Comment convertir HTML en PDF dans .NET Core
Convertisseur de HTML en PDF .NET Core
La création de fichiers PDF .NET Core est une tâche fastidieuse. Travailler avec des PDF dans des projets ASP.NET MVC, ainsi que convertir des vues MVC, des fichiers HTML et des pages web en ligne en PDF peut s'avérer difficile. Ce tutoriel utilise l'outil IronPDF pour s'attaquer à ces problèmes et fournit des instructions pour la plupart de vos besoins en matière de PDF .NET.
IronPDF prend également en charge le débogage de votre HTML avec Chrome pour des PDF Pixel Perfect.
Comment convertir HTML en PDF dans .NET Core
- Téléchargez la bibliothèque C# pour convertir HTML en PDF
- Utilisez
RenderUrlAsPdfpour convertir les URLs web en PDF - Convertir des chaînes de balisage HTML en PDF avec
RenderHtmlAsPdf - Convertir les vues MVC en PDF en configurant la classe Model et Services
- Modifiez la page HTML pour utiliser le modèle et invoquez une méthode pour passer le HTML à
RenderHtmlAsPdf
Vue d'ensemble
Après ce tutoriel, vous serez en mesure de :
- Convertir en PDF à partir de différentes sources telles que URL, HTML, vues MVC
- Utiliser les options avancées utilisées pour les différents paramètres de sortie du PDF
- Déployer votre projet sous Linux et Windows
- Travailler avec des capacités de manipulation de documents PDF
- Ajout d'en-têtes et de pieds de page, fusion de fichiers, ajout de tampons
-
Travailler avec Dockers
Ce large éventail de fonctionnalités .NET Core HTML to PDF permettra de répondre à toute une série de besoins en matière de projets.
Commencez avec IronPDF
Commencez à utiliser IronPDF dans votre projet dès aujourd'hui avec un essai gratuit.
Étape 1
1. Installer la bibliothèque IronPDF gratuitement
IronPDF peut être installé et utilisé sur tous les types de projets .NET, comme les applications Windows, ASP.NET MVC et les applications .NET Core.
Pour ajouter la bibliothèque IronPDF à notre projet nous avons deux possibilités, soit à partir de l'éditeur de Visual Studio installer en utilisant NuGet, soit avec une ligne de commande en utilisant le gestionnaire de console de paquetage.
Installation à l'aide de NuGet
Pour ajouter la bibliothèque IronPDF à notre projet en utilisant NuGet, nous pouvons utiliser l'interface visualisée (Gestionnaire de paquets NuGet) ou par commande en utilisant la console du gestionnaire de paquets :
1.1.1 Utilisation du gestionnaire de paquets NuGet
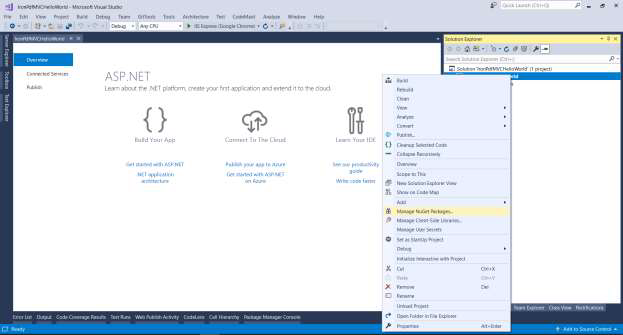
1- Right click on project name -> Select Manage NuGet Package
 2- From browser tab -> search for IronPdf -> Install
2- From browser tab -> search for IronPdf -> Install
 3- Cliquez sur Ok
3- Cliquez sur Ok

1.1.2 Utilisation du gestionnaire de la console des paquets NuGet
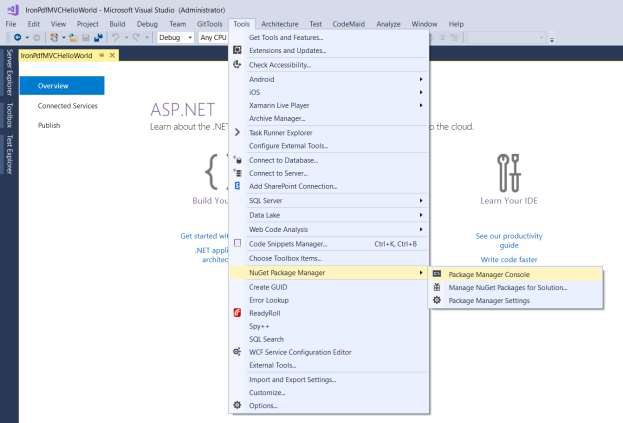
1- From Tools -> NuGet Package Manager -> Package Manager Console
 2- Run command -> Install-Package IronPdf
2- Run command -> Install-Package IronPdf

Tutoriels
2. Convertir un site web en PDF
Exemple : Application console ConvertUrlToPdf Procédez comme suit pour créer un nouveau projet Asp.NET MVC
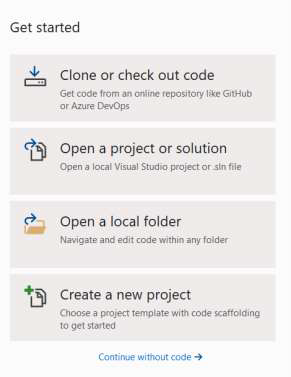
1- Ouvrez Visual Studio et créez un nouveau projet
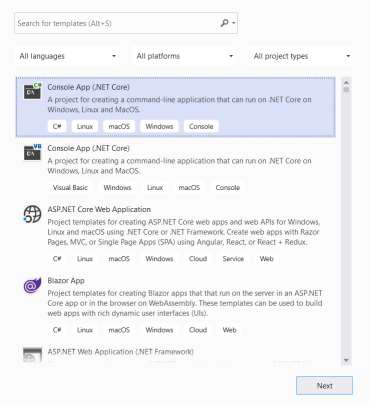
 2- Choisissez Application console (.NET Core)
2- Choisissez Application console (.NET Core)
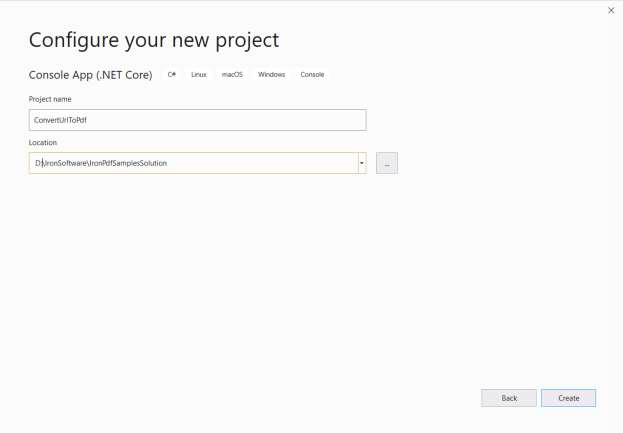
 3- Donnez à notre exemple le nom “ConvertUrlToPdf” et cliquez sur créer
3- Donnez à notre exemple le nom “ConvertUrlToPdf” et cliquez sur créer
 4- Maintenant, nous avons créé une application console
4- Maintenant, nous avons créé une application console
 5- Add IronPdf => click install
5- Add IronPdf => click install
7- Ajoutez nos premières lignes qui rendent une page principale du site Wikipédia en PDF
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-1.csIronPdf.License.LicenseKey = "YourLicenseKey";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderUrlAsPdf("https://www.wikipedia.org/");
pdf.SaveAs("wiki.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.com
8- Run and check created file wiki.pdf

3. Convertir le HTML de .NET Core en PDF
Sample: ConvertHTMLToPdf Console application
To render HTML to PDF we have two ways:
1- Write HTML into string then render it
2- Write HTML into file and pass it path to IronPDF to render it
Rendering the HTML string sample code will look like this.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-2.csIronPdf.License.LicenseKey = "YourLicenseKey";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello IronPdf</h1>");
pdf.SaveAs("HtmlString.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.comEt le PDF résultant ressemblera à ceci.
4. Convertir une vue MVC en PDF
Exemple : Application TicketsApps .NET Core MVC
Prenons un exemple concret. J'ai choisi un site de billetterie en ligne. Ouvrez le site, naviguez jusqu'à "réserver un billet", remplissez les informations demandées, puis téléchargez votre exemplaire au format PDF.
Nous allons suivre ces étapes :
- Créer un projet
- Créer un modèle d'objet client
- Créer des services clients (ajouter, voir)
- Conception de la Page de Réservation de Billets
- Valider et enregistrer les informations de réservation
- Télécharger le billet PDF
Créer un projet
-
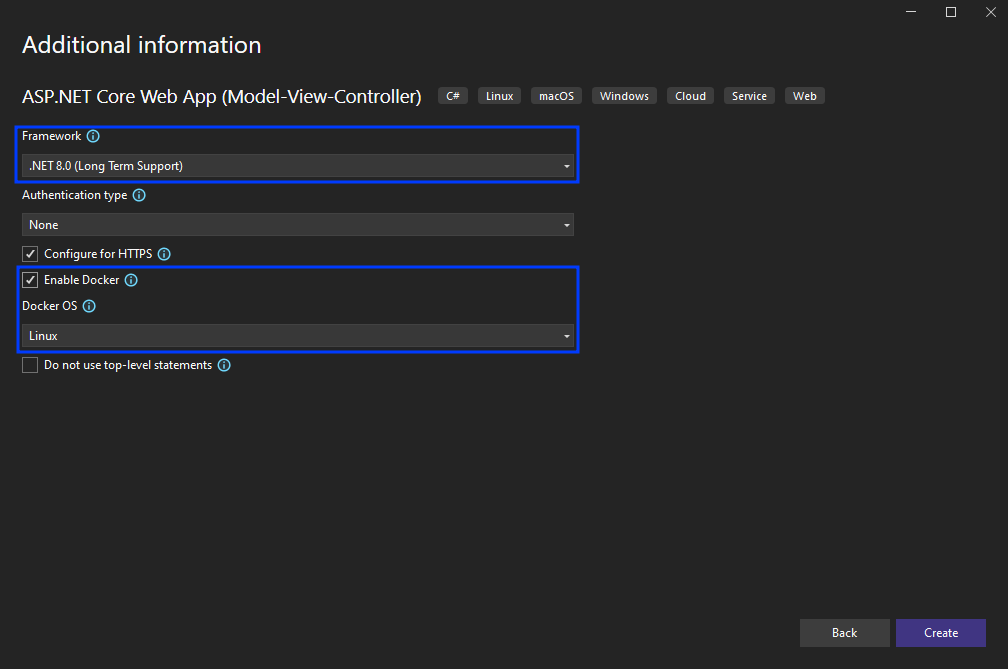
Choisissez le projet "ASP.NET Core Web App (Modèle-Vue-Contrôleur)".

-
Nommez le projet "TicketsApps"

-
Utilisons .NET 8 avec Linux Docker activé. Dans le fichier Docker, remplacez "USER app" par "USER root". Cela permet de s'assurer que des autorisations suffisantes sont accordées à la bibliothèque.

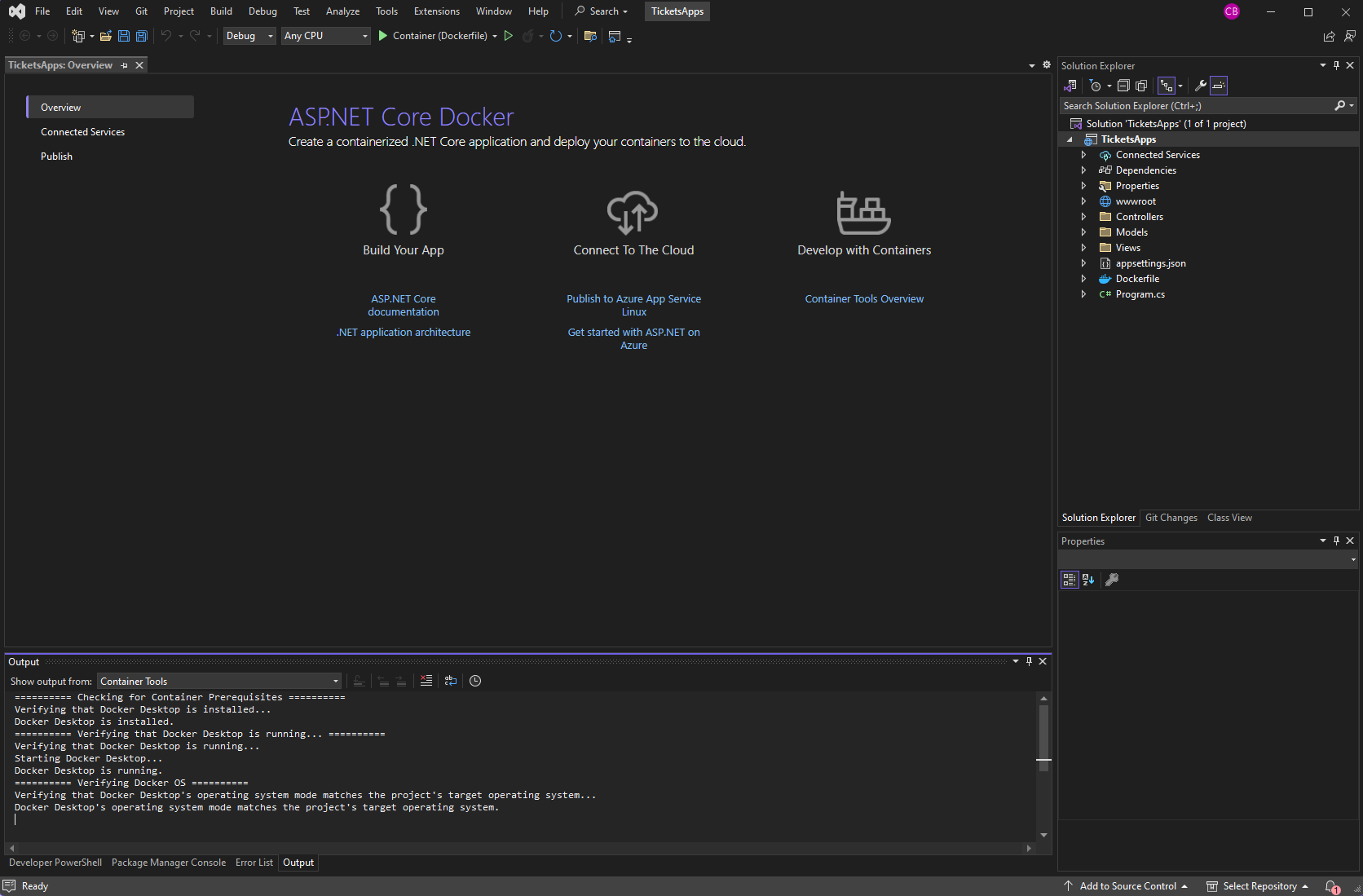
- Il est maintenant prêt.

Ajouter un modèle de client
-
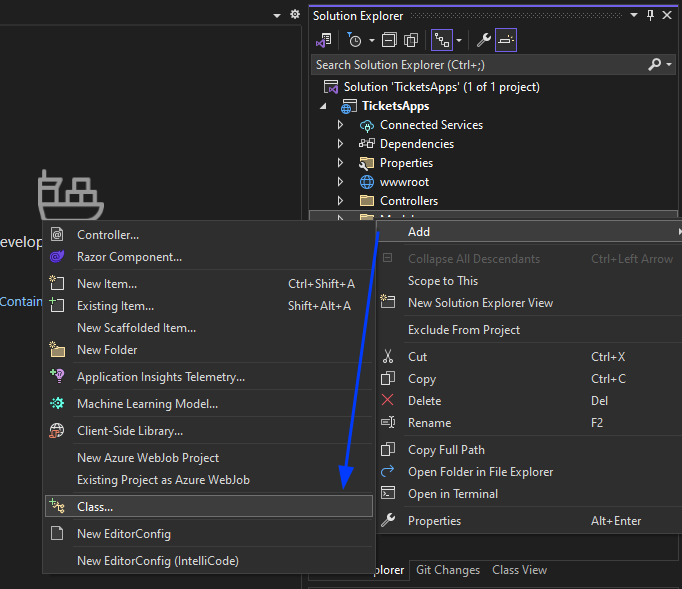
Cliquez avec le bouton droit de la souris sur le dossier "Models" et ajoutez une classe.

-
Nommez le modèle "ClientModel" puis cliquez sur ajouter.

- Ajoutez les attributs "name", "phone" et "email" à la classe ClientModel. Rendez-les tous obligatoires en ajoutant l'attribut "Required" à chacun d'entre eux comme suit :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-3.cspublic class ClientModel
{
[Required]
public string Name { get; set; }
[Required]
public string Phone { get; set; }
[Required]
public string Email { get; set; }
}Public Class ClientModel
<Required>
Public Property Name() As String
<Required>
Public Property Phone() As String
<Required>
Public Property Email() As String
End ClassAjouter les services à la clientèle
-
Créez un dossier et nommez-le "services"
-
Ajouter une classe nommée "ClientServices"
-
Ajouter un objet statique de type "ClientModel" pour l'utiliser comme référentiel.
- Ajouter deux fonctions : l'une pour enregistrer les clients dans le référentiel, l'autre pour récupérer les clients enregistrés.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-4.cspublic class ClientServices
{
private static ClientModel _clientModel;
public static void AddClient(ClientModel clientModel)
{
_clientModel = clientModel;
}
public static ClientModel GetClient()
{
return _clientModel;
}
}Public Class ClientServices
Private Shared _clientModel As ClientModel
Public Shared Sub AddClient(ByVal clientModel As ClientModel)
_clientModel = clientModel
End Sub
Public Shared Function GetClient() As ClientModel
Return _clientModel
End Function
End ClassConception d'une page de réservation de billets
-
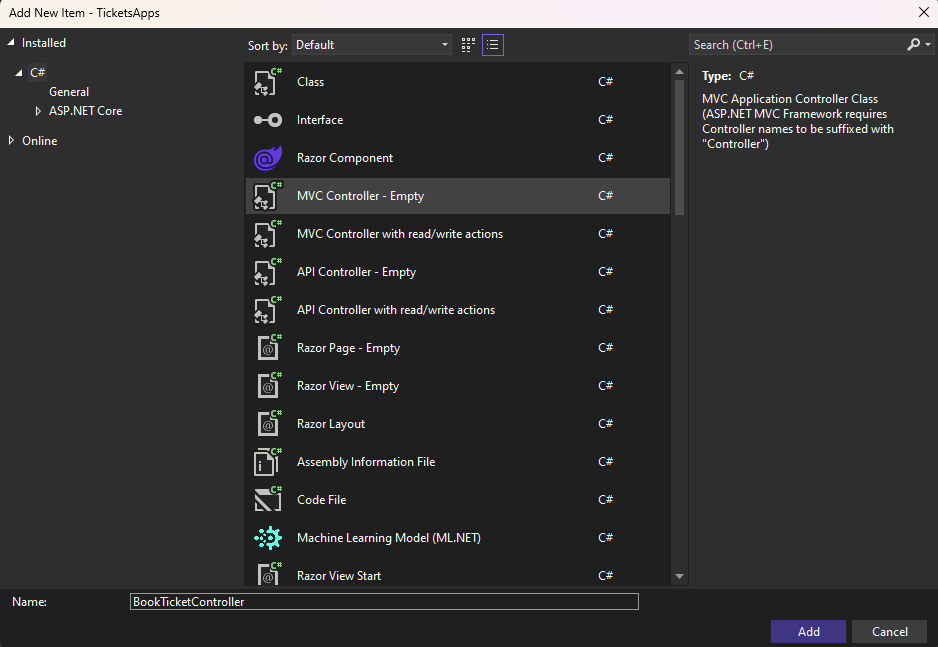
Dans l'explorateur de solutions, faites un clic droit sur le dossier "Controllers" et ajoutez un contrôleur.

-
Nommez-le "BookTicketController"

-
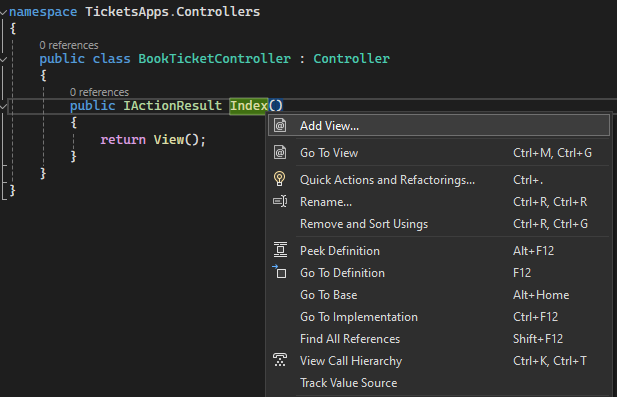
Faites un clic droit sur la fonction index (ou comme nous l'avons appelé action) et choisissez "Ajouter une Vue."

-
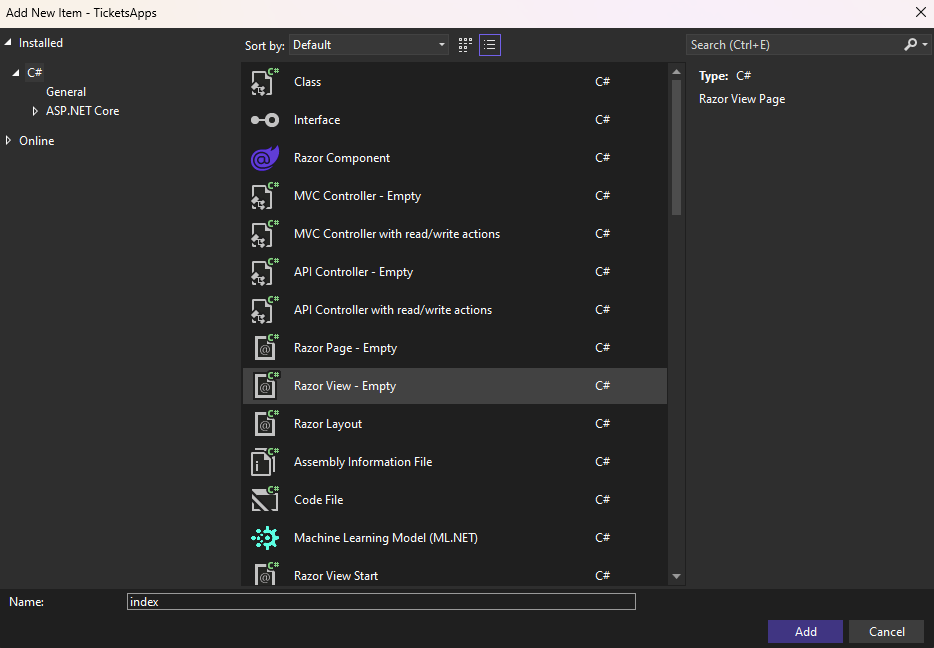
Ajouter une vue nommée "index"

- Mettre à jour le code HTML comme suit
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-5.cs@model IronPdfMVCHelloWorld.Models.ClientModel
@{
ViewBag.Title = "Book Ticket";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Phone, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Phone, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Phone, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-10 pull-right">
<button type="submit" value="Save" class="btn btn-sm">
<i class="fa fa-plus"></i>
<span>
Save
</span>
</button>
</div>
</div>
</div>
}model ReadOnly Property () As IronPdfMVCHelloWorld.Models.ClientModel
ViewBag.Title = "Book Ticket"
End Property
'INSTANT VB TODO TASK: The following line could not be converted:
(Of h2) Index</h2> [using](Html.BeginForm())
If True Then
'INSTANT VB TODO TASK: The following line uses invalid syntax:
' <div class="form-horizontal"> @Html.ValidationSummary(True, "", New { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Name, htmlAttributes: New { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Name, New { htmlAttributes = New { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", New { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Phone, htmlAttributes: New { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Phone, New { htmlAttributes = New { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Phone, "", New { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Email, htmlAttributes: New { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Email, New { htmlAttributes = New { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Email, "", New { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-10 pull-right"> <button type="submit" value="Save" class="btn btn-sm"> <i class="fa fa-plus"></i> <span> Save </span> </button> </div> </div> </div> }- Ajouter un lien de navigation pour permettre aux visiteurs de notre site web de naviguer vers notre nouvelle page de réservation. Cela peut être fait en mettant à jour la mise en page dans le chemin existant (Views -> Shared -> _Layout.cshtml). Ajoutez le code suivant :
<li class="nav-item">
<a
class="nav-link text-dark"
asp-area=""
asp-controller="BookTicket"
asp-action="Index"
>Book Ticket</a
>
</li><li class="nav-item">
<a
class="nav-link text-dark"
asp-area=""
asp-controller="BookTicket"
asp-action="Index"
>Book Ticket</a
>
</li>-
Le résultat devrait ressembler à ceci.

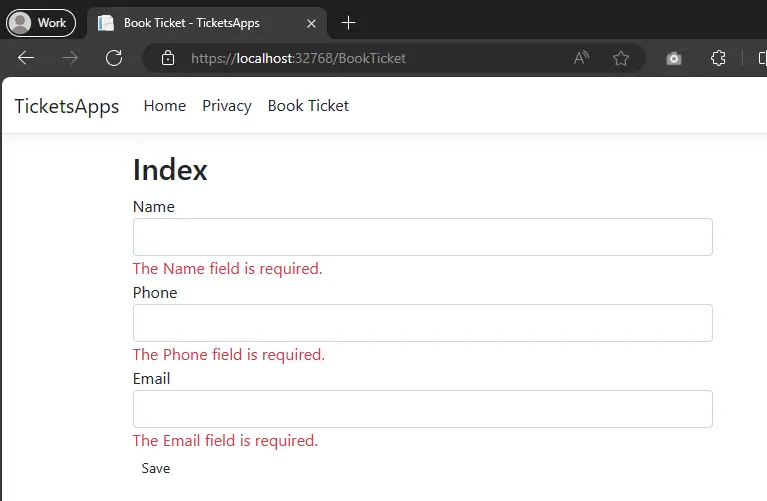
- Accédez à la page "Réserver un billet". Il devrait ressembler à ceci :

Valider et sauvegarder les informations de réservation
- Ajoutez une autre action d'index avec l'attribut [HttpPost] pour informer le moteur MVC que cette action est destinée à soumettre des données. Validez le modèle envoyé, et s'il est valide, le code redirigera le visiteur vers la page TicketView. S'il n'est pas valide, le visiteur recevra des messages d'erreur de validation à l'écran.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-7.cs[HttpPost]
public ActionResult Index(ClientModel model)
{
if (ModelState.IsValid)
{
ClientServices.AddClient(model);
return RedirectToAction("TicketView");
}
return View(model);
}<HttpPost>
Public Function Index(ByVal model As ClientModel) As ActionResult
If ModelState.IsValid Then
ClientServices.AddClient(model)
Return RedirectToAction("TicketView")
End If
Return View(model)
End FunctionExemple de messages d'erreur

- Créez un modèle Ticket dans le fichier "Models" et ajoutez le code suivant
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-9.cspublic class TicketModel : ClientModel
{
public int TicketNumber { get; set; }
public DateTime TicketDate { get; set; }
}Public Class TicketModel
Inherits ClientModel
Public Property TicketNumber() As Integer
Public Property TicketDate() As DateTime
End Class- Ajoutez TicketView pour afficher notre billet. Cette vue héberge une vue partielle du billet qui est chargée d'afficher le billet et qui sera utilisée ultérieurement pour l'imprimer.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-8.cspublic ActionResult TicketView()
{
var rand = new Random();
var client = ClientServices.GetClient();
var ticket = new TicketModel()
{
TicketNumber = rand.Next(100000, 999999),
TicketDate = DateTime.Now,
Email = client.Email,
Name = client.Name,
Phone = client.Phone
};
return View(ticket);
}Public Function TicketView() As ActionResult
Dim rand = New Random()
Dim client = ClientServices.GetClient()
Dim ticket = New TicketModel() With {
.TicketNumber = rand.Next(100000, 999999),
.TicketDate = DateTime.Now,
.Email = client.Email,
.Name = client.Name,
.Phone = client.Phone
}
Return View(ticket)
End Function- Cliquez avec le bouton droit de la souris sur la fonction TicketView, choisissez "Ajouter une vue" et nommez-la "TicketView". Ajoutez le code suivant :
@model TicketsApps.Models.TicketModel @{ ViewData["Title"] = "TicketView"; }
@Html.Partial("_TicketPdf", Model) @using (Html.BeginForm()) { @Html.HiddenFor(c
=> c.Email) @Html.HiddenFor(c => c.Name) @Html.HiddenFor(c => c.Phone)
@Html.HiddenFor(c => c.TicketDate) @Html.HiddenFor(c => c.TicketNumber)
<div class="form-group">
<div class="col-md-10 pull-right">
<button type="submit" value="Save" class="btn btn-sm">
<i class="fa fa-plus"></i>
<span> Download Pdf </span>
</button>
</div>
</div>
}@model TicketsApps.Models.TicketModel @{ ViewData["Title"] = "TicketView"; }
@Html.Partial("_TicketPdf", Model) @using (Html.BeginForm()) { @Html.HiddenFor(c
=> c.Email) @Html.HiddenFor(c => c.Name) @Html.HiddenFor(c => c.Phone)
@Html.HiddenFor(c => c.TicketDate) @Html.HiddenFor(c => c.TicketNumber)
<div class="form-group">
<div class="col-md-10 pull-right">
<button type="submit" value="Save" class="btn btn-sm">
<i class="fa fa-plus"></i>
<span> Download Pdf </span>
</button>
</div>
</div>
}- Faites un clic droit sur le fichier BookTicket, ajoutez une autre vue et nommez-la "_TicketPdf" Ajoutez le code suivant :
@model TicketsApps.Models.TicketModel @{ Layout = null; }
<link href="../css/ticket.css" rel="stylesheet" />
<div class="ticket">
<div class="stub">
<div class="top">
<span class="admit">VIP</span>
<span class="line"></span>
<span class="num">
@Model.TicketNumber
<span> Ticket</span>
</span>
</div>
<div class="number">1</div>
<div class="invite">Room Number</div>
</div>
<div class="check">
<div class="big">
Your <br />
Ticket
</div>
<div class="number">VIP</div>
<div class="info">
<section>
<div class="title">Date</div>
<div>@Model.TicketDate.ToShortDateString()</div>
</section>
<section>
<div class="title">Issued By</div>
<div>Admin</div>
</section>
<section>
<div class="title">Invite Number</div>
<div>@Model.TicketNumber</div>
</section>
</div>
</div>
</div>@model TicketsApps.Models.TicketModel @{ Layout = null; }
<link href="../css/ticket.css" rel="stylesheet" />
<div class="ticket">
<div class="stub">
<div class="top">
<span class="admit">VIP</span>
<span class="line"></span>
<span class="num">
@Model.TicketNumber
<span> Ticket</span>
</span>
</div>
<div class="number">1</div>
<div class="invite">Room Number</div>
</div>
<div class="check">
<div class="big">
Your <br />
Ticket
</div>
<div class="number">VIP</div>
<div class="info">
<section>
<div class="title">Date</div>
<div>@Model.TicketDate.ToShortDateString()</div>
</section>
<section>
<div class="title">Issued By</div>
<div>Admin</div>
</section>
<section>
<div class="title">Invite Number</div>
<div>@Model.TicketNumber</div>
</section>
</div>
</div>
</div>-
Ajoutez le fichier suivant "ticket.css" dans le dossier "wwwroot/css".
-
Ajoutez IronPDF au projet et acceptez la licence.

- Ajoutez la méthode post TicketView qui gérera le bouton de téléchargement.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-10.cs[HttpPost]
public ActionResult TicketView(TicketModel model)
{
IronPdf.Installation.TempFolderPath = $@"{Directory.GetParent}/irontemp/";
IronPdf.Installation.LinuxAndDockerDependenciesAutoConfig = true;
var html = this.RenderViewAsync("_TicketPdf", model);
var renderer = new IronPdf.ChromePdfRenderer();
using var pdf = renderer.RenderHtmlAsPdf(html.Result, @"wwwroot/css");
return File(pdf.Stream.ToArray(), "application/pdf");
}<HttpPost>
Public Function TicketView(ByVal model As TicketModel) As ActionResult
IronPdf.Installation.TempFolderPath = $"{AddressOf Directory.GetParent}/irontemp/"
IronPdf.Installation.LinuxAndDockerDependenciesAutoConfig = True
Dim html = Me.RenderViewAsync("_TicketPdf", model)
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderHtmlAsPdf(html.Result, "wwwroot/css")
Return File(pdf.Stream.ToArray(), "application/pdf")
End Function- Créez un contrôleur dans le fichier "Controller" et nommez-le "ControllerExtensions". Ce contrôleur rendra la vue partielle sous la forme d'une chaîne de caractères. Utilisez le code d'extension comme suit :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-11.csusing System.IO;
using System.Threading.Tasks;
public static class ControllerExtensions
{
public static async Task<string> RenderViewAsync<TModel>(this Controller controller, string viewName, TModel model, bool partial = false)
{
if (string.IsNullOrEmpty(viewName))
{
viewName = controller.ControllerContext.ActionDescriptor.ActionName;
}
controller.ViewData.Model = model;
using (var writer = new StringWriter())
{
IViewEngine viewEngine = controller.HttpContext.RequestServices.GetService(typeof(ICompositeViewEngine)) as ICompositeViewEngine;
ViewEngineResult viewResult = viewEngine.FindView(controller.ControllerContext, viewName, !partial);
if (viewResult.Success == false)
{
return $"A view with the name {viewName} could not be found";
}
ViewContext viewContext = new ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, writer, new HtmlHelperOptions());
await viewResult.View.RenderAsync(viewContext);
return writer.GetStringBuilder().ToString();
}
}
}Imports System.IO
Imports System.Threading.Tasks
Public Module ControllerExtensions
<System.Runtime.CompilerServices.Extension> _
Public Async Function RenderViewAsync(Of TModel)(ByVal controller As Controller, ByVal viewName As String, ByVal model As TModel, Optional ByVal As Boolean = False) As Task(Of String)
If String.IsNullOrEmpty(viewName) Then
viewName = controller.ControllerContext.ActionDescriptor.ActionName
End If
controller.ViewData.Model = model
Using writer = New StringWriter()
Dim viewEngine As IViewEngine = TryCast(controller.HttpContext.RequestServices.GetService(GetType(ICompositeViewEngine)), ICompositeViewEngine)
Dim viewResult As ViewEngineResult = viewEngine.FindView(controller.ControllerContext, viewName, Not partial)
If viewResult.Success = False Then
Return $"A view with the name {viewName} could not be found"
End If
Dim viewContext As New ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, writer, New HtmlHelperOptions())
Await viewResult.View.RenderAsync(viewContext)
Return writer.GetStringBuilder().ToString()
End Using
End Function
End Module- Lancez la demande et remplissez les informations relatives au billet, puis cliquez sur "Enregistrer".

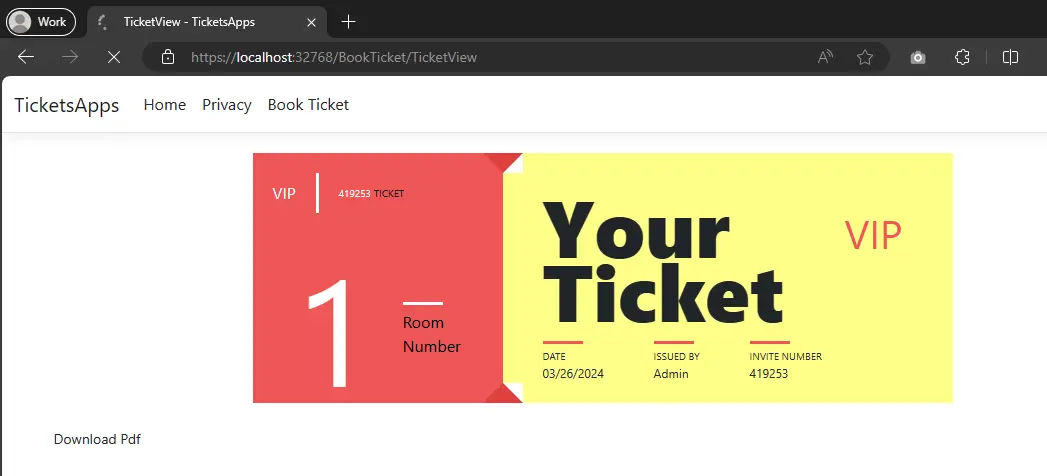
- View the generated ticket

Télécharger le billet PDF
Pour télécharger le billet au format PDF, cliquez sur "Télécharger Pdf". Vous recevrez un PDF contenant le billet.
Vous pouvez télécharger le code complet de ce guide. Il s'agit d'un fichier zippé que vous pouvez ouvrir dans Visual Studio. Cliquez ici pour télécharger le projet.
5. tableau des options de rendu des PDF .NET
Nous disposons d'options avancées qui définissent les options de rendu du PDF, comme l'ajustement des marges,
l'orientation du papier, le format du papier, etc.
Le tableau ci-dessous illustre les nombreuses options possibles.
| Class | ChromePdfRenderer | |
|---|---|---|
| Description | Used to define PDF print out options, like paper size, DPI, headers and footers | |
| Properties / functions | Type | Description |
| CustomCookies | Dictionary<string, string> | Custom cookies for the HTML render. Cookies do not persist between renders and must be set each time. |
| PaperFit | VirtualPaperLayoutManager | A manager for setting up virtual paper layouts, controlling how content will be laid out on PDF "paper" pages. Includes options for Default Chrome Behavior, Zoomed, Responsive CSS3 Layouts, Scale-To-Page & Continuous Feed style PDF page setups. |
| UseMarginsOnHeaderAndFooter | UseMargins | Use margin values from the main document when rendering headers and footers. |
| CreatePdfFormsFromHtml | bool | Turns all HTML form elements into editable PDF forms. Default value is true. |
| CssMediaType | PdfCssMediaType | Enables Media="screen" CSS Styles and StyleSheets. Default value is PdfCssMediaType.Screen. |
| CustomCssUrl | string | Allows a custom CSS style-sheet to be applied to HTML before rendering. May be a local file path or a remote URL. Only applicable when rendering HTML to PDF. |
| EnableJavaScript | bool | Enables JavaScript and JSON to be executed before the page is rendered. Ideal for printing from Ajax / Angular Applications. Default value is false. |
| EnableMathematicalLaTex | bool | Enables rendering of Mathematical LaTeX Elements. |
| Javascript | string | A custom JavaScript string to be executed after all HTML has loaded but before PDF rendering. |
| JavascriptMessageListener | StringDelegate | A method callback to be invoked whenever a browser JavaScript console message becomes available. |
| FirstPageNumber | int | First page number to be used in PDF Headers and Footers. Default value is 1. |
| TableOfContents | TableOfContentsTypes | Generates a table of contents at the location in the HTML document where an element is found with id "ironpdf-toc". |
| GrayScale | bool | Outputs a black-and-white PDF. Default value is false. |
| TextHeader | ITextHeaderFooter | Sets the footer content for every PDF page as text, supporting 'mail-merge' and automatically turning URLs into hyperlinks. |
| TextFooter | ||
| HtmlHeader | HtmlHeaderFooter | Sets the header content for every PDF page as HTML. Supports 'mail-merge'. |
| HtmlFooter | ||
| InputEncoding | Encoding | The input character encoding as a string. Default value is Encoding.UTF8. |
| MarginTop | double | Top PDF "paper" margin in millimeters. Set to zero for border-less and commercial printing applications. Default value is 25. |
| MarginRight | double | Right PDF "paper" margin in millimeters. Set to zero for border-less and commercial printing applications. Default value is 25. |
| MarginBottom | double | Bottom PDF "paper" margin in millimeters. Set to zero for border-less and commercial printing applications. Default value is 25. |
| MarginLeft | double | Left PDF "paper" margin in millimeters. Set to zero for border-less and commercial printing applications. Default value is 25. |
| PaperOrientation | PdfPaperOrientation | The PDF paper orientation, such as Portrait or Landscape. Default value is Portrait. |
| PaperSize | PdfPaperSize | Sets the paper size |
| SetCustomPaperSizeinCentimeters | double | Sets the paper size in centimeters. |
| SetCustomPaperSizeInInches | Sets the paper size in inches. | |
| SetCustomPaperSizeinMilimeters | Sets the paper size in millimeters. | |
| SetCustomPaperSizeinPixelsOrPoints | Sets the paper size in screen pixels or printer points. | |
| PrintHtmlBackgrounds | Boolean | Indicates whether to print background-colors and images from HTML. Default value is true. |
| RequestContext | RequestContexts | Request context for this render, determining isolation of certain resources such as cookies. |
| Timeout | Integer | Render timeout in seconds. Default value is 60. |
| Title | String | PDF Document Name and Title metadata, useful for mail-merge and automatic file naming in the IronPdf MVC and Razor extensions. |
| ForcePaperSize | Boolean | Force page sizes to be exactly what is specified via IronPdf.ChromePdfRenderOptions.PaperSize by resizing the page after generating a PDF from HTML. Helps correct small errors in page size when rendering HTML to PDF. |
| WaitFor | WaitFor | A wrapper object that holds configuration for wait-for mechanism for users to wait for certain events before rendering. By default, it will wait for nothing. |
6. .NET PDF Header Footer Options Chart (Tableau des options d'en-tête et de pied de page)
| Class | TextHeaderFooter | |
|---|---|---|
| Description | Used to define text header and footer display options | |
| Properties \ functions | Type | Description |
| CenterText | string | Set the text in centered/left/right of PDF header or footer. Can also merge metadata using strings placeholders: {page}, {total-pages}, {url}, {date}, {time}, {html-title}, {pdf-title} |
| LeftText | ||
| RightText | ||
| DrawDividerLine | Boolean | Adds a horizontal line divider between the header/footer and the page content on every page of the PDF document. |
| DrawDividerLineColor | Color | The color of the divider line specified for IronPdf.TextHeaderFooter.DrawDividerLine. |
| Font | PdfFont | Font family used for the PDF document. Default is IronSoftware.Drawing.FontTypes.Helvetica. |
| FontSize | Double | Font size in pixels. |
7. Appliquer les options d'impression (rendu) du PDF
Essayons de configurer nos options de rendu PDF.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-12.csIronPdf.License.LicenseKey = "YourLicenseKey";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Set rendering options
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait;
renderer.RenderHtmlFileAsPdf(@"testFile.html").SaveAs("GeneratedFile.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.com8. Docker les applications .NET Core
8.1. Qu'est-ce que Docker ?
Docker est un ensemble de produits de plateforme en tant que service qui utilise la virtualisation au niveau du système d'exploitation pour fournir des logiciels dans des paquets appelés conteneurs. Les conteneurs sont isolés les uns des autres et regroupent leurs propres logiciels, bibliothèques et fichiers de configuration ; ils peuvent communiquer entre eux par des canaux bien définis.
Vous pouvez en savoir plus sur Docker et l'application ASP.NET Core ici.
Nous allons passer directement au travail avec Docker, mais si vous souhaitez en savoir plus, il y a une excellente introduction à .NET et Docker ici. et encore plus sur comment construire des conteneurs pour les applications .NET core.
Commençons ensemble à utiliser Docker.
8.2. Installer Docker
Visitez le site web de Docker ici pour installer Docker.
 Cliquez sur démarrer.
Cliquez sur démarrer.
 Cliquez sur télécharger pour Mac et Windows.
Cliquez sur télécharger pour Mac et Windows.
 Inscrivez-vous gratuitement, puis connectez-vous.
Inscrivez-vous gratuitement, puis connectez-vous.
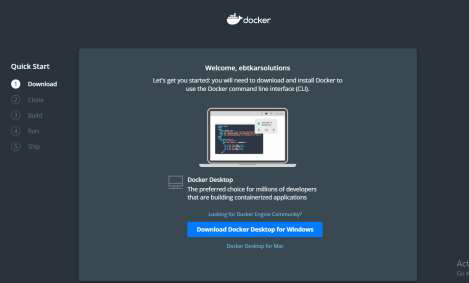
 Télécharger Docker pour Windows.
Télécharger Docker pour Windows.
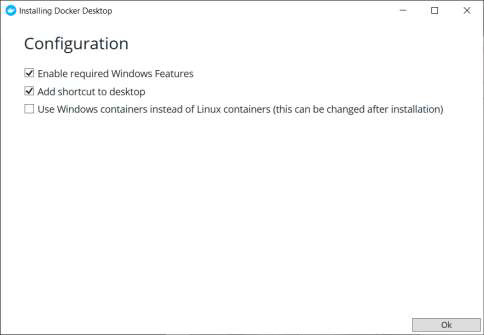
 Commencez à installer Docker.
Commencez à installer Docker.
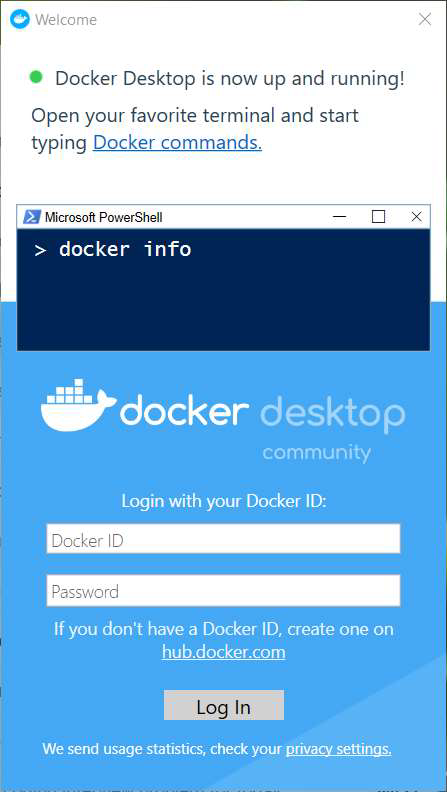
 Un redémarrage est nécessaire. Après le redémarrage de votre machine, connectez-vous à Docker.
Un redémarrage est nécessaire. Après le redémarrage de votre machine, connectez-vous à Docker.
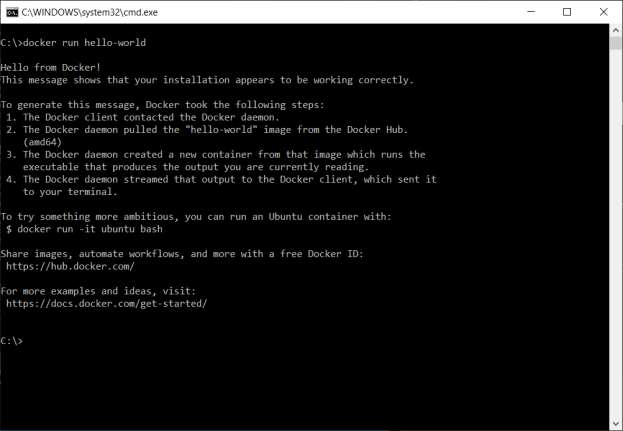
 Vous pouvez maintenant exécuter Docker "hello world" en ouvrant la ligne de commande Windows ou le script PowerShell et en écrivant :
Vous pouvez maintenant exécuter Docker "hello world" en ouvrant la ligne de commande Windows ou le script PowerShell et en écrivant :
Docker run hello-world
 Voici une liste des lignes de commande les plus importantes pour vous aider :
Voici une liste des lignes de commande les plus importantes pour vous aider :
- Images Docker => Pour lister toutes les images disponibles sur cette machine
- Docker ps => pour lister tous les conteneurs en cours d'exécution
- Docker ps -a => pour lister tous les conteneurs
8.3. Exécuter dans un conteneur Linux
9. Travailler avec des documents PDF existants
9.1. Ouvrir un PDF existant
Comme vous pouvez créer un PDF à partir d'une URL et de HTML (texte ou fichier), vous pouvez également travailler avec des documents PDF existants.
L'exemple suivant permet d'ouvrir un PDF normal ou un PDF crypté avec un mot de passe
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-13.csIronPdf.License.LicenseKey = "YourLicenseKey";
// Open an unencrypted pdf
PdfDocument unencryptedPdf = PdfDocument.FromFile("testFile.pdf");
// Open an encrypted pdf
PdfDocument encryptedPdf = PdfDocument.FromFile("testFile2.pdf", "MyPassword");IronPdf.License.LicenseKey = "YourLicenseKey"
' Open an unencrypted pdf
Dim unencryptedPdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
' Open an encrypted pdf
Dim encryptedPdf As PdfDocument = PdfDocument.FromFile("testFile2.pdf", "MyPassword")9.2. Fusionner plusieurs PDF
Vous pouvez fusionner plusieurs PDF en un seul comme suit :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-14.csIronPdf.License.LicenseKey = "YourLicenseKey";
List<PdfDocument> PDFs = new List<PdfDocument>();
PDFs.Add(PdfDocument.FromFile("1.pdf"));
PDFs.Add(PdfDocument.FromFile("2.pdf"));
PDFs.Add(PdfDocument.FromFile("3.pdf"));
using PdfDocument PDF = PdfDocument.Merge(PDFs);
PDF.SaveAs("mergedFile.pdf");
foreach (PdfDocument pdf in PDFs)
{
pdf.Dispose();
}IronPdf.License.LicenseKey = "YourLicenseKey"
Dim PDFs As New List(Of PdfDocument)()
PDFs.Add(PdfDocument.FromFile("1.pdf"))
PDFs.Add(PdfDocument.FromFile("2.pdf"))
PDFs.Add(PdfDocument.FromFile("3.pdf"))
Using PDF As PdfDocument = PdfDocument.Merge(PDFs)
PDF.SaveAs("mergedFile.pdf")
'INSTANT VB NOTE: The variable pdf was renamed since Visual Basic will not allow local variables with the same name as parameters or other local variables:
For Each Me.pdf_Conflict As PdfDocument In PDFs
Me.pdf_Conflict.Dispose()
Next pdf_Conflict
End UsingAjoutez un autre PDF à la fin du PDF actuel comme suit :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-15.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("1.pdf");
PdfDocument pdf2 = PdfDocument.FromFile("2.pdf");
pdf.AppendPdf(pdf2);
pdf.SaveAs("appendedFile.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("1.pdf")
Dim pdf2 As PdfDocument = PdfDocument.FromFile("2.pdf")
pdf.AppendPdf(pdf2)
pdf.SaveAs("appendedFile.pdf")Insérer un PDF dans un autre PDF en commençant par l'index donné :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-16.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("1.pdf");
PdfDocument pdf2 = PdfDocument.FromFile("2.pdf");
pdf.InsertPdf(pdf2, 0);
pdf.SaveAs("InsertIntoSpecificIndex.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("1.pdf")
Dim pdf2 As PdfDocument = PdfDocument.FromFile("2.pdf")
pdf.InsertPdf(pdf2, 0)
pdf.SaveAs("InsertIntoSpecificIndex.pdf")9.3 Ajouter des en-têtes ou des pieds de page
Vous pouvez ajouter des en-têtes et des pieds de page à un PDF existant ou lorsque vous rendez le PDF à partir de HTML ou d'URL.
Il existe deux classes que vous pouvez utiliser pour ajouter un en-tête ou un pied de page à un PDF :
- TextHeaderFooter : ajoute un texte simple dans l'en-tête ou le pied de page.
-
HtmlHeaderFooter : ajouter un en-tête ou un pied de page avec un contenu HTML riche et des images.
Voyons maintenant deux exemples de la manière d'ajouter un en-tête/pied de page à un fichier PDF existant ou lorsqu'il est rendu à l'aide de ces deux classes.
9.3.1 Ajouter un en-tête à un PDF existant
Voici un exemple pour charger un PDF existant, puis ajouter un en-tête et un pied de page en utilisant les méthodes
AddTextHeadersetAddHtmlFooters.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-17.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("testFile.pdf");
TextHeaderFooter header = new TextHeaderFooter()
{
CenterText = "Pdf Header",
LeftText = "{date} {time}",
RightText = "{page} of {total-pages}",
DrawDividerLine = true,
FontSize = 10
};
pdf.AddTextHeaders(header);
pdf.SaveAs("withHeader.pdf");
HtmlHeaderFooter Footer = new HtmlHeaderFooter()
{
HtmlFragment = "<span style='text-align:right'> page {page} of {totalpages}</span>",
DrawDividerLine = true,
MaxHeight = 10 //mm
};
pdf.AddHtmlFooters(Footer);
pdf.SaveAs("withHeaderAndFooters.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
Dim header As New TextHeaderFooter() With {
.CenterText = "Pdf Header",
.LeftText = "{date} {time}",
.RightText = "{page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 10
}
pdf.AddTextHeaders(header)
pdf.SaveAs("withHeader.pdf")
Dim Footer As New HtmlHeaderFooter() With {
.HtmlFragment = "<span style='text-align:right'> page {page} of {totalpages}</span>",
.DrawDividerLine = True,
.MaxHeight = 10
}
pdf.AddHtmlFooters(Footer)
pdf.SaveAs("withHeaderAndFooters.pdf")9.3.2 Ajouter un en-tête et un pied de page au nouveau PDF
Voici un exemple de création d'un PDF à partir d'un fichier HTML et d'ajout d'un en-tête et d'un pied de page à l'aide des options de rendu.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-18.csIronPdf.License.LicenseKey = "YourLicenseKey";
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions.TextHeader = new TextHeaderFooter()
{
CenterText = "Pdf Header",
LeftText = "{date} {time}",
RightText = "{page} of {total-pages}",
DrawDividerLine = true,
FontSize = 10
};
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter()
{
HtmlFragment = "<span style='text-align:right'> page {page} of {totalpages}</span>",
DrawDividerLine = true,
MaxHeight = 10
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("test.html");
pdf.SaveAs("generatedFile.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim renderer As New ChromePdfRenderer()
renderer.RenderingOptions.TextHeader = New TextHeaderFooter() With {
.CenterText = "Pdf Header",
.LeftText = "{date} {time}",
.RightText = "{page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 10
}
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter() With {
.HtmlFragment = "<span style='text-align:right'> page {page} of {totalpages}</span>",
.DrawDividerLine = True,
.MaxHeight = 10
}
Dim pdf As PdfDocument = renderer.RenderHtmlFileAsPdf("test.html")
pdf.SaveAs("generatedFile.pdf")10. Ajout d'un mot de passe et d'une sécurité pour les PDF
Vous pouvez sécuriser votre PDF à l'aide d'un mot de passe et modifier les paramètres de sécurité du fichier, par exemple en empêchant la copie et l'impression.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-19.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("testFile.pdf");
// Edit file metadata
pdf.MetaData.Author = "john smith";
pdf.MetaData.Keywords = "SEO, Friendly";
pdf.MetaData.ModifiedDate = DateTime.Now;
// Edit file security settings
// The following code makes a PDF read only and will disallow copy & paste and printing
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SecuritySettings.MakePdfDocumentReadOnly("secret-key"); //secret-key is a owner password
pdf.SecuritySettings.AllowUserAnnotations = false;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserFormData = false;
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
// Change or set the document ecrpytion password
pdf.Password = "123";
pdf.SaveAs("secured.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
' Edit file metadata
pdf.MetaData.Author = "john smith"
pdf.MetaData.Keywords = "SEO, Friendly"
pdf.MetaData.ModifiedDate = DateTime.Now
' Edit file security settings
' The following code makes a PDF read only and will disallow copy & paste and printing
pdf.SecuritySettings.RemovePasswordsAndEncryption()
pdf.SecuritySettings.MakePdfDocumentReadOnly("secret-key") 'secret-key is a owner password
pdf.SecuritySettings.AllowUserAnnotations = False
pdf.SecuritySettings.AllowUserCopyPasteContent = False
pdf.SecuritySettings.AllowUserFormData = False
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights
' Change or set the document ecrpytion password
pdf.Password = "123"
pdf.SaveAs("secured.pdf")11. Signer numériquement des PDF
Vous pouvez également signer numériquement un PDF de la manière suivante :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-20.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("testFile.pdf");
pdf.Sign(new PdfSignature("cert123.pfx", "password"));
pdf.SaveAs("signed.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
pdf.Sign(New PdfSignature("cert123.pfx", "password"))
pdf.SaveAs("signed.pdf")Exemple avancé pour plus de contrôle :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-21.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("testFile.pdf");
IronPdf.Signing.PdfSignature signature = new IronPdf.Signing.PdfSignature("cert123.pfx", "123");
// Optional signing options
signature.SigningContact = "support@ironsoftware.com";
signature.SigningLocation = "Chicago, USA";
signature.SigningReason = "To show how to sign a PDF";
// Sign the PDF with the PdfSignature. Multiple signing certificates may be used
pdf.Sign(signature);IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
Dim signature As New IronPdf.Signing.PdfSignature("cert123.pfx", "123")
' Optional signing options
signature.SigningContact = "support@ironsoftware.com"
signature.SigningLocation = "Chicago, USA"
signature.SigningReason = "To show how to sign a PDF"
' Sign the PDF with the PdfSignature. Multiple signing certificates may be used
pdf.Sign(signature)12. Extraire du texte et des images d'un PDF
Extraire du texte et des images En utilisant IronPDF, vous pouvez extraire du texte et des images d'un PDF comme suit :
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-22.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("testFile.pdf");
pdf.ExtractAllText(); // Extract all text in the pdf
pdf.ExtractTextFromPage(0); // Read text from specific page
// Extract all images in the pdf
var AllImages = pdf.ExtractAllImages();
// Extract images from specific page
var ImagesOfAPage = pdf.ExtractImagesFromPage(0);IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
pdf.ExtractAllText() ' Extract all text in the pdf
pdf.ExtractTextFromPage(0) ' Read text from specific page
' Extract all images in the pdf
Dim AllImages = pdf.ExtractAllImages()
' Extract images from specific page
Dim ImagesOfAPage = pdf.ExtractImagesFromPage(0)12.1. Rastériser le PDF en image
Vous pouvez également convertir des pages PDF en images comme suit
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-23.csIronPdf.License.LicenseKey = "YourLicenseKey";
PdfDocument pdf = PdfDocument.FromFile("testFile.pdf");
List<int> pageList = new List<int>() { 1, 2 };
pdf.RasterizeToImageFiles("*.png", pageList);IronPdf.License.LicenseKey = "YourLicenseKey"
Dim pdf As PdfDocument = PdfDocument.FromFile("testFile.pdf")
Dim pageList As New List(Of Integer)() From {1, 2}
pdf.RasterizeToImageFiles("*.png", pageList)13. Ajouter un filigrane au PDF
Voici un exemple de comment ajouter un filigrane aux pages PDF.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-24.csIronPdf.License.LicenseKey = "YourLicenseKey";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Apply watermark
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 30, IronPdf.Editing.VerticalAlignment.Middle, IronPdf.Editing.HorizontalAlignment.Center);
pdf.SaveAs("Watermarked.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim renderer As New ChromePdfRenderer()
Dim pdf As PdfDocument = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Apply watermark
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 30, IronPdf.Editing.VerticalAlignment.Middle, IronPdf.Editing.HorizontalAlignment.Center)
pdf.SaveAs("Watermarked.pdf")Le filigrane dispose d'un ensemble restreint d'options et de fonctionnalités. Pour un contrôle accru, vous pouvez utiliser la classe HTMLStamper.
:path=/static-assets/pdf/content-code-examples/tutorials/dotnet-core-pdf-generating-25.csIronPdf.License.LicenseKey = "YourLicenseKey";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<div>test text </div>");
// Configure HTML stamper
HtmlStamper backgroundStamp = new HtmlStamper()
{
Html = "<h2 style='color:red'>copyright 2018 ironpdf.com",
MaxWidth = new Length(20),
MaxHeight = new Length(20),
Opacity = 50,
Rotation = -45,
IsStampBehindContent = true,
VerticalAlignment = VerticalAlignment.Middle
};
pdf.ApplyStamp(backgroundStamp);
pdf.SaveAs("stamped.pdf");IronPdf.License.LicenseKey = "YourLicenseKey"
Dim renderer As New ChromePdfRenderer()
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<div>test text </div>")
' Configure HTML stamper
Dim backgroundStamp As New HtmlStamper() With {
.Html = "<h2 style='color:red'>copyright 2018 ironpdf.com",
.MaxWidth = New Length(20),
.MaxHeight = New Length(20),
.Opacity = 50,
.Rotation = -45,
.IsStampBehindContent = True,
.VerticalAlignment = VerticalAlignment.Middle
}
pdf.ApplyStamp(backgroundStamp)
pdf.SaveAs("stamped.pdf")Tutoriel Accès rapide

Obtenir le code source
Accédez à tout le code source trouvé dans ce tutoriel sous forme de fichier ZIP de projet Visual Studio, facile à utiliser et à partager pour votre projet.
Obtenez le codeAccès au tutoriel GitHub
Explorez ce tutoriel et bien d'autres via GitHub. Utiliser les projets et le code source est la meilleure façon d'apprendre et de l'appliquer à vos propres besoins et cas d'utilisation de PDF .NET Core.
Générer des PDF dans .NET Core TutorielConserver l'aide-mémoire CSharp au format PDF
Développez des PDF dans vos applications .NET en utilisant notre document de référence pratique. Offrant un accès rapide à des fonctions courantes et à des exemples pour générer et modifier des PDF en C# et VB.NET, cet outil partageable vous aide à gagner du temps et des efforts pour commencer avec IronPDF et les exigences courantes en matière de PDF dans votre projet.
Conservez la feuille de trichePlus de documentation
Lisez la référence API d'IronPDF, qui présente en détail toutes les fonctionnalités d'IronPDF, ainsi que les espaces de noms, les classes, les méthodes, les champs et les énums.
Documentation de référence de l'API