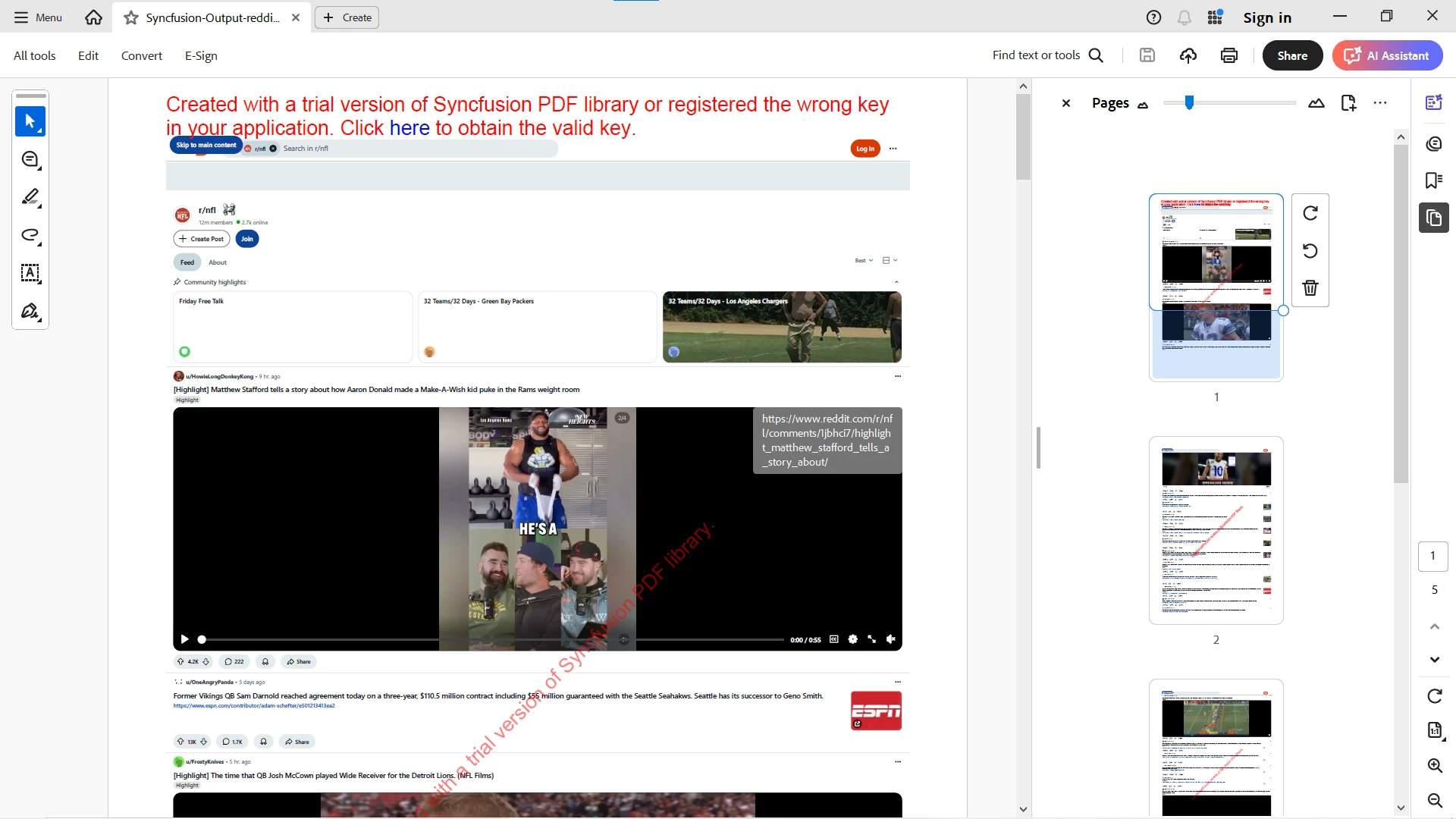
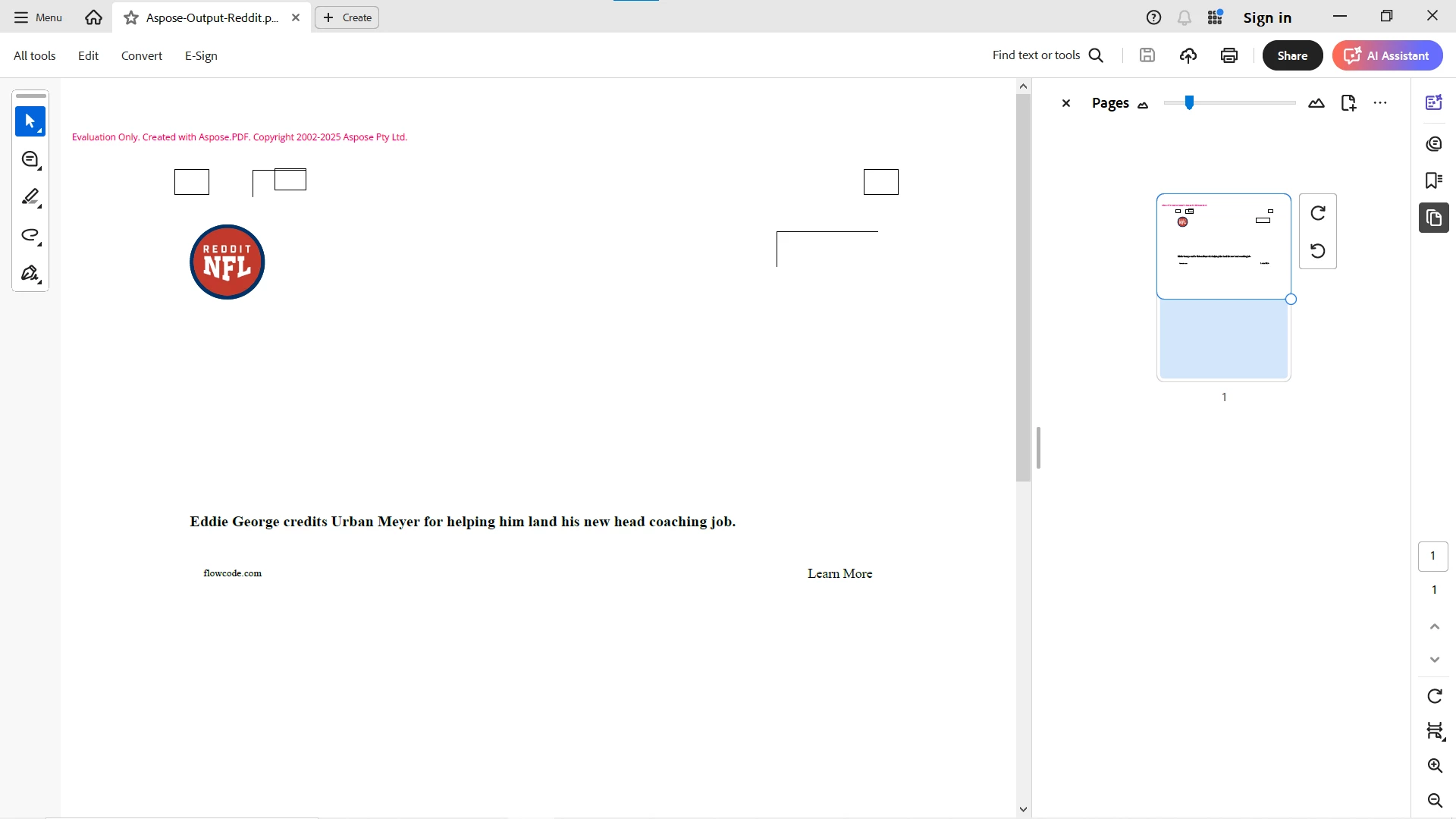
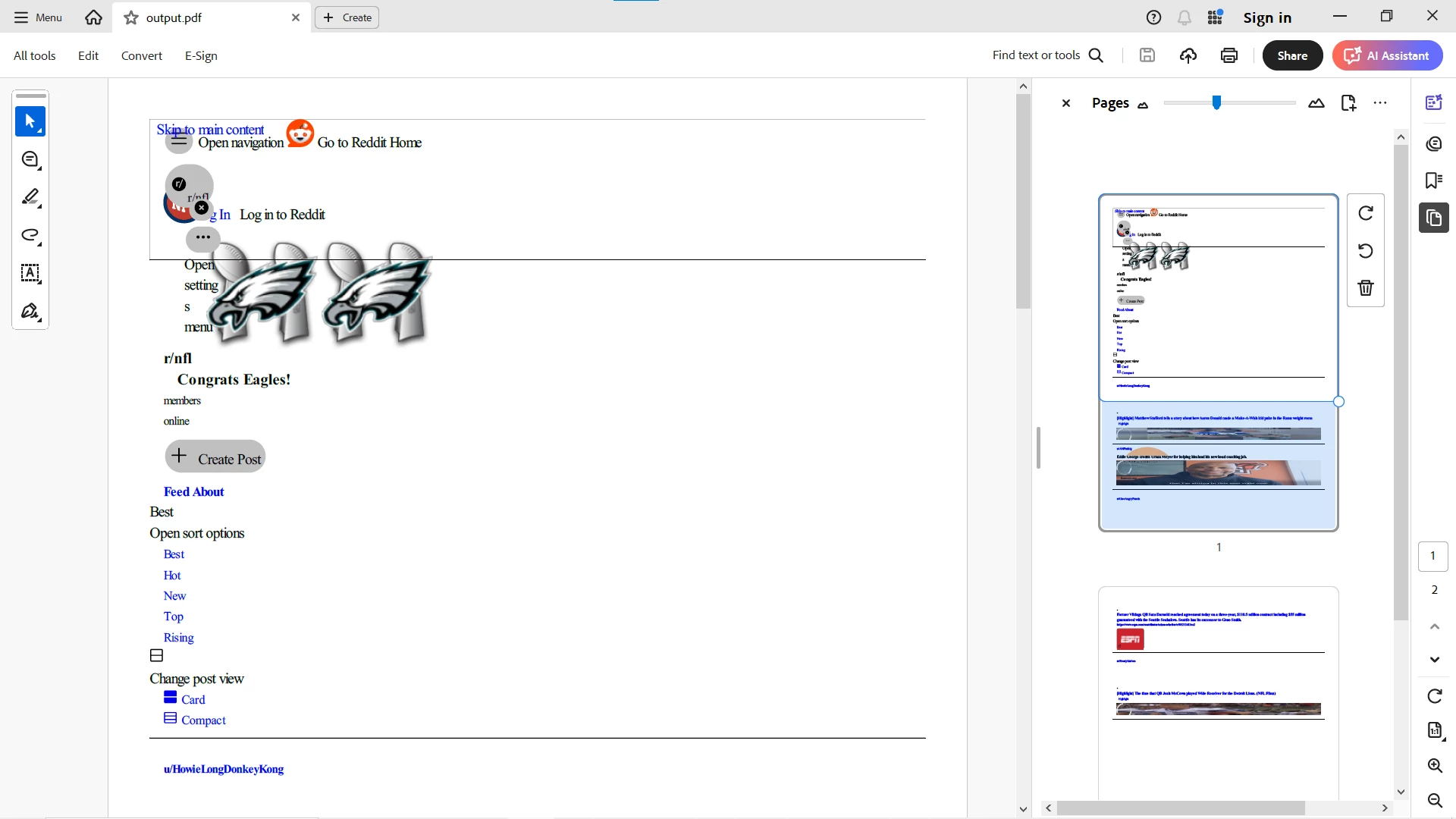
Pour comparer la qualité de conversion HTML en PDF de ces bibliothèques, nous avons utilisé la page Reddit, qui contient du contenu dynamique, des mises à jour en direct, des CSS modernes et des éléments basés sur JavaScript :

Voici les résultats (cliquez sur chaque image pour l'agrandir) :
IronPDF
 PDF bien formaté et visuellement précis, préservant le contenu dynamique et le style moderne.
PDF bien formaté et visuellement précis, préservant le contenu dynamique et le style moderne.
SyncFusion
 Converti avec succès mais avec la majorité des sections et du style manquants, en particulier le contenu dynamique. Initialement bloqué par Reddit. Obtenir de meilleurs résultats nécessite un réglage approfondi avec des arguments en ligne de commande, mais le résultat reste insuffisant.
Converti avec succès mais avec la majorité des sections et du style manquants, en particulier le contenu dynamique. Initialement bloqué par Reddit. Obtenir de meilleurs résultats nécessite un réglage approfondi avec des arguments en ligne de commande, mais le résultat reste insuffisant.
Aspose.PDF
 Téléchargement manuel de HTML requis d'abord (puisque Aspose ne prend pas en charge la conversion directe d'URL). Même après la conversion, la sortie manquait de formatage approprié et a raté presque tout dans les sections.
Téléchargement manuel de HTML requis d'abord (puisque Aspose ne prend pas en charge la conversion directe d'URL). Même après la conversion, la sortie manquait de formatage approprié et a raté presque tout dans les sections.
Wkhtmltopdf
 wkhtmltopdf a terminé la conversion rapidement — mais le résultat était une page simple et statique, manquant de contenu essentiel comme les mises à jour en direct, les éléments dynamiques et les sections interactives. Cela rend wkhtmltopdf inadapté aux pages web modernes et dynamiques.
wkhtmltopdf a terminé la conversion rapidement — mais le résultat était une page simple et statique, manquant de contenu essentiel comme les mises à jour en direct, les éléments dynamiques et les sections interactives. Cela rend wkhtmltopdf inadapté aux pages web modernes et dynamiques.
Note : Ni PdfSharp ni iTextSharp ne prennent en charge la conversion HTML en PDF de manière native et ont été exclus de ce test. Les développeurs utilisant ces bibliothèques devront s'appuyer sur des outils tiers pour le rendu HTML.
Conclusion
Pour les développeurs .NET à la recherche d'une solution PDF moderne et fiable, IronPDF se distingue de la concurrence. Sa conversion HTML en PDF transparente, sa facilité d'utilisation, ses mises à jour régulières et son ensemble de fonctionnalités complètes en font un choix de premier plan. Que vous travailliez sur un petit projet ou une application entreprise à grande échelle, IronPDF améliore la productivité tout en évitant les risques associés aux bibliothèques obsolètes ou non prises en charge. Conçu pour les applications commerciales, IronPDF garantit que vos projets restent robustes, efficaces et pérennes.
Lors de tests directs utilisant des sites web dynamiques du monde réel, IronPDF a fourni les résultats les plus rapides et les plus précis. Syncfusion était plus lent et a manqué la plupart des sections. Aspose nécessitait de télécharger d'abord le HTML et n'a toujours pas réussi à rendre correctement. wkhtmltopdf a fourni un contenu HTML statique sans capturer le style – un mauvais choix pour les sites modernes.
Ceci confirme qu'IronPDF offre le meilleur équilibre entre vitesse, précision et facilité d'utilisation pour les flux de travail HTML vers PDF modernes.
Découvrez la suite complète d'IronPDF qui convertit facilement du HTML dynamique et lourd en CSS en PDF—testez-le dès maintenant avec notre essai gratuit.





















